苍穹外卖--sky-take-out(一)
苍穹外卖--sky-take-out(一)-CSDN博客编辑https://blog.csdn.net/kussm_/article/details/138614737?spm=1001.2014.3001.5501![]() https://blog.csdn.net/kussm_/article/details/138614737?spm=1001.2014.3001.5501
https://blog.csdn.net/kussm_/article/details/138614737?spm=1001.2014.3001.5501
苍穹外卖--sky-take-out(二)
苍穹外卖--sky-take-out(二)3-5-CSDN博客编辑https://blog.csdn.net/kussm_/article/details/139378730?spm=1001.2014.3001.5501![]() https://blog.csdn.net/kussm_/article/details/139378730?spm=1001.2014.3001.5501
https://blog.csdn.net/kussm_/article/details/139378730?spm=1001.2014.3001.5501
苍穹外卖--sky-take-out(三)
苍穹外卖--sky-take-out(三)6-9_@value("${sky.baidu.ak}")-CSDN博客![]() https://blog.csdn.net/kussm_/article/details/139396187?spm=1001.2014.3001.5501
https://blog.csdn.net/kussm_/article/details/139396187?spm=1001.2014.3001.5501
Spring Task
是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。
定位:定时任务框架
作用:定时自动执行某段Java代码
cron表达式
cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间
构成规则:分为6或7个域,由空格分隔开,每个域代表一个含义
每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)
这些具体的细节,我们就不用自己去手写,因为这个cron表达式,它其实有在线生成器。
cron表达式在线生成器:在线Cron表达式生成器
入门案例
启动类添加注解 @EnableScheduling 开启任务调度
@Scheduled(cron = "0/5 * * * * ?")
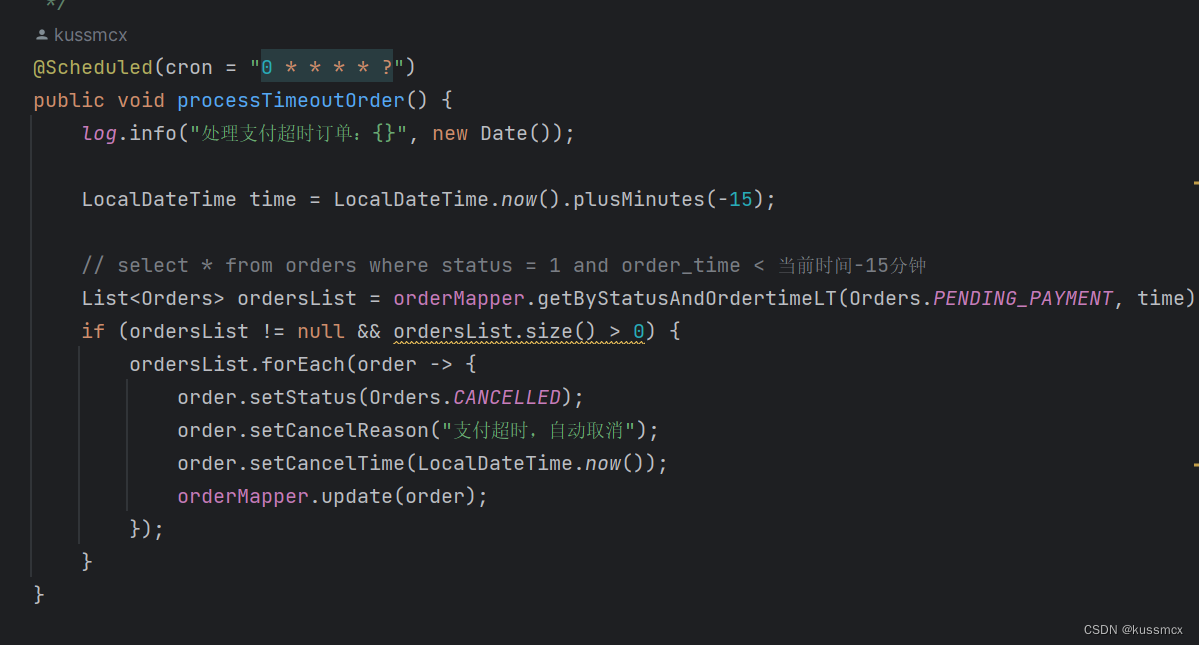
订单状态定时处理

WebSocket
WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。
HTTP协议和WebSocket协议对比:
- HTTP是短连接
- WebSocket是长连接
- HTTP通信是单向的,基于请求响应模式
- WebSocket支持双向通信
- HTTP和WebSocket底层都是TCP连接
实现步骤
1). 直接使用websocket.html页面作为WebSocket客户端
2). 导入WebSocket的maven坐标
3). 导入WebSocket服务端组件WebSocketServer,用于和客户端通信
4). 导入配置类WebSocketConfiguration,注册WebSocket的服务端组件
5). 导入定时任务类WebSocketTask,定时向客户端推送数据
来单提醒
设计
通过WebSocket实现管理端页面和服务端保持长连接
调用WebSocket相关API实现服务端向客户端发送消息
判断消息类型选择消息提示播报音
约定发送给客户端的数据格式JSON
代码
解决跳过支付后的方法来单提醒
苍穹外卖-day10:Spring Task、订单状态定时处理、来单提醒(WebSocket的应用)、客户催单(WebSocket的应用)_java 订单消息提醒-CSDN博客
客户催单
设计
催单按钮
ApacheECharts
图表技术
营业统计
需求设计
- 已完成的订单金额合计
- 可视化报表,x轴日期,y轴营业额
- 根据时间选择时间区间
接口设计
get
请求参数:开始和结束日期
返回数据:日期列表和营业额列表 //前端来定
代码开发
vo对象返回
用户统计
日期和用户总量
返会数据:日期列表,新增用户列表,总用户列表
代码开发
vo对象封装返回数据
controller
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate bing
使用LocalDate类来接收,用@DateTimeFormat来定义日期的格式
调用service层的函数来统计
serviceimpl
//因为返回的是vo封端对象,所以依据vo对象来处理
//datelist
存放从bing到end之间的每天对应的日期
先定义list集合对象
list.add(begin)
使用while死循环来添加后一天,一直到==end
begin = begin.plusDays(1)//表示退后一天
list.add(begin)//加入这退后的一天
//newUserList存放每天的新增用户数量
查询用户表UserMapper
sql:select count(id) from user where createtime< ? 和 > ?
