HTML 基础
HTML 结构
认识 HTML 标签
HTML 代码是由 “标签” 构成的.
形如:
html"><body>hello</body>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现.
<body>为开始标签,</body>为结束标签. - 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
html"><body id="myId">hello</body>

HTML 文件基本结构
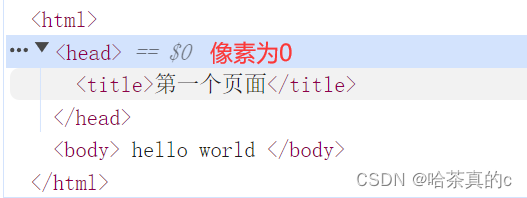
html"><html><head><title>第一个页面</title></head><body>hello world</body>
</html>

标签层次结构
- 父子关系
- 兄弟关系
html"><html><head><title>第一个页面</title></head><body>hello world</body>
</html>
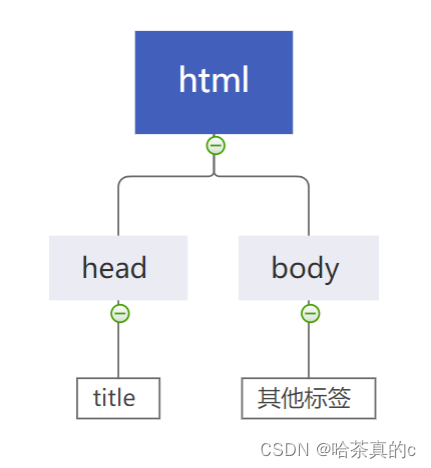
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
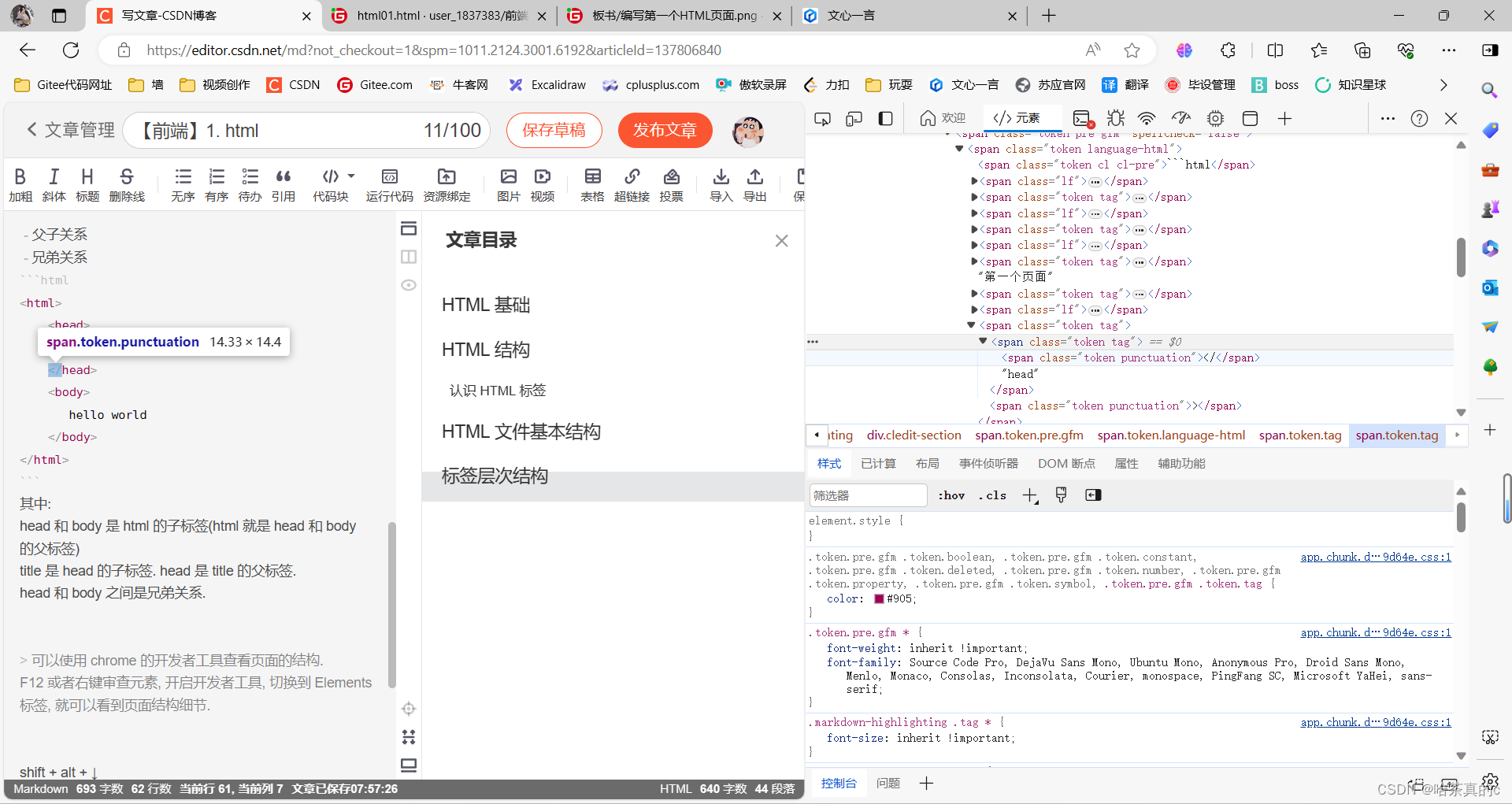
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.
快速生成代码框架
在 VSCode 中创建文件 xxx.html , 直接输入 ! , 按 tab 键 ,此时能自动生成代码的主体框架.


