vue3_0">vue3
vue3_1">1、vue3使如何实现效率提升的
客户端渲染效率比vue2提升了1.3~2倍
SSR渲染效率比vue2提升了2~3倍
1.1、静态提升
解释:
1. 对于静态节点(如:<h1>接着奏乐接着舞</h1>),vue3直接提出来了,避免render函数多次渲染
2. 静态属性也会被提升
下面的静态节点会被提升
- 元素节点
- 没有绑定动态内容
// vue2 的静态节点
render(){createVNode("h1", null, "Hello World")// ...
}// vue3 的静态节点
const hoisted = createVNode("h1", null, "Hello World")
function render(){// 直接使用 hoisted 即可
}
静态属性会被提升
<div class="user">{{user.name}}
</div>const hoisted = { class: "user" }function render(){createVNode("div", hoisted, user.name)// ...
}1.2、预字符串化
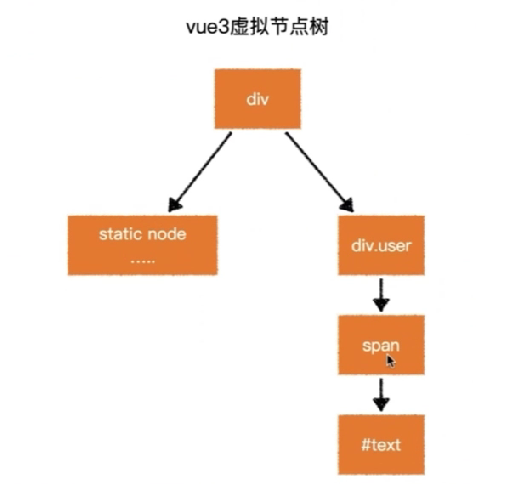
这里是最牛的地方。vue3对于超过20个连续的静态元素,他将这些节点变成字符串节点,在SSR里面效率提升尤为明显。
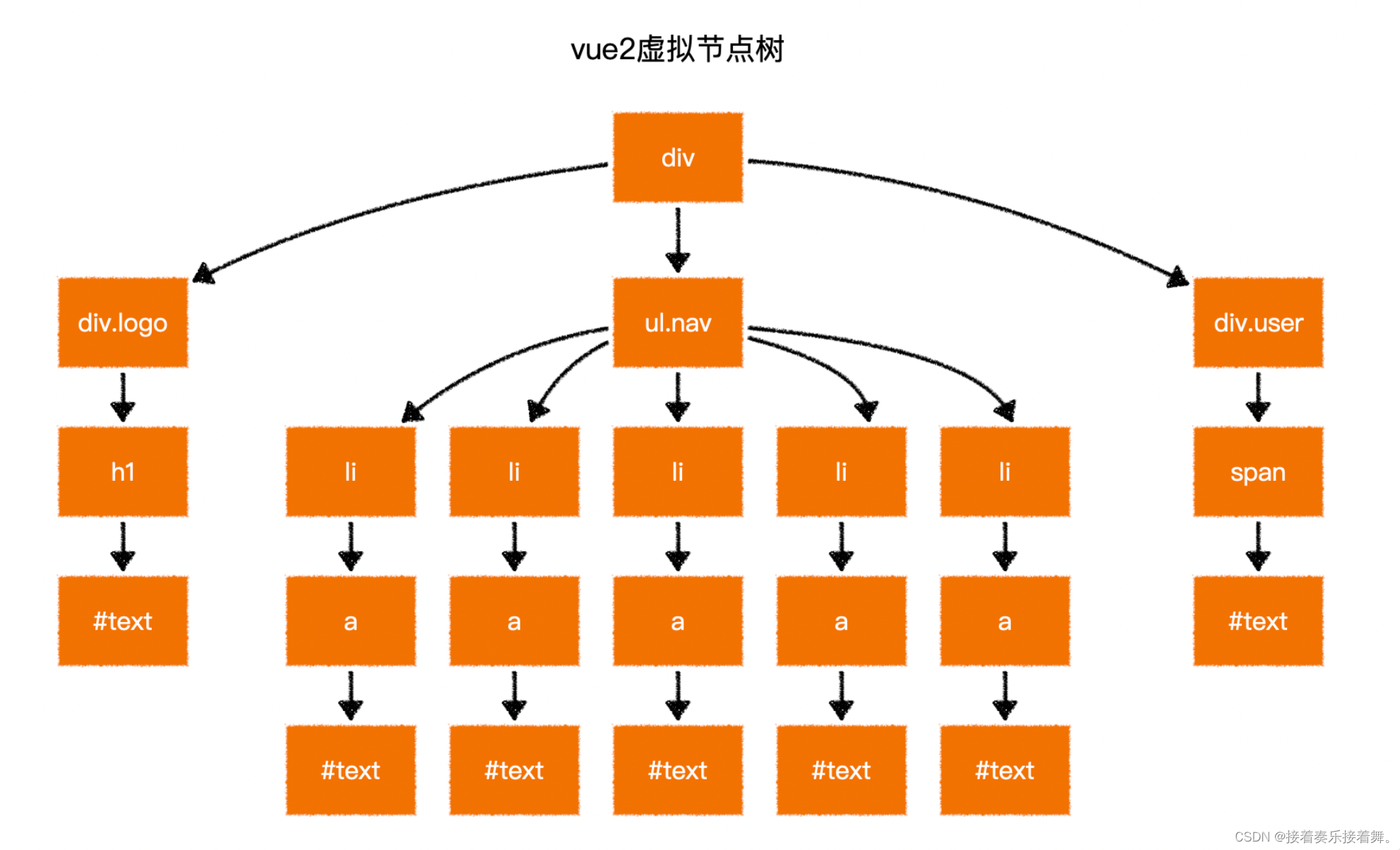
<div class="menu-bar-container"><div class="logo"><h1>logo</h1></div><ul class="nav"><li><a href="">menu</a></li><li><a href="">menu</a></li><li><a href="">menu</a></li><li><a href="">menu</a></li><li><a href="">menu</a></li></ul><div class="user"><span>{{ user.name }}</span></div>
</div>
当编译器遇到大量连续的静态内容,会直接将其编译为一个普通字符串节点
const _hoisted_2 = _createStaticVNode("<div class=\"logo\"><h1>logo</h1></div><ul class=\"nav\"><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li><li><a href=\"\">menu</a></li></ul>")


