2024 从一无所有开始,到ios开发(react Native)
目录标题
- 1 工具简介
- 2 基础环境搭建
- 1 安装 brew
- 2 安装 Node.js
- 3 安装 Yarn
- 4 安装 React Native 脚手架
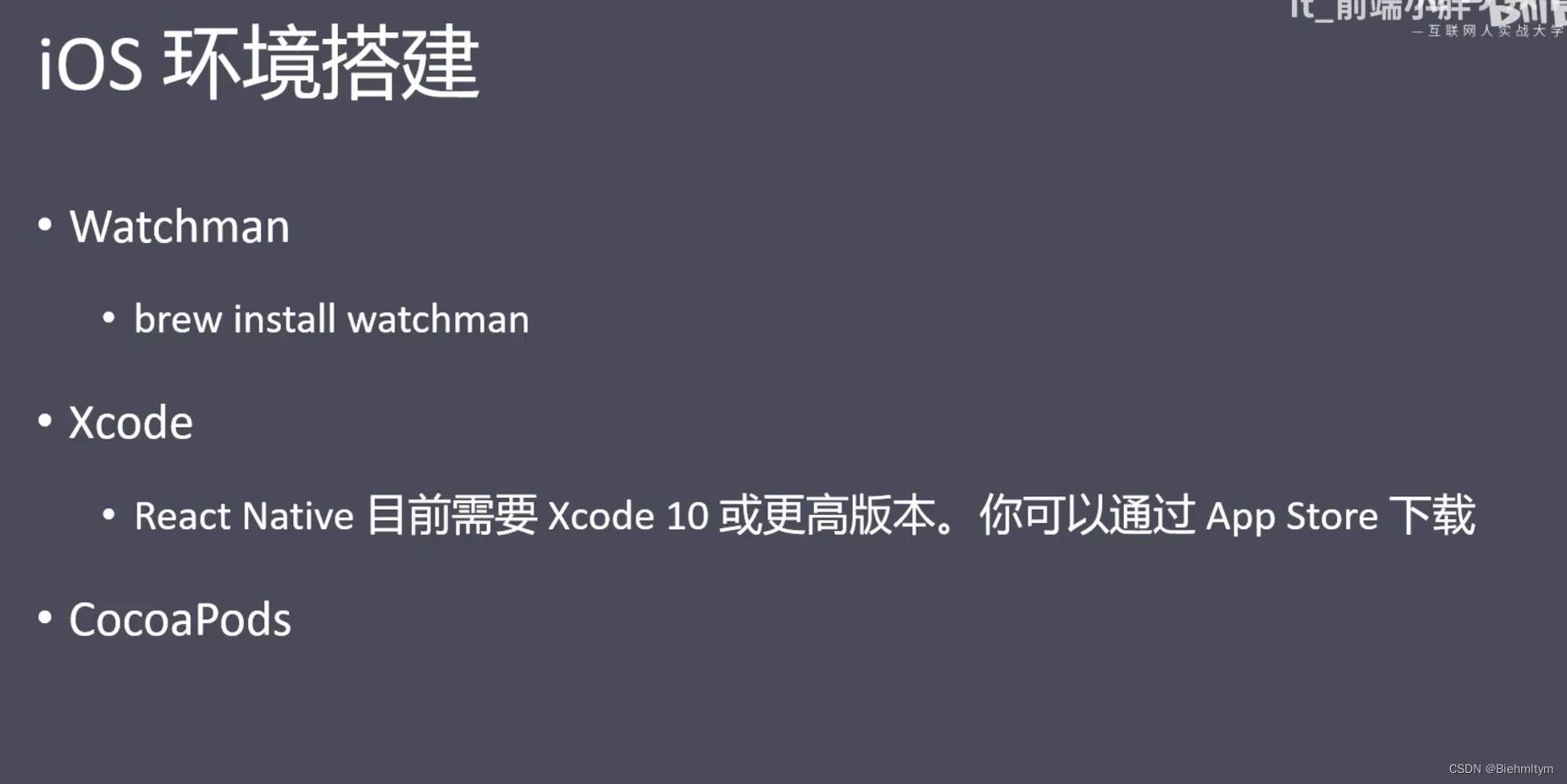
- 3 ios环境搭建
- 4创建并启动一个app
在这里插入图片描述


1 工具简介
- Homebrew (brew):macOS 和 Linux 上的软件包管理器,用于安装和管理各种软件包。
- Node.js:基于 Chrome V8 引擎的 JavaScript 运行环境,用于在服务器端运行 JavaScript 代码。
- npm:Node.js 的官方包管理器,用于安装、升级、删除和管理 JavaScript 包。
