目录
一、HTML、HTTP、WEB综合问题
1 前端需要注意哪些SEO
2 img的title和alt有什么区别
3 HTTP的几种请求方法用途
4 从浏览器地址栏输入url到显示页面的步骤
5 如何进行网站性能优化
6 HTTP状态码及其含义
7 语义化的理解
8 介绍一下你对浏览器内核的理解?
9 html5有哪些新特性、移除了那些元素?
10 HTML5的离线储存怎么使用,工作原理能不能解释一下?
11 浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
13 iframe有那些缺点?
14 WEB标准以及W3C标准是什么?
15 xhtml和html有什么区别?
16 Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
17 行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
18 HTML全局属性(global attribute)有哪些
19 Canvas和SVG有什么区别?
20 HTML5 为什么只需要写
21 如何在页面上实现一个圆形的可点击区域?
22 网页验证码是干嘛的,是为了解决什么安全问题
23 viewport
24 渲染优化
25 meta viewport相关
26 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
27 div+css的布局较table布局有什么优点?
28 a:img的alt与title有何异同?b:strong与em的异同?
29 你能描述一下渐进增强和优雅降级之间的不同吗
30 为什么利用多个域名来存储网站资源会更有效?
31 简述一下src与href的区别
32 知道的网页制作会用到的图片格式有哪些?
33 在CSS/JS代码上线之后,开发人员经常会优化性能。从用户刷新网页开始,一次JS请求一般情况下有哪些地方会有缓存处理?
33 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
34 常见排序算法的时间复杂度,空间复杂度
35 web开发中会话跟踪的方法有哪些
36 HTTP request报文结构是怎样的
37 HTTP response报文结构是怎样的
38 title与h1的区别、b与strong的区别、i与em的区别
39 请你谈谈Cookie的弊端
40 git fetch和git pull的区别
41 http2.0 做了哪些改进 http3.0 呢
二、CSS相关
1 css sprite是什么,有什么优缺点
3 link与@import的区别
4 什么是FOUC?如何避免
5 如何创建块级格式化上下文(block formatting context),BFC有什么用
6 display、float、position的关系
7 清除浮动的几种方式,各自的优缺点
8 为什么要初始化CSS样式?
9 css3有哪些新特性
10 display有哪些值?说明他们的作用
11 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
12 CSS优先级算法如何计算?
13 对BFC规范的理解?
14 谈谈浮动和清除浮动
15 position的值, relative和absolute定位原点是
16 display:inline-block 什么时候不会显示间隙?
17 PNG\GIF\JPG的区别及如何选
18 行内元素float:left后是否变为块级元素?
19 在网页中的应该使用奇数还是偶数的字体?为什么呢?
20 ::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用
21 如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
22 CSS合并方法
23 CSS不同选择器的权重(CSS层叠的规则)
24 列出你所知道可以改变页面布局的属性
25 CSS在性能优化方面的实践
26 CSS3动画(简单动画的实现,如旋转等)
27 base64的原理及优缺点
28 几种常见的CSS布局
流体布局
圣杯布局
29 stylus/sass/less区别
30 postcss的作用
31 css样式(选择器)的优先级
32 自定义字体的使用场景
33 如何美化CheckBox
34 伪类和伪元素的区别
35 base64的使用
36 自适应布局
37 请用CSS写一个简单的幻灯片效果页面
38 什么是外边距重叠?重叠的结果是什么?
39 rgba()和opacity的透明效果有什么不同?
40 css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
41 如何垂直居中一个浮动元素?
42 px和em的区别
43 Sass、LESS是什么?大家为什么要使用他们?
44 知道css有个content属性吗?有什么作用?有什么应用?
45 水平居中的方法
46 垂直居中的方法
47 如何使用CSS实现硬件加速?
48 重绘和回流(重排)是什么,如何避免?
49 说一说css3的animation
50 左边宽度固定,右边自适应
51 两种以上方式实现已知或者未知宽度的垂直水平居中
52 如何实现小于12px的字体效果
53 css hack原理及常用hack
54 CSS有哪些继承属性
55 外边距折叠(collapsing margins)
56 CSS选择符有哪些?哪些属性可以继承
57 CSS3新增伪类有那些
58 如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中
59 用纯CSS创建一个三角形的原理是什么
60 一个满屏 品 字布局 如何设计?