1.3、缓存事件处理函数
这里的效率提升很简单,就是加了缓存,具体请看下面的代码示例
<button @click="count++">plus</button>
// vue2
render(ctx){return createVNode("button", {onClick: function($event){ctx.count++;}})
}// vue3
render(ctx, _cache){return createVNode("button", {onClick: cache[0] || (cache[0] = ($event) => (ctx.count++))})
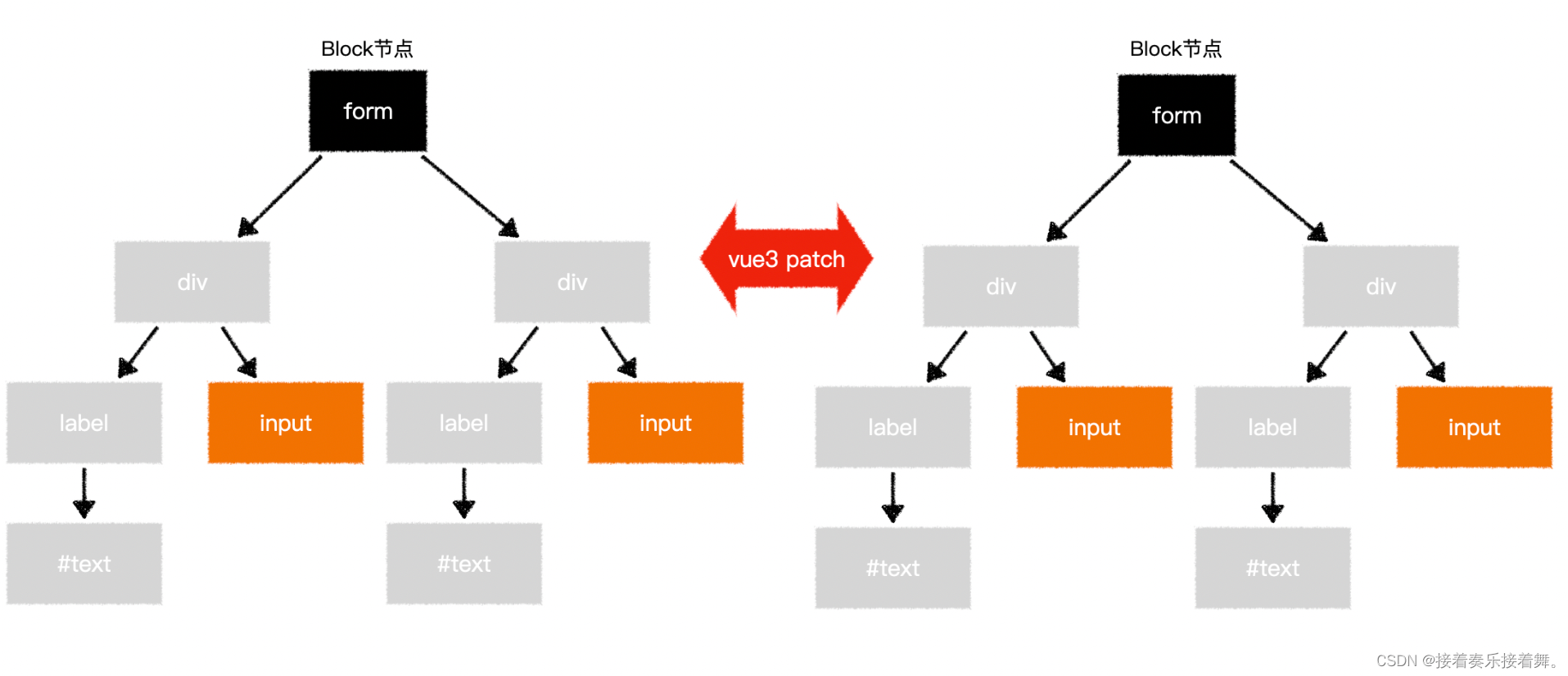
}1.4、Block Tree
这里也很重要,这是对于具体的节点(如某个对象)的对比,依托vue3强大的编译器,会标记动态节点,并将动态节点加入到数组中,然后遍历数组进行对比。
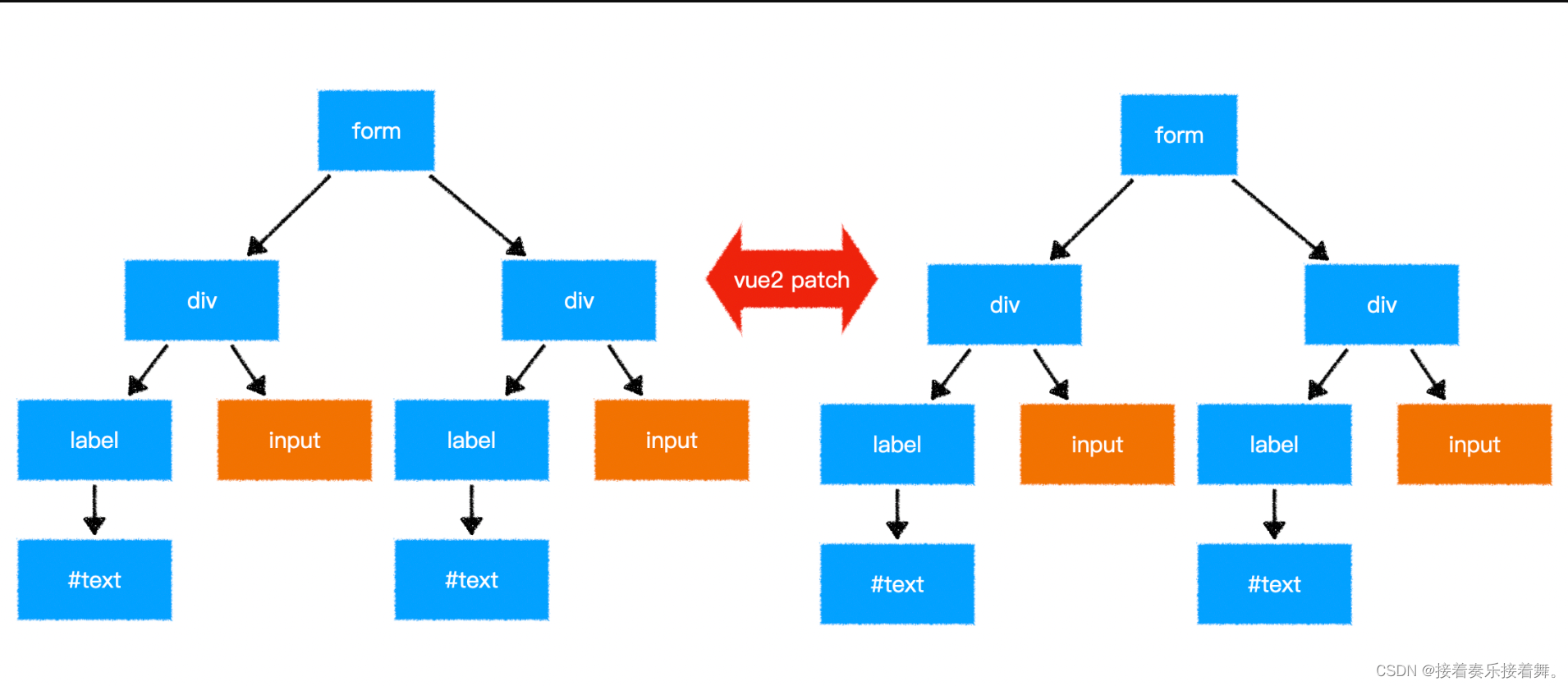
vue2在对比新旧树的时候,并不知道哪些节点是静态的,哪些是动态的,因此只能一层一层比较,这就浪费了大部分时间在比对静态节点上
<form><div><label>账号:</label><input v-model="user.loginId" /></div><div><label>密码:</label><input v-model="user.loginPwd" /></div>
</form>