- Yarn:Facebook、Google 和 Exponent 联合开发的 JavaScript 包管理器,旨在提供更快的安装速度和更可靠的安装结果。
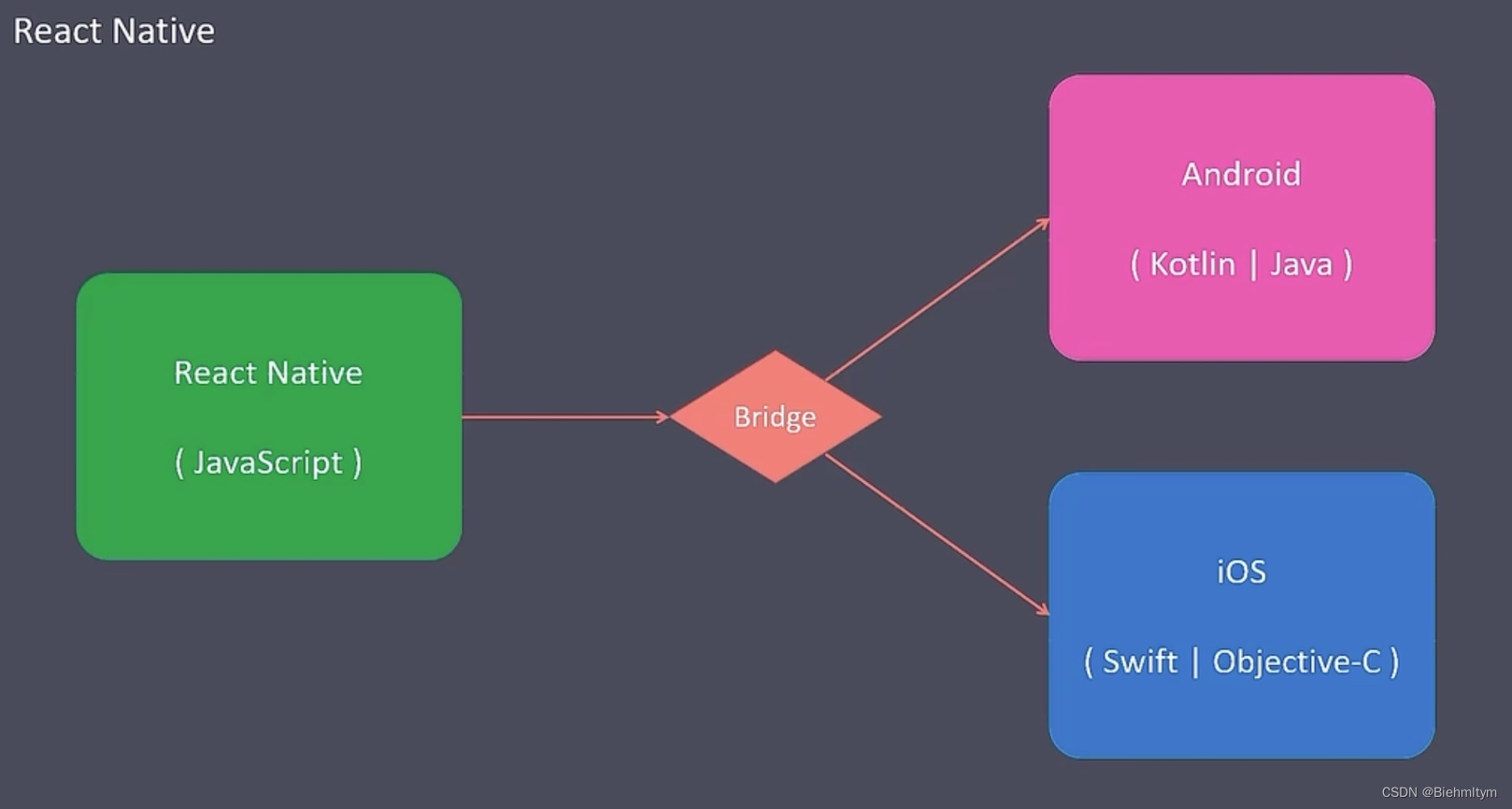
- React Native:由 Facebook 推出的基于 React 的框架,用于构建原生移动应用程序。
- ** Watchman**:Watchman 是由 Facebook 开发的一个文件监视器。它可以监听文件系统的变化,并在文件发生变化时执行相应的操作。在开发中,特别是在前端开发中,Watchman 可以用来监视项目文件的变化,并触发自动构建、刷新浏览器等操作,提高开发效率。
- Pop(React Native Pop):Pop 是 Facebook 推出的一个用于在 React Native 应用中实现高性能动画的库。它建立在原生平台的动画 API 之上,并提供了更高级别的抽象,使得在 React Native 应用中实现流畅的动画变得更加容易。
