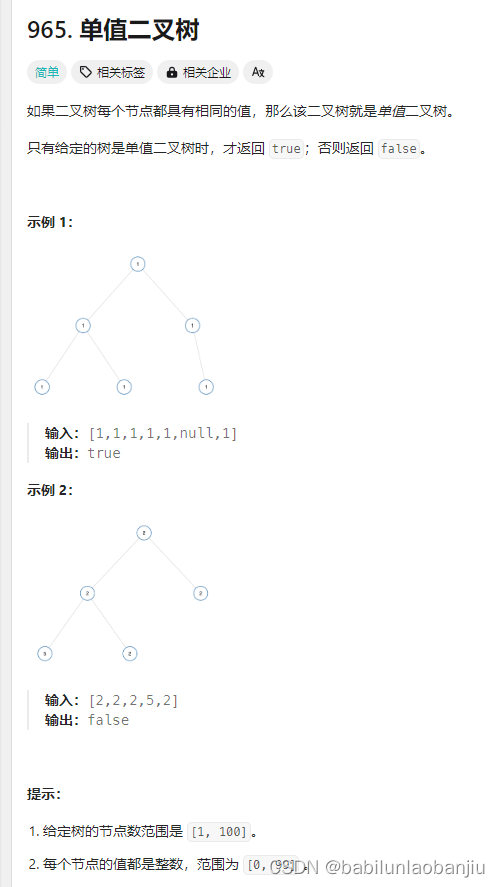
一、题目连接:. - 力扣(LeetCode)

二、题目思路
遍历左右子树,如果左子树存在不为空并且根结点的值不等于左子树的值,返回false,
如果右子树存在不为空并且根结点的值不等于右子树的值,返回false,
每一个结点都要判断它的左右子树的情况
三、题解代码
1.法一:
将每个结点的值都与其的父结点进行比较
bool isUnivalTree(struct TreeNode* root) {if (root == NULL)return true;if (root->left != NULL && root->val != root->left->val)//如果左子树存在,但是值不相等,就返回falsereturn false;if (root->right != NULL && root->val != root->right->val)//如果右子树存在,但是值不相等,就返回falsereturn false;return isUnivalTree(root->left) && isUnivalTree(root->right);//返回左右子树判断的结果的并集
}
2.法二:
运用子函数,将每个结点的值都与最大的根结点的值进行比较
bool _isUnivalTree(struct TreeNode* root, int val)
{if (root == NULL)return true;if (root->left != NULL && root->left->val != val)//如果左子树存在,但是值不相等,就返回falsereturn false;if (root->right != NULL && root->right->val != val)//如果右子树存在,但是值不相等,就返回falsereturn false;return _isUnivalTree(root->left, val) && _isUnivalTree(root->right, val);//返回左右子树判断的结果的并集}bool isUnivalTree(struct TreeNode* root)
{return _isUnivalTree(root, root->val);//将最大的根结点的值传入子函数
}