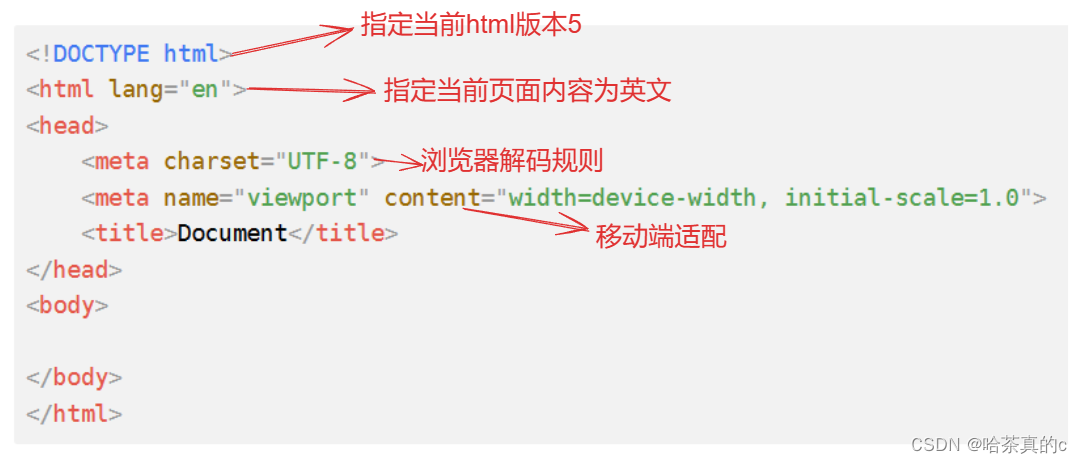
细节解释: (了解即可, 不必深究)
<!DOCTYPE html>称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).<meta charset="UTF-8">描述页面的字符编码方式. 没有这一行可能会导致中文乱码.<meta name="viewport" content="width=device-width, initial-scale=1.0">- name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区 域.
- content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
HTML 常见标签
注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
html"><!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量.
标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
html"><h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
快捷键 【shift】+【alt】+【↓】
进行单行快速复制(可以替代Ctrl +C/V)

段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
例如以下文本:

展示结果:

p 标签表示一个段落.
html"><p>这是一个段落</p>
通过 p 标签改进上述代码, 每个段落放到 p 标签中.