61 li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法
62 请列举几种隐藏元素的方法
63 rgba() 和 opacity 的透明效果有什么不同
64 css 属性 content 有什么作用
65 请解释一下 CSS3 的 Flexbox(弹性盒布局模型)以及适用场景
66 经常遇到的浏览器的JS兼容性有哪些?解决方法是什么
67 请写出多种等高布局
68 浮动元素引起的问题
69 CSS优化、提高性能的方法有哪些
70 浏览器是怎样解析CSS选择器的
71 在网页中的应该使用奇数还是偶数的字体
72 margin和padding分别适合什么场景使用
73 抽离样式模块怎么写,说出思路
74 元素竖向的百分比设定是相对于容器的高度吗
75 全屏滚动的原理是什么? 用到了CSS的那些属性
76 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE
77 什么是视差滚动效果,如何给每页做不同的动画
78 a标签上四个伪类的执行顺序是怎么样的
79 伪元素和伪类的区别和作用
80 ::before 和 :after 中双冒号和单冒号有什么区别
81 如何修改Chrome记住密码后自动填充表单的黄色背景
82 网站图片文件,如何点击下载?而非点击预览
83 你对 line-height 是如何理解的
84 line-height 三种赋值方式有何区别?(带单位、纯数字、百分比)
85 设置元素浮动后,该元素的 display 值会如何变化
86 让页面里的字体变清晰,变细用CSS怎么做?(IOS手机浏览器字体齿轮设置)
87 font-style 属性 oblique 是什么意思
88 display:inline-block 什么时候会显示间隙
89 一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
90 css 的渲染层合成是什么 浏览器如何创建新的渲染层
三、JavaScript相关
1 闭包
2 说说你对作用域链的理解
3 JavaScript原型,原型链 ? 有什么特点?
4 请解释什么是事件代理
5 Javascript如何实现继承?
6 谈谈This对象的理解
7 事件模型
8 new操作符具体干了什么呢?
9 Ajax原理
10 如何解决跨域问题?
11 模块化开发怎么做?
12 异步加载JS的方式有哪些?
13 那些操作会造成内存泄漏?
14 XML和JSON的区别?
15 谈谈你对webpack的看法
16 说说你对AMD和Commonjs的理解
17 常见web安全及防护原理
18 用过哪些设计模式?
19 为什么要有同源限制?
20 offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
21 javascript有哪些方法定义对象
22 常见兼容性问题?
23 说说你对promise的了解
24 你觉得jQuery源码有哪些写的好的地方
25 谈谈你对vue、react、angular的理解
26 Node的应用场景
27 谈谈你对AMD、CMD的理解
28 那些操作会造成内存泄漏
29 web开发中会话跟踪的方法有哪些
30 JS的基本数据类型和引用数据类型
31 介绍js有哪些内置对象
32 说几条写JavaScript的基本规范
33 JavaScript有几种类型的值
34 eval是做什么的
35 null,undefined 的区别
36 ["1 ", "2 ", "3 "].map(parseInt) 答案是多少
37 javascript 代码中的 "use strict ";是什么意思
38 JSON 的了解
39 js延迟加载的方式有哪些
40 同步和异步的区别
41 defer和async
42 说说严格模式的限制
43 attribute和property的区别是什么
44 谈谈你对ES6的理解
45 什么是面向对象编程及面向过程编程,它们的异同和优缺点
46 面向对象编程思想
47 对web标准、可用性、可访问性的理解
48 如何通过JS判断一个数组
49 谈一谈let与var的区别
50 map与forEach的区别
51 谈一谈你理解的函数式编程
52 谈一谈箭头函数与普通函数的区别?
53 谈一谈函数中this的指向
54 异步编程的实现方式
56 谈谈你对原生Javascript了解程度
57 Js动画与CSS动画区别及相应实现
58 JS 数组和对象的遍历方式,以及几种方式的比较
-
一、HTML、HTTP、WEB综合问题
-
1 前端需要注意哪些SEO
-
- 合理的
title、description、keywords:搜索引擎对这些标签的权重逐渐减小。在title中,强调重点即可,重要关键词不要超过2次,并且要靠前。每个页面的title应该有所不同。description应该高度概括页面内容,长度适当,避免过度堆砌关键词。每个页面的description也应该有所不同。keywords标签应列举出重要关键词即可。
- 针对
title标签,可以使用重要关键词、品牌词或描述页面内容的短语。确保标题简洁、准确地概括页面的主题,并吸引用户点击。- 在编写
description标签时,应尽量使用简洁、具有吸引力的语句来概括页面的内容,吸引用户点击搜索结果。避免堆砌关键词,以自然流畅的方式描述页面keywords标签已经不再是搜索引擎排名的重要因素,但仍然可以列举出与页面内容相关的几个重要关键词,以便搜索引擎了解页面的主题。- 语义化的
HTML代码,符合W3C规范:使用语义化的HTML代码可以让搜索引擎更容易理解网页的结构和内容。遵循W3C规范可以提高网页的可读性和可访问性,对SEO也有好处。- 重要内容
HTML代码放在最前:搜索引擎抓取HTML的顺序是从上到下,有些搜索引擎对抓取长度有限制。因此,将重要的内容放在HTML的前面,确保重要内容一定会被抓取。- 重要内容不要用
js输出:爬虫不会执行JavaScript,所以重要的内容不应该依赖于通过JavaScript动态生成。确保重要内容在HTML中静态存在。- 少用
iframe:搜索引擎通常不会抓取iframe中的内容,因此应该尽量减少iframe的使用,特别是对于重要的内容。- 非装饰性图片必须加
alt:为非装饰性图片添加alt属性,可以为搜索引擎提供关于图片内容的描述,同时也有助于可访问性。- 提高网站速度:网站速度是搜索引擎排序的一个重要指标
-
-
2 <img >的title和alt有什么区别
-
title属性:title属性是HTML元素通用的属性,适用于各种元素,不仅仅是<img >标签。当鼠标滑动到元素上时,浏览器会显示title属性的内容,提供额外的信息或解释,帮助用户了解元素的用途或含义。对于<img >标签,鼠标悬停在图片上时会显示title属性的内容。
alt属性:alt属性是<img >标签的特有属性,用于提供图片的替代文本描述。当图片无法加载时,浏览器会显示alt属性的内容,或者在可访问性场景中,读屏器会读取alt属性的内容。alt属性的主要目的是提高图片的可访问性,使无法查看图片的用户也能了解图片的内容或含义。除了纯装饰性图片外,所有<img >标签都应该设置有意义的alt属性值。补充答案:
title属性主要用于提供额外的信息或提示,是对图片的补充描述,可以用于提供更详细的说明,如图片的来源、作者、相关信息等。它不是必需的,但可以增强用户体验,特别是在需要显示更多信息时。alt属性是图片内容的等价描述,应该简洁明了地描述图片所表达的信息。它对于可访问性至关重要,确保无障碍用户能够理解图片的含义,同时也是搜索引擎重点分析的内容。在设置alt属性时,应该避免过度堆砌关键词,而是提供准确、有意义的描述。
-
-
3 HTTP的几种请求方法用途
-
GET方法:
- 用途:发送一个请求来获取服务器上的某一资源。
- 面试可能涉及的问题:
- GET方法的特点是什么?
- GET方法是HTTP的一种请求方法,用于从服务器获取资源。
- 它是一种幂等的方法,多次发送相同的GET请求会返回相同的结果。
- GET请求和POST请求的区别是什么?
- GET请求将参数附加在URL的查询字符串中,而POST请求将参数放在请求体中。
- GET请求的数据会显示在URL中,而POST请求的数据不会显示在URL中。
- GET请求一般用于获取数据,而POST请求一般用于提交数据。
- GET请求可以有请求体吗?
- 根据HTTP规范,GET请求不应该有请求体,参数应该通过URL的查询字符串传递。
- GET请求的参数如何传递?
- GET请求的参数可以通过URL的查询字符串传递,例如:
/api/users?id=123 &name=poetry。- GET请求的安全性和幂等性如何保证?
- GET请求不会对服务器端的资源产生副作用,因此被视为安全的。
- GET请求是幂等的,多次发送相同的GET请求不会对服务器端产生影响。
POST方法:
- 用途:向
URL指定的资源提交数据或附加新的数据。- 面试可能涉及的问题:
- POST方法的特点是什么?
- POST方法是HTTP的一种请求方法,用于向服务器提交数据。
- 它不是幂等的,多次发送相同的POST请求可能会产生不同的结果。
- POST请求和GET请求的区别是什么?
- POST请求将参数放在请求体中,而GET请求将参数附加在URL的查询字符串中。
- POST请求的数据不会显示在URL中,而GET请求的数据会显示在URL中。
- POST请求一般用于提交数据,而GET请求一般用于获取数据。
- POST请求的请求体如何传递数据?
- POST请求的数据可以通过请求体以表单形式传递,或者以JSON等格式传递。
- POST请求的安全性和幂等性如何保证?
- POST请求可能对服务器端的资源产生副作用,因此被视为不安全的。
- POST请求不是幂等的,多次发送相同的POST请求可能会对服务器端产生影响。
- PUT方法:
- 用途:将数据发送给服务器,并将其存储在指定的URL位置。与POST方法不同的是,PUT方法指定了资源在服务器上的位置。
- 面试可能涉及的问题:
- PUT方法的特点是什么?
- PUT方法是HTTP的一种请求方法,用于将数据发送给服务器并存储在指定的URL位置。
- 它是一种幂等的方法,多次发送相同的PUT请求会对服务器端产生相同的结果。
- PUT请求和POST请求有什么区别?
- PUT请求用于指定资源在服务器上的位置,而POST请求没有指定位置。
- PUT请求一般用于更新或替换资源,而POST请求一般用于新增资源或提交数据。
- PUT请求的幂等性如何保证?
- PUT请求的幂等性保证是由服务器端实现的。
- 服务器端应该根据请求中的资源位置来处理请求,多次发送相同的PUT请求会对该位置上的资源进行相同的更新或替换操作。
HEAD方法
- 只请求页面的首部
DELETE方法
- 删除服务器上的某资源
OPTIONS方法
- 它用于获取当前
URL所支持的方法。如果请求成功,会有一个Allow的头包含类似“GET,POST”这样的信息TRACE方法
TRACE方法被用于激发一个远程的,应用层的请求消息回路CONNECT方法
- 把请求连接转换到透明的
TCP/IP通道
-
-
4 从浏览器地址栏输入url到显示页面的步骤
-
基础版本
- 浏览器根据请求的
URL交给DNS域名解析,找到真实IP,向服务器发起请求;- 服务器交给后台处理完成后返回数据,浏览器接收文件(
HTML、JS、CSS、图象等);- 浏览器对加载到的资源(
HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);- 载入解析到的资源文件,渲染页面,完成。
普通版
1.输入url地址后,首先进行DNS解析,将相应的域名解析为IP地址;
2.客户端根据IP地址去寻找相应的服务器;
3.与服务器简历TCP链接(与服务器进行TCP的三次握手);
所谓三次握手就是客户端在请求与服务器相连接时,彼此共计发送了三次数据包,就好比以下的对话:
首先,需要明确的是,三次握手是客户端先发起请求。
(第一次)客户端:hi,服务器,在吗?我想和你建立连接,你能收到我的消息吗?(此时客户端给服务端发送了一个数据包和发送序号,即SYN=1,Seq=X)
(第二次)服务器:hi,客户端,我在呢,我收到你的消息了,我们可以建立连接,你能收到我答复的消息吗?(此时服务端发送syn+ack报文,并置发送序号为Y,再确认序号为X+1)
(第三次)客户端:我收到你的答复了,很开心能和你建立连接。(此时客户端发送ack报文,并置发送序号为Z,再确认序号为Y+1)
以上就是tcp三次握手的简化版
3.发送HTTP请求:
4.服务器得到并处理请求,返回HTTP报文:
5.浏览器解析渲染:
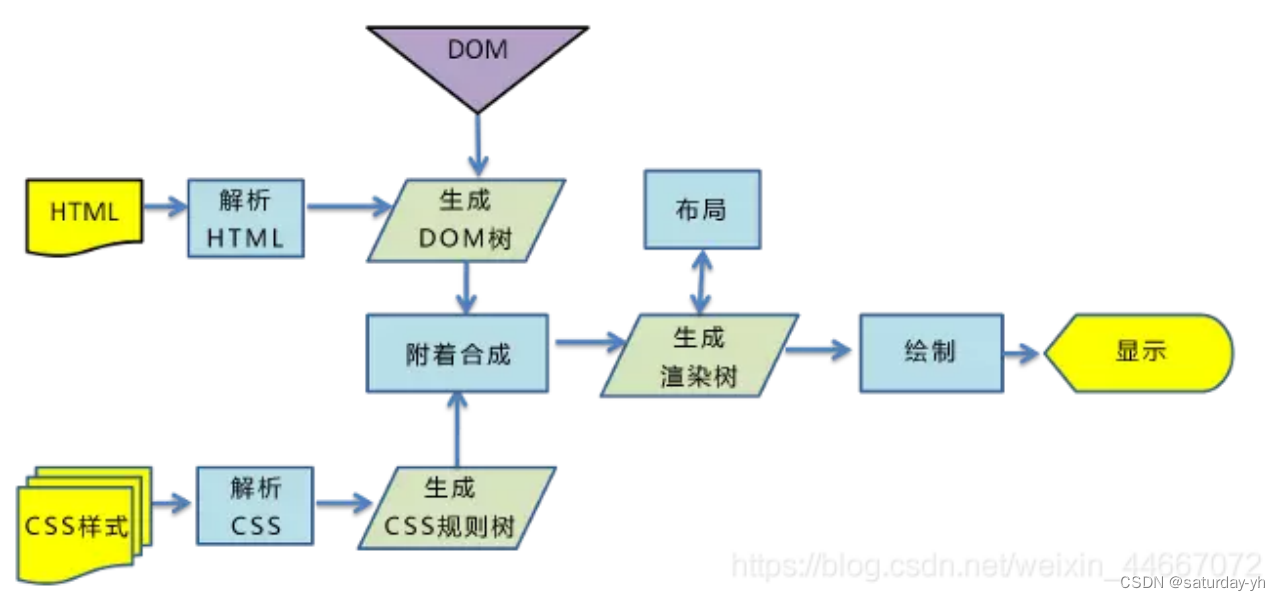
所以浏览器的渲染过程主要包括以下几步:
解析HTML生成DOM树。
解析CSS生成CSSOM规则树。
将DOM树与CSSOM规则树合并在一起生成渲染树。(render tree)
遍历渲染树开始布局,计算每个节点的位置大小信息。
将渲染树每个节点绘制到屏幕。
6.断开连接(四次挥手):
当数据传送完毕,需要断开 TCP连接,此时发起 TCP 四次挥手。
1、第一次挥手:由浏览器发起,发送给服务器,我请求报文发送完了,你准备关闭吧;