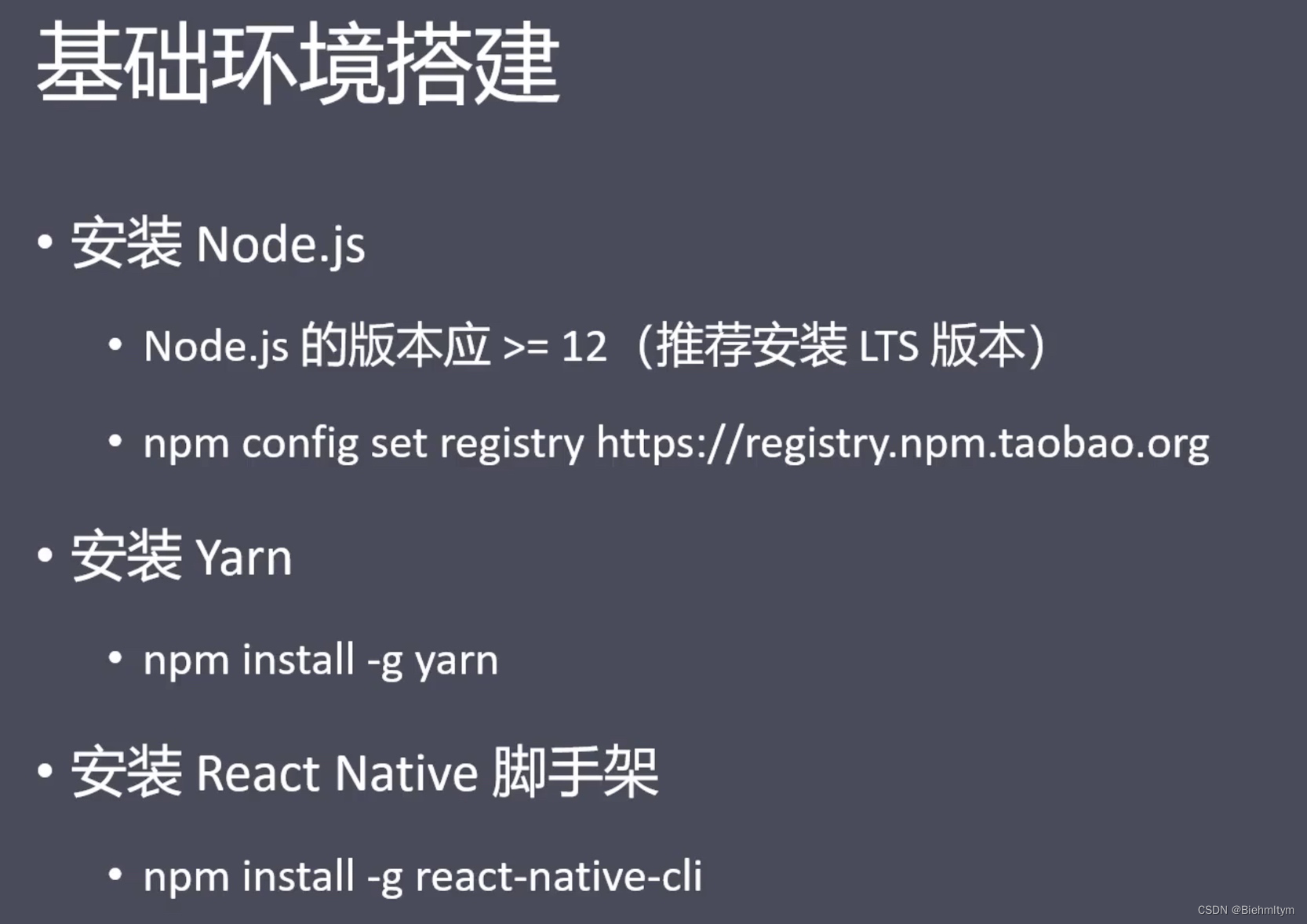
2 基础环境搭建

1 安装 brew
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
(2024年4月)
2 安装 Node.js
brew install node
验证:
node -v
npm -v
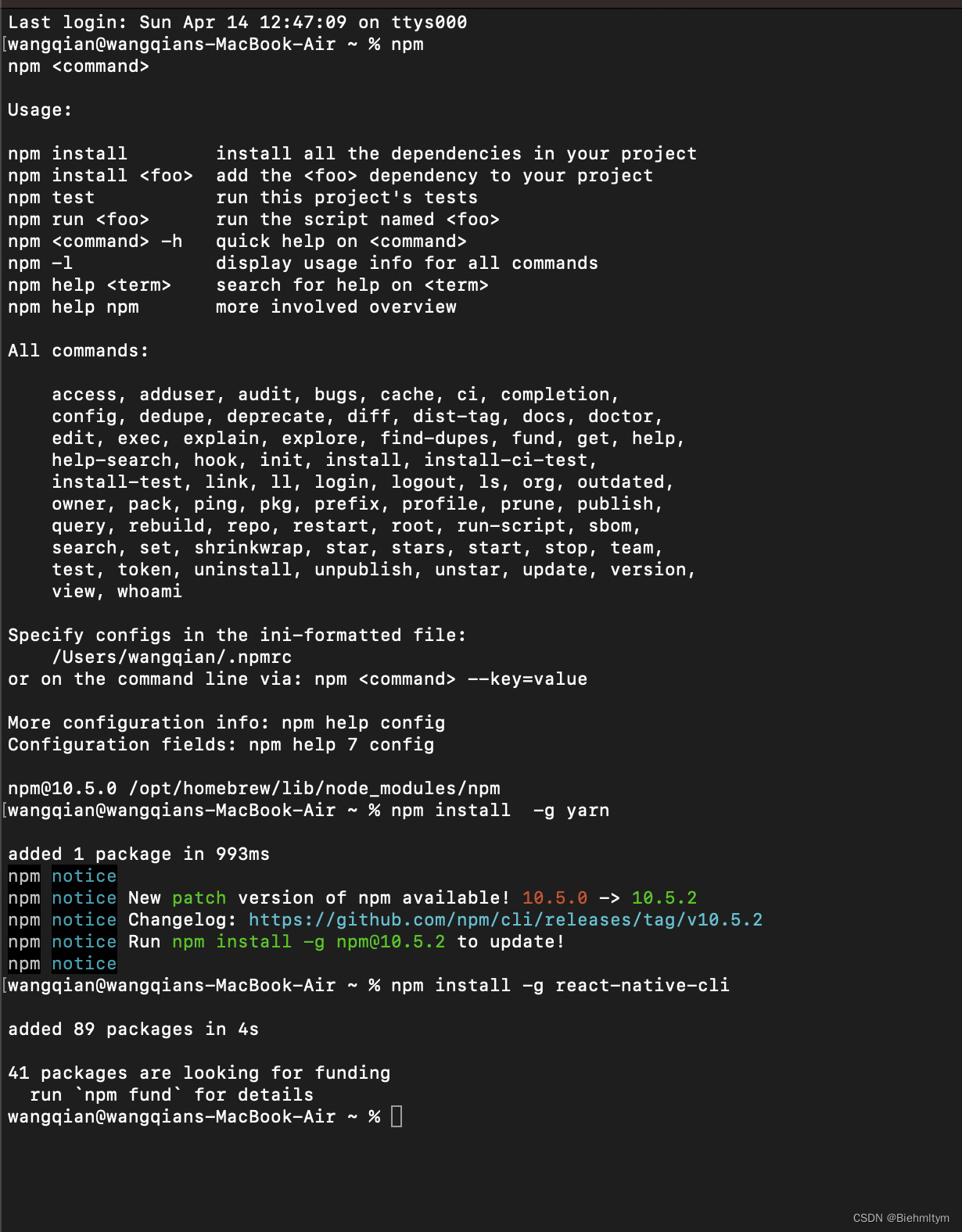
3 安装 Yarn
npm install -g yarn
4 安装 React Native 脚手架
npm install -g react-native-cli
ios实操示例:

** cd ios && pod install && cd …/ **
这个命令的作用是:
首先,进入项目 到名为 “ios” 的目录中。通常,React Native 项目的 iOS 部分代码都存放在一个名为 “ios” 的目录中。
然后,运行 pod install 命令。这个命令用于使用 CocoaPods 安装 iOS 项目的依赖项。CocoaPods 是一个用于管理 iOS 项目中依赖库的工具,类似于 npm 或 Yarn。
运行 pod install 会根据项目中的 Podfile 文件安装所需的依赖库。
最后,返回到项目的根目录。这个命令中使用了 cd …/ 来返回到上一级目录,也就是项目的根目录。
ios_51">3 ios环境搭建

过程中,若yarn ios 命令,若遇到了一个关于 Xcode 的错误,提示你需要安装 Xcode 或者配置 Xcode 的路径。 命令: sudo xcode-select --reset
输入开机密码后,会自动重新运行 pod install, install 后,Xcode 项目的配置可能会发生变化,可能会触发 React Native 项目的重新构建或刷新。
4创建并启动一个app

react-native init mywdm (MyProject)
初始化
wangqian@wangqians-MacBook-Air %react-native init mywdm(MyProject)wangqian@wangqians-MacBook-Air mywdm %cd mywdm
wangqian@wangqians-MacBook-Air mywdm % ls
App.tsx __tests__ index.js node_modules yarn.lock
Gemfile android ios package.json
Gemfile.lock app.json jest.config.js tsconfig.json
README.md babel.config.js metro.config.js vendor