展示结果:

注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (在CSS中)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签: br
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>

展示结果:

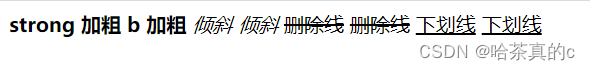
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
html"><strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主
图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
html"><img src="rose.jpg">
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
html"><img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
关于目录结构:
对于一个复杂的网站, 页面资源很多, 这种情况可以使用目录把这些文件整理好.
- 相对路径: 以 html 所在位置为基准, 找到图片的位置.
- 同级路径: 直接写文件名即可 (或者 ./)
- 下一级路径: image/1.jpg
- 上一级路径: …/image/1.jpg
- 绝对路径: 一个完整的磁盘路径, 或者网络路径. 例如
磁盘路径 D:\rose.jpg
网络路径 https://images0.cnblogs.com/blog/130623/201407/300958470402077.png
代码示例
- 使用相对路径: 创建一个 image 目录和 html 同级, 并放入一个 rose2.jpg
html"><img src="image/rose2.jpg" alt="">
- 使用相对路径2: 在 image 目录中创建一个 html, 并访问上级目录的 rose.jpg
html"><img src="../rose.jpg" alt="">
- 使用绝对路径1: 最好使用 / , 不要使用 \
html"><img src="D:/rose.jpg" alt="">
- 使用绝对路径2: 使用网络路径
html"><img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png" alt="">
超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
html"><a href="http://www.baidu.com">百度</a>

链接的几种形式:
- 外部链接: href 引用其他网站的地址
html"><a href="http://www.baidu.com">百度</a>
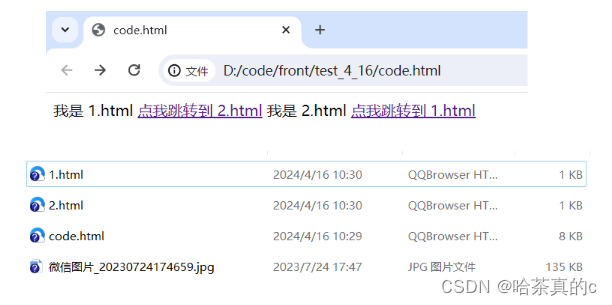
- 内部链接: 网站内部页面之间的链接. 写相对路径即可
html"><!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>

- 空链接: 使用 # 在 href 中占位.
html"><a href="#">空链接</a>

- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
html"><a href="test.zip">下载文件</a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中
html"><a href="http://www.sogou.com"><img src="rose.jpg" alt="">
</a>
- 锚点链接: 可以快速定位到页面中的某个位置.
html"><a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">第一集剧情 <br>第一集剧情 <br>...
</p>
<p id="two">第二集剧情 <br>第二集剧情 <br>...
</p>
<p id="three">第三集剧情 <br>第三集剧情 <br>...
</p>
禁止 a 标签跳转:
<a href="javascript:void(0);">或者<a href="javascript:;">
表格标签
基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
html"><table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>10</td></tr><tr><td>李四</td><td>女</td><td>11</td></tr>
</table>

表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式,还有left/right等选项)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
html"><table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td colspan="2">男</td></tr><tr><td>李四</td><td>女</td><td>11</td></tr>
</table>

列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
自定义列表(参考小米官网下方)
注意:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
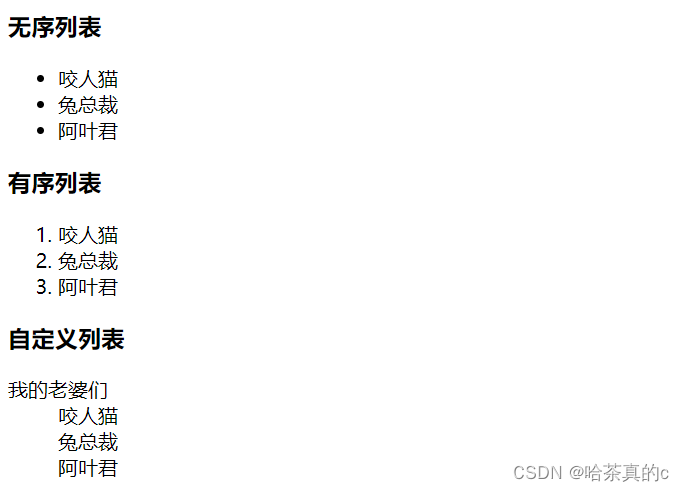
html"><h3>无序列表</h3>
<ul><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ul>
<h3>有序列表</h3>
<ol><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ol>
<h3>自定义列表</h3>
<dl><dt>我的老婆们</dt><dd>咬人猫</dd><dd>兔总裁</dd><dd>阿叶君</dd>
</dl>