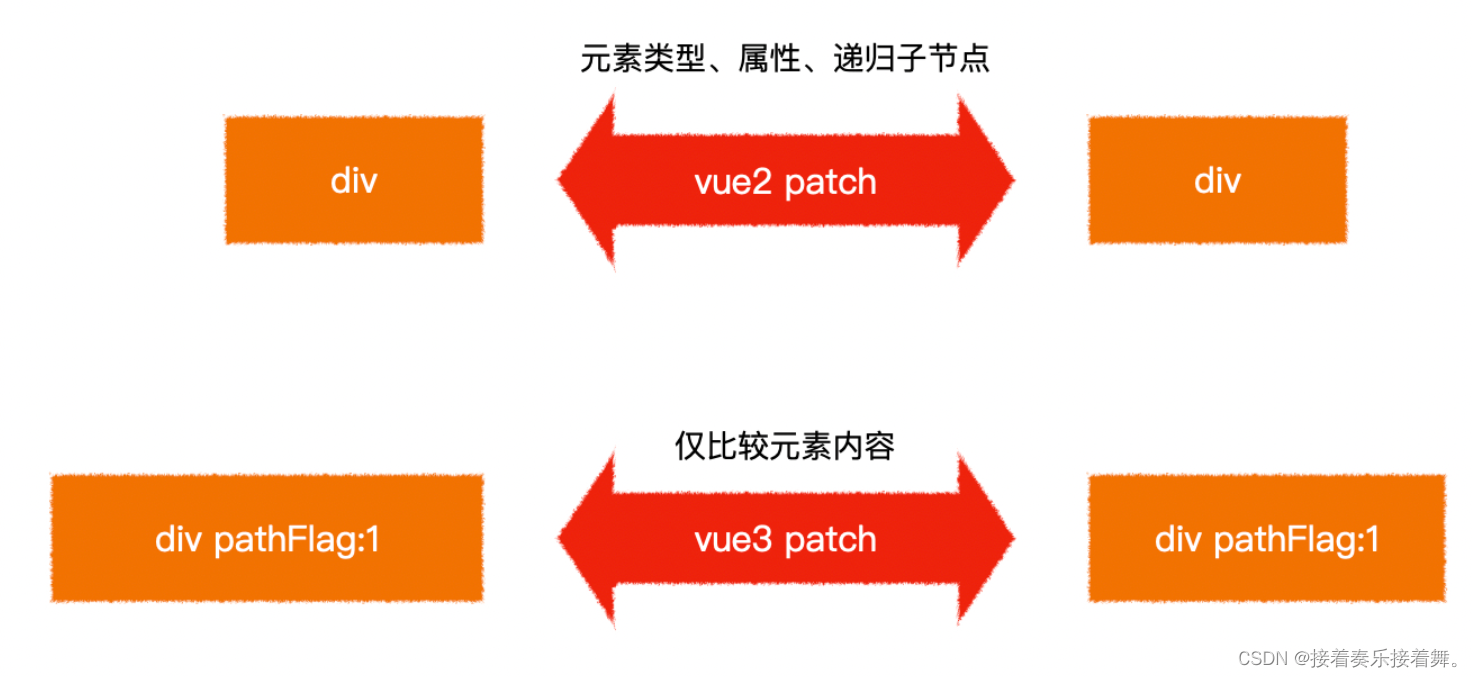
1.5、PatchFlag
vue2在对比每一个节点时,并不知道这个节点哪些相关信息会发生变化,因此只能将所有信息依次比对
<div class="user" data-id="1" title="user name">{{user.name}}
</div>

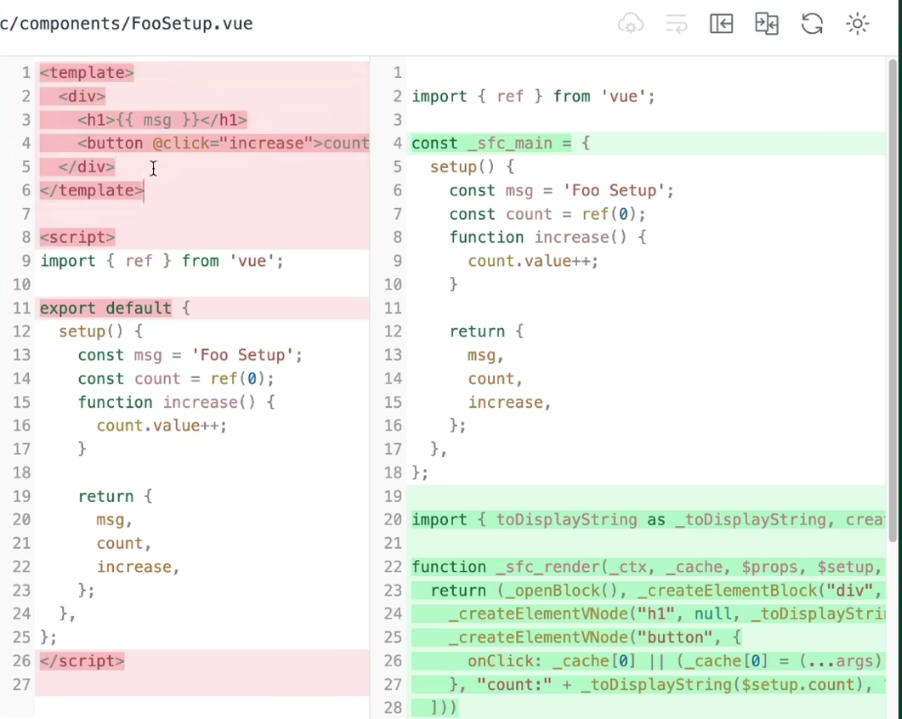
2、script setup到底做了什么
Vue 3 中的
使用
例如,传统的 Options API 可能会像这样:
<template><button @click="increment">{{ count }}</button>
</template><script>
export default {data() {return {count: 0};},methods: {increment() {this.count++;}}
};
</script>
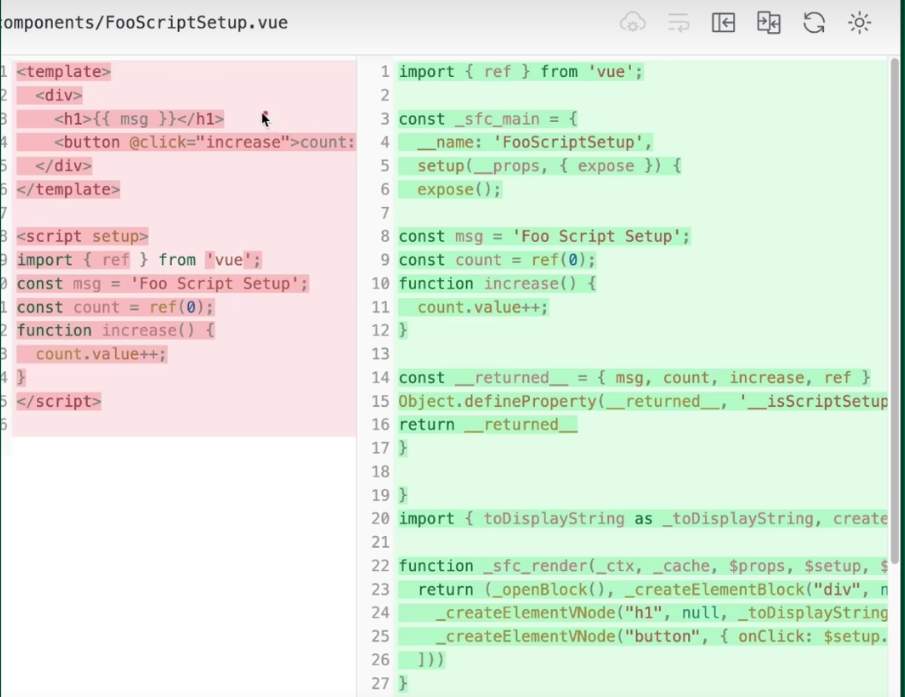
而使用
<template><button @click="increment">{{ count }}</button>
</template><script setup>
let count = 0;function increment() {count++;
}
</script>
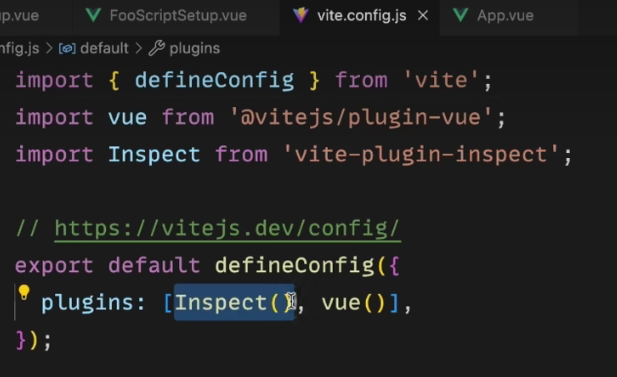
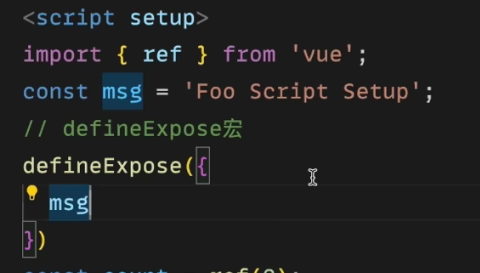
vite-plugin-inspect查看每一个文件的编译结果



第六行多了expose(),手动指定向外界暴露的成员,假如外部拿到后可以通过以下方法操作内部参数,打破了单项数据流

假如setup里确实想要暴露一些东西,那就使用defineExpose宏,宏不参与运行,参与编译

vite_171">vite
vite_172">1、统一vite中的图片转换逻辑

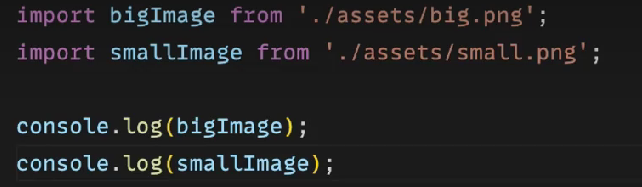
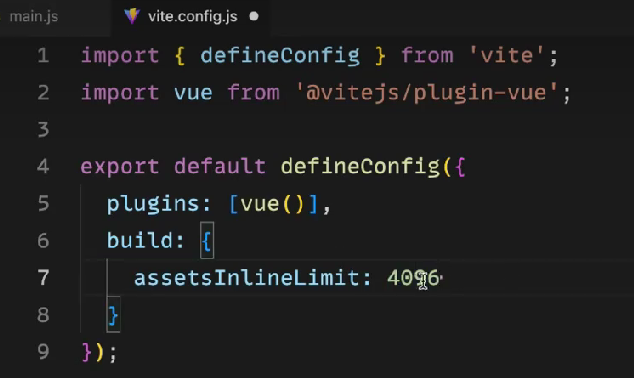
一张小图一张大于4M大图,
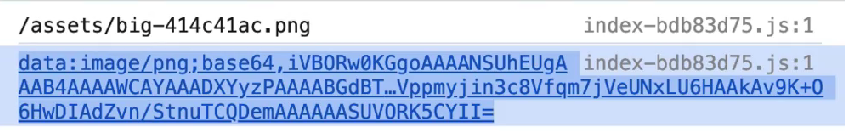
开发环境里打印的是正常绝对路径,
生产环境大于4M图自动变成base64

第一种方法是动生产环境,修改配置,小于4096就自动转换,改成0

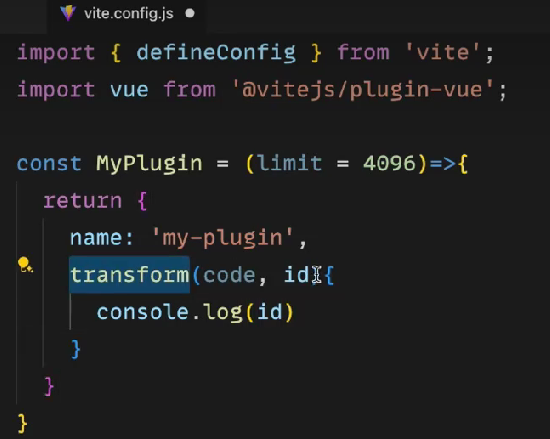
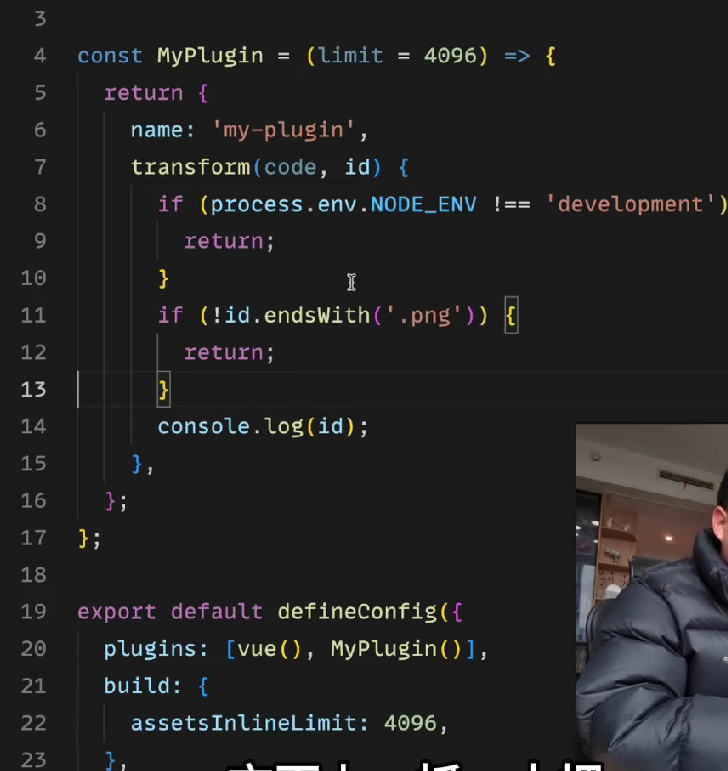
第二种方法是动开发环境,自己写vite插件,
plugins:[vue(),myPlugin()]
写个插件小于4096在开发环境转成base64,
【题外:code ai插件代码补全】
vite包括esbuild和rollup,这部分代码跟rollup有关,rollup有很多生命周期钩子函数,transform是做代码转换的,什么时候运行,当他加载到一个模块的时候,他就会运行这个函数,把这个模块的路径、内容给你,发挥转换之后的结果,

打印的id是文件的绝对路径

import fs from 'node:fs'
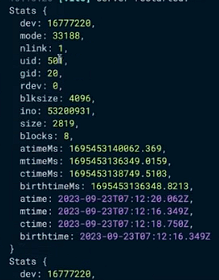
await fs.promise.stat(id)//stat文件状态,是异步的
下面是上面await的打印对象


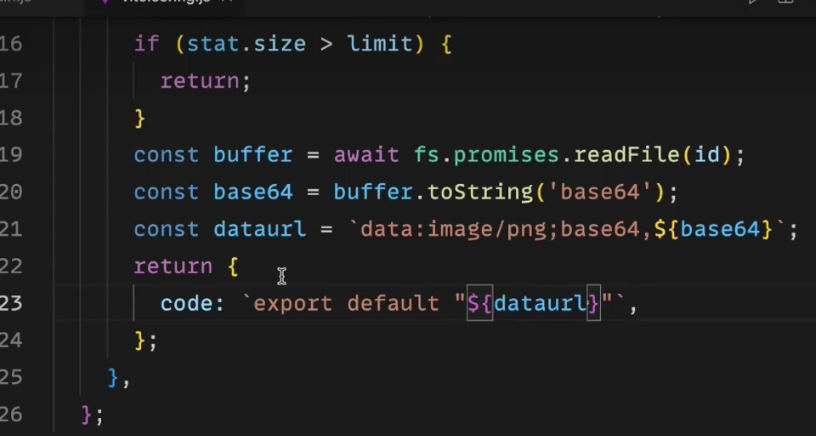
如果大于4096才需要转换,
读取文件(stat),是buffer对象,转base64

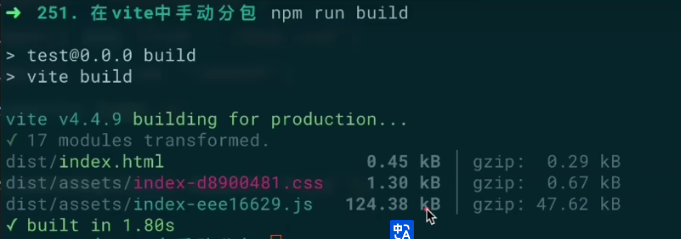
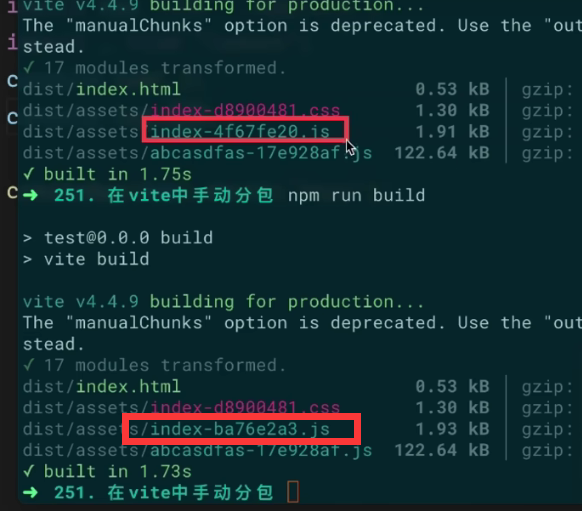
vite_203">2、在vite中手动分包

打包出现js文件比较大的情况,js文件包括第三方和自己文件,手动进行分包
vite包括esbuild和rollup,esbuild影响开发环境,rollup影响打包结果
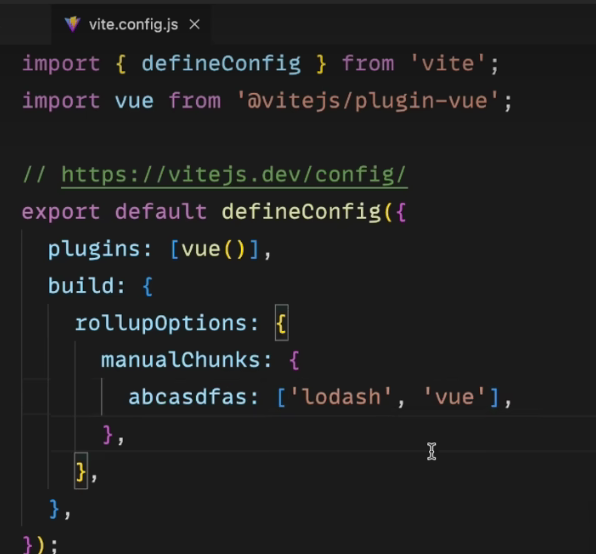
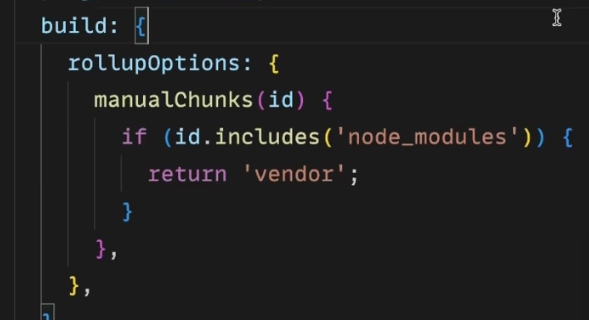
rollup里面有个manualChunks