//totalUserList存放每天的总用户数量
sql:select count(id) from user where createtime < ?
遍历datelist来取到每一天的用户数量
对date进行处理,因为date是LocalTime类的对象,要变成LocalDateTime类才行
LocalDateTime.of(date,localTime.MIN)//min就是00.00,作为起始时间
LocalDateTime.of(date,localTime.max)//min就是23.59,作为结束时间
构建一个Map集合来传递给mapper层
Map map = new HashMap();
map.put(end,endTime)//传入截至时间
然后调用mapper层即可查询总用户数量
totalUser = userMapper.countByMap(map);
再传入开始时间,查询新增用户对象
最后对list的对象们转成String对象,封装进vo对象
利用StringUtils.join(list对象,",")//用逗号分割转换为String字符串
封装vo
使用.builder().build();
mapper(xml)
查询即可
订单统计
有效订单:状态为已完成的订单
三个数字:订单总数,有效订单,订单完成率
接口设计
返回结果:日期list,三个数字,总订单list,有效订单list
代码开发
vo封装接口返回数据
controller
请求路径:ordersStatistics
请求开始日期和结束日期
调用service层
serviceImpl
准备日期list
遍历日期list查询每天的有效订单数和订单总数
订单总数
select count(id) from orders where order_time > ? and order_time<?
获取开始时刻:将LocalDate对象转为LocalDateTime对象
LocalDateTime.of(date,localTime.MIN)
订单有效数
select count(id) from orders where order_time > ? and order_time<? and status =5;
创建新的方法来进行统计订单数量
创建map集合,传入开始时间,结束时间和状态封装进map,然后将map对象传给mapper层
创建list集合来存放订单数和有效订单数
计算时间区间内的订单总数
可以使用stream流来简化写法
//时间区间内的总订单数
Integer totalOrderCount = orderCountList.stream().reduce(Integer::sum).get();
计算完成率时:判断订单总数是否为0;
传数据给vo类封装;
mapperxml
动态查询
Apache POI
一般情况POI是处理操作Excel文件
读写操作
使用
写操作
- 导入maven坐标
- 创建Excel文件并且写入文件内容
//内存中创建
XSSFWorkbook excel = new XSSFWorkbook();
- 创建Sheet页
XSSFSheet sheet = excel.createSheet("Sheet1");
- 创建行,0代表第一行
XSSFRow row1 = sheet.createRow(0);
- 创建单元格并在单元格中设置值,单元格编号也是从0开始,1表示第2个单元格
row1.createCell(1).setCellValue("姓名");
- 内存写入到磁盘中去
需要用到字节流
FileOutputStream out = new FileOutputStream(new File("D:\\test.xlsx"));
//通过输出流将内存中的Excel文件写入到磁盘上
excel.write(out);
- 关闭资源
//关闭资源
out.flush();
out.close();
excel.close();
读操作
- 读取磁盘指定文件
FileInputStream in = new FileInputStream(new File("D:\\itcast.xlsx"));
//通过输入流读取指定的Excel文件
XSSFWorkbook excel = new XSSFWorkbook(in);
- 获取Excel表中的Sheet页
//获取Excel文件的第1个Sheet页
XSSFSheet sheet = excel.getSheetAt(0);
- 获取Sheet页中的最后一行的行号
int lastRowNum = sheet.getLastRowNum();
- 从0行开始遍历读取到最后一行
for (int i = 0; i <= lastRowNum; i++) {}
- 获取Sheet页中的行
XSSFRow titleRow = sheet.getRow(i);
- 获取行的第2个单元格
XSSFCell cell1 = titleRow.getCell(1);
- 获取单元格中的文本内容
String cellValue1 = cell1.getStringCellValue();
- 关闭资源
//关闭资源
in.close();
excel.close();
导出运营数据Excel表
需求分析
导出excel表
导出最近30天运营数据
GET
代码开发
- 设计Excel模板文件
- 查询近30天的运营数据
- 将查询到的运营数据写入模板文件
- 通过输入流将Excel文件下载到客户端浏览器





