阅读建议:先简单过一下整个文章目录结构,大致了解一下各个步骤在干什么,然后在上手操作可能会事半功倍。也许你遇到的有些问题文章中已经提及到了,但是由于你没有往下看导致卡进度。
Chromium简介
Chromium项目于2008年发布,作为Google Chrome浏览器的开源部分。Google的Chrome浏览器基于Chromium开发,但添加了Google品牌、自动更新、内置Flash播放器、PDF阅读器等一些闭源的功能和服务。
除了Chorm,近几年微软大火的Edge浏览器也是基于Chromium进行开发的。
Chromium开源项目有活跃的社区和丰富的学习资源,官方也有详细的开发者文档,涵盖了从环境设置到代码贡献的各个方面。
Chromium官方网站
学习chromium源码并不是很适合编程初学者,初学者应该从编程语言,数据结构,操作系统,网络等知识进行学习。
而chromium主要使用C++语言进行编写,所以,学习chromium需要对C++语言比较熟悉。
这篇文章主要介绍如何拉取chrmmium源码以及如何使用vs系列的编译器进行编译。当然你也可以参照官方文档进行拉取源码以编译。
注意:官方建议环境
- 硬件和软件需求
- 具有至少 8GB RAM 的 64 位 Intel 计算机。强烈建议 16GB 以上。
- NTFS 格式的硬盘上至少有 100GB 的可用磁盘空间。不能使用FAT32格式 ,因为某些 Git 包文件大于 4GB。
- Windows 10 或更高版本。
如果自己的电脑配置不满足需求,就没必要继续向下进行了。
1.拉取源码
一般公司或者学校都使用Git维护代码,而chromium使用Google自己开发的Depot Tools管理代码仓库工具来维护chromium项目。在整个学习chromium的过程会看到很多东西都是Google自己开发的,并没有使用现有的。比如chromium的UI界面,由于Goolgle看不惯window提供的UI界面,于是自己开发了Views框架做为chormium的ui组件。
depot_tools是个工具包(depot是仓库的意思),里面包含gclient、gcl、gn和ninja等工具,这些根据都是使用python写的。其主要的功能是对git的增强,让代码管理和编译更加简单,如果熟悉Git的话就很容易上手了。不熟悉也没关系,就一些常用的命令,用的时间久了,自然就会了。
与Git不同的是:Depot Tools 更专注于大型项目的管理,提供了一些额外的功能和工具来满足大型项目的开发需求;而 Git 则是一种通用的版本控制系统,可以用于管理各种规模的项目,提供了丰富的版本控制和分支管理功能。
所以在拉取源码之前需要先下载Depot Tools
1.1 安装Depot Tools
下载Depot Tools。https://storage.googleapis.com/chrome-infra/depot_tools.zip
将其解压到指定的文件夹下(不要有中文路径)。
比如我解压在本地E盘下dev文件夹

注意:解压的时候,请务必使用“全部解压缩”选项或是其他的第三方软件解压缩。,千万不要双击打开复制文件,到文件加中,会丢失隐藏的.git 文件夹,导致工具无法更新
可以在你解压的文件夹中查看是否有.git文件夹。如果没有,则说明你可能解压错了,也有可能是你没有显示隐藏文件。
按照下图打开隐藏文件即可。

下载完Depot Tools后,顺便把环境变量配置好。按照下面的步骤即可
- 1.
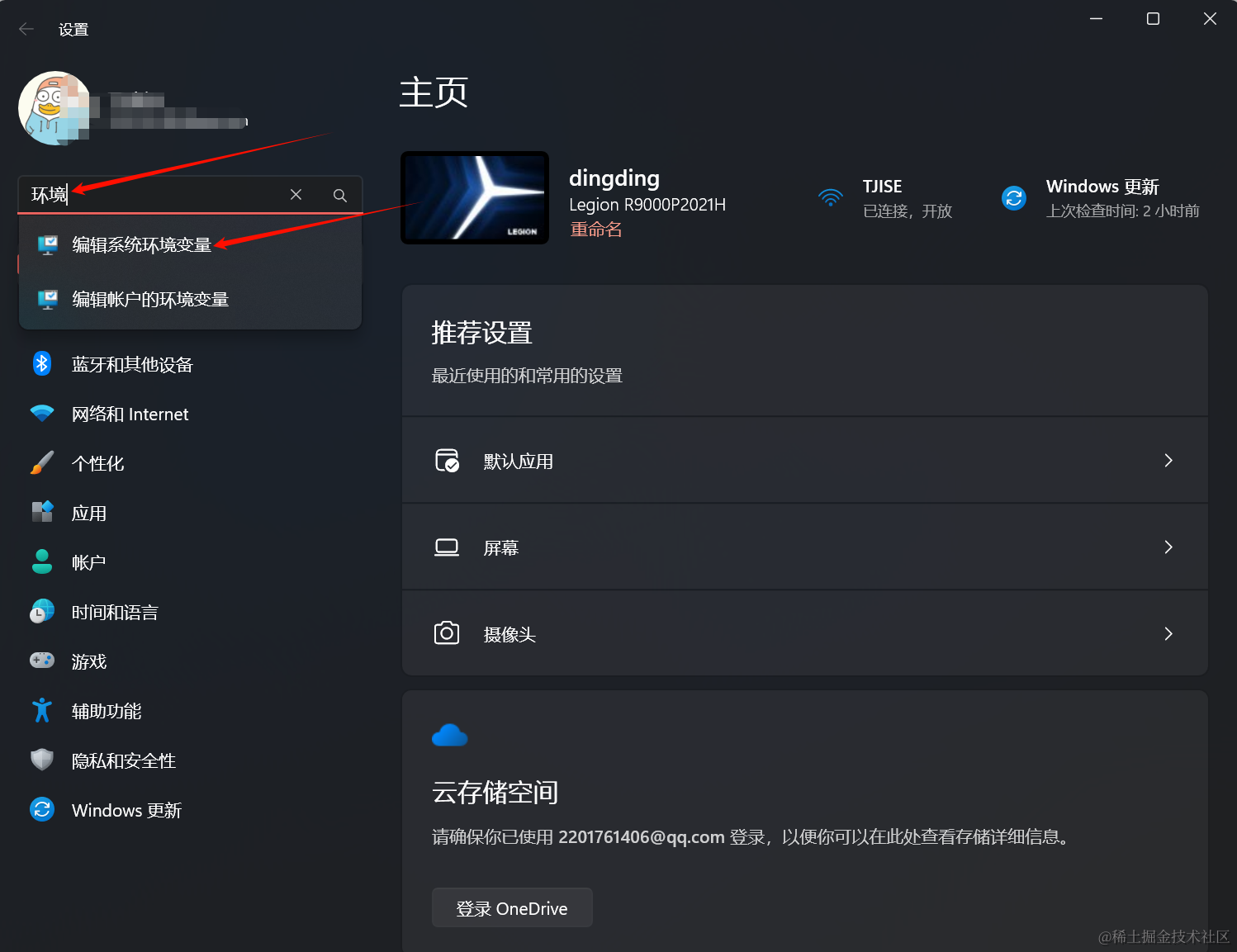
win+i快捷键打开设置 - 2.搜索框搜索环境变量(我是win11系统,win10界面会不一样)

- 3.选择编辑系统环境变量
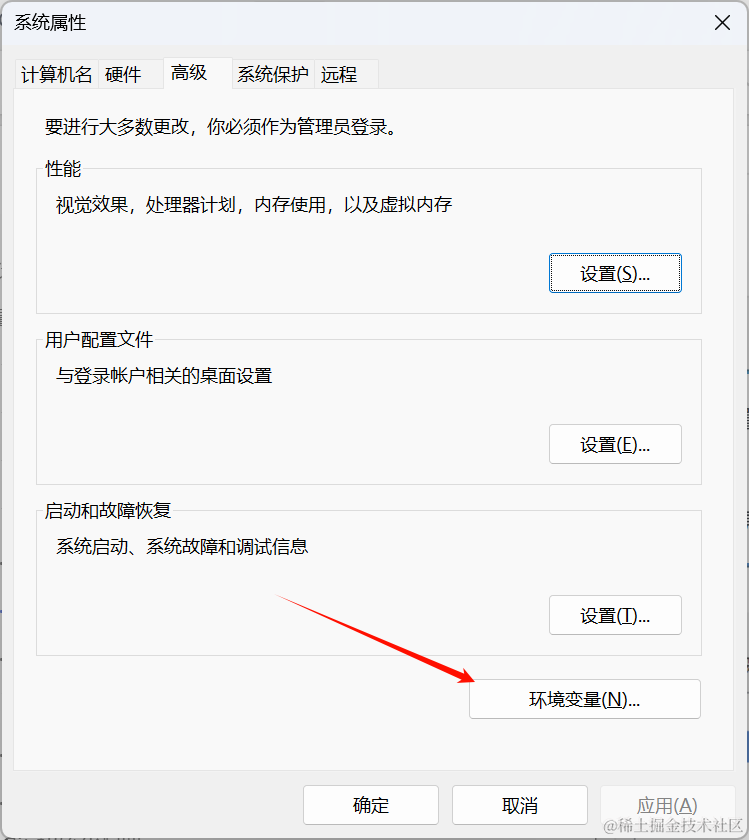
- 4.选择环境变量

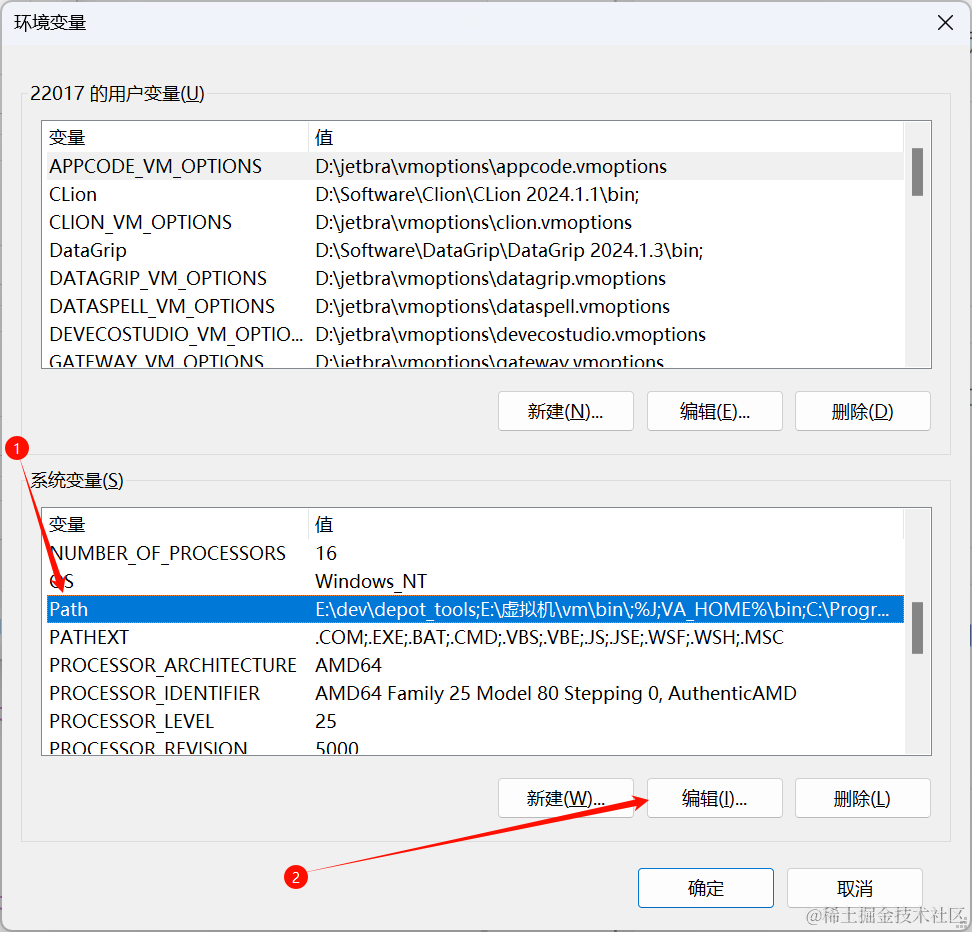
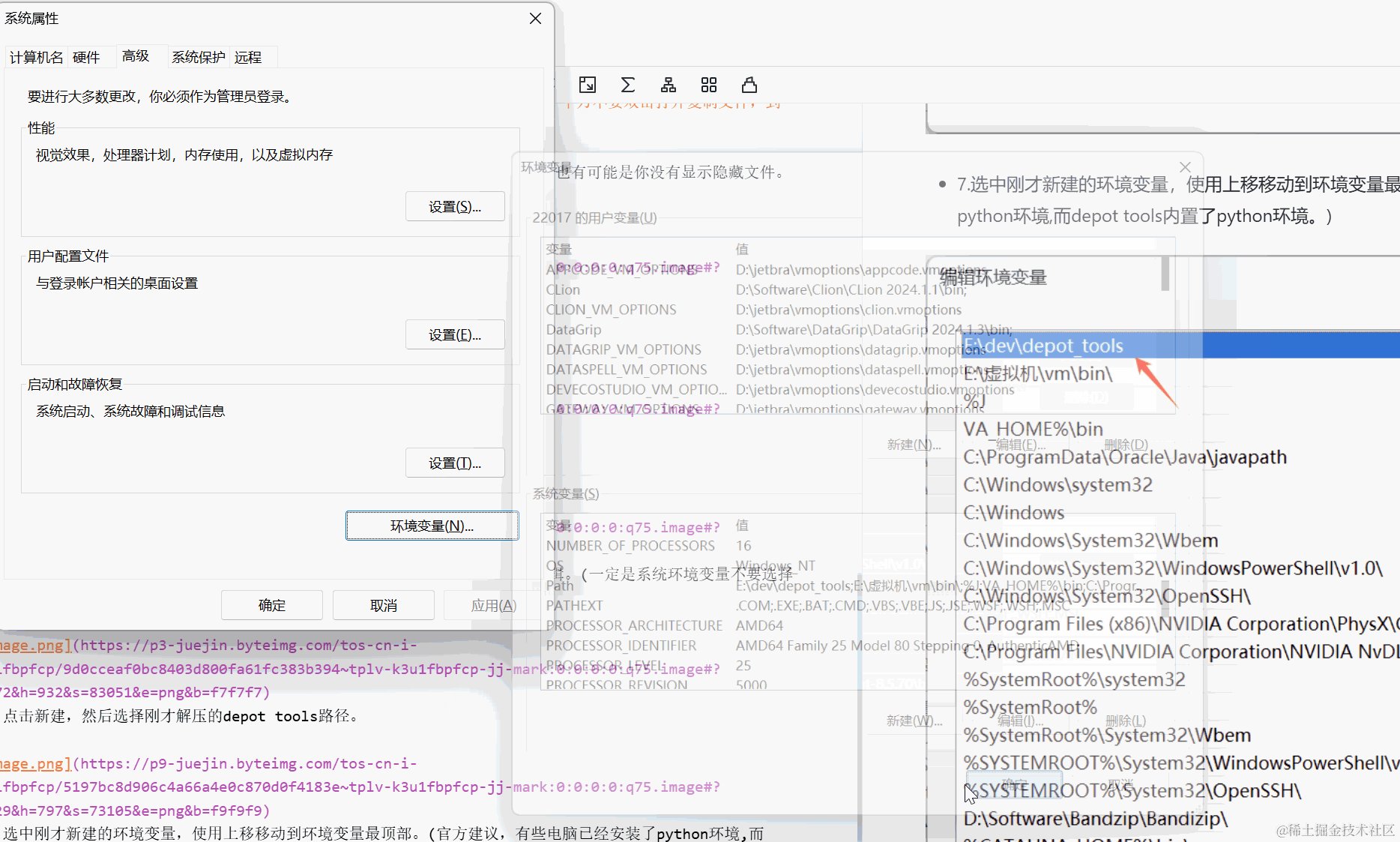
- 5.在环境变量设置窗体中,下方的系统变量 选择中 “PATH”项,然后点击编辑。(一定是系统环境变量不要选择位用户环境变量)