重新打包只会改变自己js的文件大小,第三方库文件指纹也没变化

假如第三方库太多,可以直接这么写

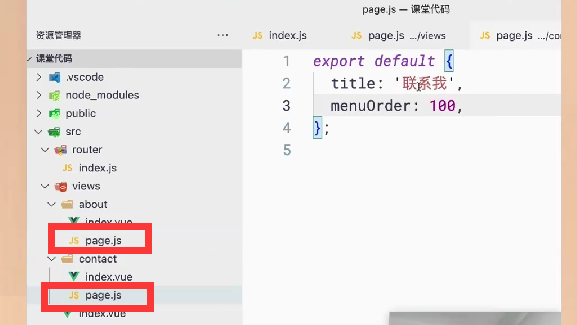
viteglob_213">3、在vite中使用glob完成自动化导入

假如使用vue-cli,其中webpack的require.context进行批量导入;vite里面是glob
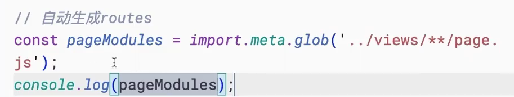
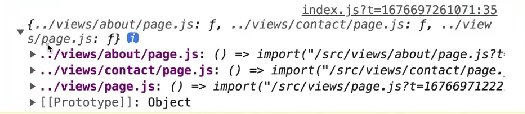
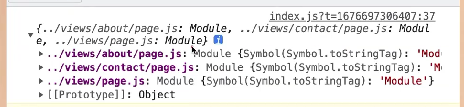
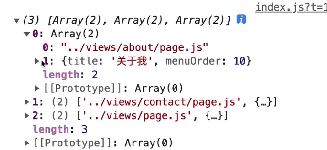
打印模块的集合
1、


↓2、不是动态导入的函数,是具体的模块导入的值


3、出现模块路径、模块内容


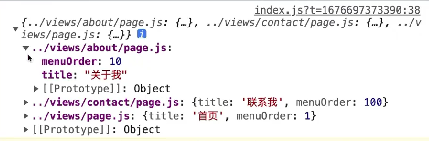
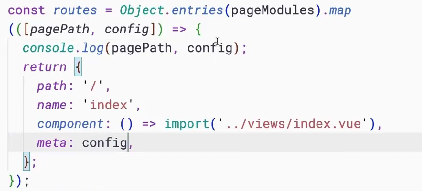
4、map映射,pagePath不能直接写在import里,因为是用rollup打包,这个环境打包有个要求,不能放变量,import里必须放字面量或者字符串,不然会影响静态分析


5、
import { createRouter, createWebHistory } from "vue-router";
import { useStore } from "../store/index";
const routeparent = [{path: "/",name: "layout",redirect: "/statisticalchart",component: () => import("../layout/index.vue"), // 这个是默认的页面 每个页面公用的children: [],},
];
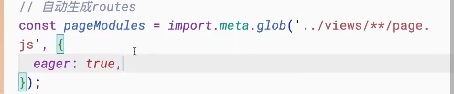
const pages = import.meta.glob("../view/**/page.js", {eager: true,import: "default",
});
const pageComps = import.meta.glob("../view/**/index.vue");const routes = Object.entries(pages).map(([path, meta]) => {const pageJSPath = path;path = path.replace("../view", "").replace("/page.js", "");path = path || "/";const name = path.split("/").filter(Boolean).join("-") || "index";//命名/a/b/c a-b-c /about about / indexconst compPath = pageJSPath.replace("page.js", "index.vue");//组件路径return {path,name,component: pageComps[compPath],meta,children: [],};
});
for (let i = 0; i < routes.length; i++) {if (routes[i].name != "login") {routeparent[0].children.push(routes[i]);} else {routeparent.push(routes[i]);}
}const router = createRouter({history: createWebHistory(),routes: routeparent,
});
router.beforeEach((to, from, next) => {const store = useStore();store.setTilte(to.meta.title);next();
});
export default router;
嵌套路由,路由参数,导航守卫等问题,参考react的umijs