2、第二次挥手:由服务器发起,告诉浏览器,我接收完请求报文,我准备关闭,你也准备吧;
3、第三次挥手:由服务器发起,告诉浏览器,我响应报文发送完毕,你准备关闭吧;
4、第四次挥手:由浏览器发起,告诉服务器,我响应报文接收完毕,我准备关闭,你也准备吧;
详细版
- 在浏览器地址栏输入URL
- 浏览器查看缓存 ,如果请求资源在缓存中并且新鲜,跳转到转码步骤
- 如果资源未缓存,发起新请求
- 如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证。
- 检验新鲜通常有两个HTTP头进行控制
Expires和Cache-Control:
- HTTP1.0提供Expires,值为一个绝对时间表示缓存新鲜日期
- HTTP1.1增加了Cache-Control: max-age=,值为以秒为单位的最大新鲜时间
- 浏览器解析URL 获取协议,主机,端口,path
- 浏览器组装一个HTTP(GET)请求报文
- 浏览器获取主机ip地址 ,过程如下:
- 浏览器缓存
- 本机缓存
- hosts文件
- 路由器缓存
- ISP DNS缓存
- DNS递归查询(可能存在负载均衡导致每次IP不一样)
- 打开一个socket与目标IP地址,端口建立TCP链接 ,三次握手如下:
- 客户端发送一个TCP的SYN=1,Seq=X 的包到服务器端口
- 服务器发回SYN=1, ACK=X+1, Seq=Y 的响应包
- 客户端发送ACK=Y+1, Seq=Z
- TCP链接建立后发送HTTP请求
- 服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使用HTTP Host头部判断请求的服务程序
- 服务器检查HTTP请求头是否包含缓存验证信息 如果验证缓存新鲜,返回304 等对应状态码
- 处理程序读取完整请求并准备HTTP响应,可能需要查询数据库等操作
- 服务器将响应报文通过TCP连接发送回浏览器
- 浏览器接收HTTP响应,然后根据情况选择关闭TCP连接或者保留重用,关闭TCP连接的四次握手如下 :
- 主动方发送Fin=1, Ack=Z, Seq= X 报文
- 被动方发送ACK=X+1, Seq=Z 报文
- 被动方发送Fin=1, ACK=X, Seq=Y 报文
- 主动方发送ACK=Y, Seq=X 报文
- 浏览器检查响应状态吗:是否为1XX,3XX, 4XX, 5XX,这些情况处理与2XX不同
- 如果资源可缓存,进行缓存
- 对响应进行解码 (例如gzip压缩)
- 根据资源类型决定如何处理(假设资源为HTML文档)
- 解析HTML文档,构件DOM树,下载资源,构造CSSOM树,执行js脚本 ,这些操作没有严格的先后顺序,以下分别解释
- 构建DOM树 :
- Tokenizing :根据HTML规范将字符流解析为标记
- Lexing :词法分析将标记转换为对象并定义属性和规则
- DOM construction :根据HTML标记关系将对象组成DOM树
- 解析过程中遇到图片、样式表、js文件,启动下载
- 构建CSSOM树 :
- Tokenizing :字符流转换为标记流
- Node :根据标记创建节点
- CSSOM :节点创建CSSOM树
- 根据DOM树和CSSOM树构建渲染树 (opens new window) :
- 从DOM树的根节点遍历所有可见节点 ,不可见节点包括:1)
script,meta这样本身不可见的标签。2)被css隐藏的节点,如display: none- 对每一个可见节点,找到恰当的CSSOM规则并应用
- 发布可视节点的内容和计算样式
- js解析如下 :
