1 Idea里面使用Vue
Idea里面要安装Vue插件
File - New - Project - JavaScript - Vue.js
然后出现:
"C:\Program Files\nodejs\node.exe" "C:\Program Files\nodejs\node_modules\npm\bin\npx-cli.js" --ignore-existing --package @vue/cli vue create --default .
npx: the --ignore-existing argument has been removed.
See `npm help exec` for more information
Need to install the following packages:@vue/cli@5.0.8
Ok to proceed? (y) y
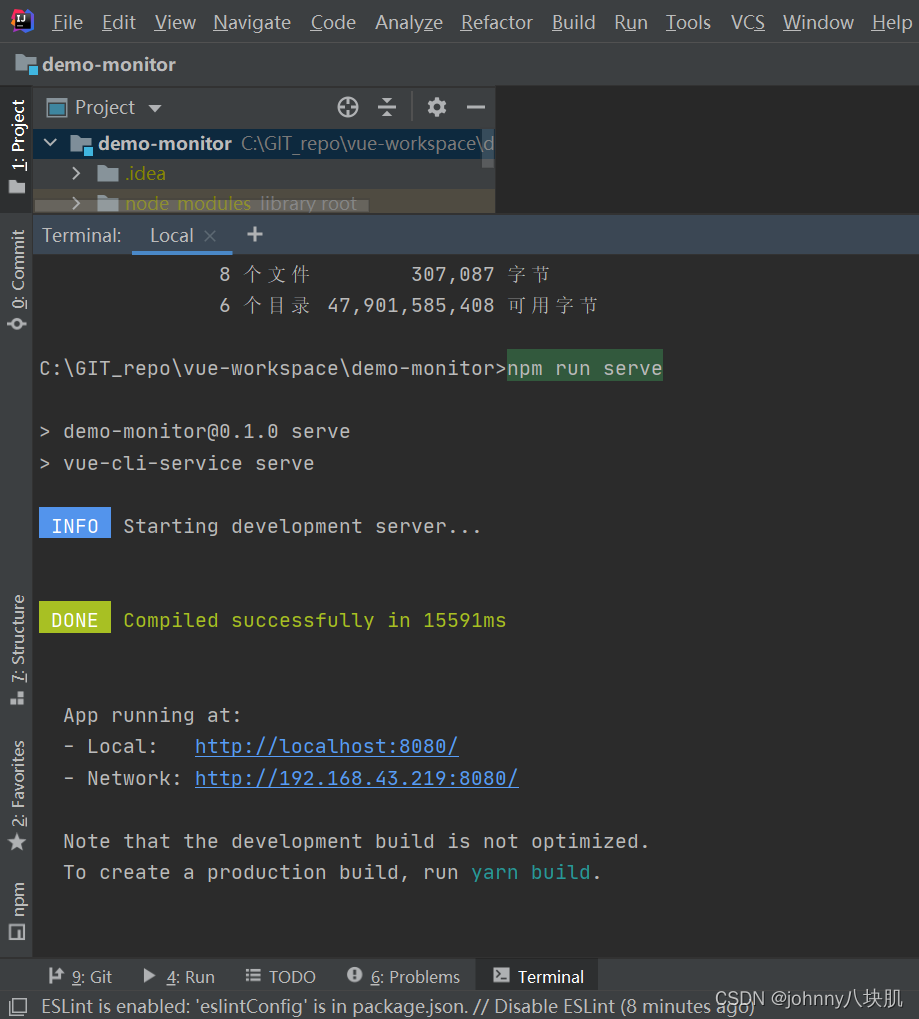
然后等它自己安装完成,完成后打开一个Terminal并cd到项目的文件夹里,运行npm run serve

然后访问: http://localhost:8080/ 即可看到Vue界面

使用 Ctrl + C 退出
接着安装axios和echarts
C:\GIT_repo\vue-workspace\demo-monitor>npm install --save axios
npm WARN ERESOLVE overriding peer dependency
npm WARN While resolving: acorn-jsx@5.3.2
npm WARN Found: acorn@7.4.1
npm WARN node_modules/acorn-jsx/node_modules/acorn
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer acorn@"^6.0.0 || ^7.0.0 || ^8.0.0" from acorn-jsx@5.3.2
npm WARN node_modules/acorn-jsx
npm WARN acorn-jsx@"^5.3.2" from espree@9.6.1
npm WARN node_modules/vue-eslint-parser/node_modules/espreeadded 6 packages, removed 2 packages, and changed 48 packages in 2m107 packages are looking for fundingrun `npm fund` for detailsC:\GIT_repo\vue-workspace\demo-monitor>npm install --save echartsadded 4 packages in 2m107 packages are looking for fundingrun `npm fund` for details2 Vue3.0编码
javascript">import { createApp } from 'vue'
import App from './App.vue'
import * as echarts from 'echarts'
import axios from 'axios'const app = createApp(App);
app.config.globalProperties.$axios = axios
app.config.globalProperties.$echarts = echarts
app.config.globalProperties.$url = '/api/hello2/monitor1'app.mount('#app')处理跨域请求:修改vue.config.js文件
javascript">module.exports = defineConfig({transpileDependencies: true,devServer: {proxy: {'/api': {target: 'http://localhost:20006',ws: true,changeOrigin: true,pathRewrite: {'^/api': ''}}}},
})关掉页面,重新npm run dev一下,要不即使设置代理完成也会请求不到,一定要注意
3 使用element-ui
在vue的template里想用el-row和el-col,发现根本不起作用,原来是没有引入element-ui
javascript"><template><div><el-row><el-col :span="12"><div id="main" style="width:500px; height:400px" ref="main"></div></el-col><el-col :span="12"><div id="pie" style="width:500px; height:400px"></div></el-col></el-row></div>
</template>Vue3.0中需要引入elementplus 如下main.js文件
javascript">import { createApp } from 'vue'
import App from './App.vue'
import * as echarts from 'echarts'
import axios from 'axios'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css'const app = createApp(App);
app.use(ElementPlus)
app.config.globalProperties.$axios = axios
app.config.globalProperties.$echarts = echarts
app.config.globalProperties.$url = '/api/hello2/monitor1'app.mount('#app')