
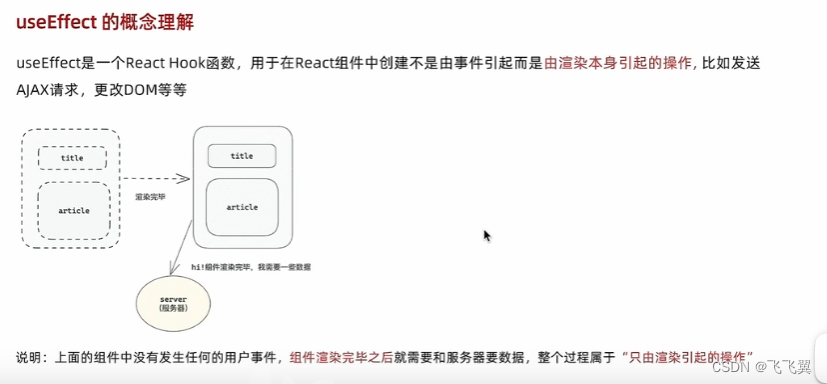
// useEffect的概念以及使用
import {useEffect, useState} from 'react'const Url="http://geek.itheima.net/v1_0/channels"function App() {// 创建状态变量const [lustGet,setLustGet]=useState([]);// 渲染完了之后执行这个useEffect(() => {// 额外的操作,获取接口数据// 获取接口数据async function getList(){const res= await fetch(Url);const jsonRes=await res.json();setLustGet(jsonRes.data.channels)}getList();}, []);return <div className="App">{lustGet.map(item=>(<span key={item.id}>{item.name}-----</span>))}</div>;
}
export default App;不同依赖项说明
// useEffect的依赖项不同 执行时机不同
import { useEffect, useState } from "react";function App() {// 创建状态变量const [count, setCount] = useState(0);const countCLick = () => {setCount(count + 1);};//无依赖项的话 只要更新变量就会执行// useEffect(() => {// console.log("useEffect执行胃");// });//空依赖项的话 只会在界面渲染完之后执行一次// useEffect(() => {// console.log("useEffect执行胃");// }, []);// 有依赖项胡话 会在变量更新胡时候执行useEffect(() => {console.log("count改变了所以会执行");}, [count]);return (<div className="App"><button onClick={countCLick}>点击次数{count}</button></div>);}
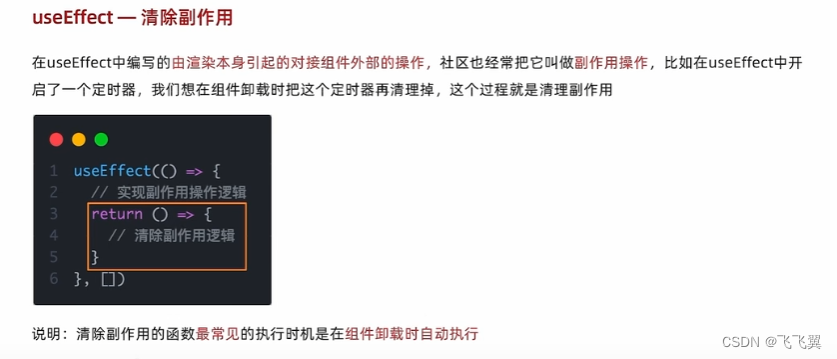
export default App;useEffect清理副作用

案例:在组件卸载的时候清除定时器,在渲染时开启定时器
// useEffect的依赖项不同 执行时机不同
import { useEffect, useState } from "react";function Son(){// 开启定时器渲染完毕useEffect(()=>{const timeer= setInterval(()=>{console.log("1秒钟了");},1000);// 清除副作用(返回这个函数很重要)return ()=>{console.log("组件卸载");// 这个地方是组件被卸载的时候执行的clearInterval(timeer);}},[])return <div>我是子组件</div>
}function App() {const [Show,setShow]=useState(true);return (<div className="App">{Show && <Son></Son>}<button onClick={()=>{setShow(false) }}>点它点它</button></div>);}
export default App;