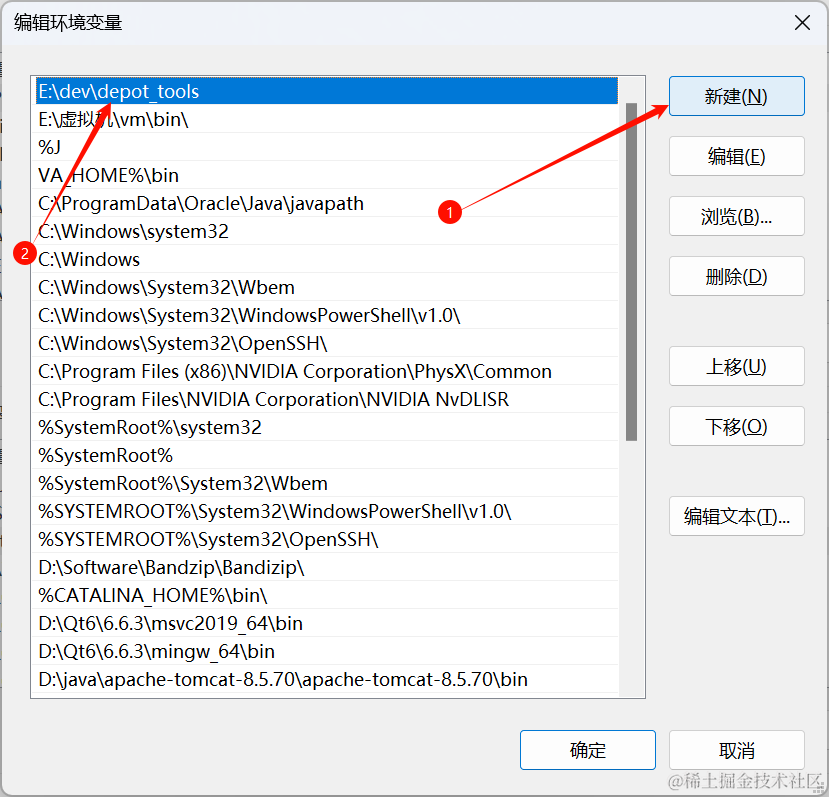
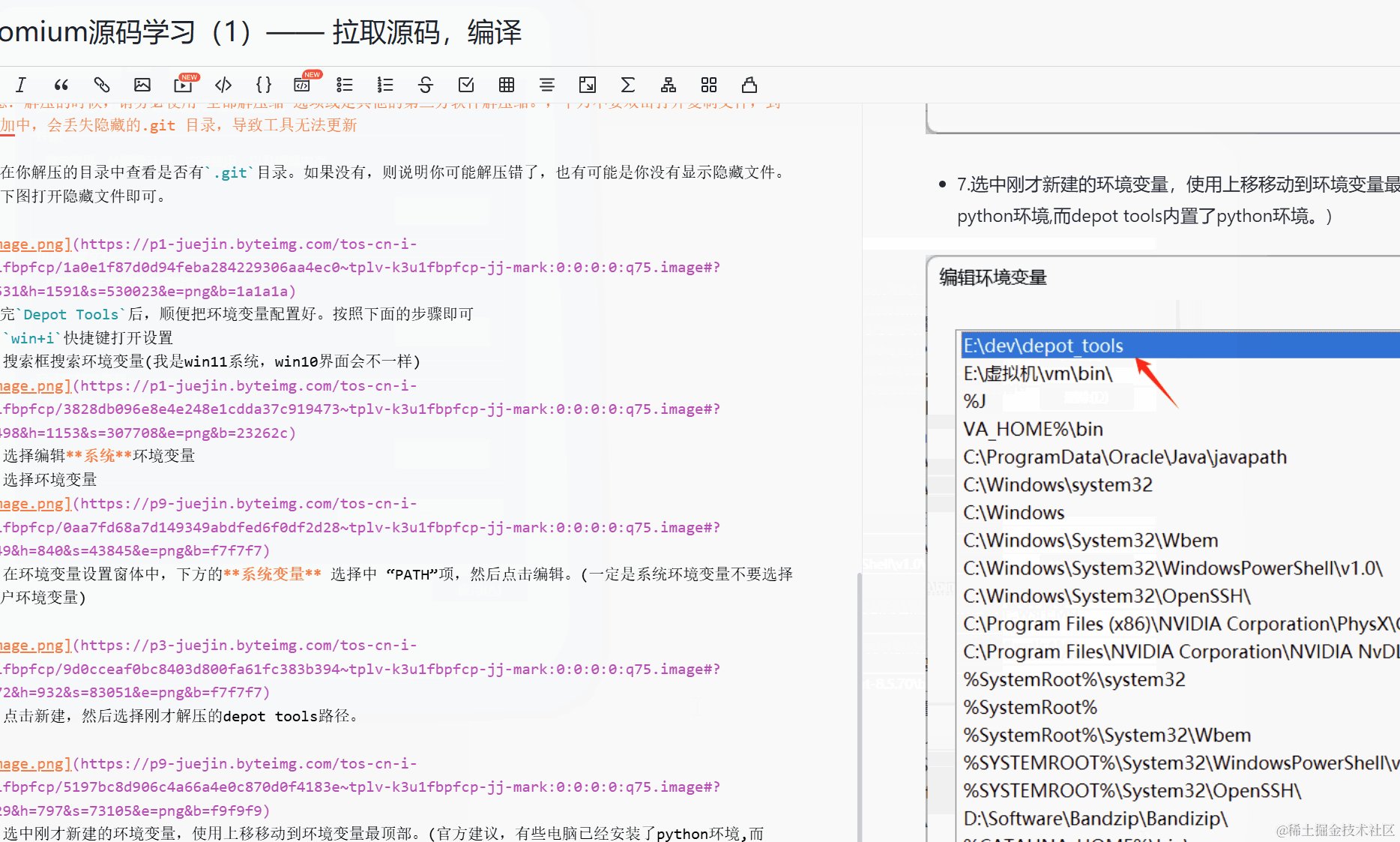
- 6.点击新建,然后选择刚才解压的depot tools路径。

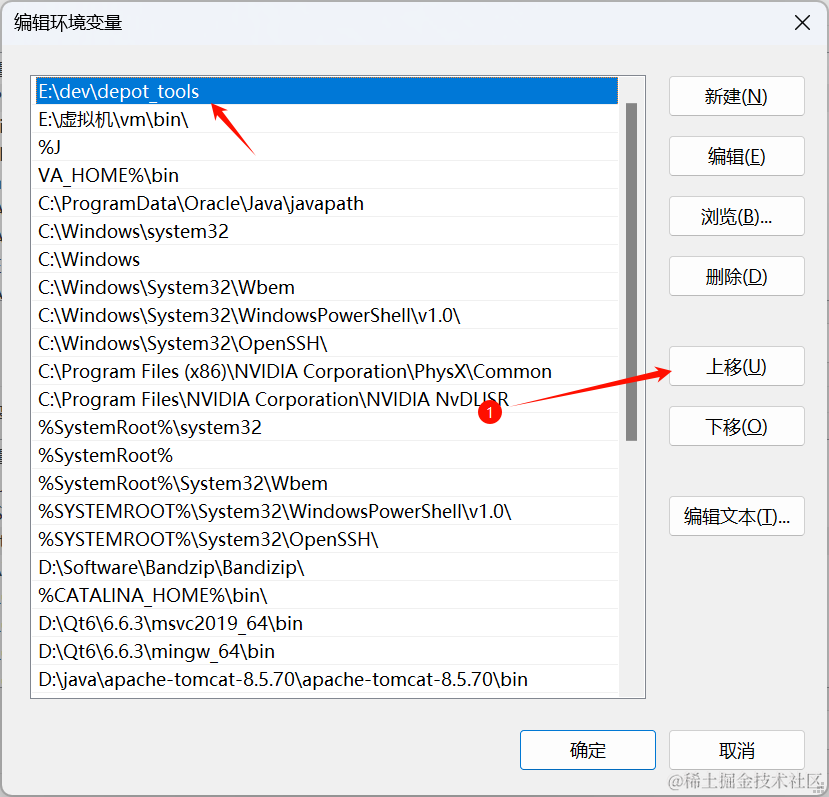
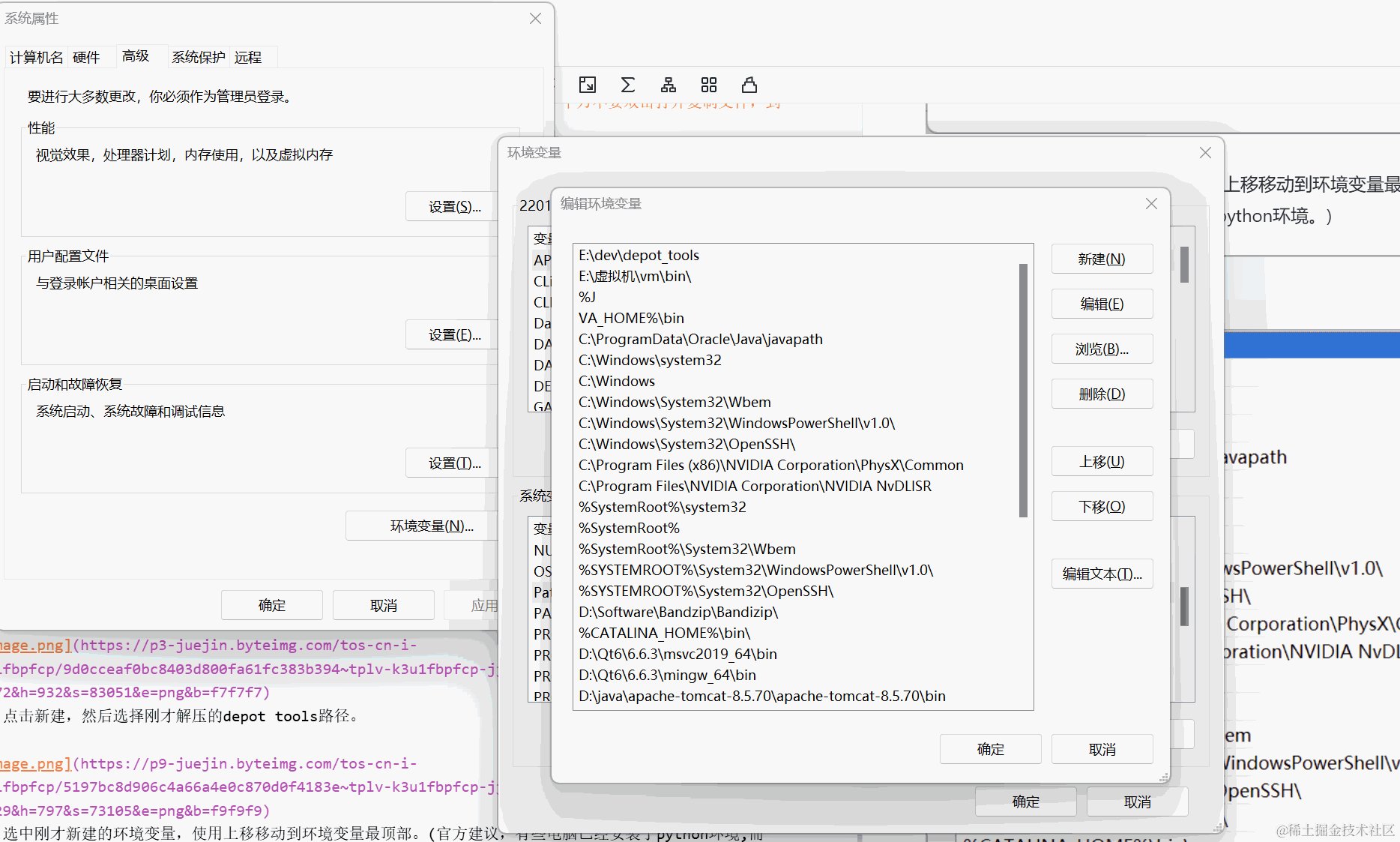
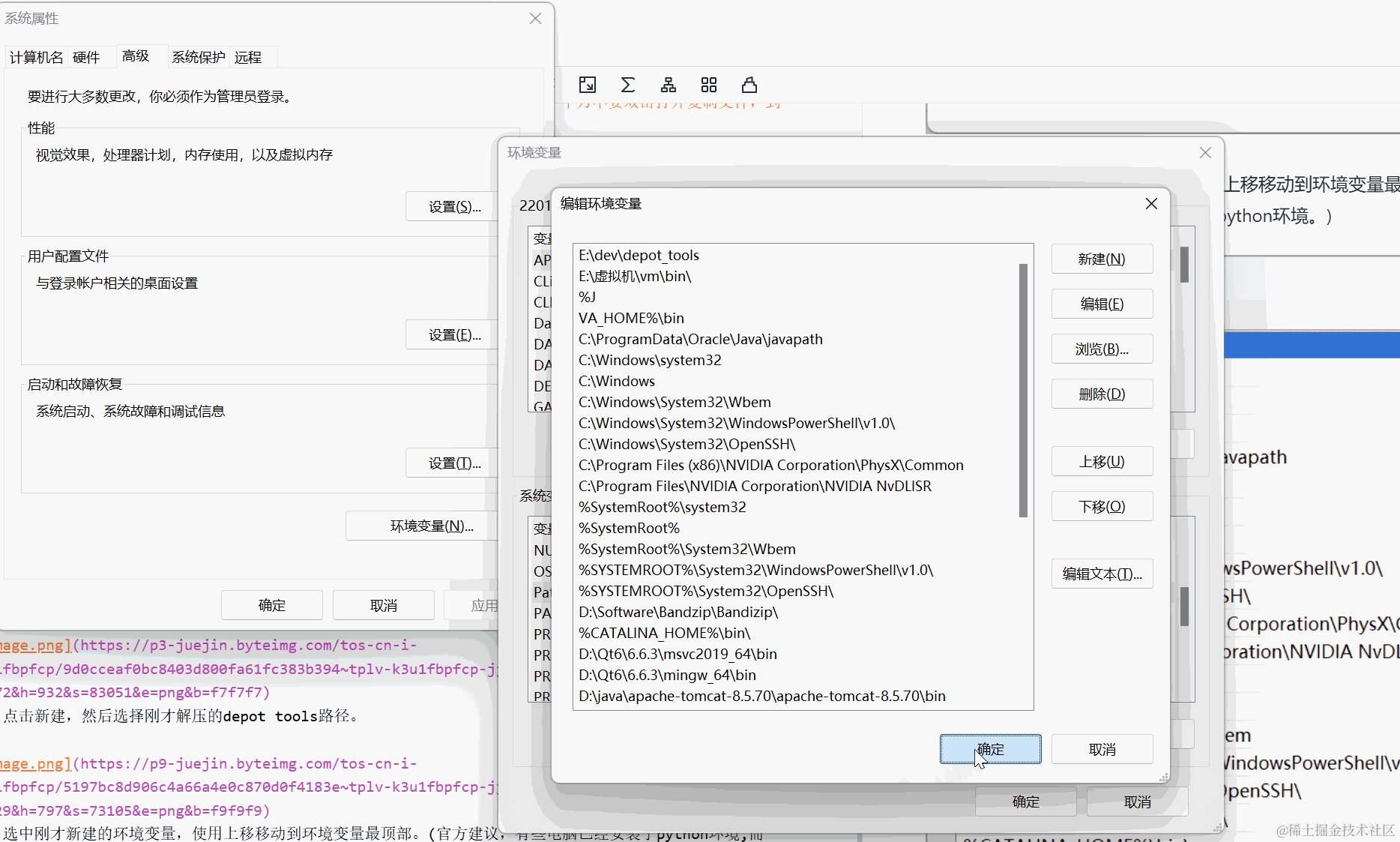
- 7.选中刚才新建的环境变量,使用上移移动到环境变量最顶部。(官方建议,有些电脑已经安装了python环境,而depot tools内置了python环境。)

- 8.依次点击“确定”按钮保存(每一层都需要确定)

1.2验证depot_tools是否安装成功
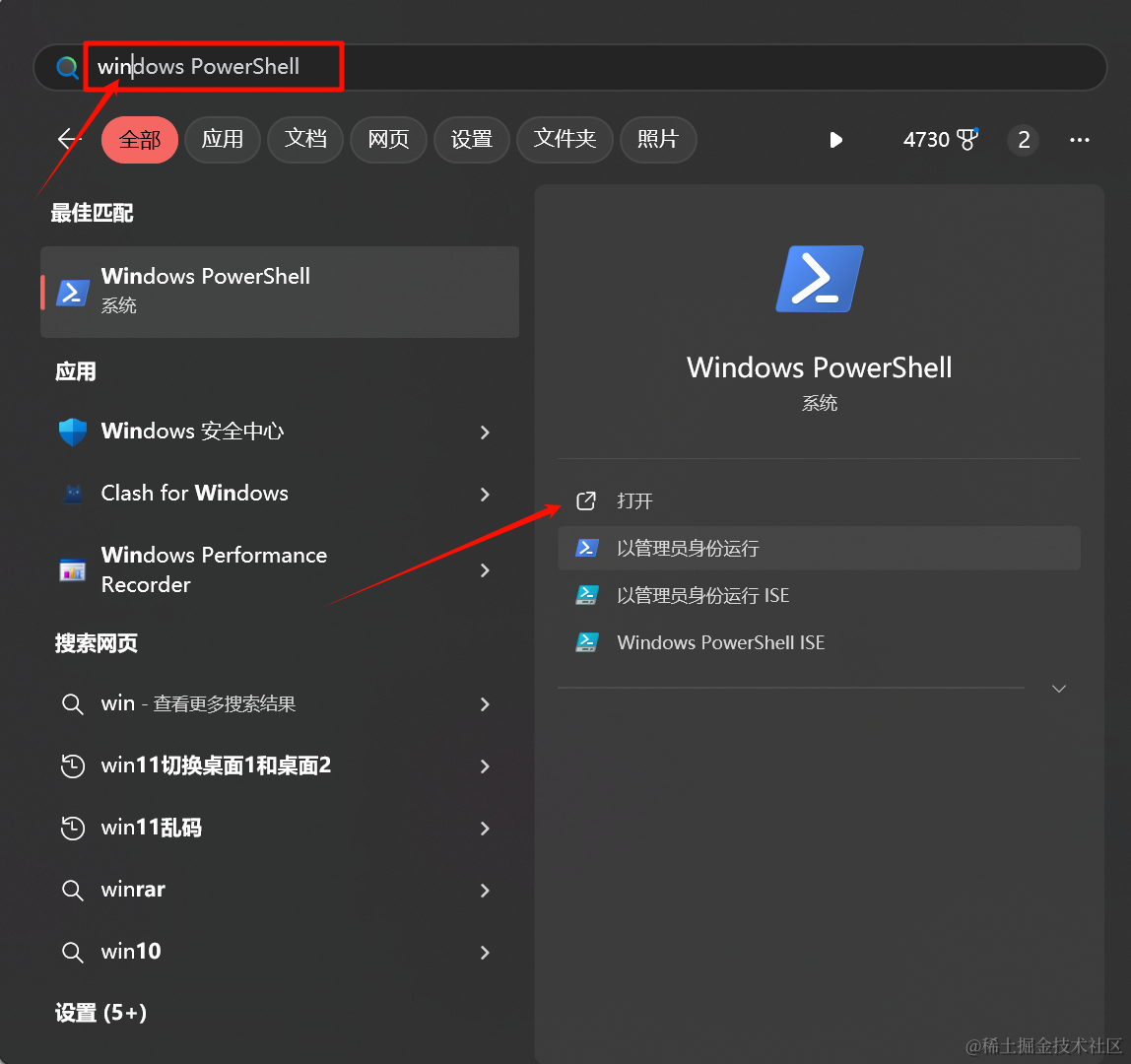
按win键,搜索Windows PowerShell。打开即可。
(windows powershell也适用一些linux命令,比如ls,cd等等)

在打开的Windows PowerShell工具的窗体中输入glcient。
注意:后续拉取源码等操作需要代理。
-
如果出现下面这种情况,则说明是代理的问题,关于代理自行解决。

-
如果报错,那么在安装Depot Tools时或者环境变量配置出错了,重新安装配置即可。
-
如果显示如下,恭喜您安装成功了,并且已经初始化升级成功。

2.拉取源码
在本地创建一个文件夹,用于存放Chromium的源代码。建议空闲空间在200G以上。
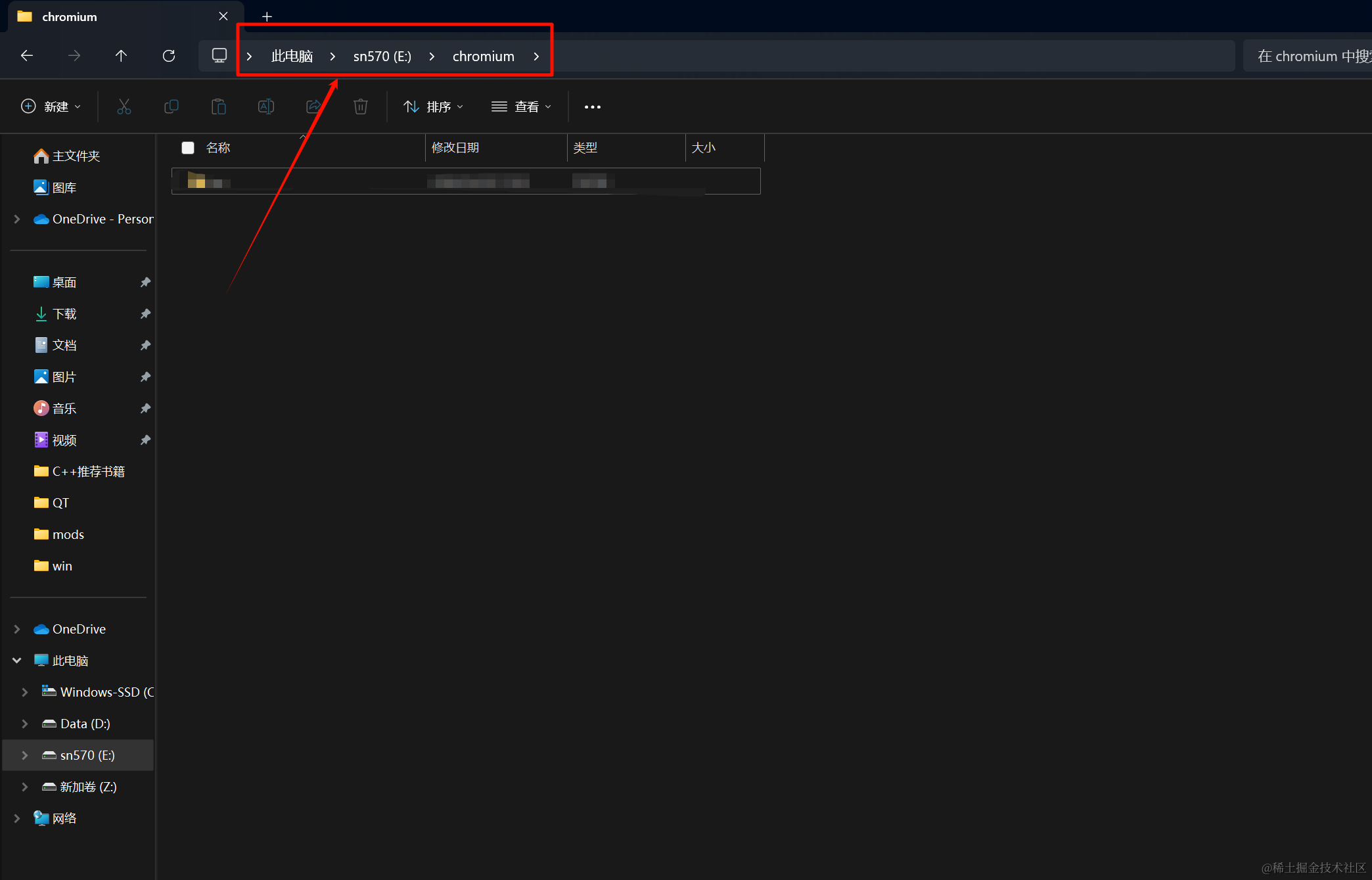
比如我这里在本地创建了一个chromium文件夹用来存放源码(忽略已存在的文件,新建的是一个空白什么都没有的文件夹)

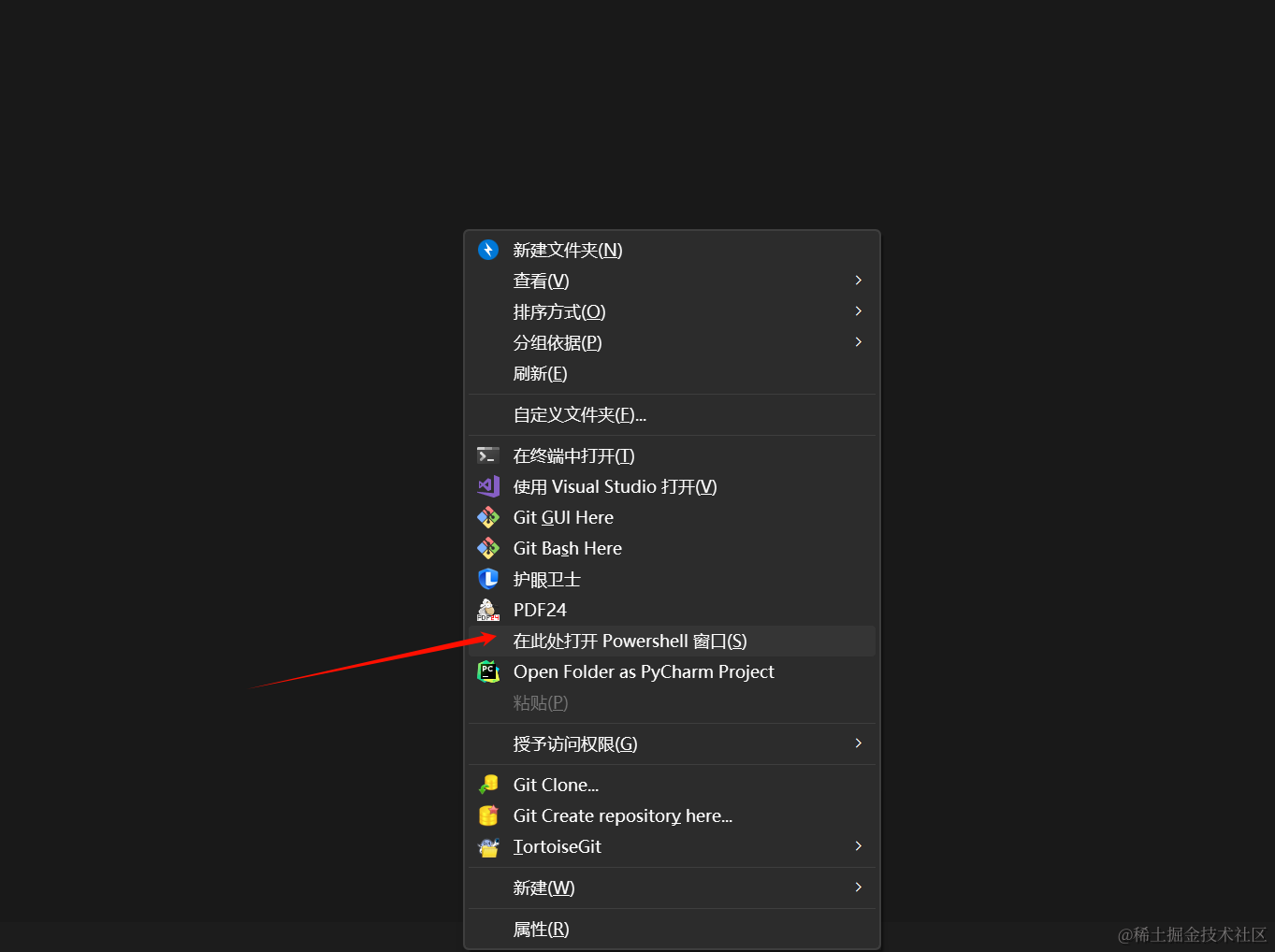
在此处打开Windows PowerShell工具shitf+右键选择在此处打开Powershell窗口即可。

在Windows PowerShell工具 使用 fetch chromium 命令拉取Chromium的源代码。
这里为了节约时间,我们添加 “–no-history”选项,不拉取历史记录,只拉取最新版Chromium
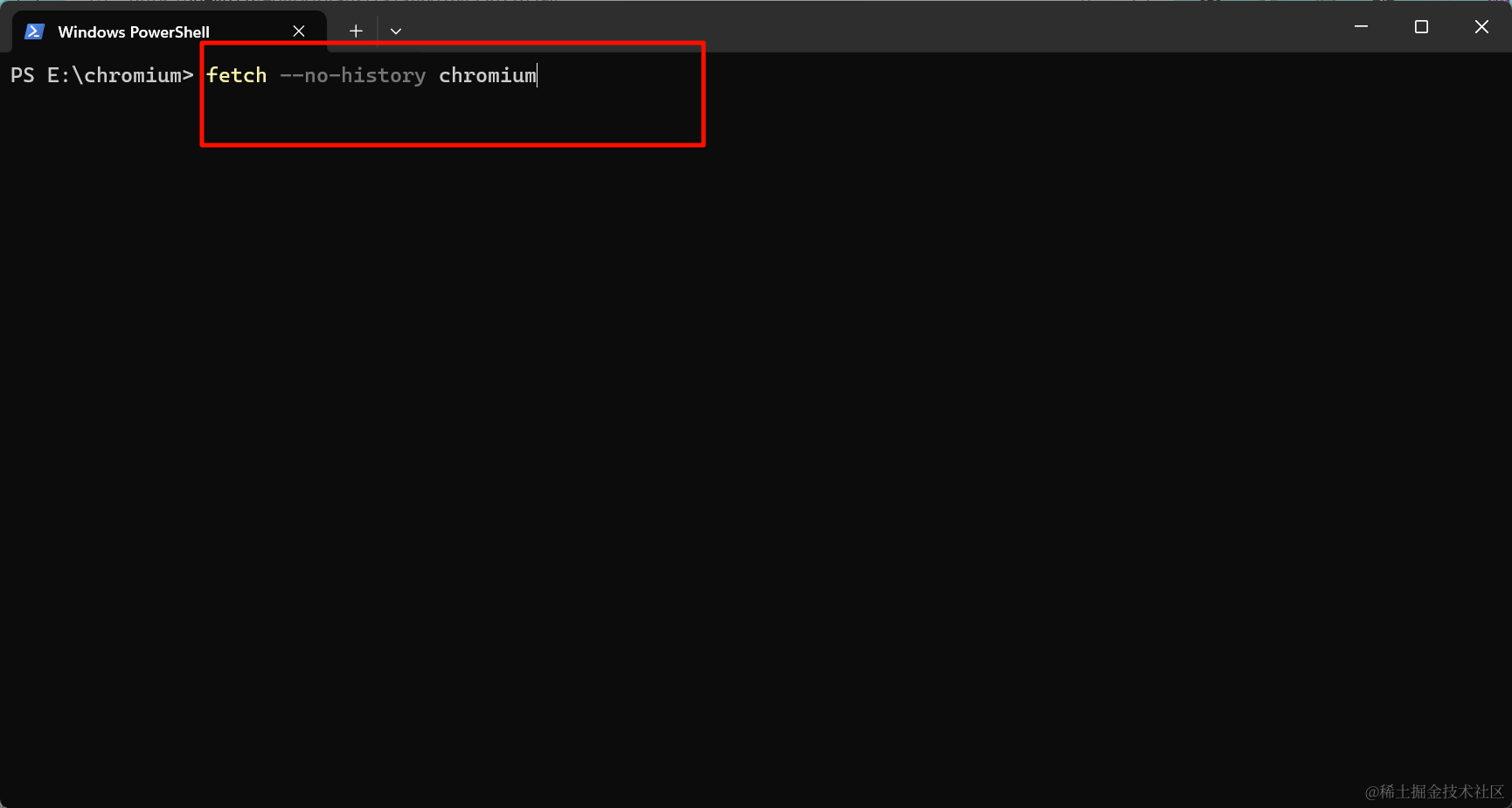
fetch --no-history chromium

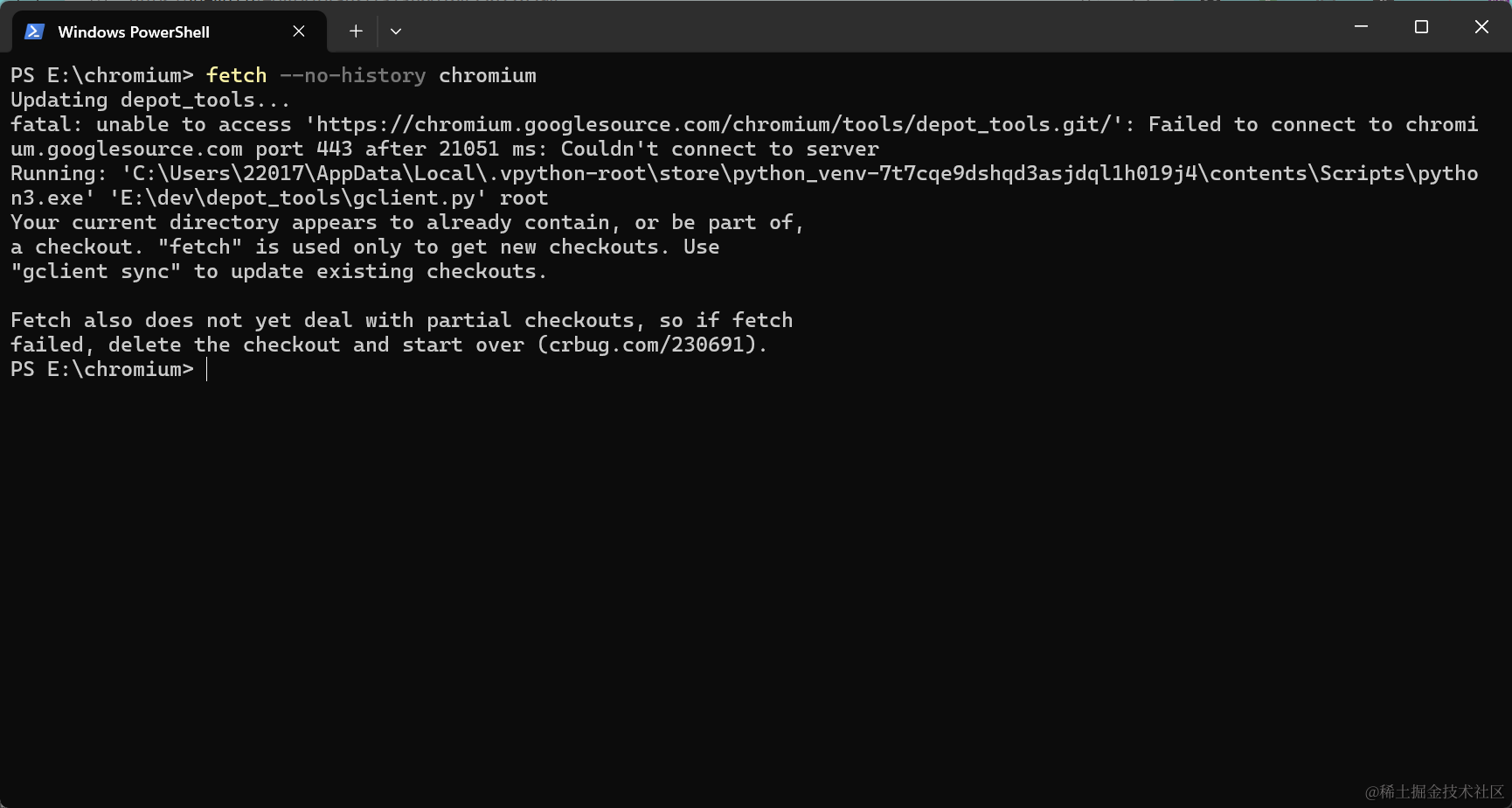
如果出现下面这种情况,则说明你网络问题,没有设置代理,因为源码在国外,这个办法自己百度解决。(这个东西不敢教,多多包含…)一般设置为全局代理+TUN模式就可以了。如果你使用的是校园网,学校可能会拦截你,也是无法拉取的。

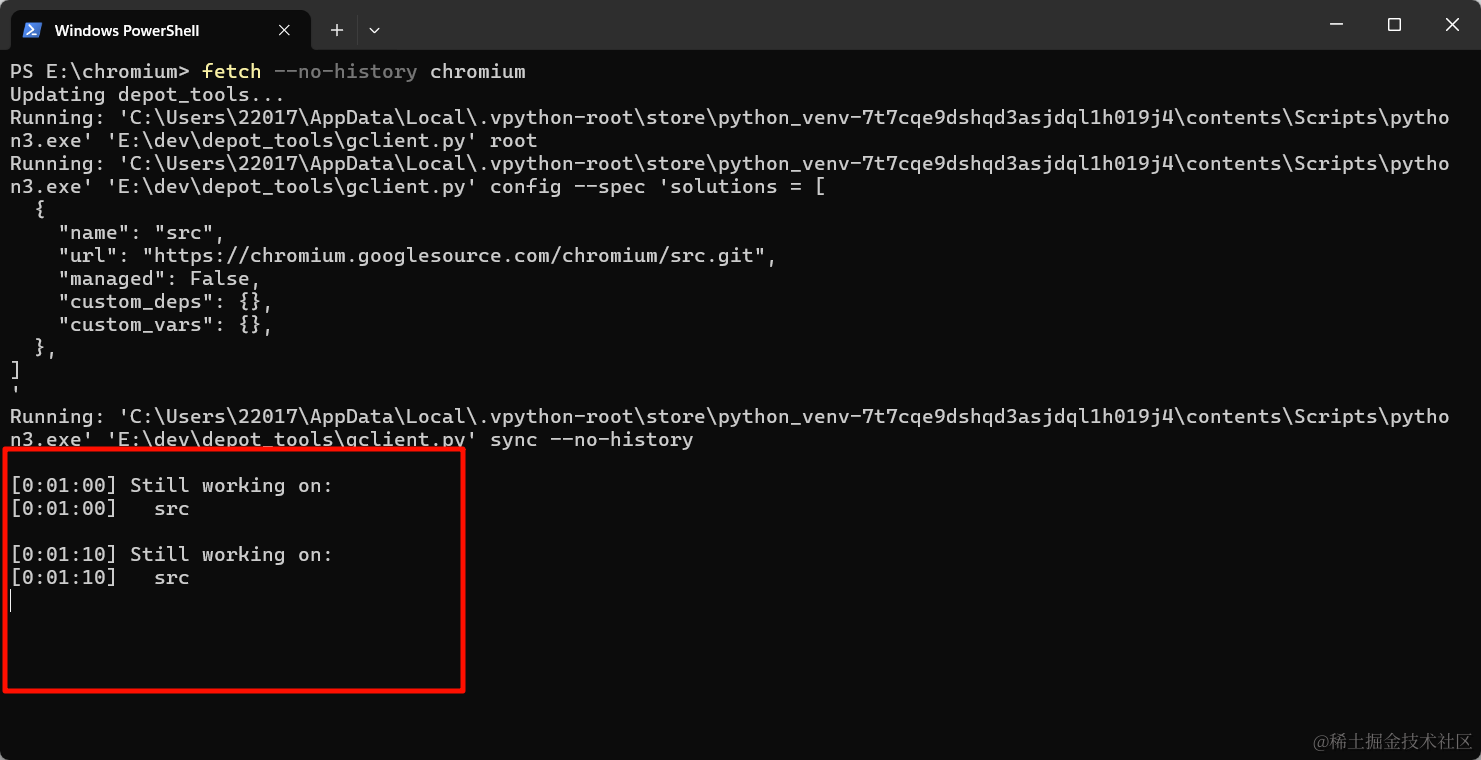
正常拉取源码如下图:

出现下面这种情况耐心等待即可。整个时长大概十分钟左右。
这是在向你的磁盘中写入数据, 打开你的存放chromium的文件夹,就可以看到在有新的文件夹被写入。

写入完成后就开始下载源码了。

整个源码大概40Gb左右,拉取时间非常长,耐心等待即可。
如果中途断掉了,不用删除全部文件重新拉取,使用gclient sync命令继续拉取即可。(gclient sync 是用于同步 Chromium 源代码的命令)

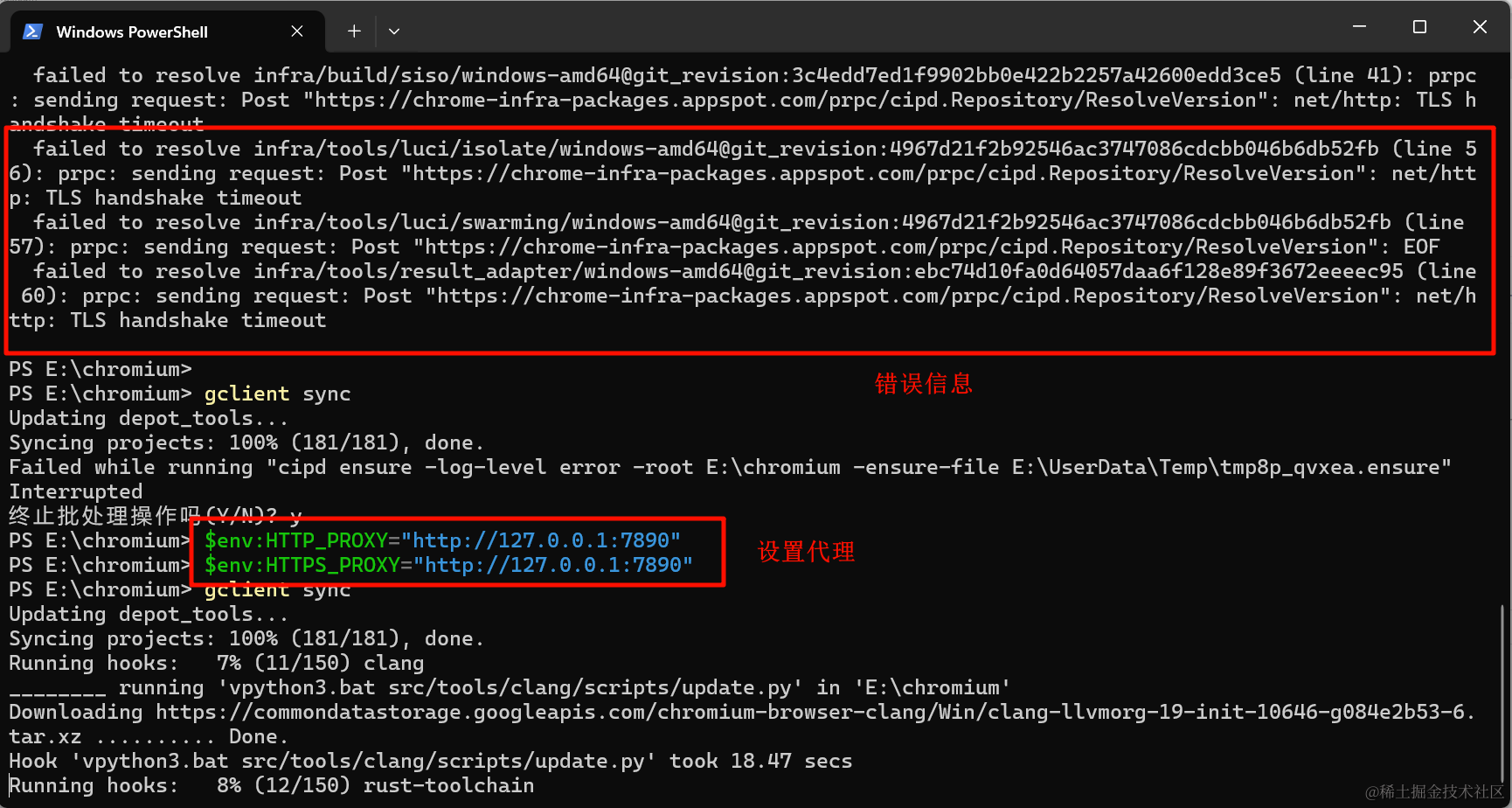
如果使用gclient sync进行同步时,出现错误,也是由于网络原因造成的,将你的windows PwoerShell设置代理即可。(我这里使用的使用clash for window,端口号使用的是默认的7890,你的端口号取决于你使用的代理。)
设置代理命令如下:
$env:HTTP_PROXY="http://127.0.0.1:7890"
$env:HTTPS_PROXY="http://127.0.0.1:7890"

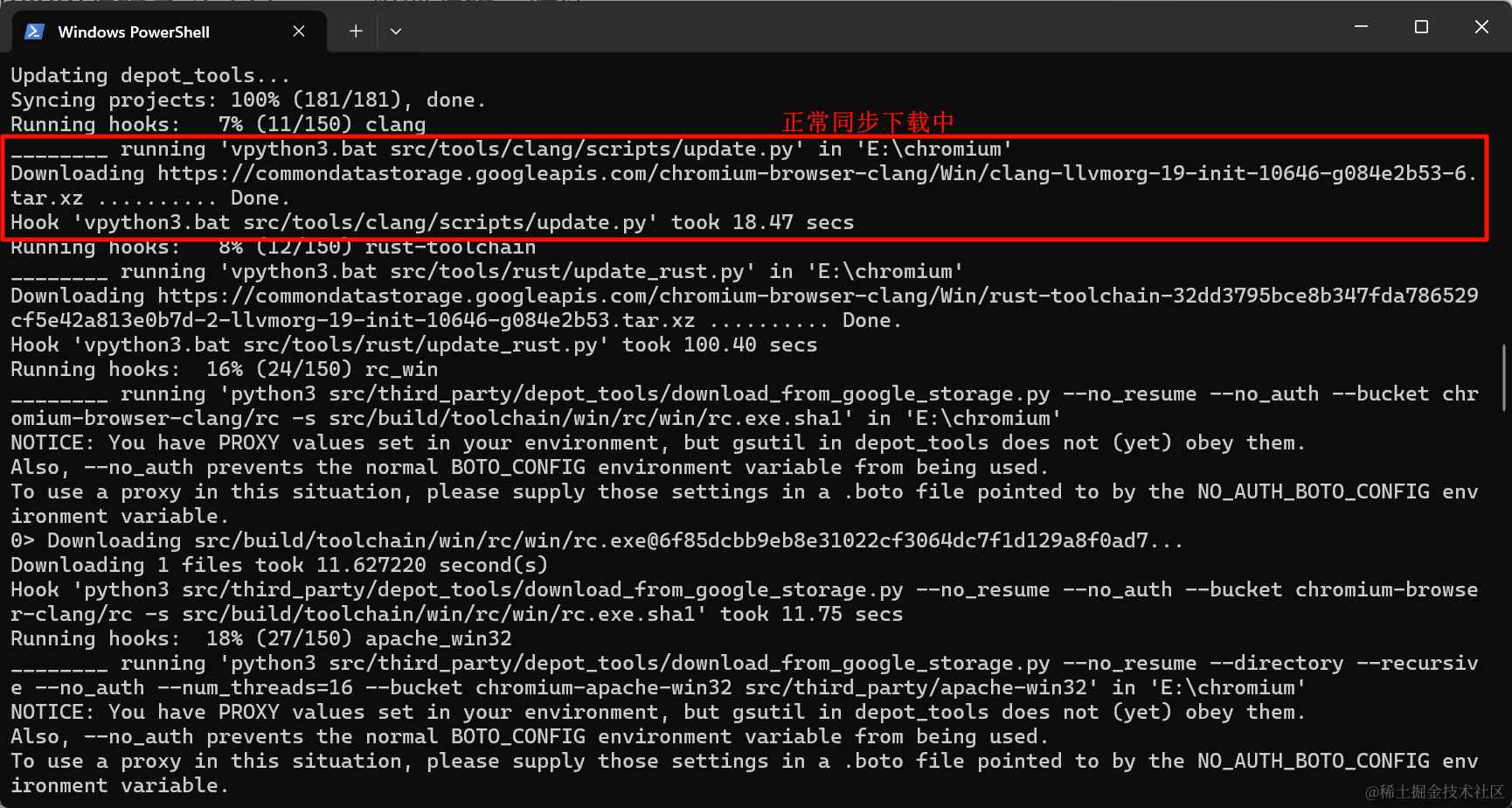
设置完代理后,就可以正常的同步进行下载了

3.编译项目
3.1配置环境
编译项目使用官方推荐的vs2022即可,关于vs2022的安装,参考本人另一篇博客:
vs2022安装
安装完成后,也需要设置Visual Studio 2022 的安装路径的环境变量。
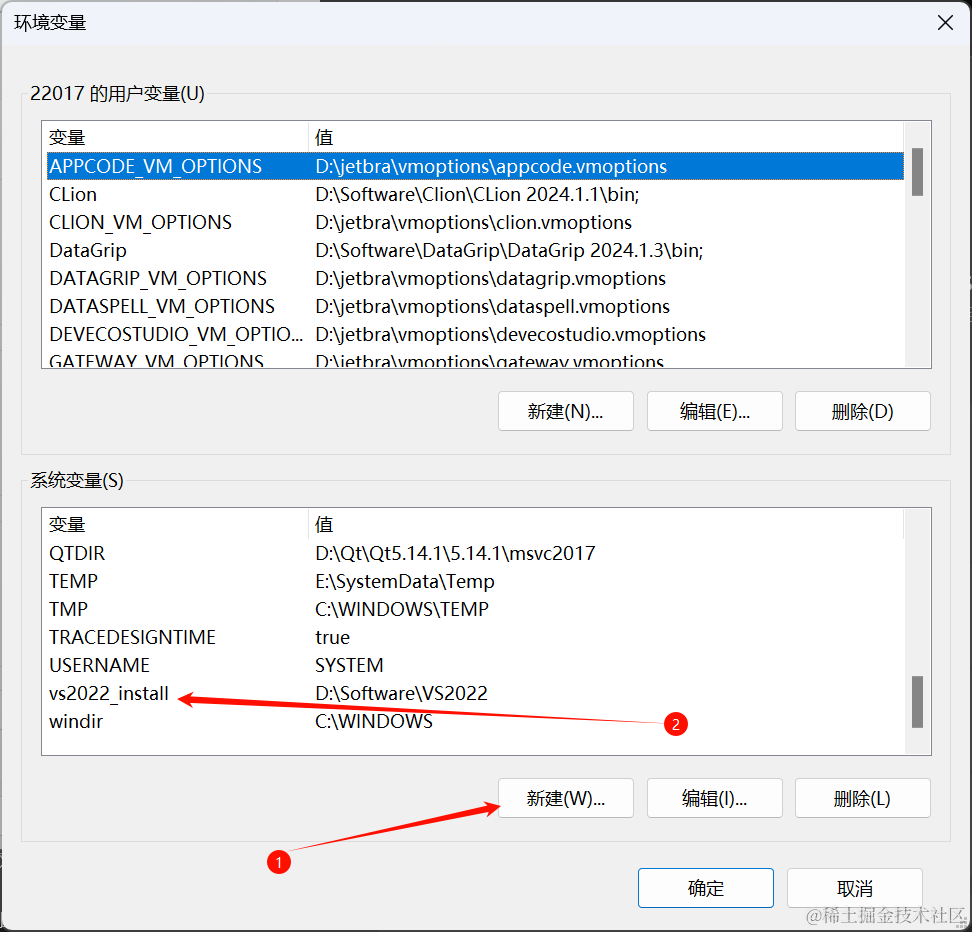
在系统环境变量中直接新建环境变量vs2022_install。变量值设置为vs2022的安装路径即可。

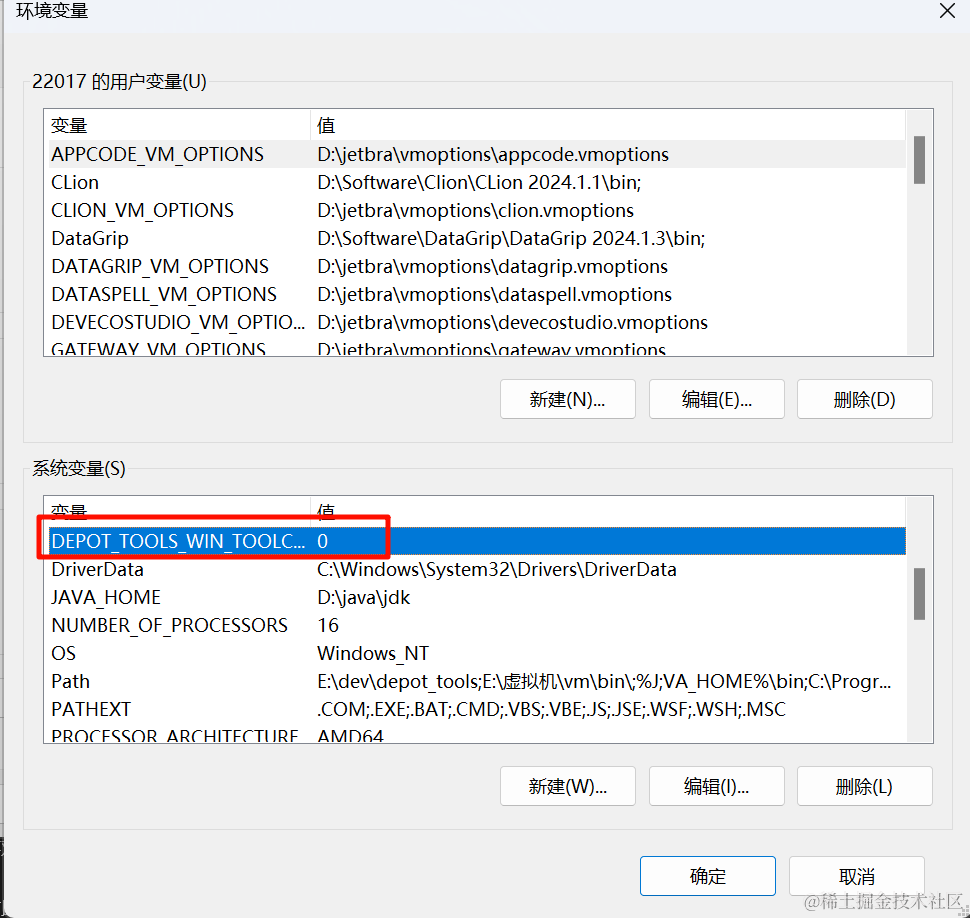
除了设置vs2022的安装环境变量,还需要设置DEPOT_TOOLS_WIN_TOOLCHAIN环境变量。
因为我们需要使用本地算力编译Chromium,所以需要添加 DEPOT_TOOLS_WIN_TOOLCHAIN 环境变量,并将其设置为 0。这告诉 depot_tools 使用本地安装的 Visual Studio 版本(默认情况下,depot_tools 将尝试使用 google 内部版本)
一样的,添加系统环境变量,变量名为:DEPOT_TOOLS_WIN_TOOLCHAIN,值为0即可。

3.2安装Windows SDK
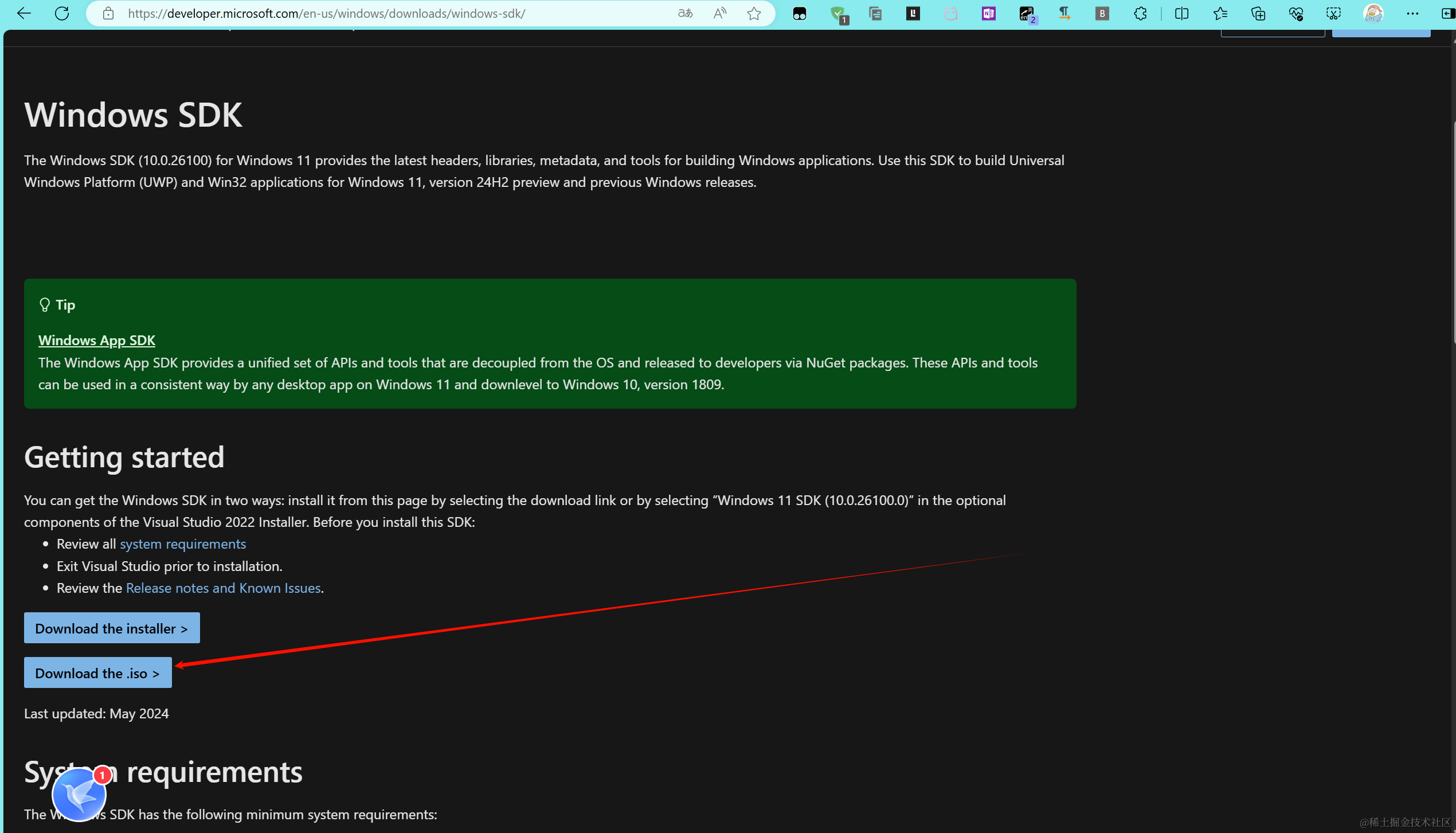
Windows SDK - Windows app development | Microsoft Developer
因为在编译chrom时需要 10.0.22621.2428版本的Windows 11 SDK ,上面连接就是下载地址。
进入后点击下面下载即可。这里建议使用.ios镜像,直接在线下载完安装就行了。

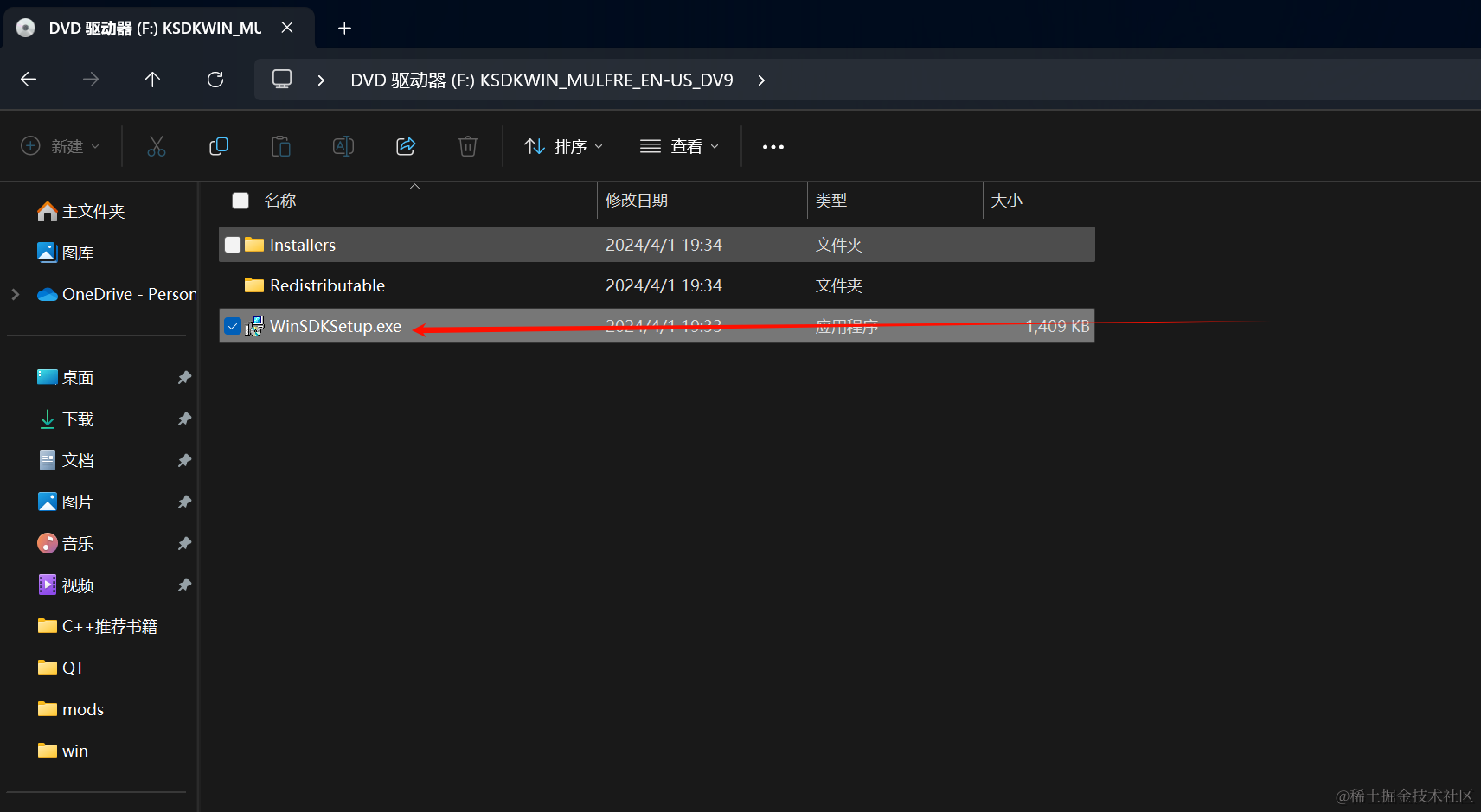
下载完成后,安装即可

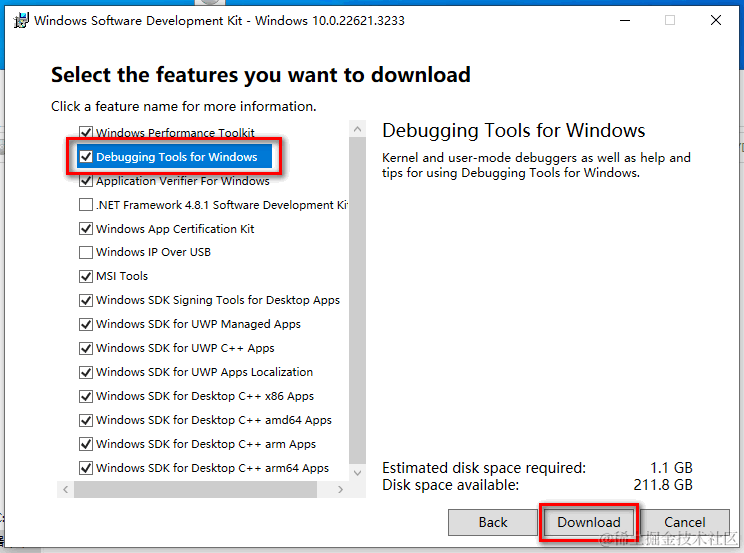
一路next即可,在安装组件的时候,选择Debugging Tools for Windows组件。

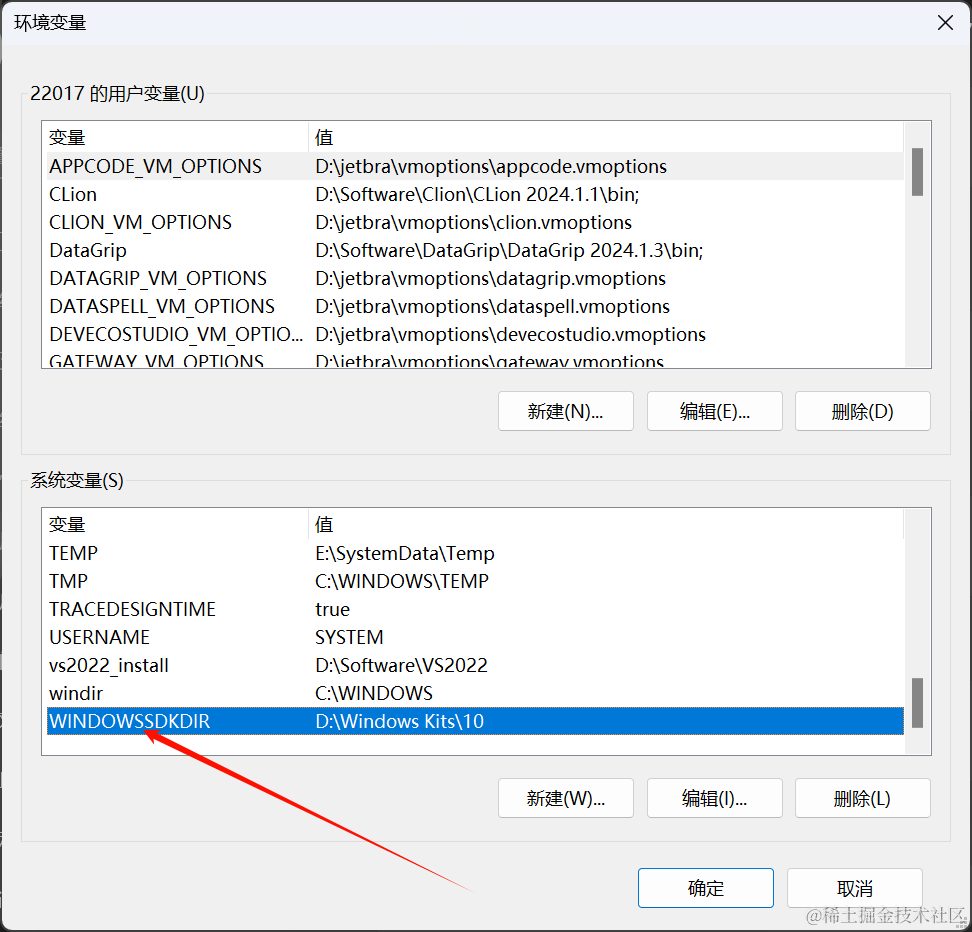
安装完成后,设置环境变量WINDOWSSDKDIR,值为安装Windows SDK 的安装路径。

3.3生成sln工程文件
在Depot Tools工具包中提供了一个gn构建文件的工具。它的全称是 “Generate Ninja”,gn 工具的主要作用是将配置文件转化为 Ninja 构建系统可以使用的文件,从而管理项目的编译和链接。
通过gn工具,可以生成vs的工程文件。
按照一下步骤进行生成工程文件。
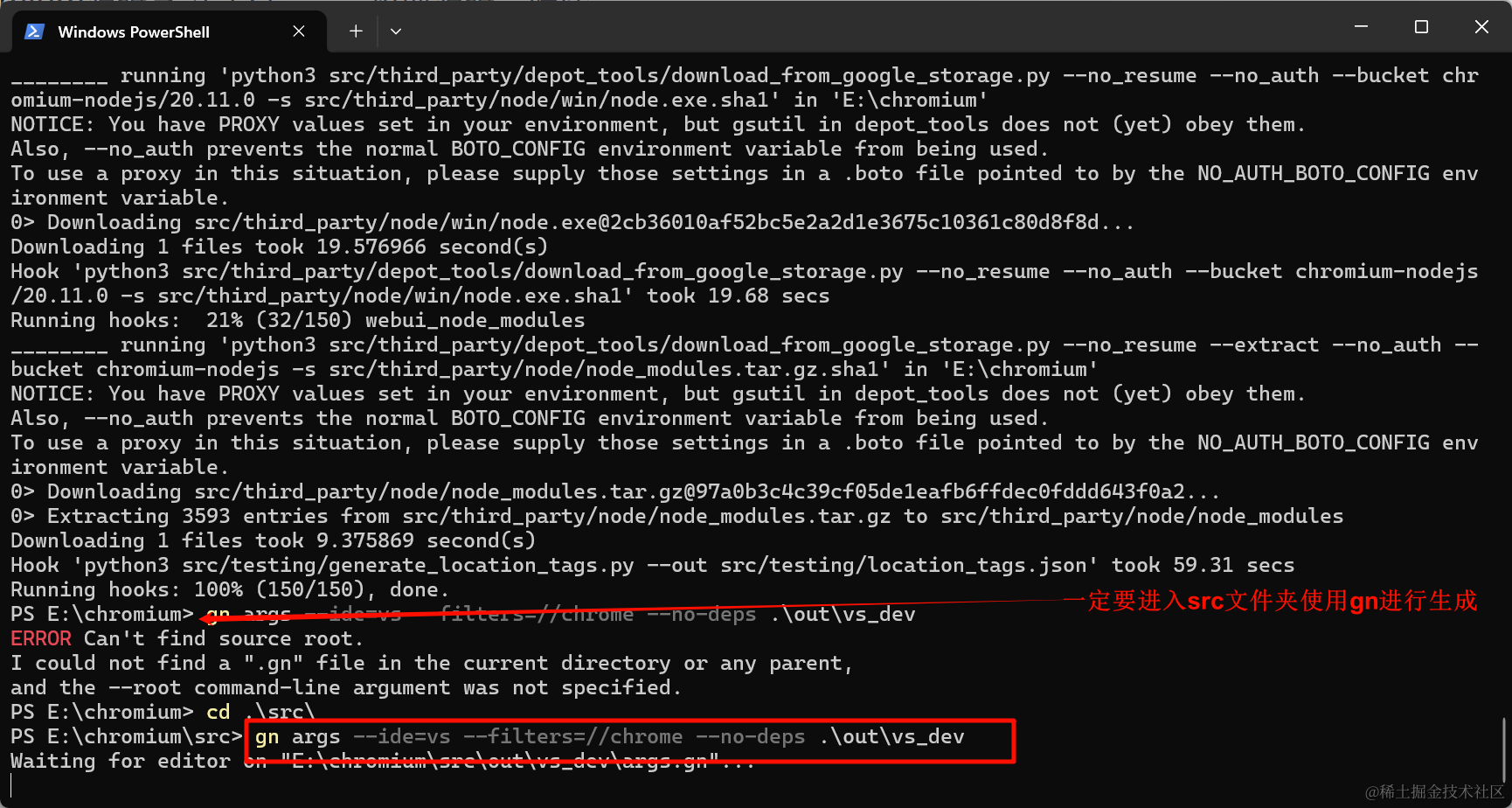
- 1.打开Window PowerSheell,切换到chromium的src路径下。
- 2.使用gn工具生成sln工程文件。
gn args --ide=vs --filters=//chrome --no-deps .\out\vs_dev-
参数说明:
gn:调用 GN 工具。GN 是 “Generate Ninja” 的缩写,它用于生成构建文件(如 Ninja 构建系统的文件)。args:GN 的一个子命令,用于生成或更新args.gn文件中的构建参数。--ide=vs:指定生成适用于 Visual Studio 的项目文件。这个参数告诉 GN 生成 .sln 和 .vcxproj 文件,以便在 Visual Studio 中打开和编辑。filters=//chrome:指定只生成//chrome目录下的项目文件。这个过滤器确保只有与//chrome模块相关的文件会被包括在生成的项目中。--no-deps:指示 GN 不包括//chrome模块的依赖项。通常,模块可能依赖于其他许多库和组件,这个选项确保这些依赖项不会被包含,从而减少生成的项目文件数量。
-
解释:
-

- 3.添加编译参数,方便调式
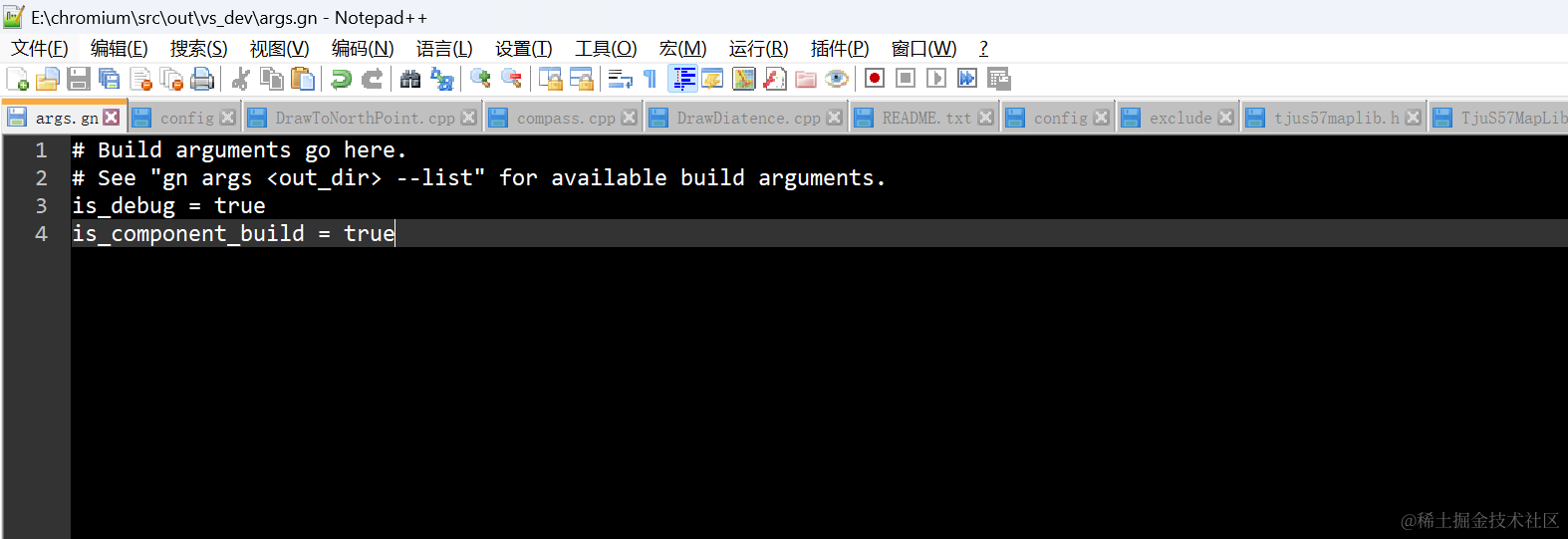
- 执行上面的命令后,会自动弹出一个args文件,在弹出的args文件中添加
is_debug = true和is_component_build = true。 - 添加完成后 关闭即可。
- 这样你可以启用调试模式和组件构建模式。在后续使用vs中可以很好的调式代码。就不用在进行配置啦。
- 执行上面的命令后,会自动弹出一个args文件,在弹出的args文件中添加

- 4.等待工程文件生成即可。
- 生成工程文件的时间并不会很长,生成后,使用vs2022打开即可。
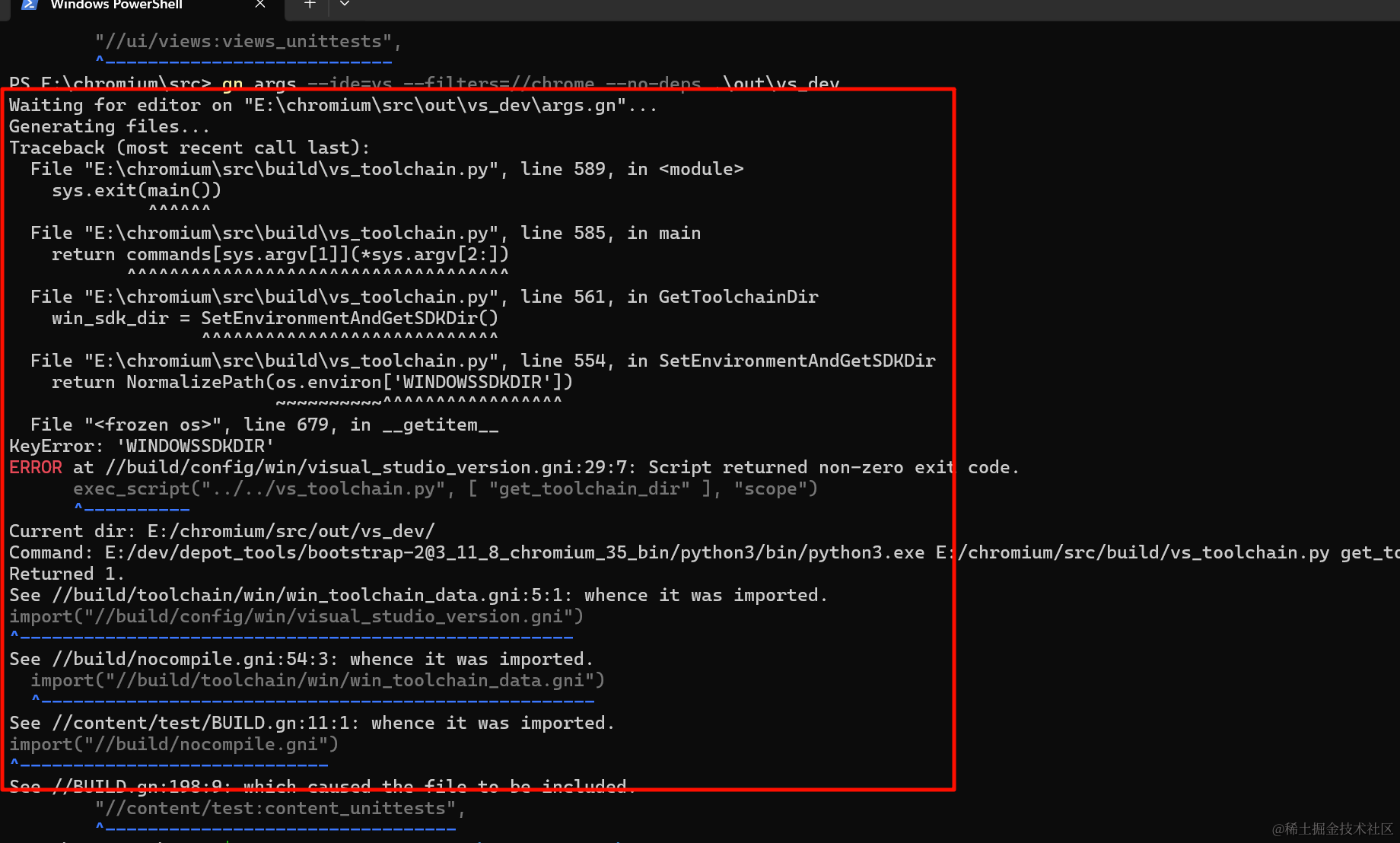
- 如果生成失败错误如下:说明环境变量搞错了。
- 在window powershell 窗口中设置临时环境变量即可
$env:WINDOWSSDKDIR = "D:\Windows Kits\10"替换为你的windows sdk安装路径。

- 成功生成如下:

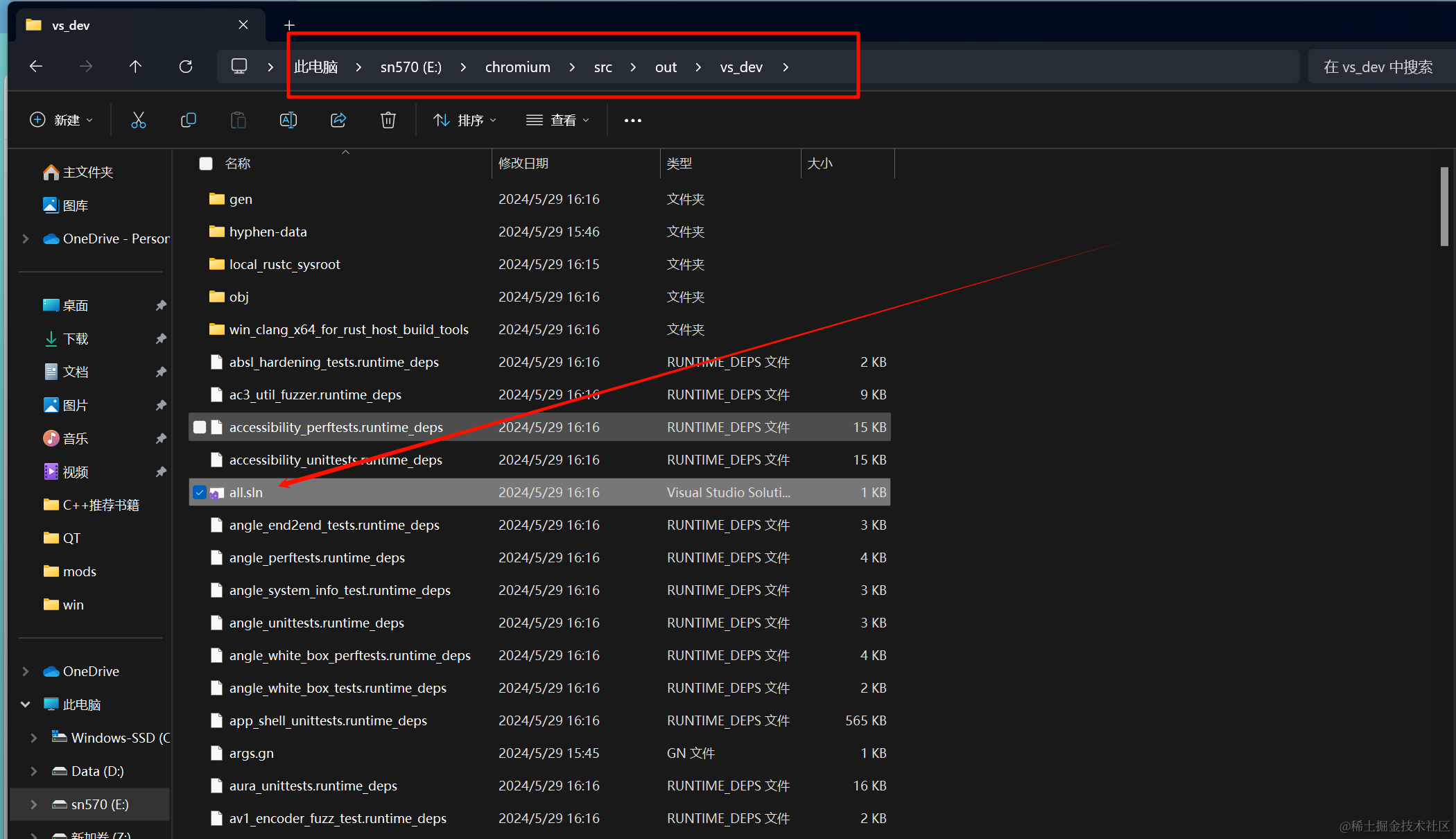
- 同时,在你本地路径下就可看到sln工程文件了。

-
5.使用vs2022 编译chromium项目
- 右键all.sln工程文件,使用vs2022打开。

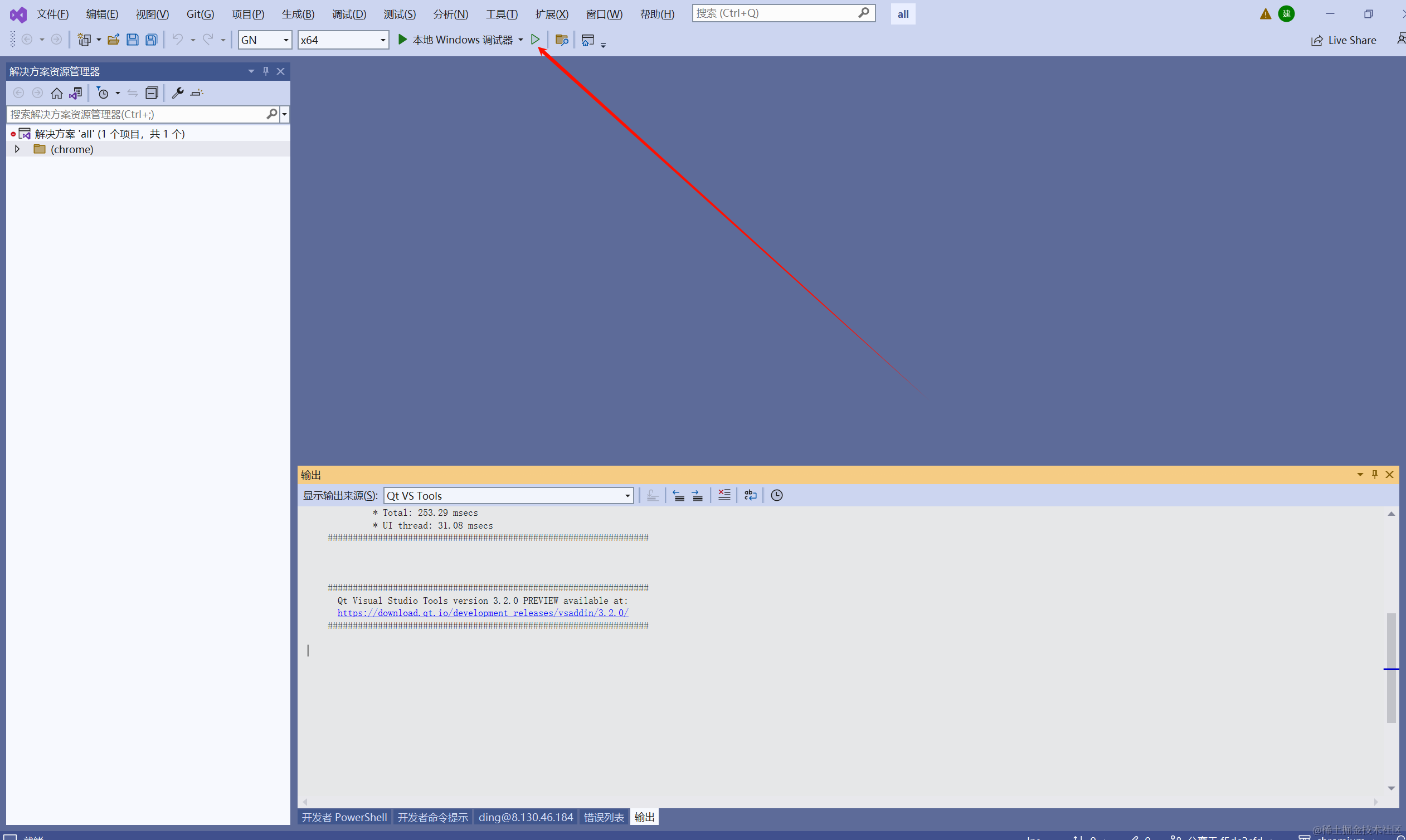
- 打开后 出现下面的信息,不用升级取消即可。升级后版本不匹配会带来问题的。

- 正常打开如下,点击运行即可进行编译。

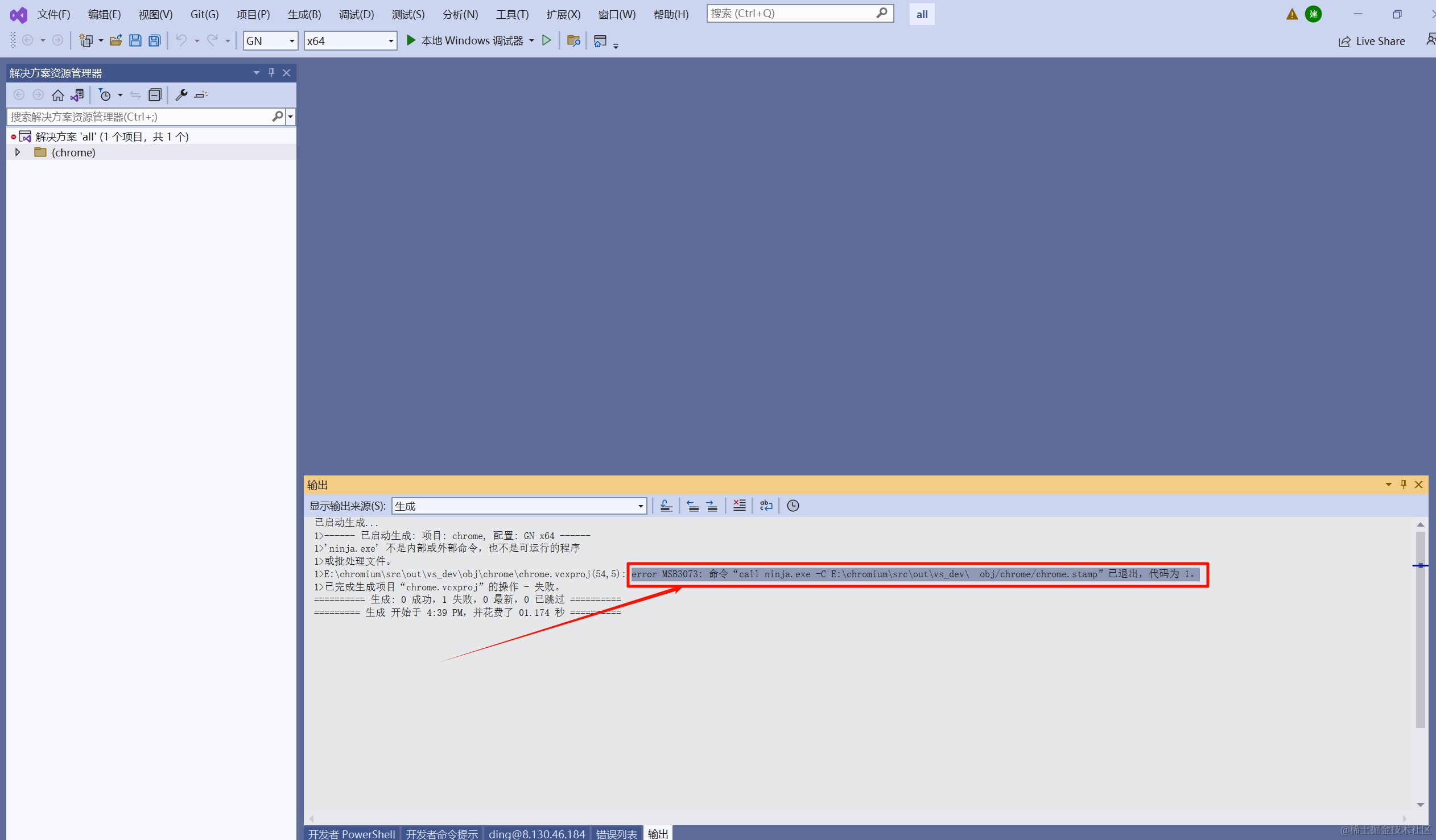
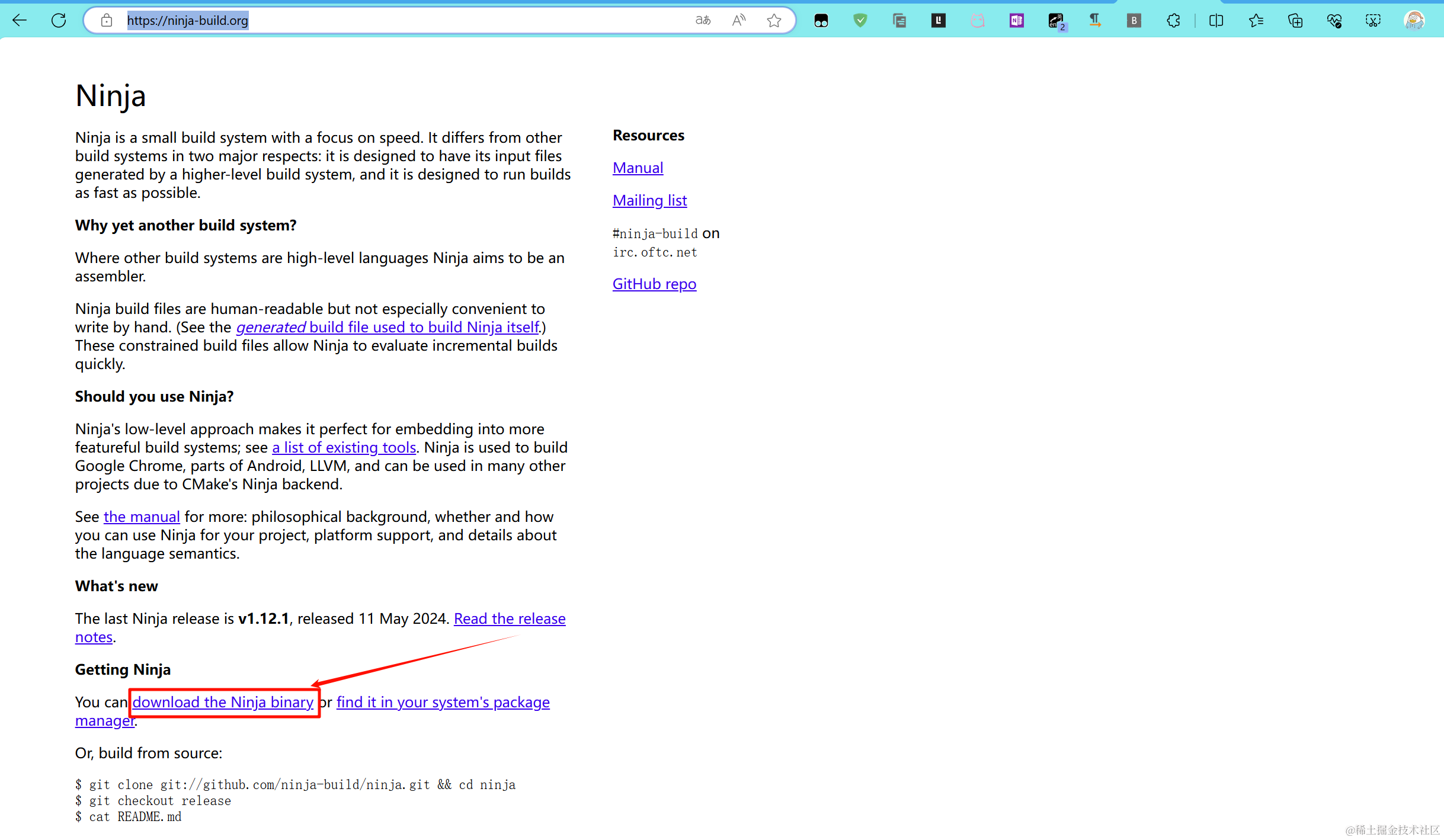
- 如果出现下面的报错信息,下载ninja即可。

- nijia官网Ninja, a small build system with a focus on speed (ninja-build.org)下载nijia进行安装


- 解压下载好的nijia即可

- 下载完nijia同样需要配置系统环境变量的PATH。需要保证在deptos_tools的上面即可。

- 然后重启vs2022重新进行编译即可。(不重启环境变量可能没生效)
- 整个编译周期很长,CPU资源会被吃完,建议晚上进行编译,整个过程大概在6-8小时,不同配置的电脑存在区别。(不用担心,后续进行编译调式的时候用不了这么长时间,因为第一次已经成了ojb文件,后续直接进行连接即可,不用重新生成,后续进行调式编译的时候,大概是10分钟以下)