- 浏览器创建Document对象并解析HTML,将解析到的元素和文本节点添加到文档中,此时document.readystate为loading
- HTML解析器遇到没有async和defer的script时 ,将他们添加到文档中,然后执行行内或外部脚本。这些脚本会同步执行,并且在脚本下载和执行时解析器会暂停。这样就可以用document.write()把文本插入到输入流中。同步脚本经常简单定义函数和注册事件处理程序,他们可以遍历和操作script和他们之前的文档内容
- 当解析器遇到设置了async 属性的script时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽快执行 ,但是解析器不会停下来等它下载 。异步脚本禁止使用document.write() ,它们可以访问自己script和之前的文档元素
- 当文档完成解析,document.readState变成interactive
- 所有defer 脚本会按照在文档出现的顺序执行 ,延迟脚本能访问完整文档树 ,禁止使用document.write()
- 浏览器在Document对象上触发DOMContentLoaded事件
- 此时文档完全解析完成,浏览器可能还在等待如图片等内容加载,等这些内容完成载入并且所有异步脚本完成载入和执行 ,document.readState变为complete,window触发load事件
- 显示页面 (HTML解析过程中会逐步显示页面)
详细简版
- 从浏览器接收
url到开启网络请求线程(这一部分可以展开浏览器的机制以及进程与线程之间的关系)- 开启网络线程到发出一个完整的
HTTP请求(这一部分涉及到dns查询,TCP/IP请求,五层因特网协议栈等知识)- 从服务器接收到请求到对应后台接收到请求(这一部分可能涉及到负载均衡,安全拦截以及后台内部的处理等等)
- 后台和前台的
HTTP交互(这一部分包括HTTP头部、响应码、报文结构、cookie等知识,可以提下静态资源的cookie优化,以及编码解码,如gzip压缩等)- 单独拎出来的缓存问题,
HTTP的缓存(这部分包括http缓存头部,ETag,catch-control等)- 浏览器接收到
HTTP数据包后的解析流程(解析html-词法分析然后解析成dom树、解析css生成css规则树、合并成render树,然后layout、painting渲染、复合图层的合成、GPU绘制、外链资源的处理、loaded和DOMContentLoaded等)CSS的可视化格式模型(元素的渲染规则,如包含块,控制框,BFC,IFC等概念)JS引擎解析过程(JS的解释阶段,预处理阶段,执行阶段生成执行上下文,VO,作用域链、回收机制等等)- 其它(可以拓展不同的知识模块,如跨域,web安全,
hybrid模式等等内容)
-
-
5 如何进行网站性能优化
-
content方面
- 减少
HTTP请求:合并文件、CSS精灵、inline Image- 减少
DNS查询:DNS缓存、将资源分布到恰当数量的主机名- 减少
DOM元素数量Server方面
- 使用
CDN- 配置
ETag- 对组件使用
Gzip压缩Cookie方面
- 减小
cookie大小css方面
- 将样式表放到页面顶部
- 不使用
CSS表达式- 使用
<link >不使用@importJavascript方面
- 将脚本放到页面底部
- 将
javascript和css从外部引入- 压缩
javascript和css- 删除不需要的脚本
- 减少
DOM访问- 图片方面
- 优化图片:根据实际颜色需要选择色深、压缩
- 优化
css精灵- 不要在
HTML中拉伸图片
你有用过哪些前端性能优化的方法?
- 减少
http请求次数:CSS Sprites,JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。- 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存
AJAX请求结果,每次操作本地变量,不用请求,减少请求次数- 用
innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。- 当需要设置的样式很多时设置
className而不是直接操作style- 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作
- 避免使用
CSS Expression(css表达式)又称Dynamic properties(动态属性)- 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳
- 避免在页面的主体布局中使用
table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢谈谈性能优化问题
- 代码层面:避免使用
css表达式,避免使用高级选择器,通配选择器- 缓存利用:缓存
Ajax,使用CDN,使用外部js和css文件以便缓存,添加Expires头,服务端配置Etag,减少DNS查找等- 请求数量:合并样式和脚本,使用
css图片精灵,初始首屏之外的图片资源按需加载,静态资源延迟加载- 请求带宽:压缩文件,开启
GZIP前端性能优化最佳实践?
- 性能评级工具(
PageSpeed或YSlow)- 合理设置
HTTP缓存:Expires与Cache-control- 静态资源打包,开启 Gzip 压缩(节省响应流量)
CSS3模拟图像,图标base64(降低请求数)- 模块延迟(defer)加载/异步(
async)加载Cookie隔离(节省请求流量)localStorage(本地存储)- 使用
CDN加速(访问最近服务器)- 启用
HTTP/2(多路复用,并行加载)- 前端自动化(
gulp/webpack)
-
-
6 HTTP状态码及其含义
-
1XX:信息状态码
100 Continue继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息2XX:成功状态码
200 OK正常返回信息201 Created请求成功并且服务器创建了新的资源202 Accepted服务器已接受请求,但尚未处理3XX:重定向
301 Moved Permanently请求的网页已永久移动到新位置。302 Found临时性重定向。303 See Other临时性重定向,且总是使用GET请求新的URI。304 Not Modified自从上次请求后,请求的网页未修改过。4XX:客户端错误
400 Bad Request服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。401 Unauthorized请求未授权。403 Forbidden禁止访问。404 Not Found找不到如何与URI相匹配的资源。5XX:服务器错误
500 Internal Server Error最常见的服务器端错误。503 Service Unavailable服务器端暂时无法处理请求(可能是过载或维护)
-
-
7 语义化的理解
-
语义化是指在编写HTML和CSS代码时,通过恰当的选择标签和属性,使得代码更具有语义性和可读性,使得页面结构和内容更加清晰明了。语义化的目的是让页面具备良好的可访问性、可维护性和可扩展性。
语义化的重要性体现在以下几个方面:
- 可访问性(Accessibility) :通过使用恰当的标签和属性,可以提高页面的可访问性,使得辅助技术(如屏幕阅读器)能够更好地理解和解析页面内容,使得残障用户能够正常浏览和使用网页。
- 搜索引擎优化(SEO) :搜索引擎更喜欢能够理解和解析的页面内容,语义化的HTML结构可以提高页面在搜索引擎结果中的排名,增加网页的曝光和访问量。
- 代码可读性和可维护性 :使用语义化的标签和属性,可以让代码更易于阅读和理解,提高代码的可维护性。开发人员可以更快速地定位和修改特定功能或内容。
- 设备兼容性 :不同设备和平台对于网页的渲染和解析方式有所不同,语义化的代码可以增加网页在各种设备上的兼容性,确保页面在不同环境中的正确显示和使用。
语义化在前端开发中的具体表现和实践包括以下几个方面:
- 选择合适的HTML标签 :在构建页面结构时,选择恰当的HTML标签来描述内容的含义。例如,使用
<header >表示页面的页眉,<nav >表示导航栏,<article >表示独立的文章内容等。 - 使用有意义的标签和属性 :避免滥用
<div >标签,而是选择更具语义的标签来表达内容的含义。同时,合理使用标签的属性,如alt属性用于图像的替代文本,title属性用于提供额外的信息等。 - 结构和层次化 :通过正确嵌套和组织HTML元素,构建清晰的页面结构和层次关系。使用语义化的父子关系,让内容的层级关系更加明确,便于样式和脚本的编写和维护。
- 文本格式化 :使用合适的标签和属性来标记文本的格式和语义。例如,使用
<strong >标签表示重要文本,<em >标签表示强调文