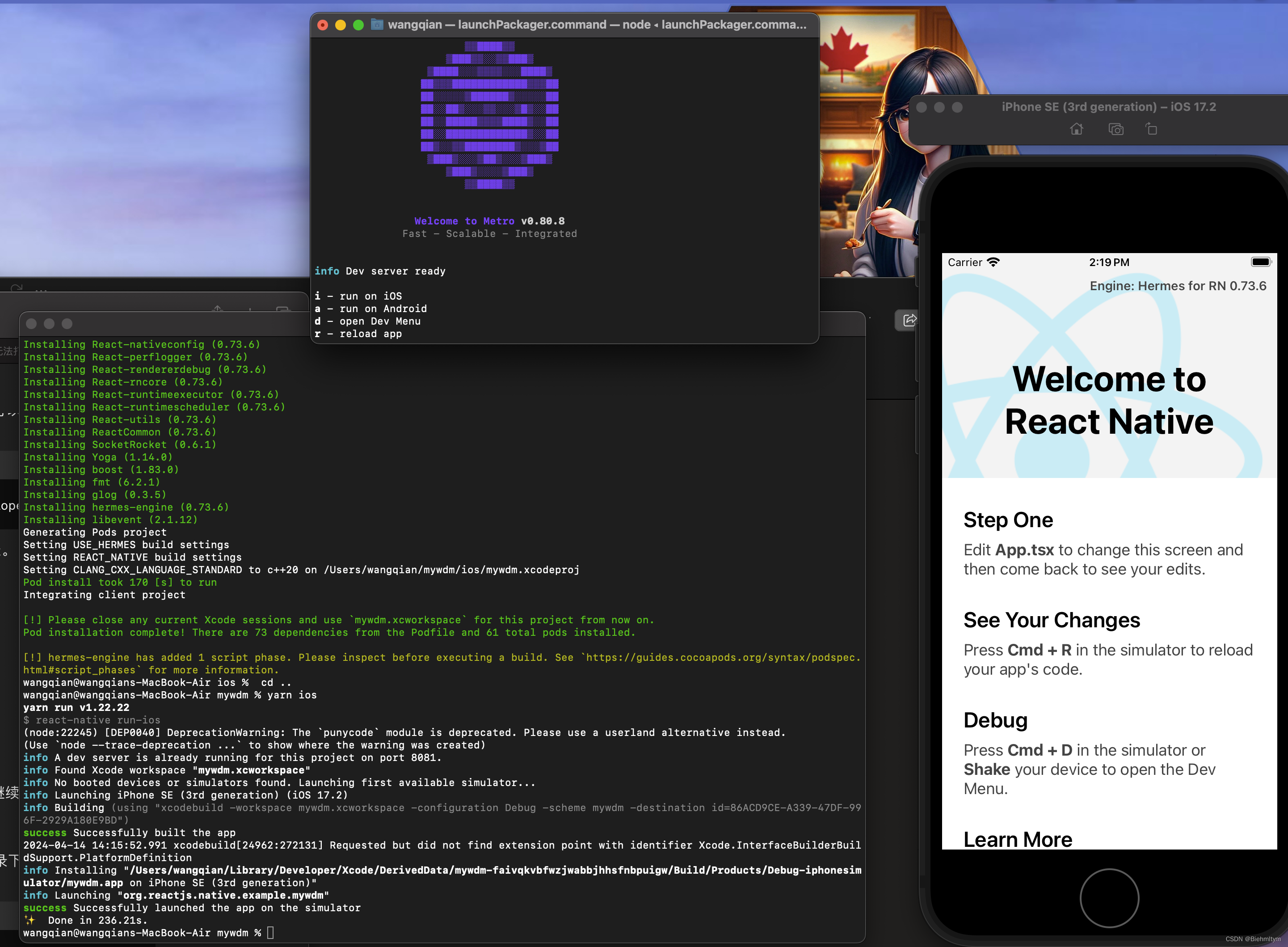
yarn ios 操作是用于在 React Native 项目中启动 iOS 应用程序的命令。当你运行 yarn ios 命令时,它会执行以下操作:
启动开发服务器(Metro Bundler):首先,yarn ios 命令会启动开发服务器,也称为 Metro Bundler。开发服务器负责打包 JavaScript 代码并提供给 iOS 应用程序。
启动 iOS 模拟器:接下来,命令会尝试启动 iOS 模拟器,以在模拟器中运行你的应用程序。
构建和运行应用程序:一旦模拟器启动,React Native 会将 JavaScript 代码打包,并通过开发服务器加载到模拟器中。然后,应用程序会在模拟器中运行,并通过开发服务器获取更新的 JavaScript 代码。

项目在模拟器上运行的画面