html"><!-- 无序标签-->
<ul><!-- 实心圆 --><li type = "disc"></li><!-- 实心方--><li type = "square"></li><!-- 空心圆 --><li type = "circle"></li>
</ul>
浏览器默认的类型就是实心圆
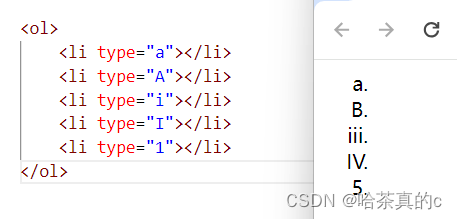
有序标签类型:

表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
表单空间通常是放在表单域当中的
form 标签
html"><form action="test.html">... [form 的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程来进一步理解. 后面再详细研究.
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password,radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
- 文本框
html"><input type="text">
- 密码框
html"><input type="password">
- 单选框
html">性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现多选一效果.
- 复选框
html">爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
- 普通按钮
html"><input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用
html"><input type="button" value="我是个按钮" onclick="alert('hello')">
点击此按钮返回hello(后续JS中会详细介绍)

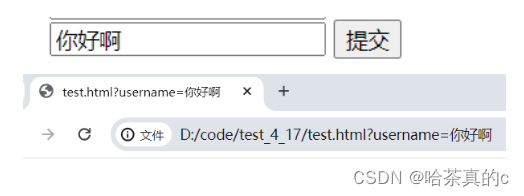
6) 提交按钮
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
html"><form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>

7) 清空按钮
html"><form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
8) 选择文件
html"><input type="file">
点击选择文件, 会弹出对话框, 选择文件.

label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
html"><label for="male">男</label> <input id="male" type="radio" name="sex">
select 标签
下拉菜单
- option 中定义 selected=“selected” 表示默认选中.
html"><select><option>北京</option><option selected="selected">上海</option>
</select>
注意! 可以给的第一个选项, 作为默认选项
html"><select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option>
</select>
textarea 标签
html"><textarea rows="3" cols="50"></textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
rows 和 cols 也都不会直接使用, 都是用 css 来改的.
rows=1 代表如果超过一行,此时就会出现滚轮条
clos=3 最多展示3列,如果超过3列就会换行

无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
html"><div><span>咬人猫</span><span>咬人猫</span><span>咬人猫</span>
</div>
<div><span>兔总裁</span><span>兔总裁</span><span>兔总裁</span>
</div>
<div><span>阿叶君</span><span>阿叶君</span><span>阿叶君</span>
</div>
Emmet 快捷键
html">1.快速输入标签
input[tab]
<input type="text">2.快速输入多个标签
div*3[tab]
<div></div>
<div></div>
<div></div>3.标签带id
div#sex[tab]
<div id="sex"></div>4.标签带类名
div.sex[tab]
<div class="sex"></div>5.标签带子元素
ul>li*3[tab]
<ul><li></li><li></li><li></li>
</ul>6.标签带兄弟元素
span+span
<span></span><span></span>7.标签带内容
div{hello}
<div>hello</div>8.标签带内容(带编号)
<div>1.hello</div>
除此之外还有很多, 大家可以在使用中自己积累.
HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆.
HTML特殊字符编码对照表:
参考文档
MDN HTML 介绍
MDN HTML 文档
小结
HTML 只是描述了页面的骨架结构.
使用 CSS 可以针对页面进行进一步美化.