目录
【第11次课】实验十数据库基础及应用1-查询
要求:
提示:
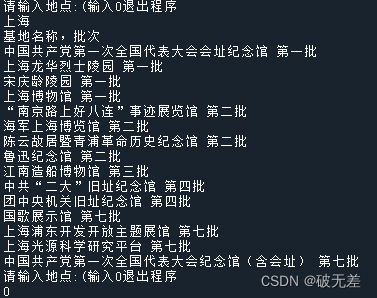
运行结果:
【第11次课】实验十数据库基础及应用1-查询
声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
1.简答题
数据库文件Edu_Base.db,包含baselist表,表结构包括:num(INTEGER型)、n
ame (TEXT型)、place (TEXT型)、batch (TEXT型),分别作为序号、名称、地点
(省市)、批次的字段。其局部记录如图所示:
要求:
输入地点,可输出该地点的爱国主义教育基地名称和批次的查询结果。
提示:
import sqlite3
连接数据库
创建游标对象
while True:
p=input("请输入地点:(输入0退出程序")
if p=="0":
break
else:
根据输入的地点,进行查询
显示查询的结果
python">import sqlite3
conn = sqlite3.connect('Edu_Base.db')
cur = conn.cursor()
while True:p=input("请输入地点:(输入0退出程序\n")if p=="0":breakelse:s="SELECT num,name,place,batch from baselist where place='%s'" %pcur.execute(s)print("基地名称,批次")for row in cur:print(row[1],row[3])
conn.close()运行结果: