1、mywidget.h
#ifndef MYWIDGET_H#define MYWIDGET_H#include <QWidget>#include<QIcon> //图标类#include<QLabel> //标签类#include<QMovie> //动图类#include<QLineEdit> //行编辑器类#include<QPushButton> //按钮类#include <QDebug>#include <QMessageBox>QT_BEGIN_NAMESPACEnamespace Ui { class MyWidget; }QT_END_NAMESPACEclass MyWidget : public QWidget{Q_OBJECTpublic:QPushButton *btn;QLineEdit *edit1;QLineEdit *edit2;public:MyWidget(QWidget *parent = nullptr);~MyWidget();signals:void jump();public slots:void signal();private:Ui::MyWidget *ui;};#endif // MYWIDGET_H
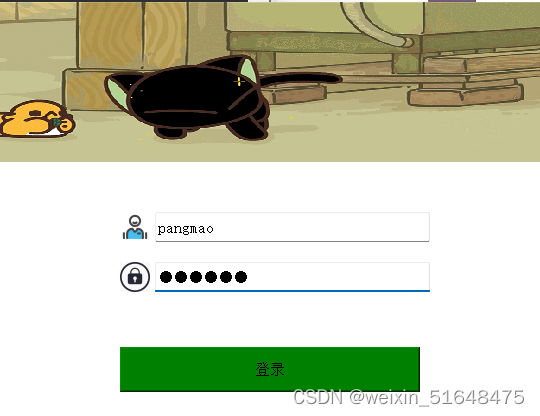
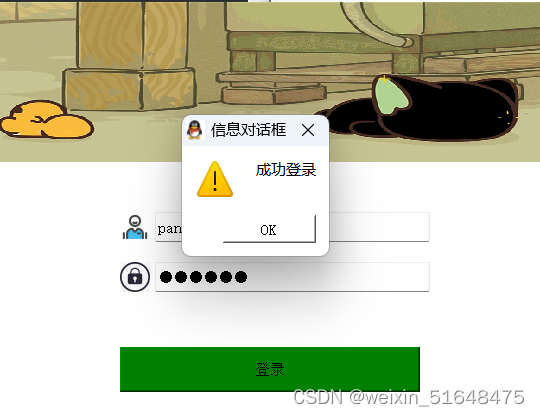
mywidget.cpp源文件
#include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent){//==============窗口相关设置=======this->resize(540,415);this->setFixedSize(540,415);//窗口标题this->setWindowTitle("盗版QQ");//窗口图标this->setWindowIcon(QIcon(":/pictrue/qq.png"));//背景颜色this->setStyleSheet("background-color:white");//去掉头部this->setWindowFlag(Qt::FramelessWindowHint);//============标签相关设置=======QLabel *lab1 = new QLabel(this);//设置大小lab1->resize(540, 160);lab1->setStyleSheet("background-color:pink");//动图类 接收动图QMovie *mv = new QMovie(":/pictrue/zz.gif");//将动图放入标签中lab1->setMovie(mv);//让动图动起来mv->start();//自动适应lab1->setScaledContents(true);QLabel *lab2 = new QLabel(this);lab2->resize(30,30);lab2->move(120,210);lab2->setPixmap(QPixmap(":/pictrue/wodepeizhenshi.png"));lab2->setScaledContents(true);QLabel *lab3 = new QLabel(this);lab3->resize(30,30);lab3->move(120, 260);lab3->setPixmap(QPixmap(":/pictrue/passwd.jpg"));lab3->setScaledContents(true);//============行编辑器相关设置=======this->edit1 = new QLineEdit(this);edit1->resize(275,30);edit1->move(155,210);edit1->setPlaceholderText("QQ号/手机号/邮箱");this->edit2 = new QLineEdit(this);edit2->resize(275,30);edit2->move(155,260);edit2->setPlaceholderText("密码");edit2->setEchoMode(QLineEdit::Password);//============按钮相关设置=======this->btn = new QPushButton("登录",this);btn->resize(300,45);btn->move(120,345);//样式函数setStyleSheet()btn->setStyleSheet("background-color:rgb(8,189,253);border-radius:5px;color:white");// connect(btn,&QPushButton::clicked,edit1,&QLineEdit::textChanged);// connect(btn,&QPushButton::clicked,edit2,&QLineEdit::textChanged);connect(edit1,&QLineEdit::textChanged,this,&MyWidget::signal);connect(edit2,&QLineEdit::textChanged,this,&MyWidget::signal);connect(btn,&QPushButton::clicked,[=](){ //按钮信号的处理,判断输入的数据与设置是否相同,if(edit1->text()=="pangmao"&&edit2->text()=="555555"){int btn1 = QMessageBox::warning(this,"信息对话框","成功登录",QMessageBox::Ok,QMessageBox::Ok);if(btn1 == QMessageBox::Ok){emit jump();this->close();}// qDebug() << "登录成功";// emit jump();// this->close();}else{int btn2 = QMessageBox::warning(this,"错误对话框","登录失败,是否重新登录",QMessageBox::Ok|QMessageBox::No,QMessageBox::Ok);if(btn2 == QMessageBox::Ok){edit1->clear();edit2->clear();}else if(btn2 ==QMessageBox::No){this->close();}// qDebug() << "登录失败,密码账号有错误,请重新输入";// edit1->clear();// edit2->clear();}});}//按钮颜色的设置void MyWidget::signal(){if(edit1->text().size()>=5 && edit2->text().size()>=5){btn->setStyleSheet("background-color:green");}else{btn->setStyleSheet("background-color:rgb(8,189,253)");}}MyWidget::~MyWidget(){}
第二个界面,second.h
#ifndef SECOND_H#define SECOND_H#include <QWidget>#include <QFontDialog>#include <QFont>#include <QTextEdit>#include <QColor>#include <QColorDialog>#include <QString>#include <QFileDialog>#include <QDebug>#include <QMessageBox>#include <QByteArray>namespace Ui {class Second;}class Second : public QWidget{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();public slots:void jump_slots();private slots:void on_zitibtn_clicked();void on_pushButton_2_clicked();void on_openbtn_clicked();void on_savebtn_clicked();private:Ui::Second *ui;};#endif // SECOND_H
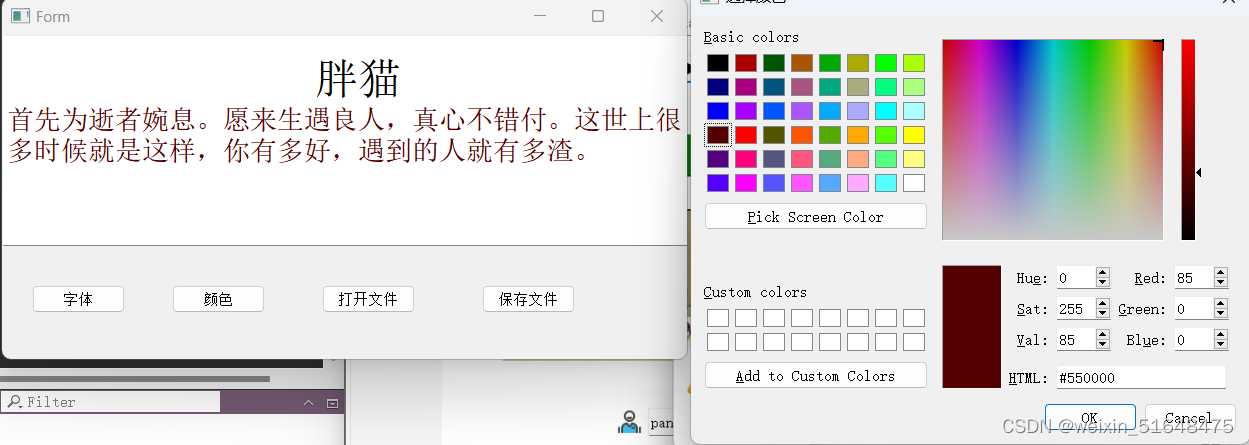
第二个界面的源文件,second.cpp
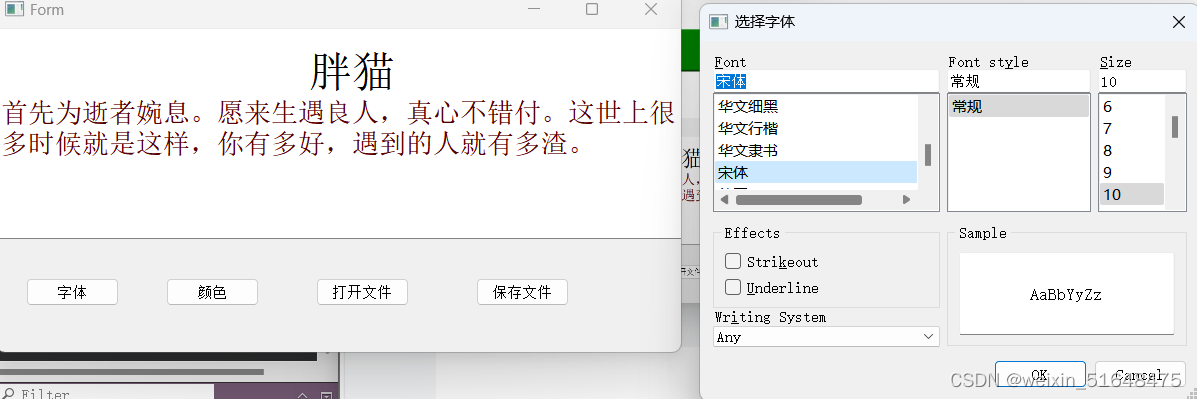
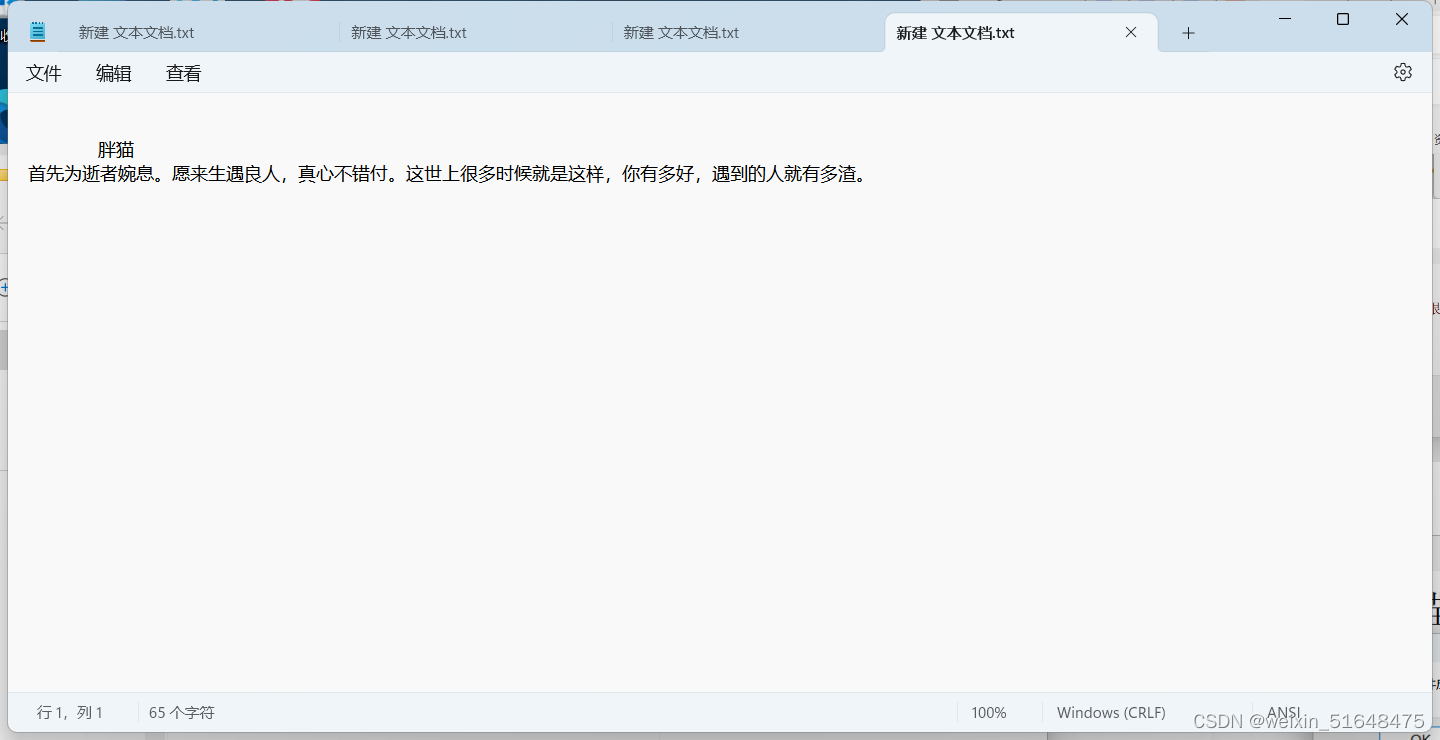
#include "second.h"#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second){ui->setupUi(this);}Second::~Second(){delete ui;}void Second::jump_slots(){this->show();}void Second::on_zitibtn_clicked(){bool ok = false;QFont f = QFontDialog::getFont(&ok, //返回用户是否选择了字体QFont("宋体",10,10,true), //门对话框初始字体1父组件this,"选择字体");//对话框标题//2、使用选中的字体if(ok)//ui->textEdit->setFont(f);ui->textEdit->setCurrentFont(f);//将字体应用于所有文本//将选中的文本设罚相关字体}//颜色按钮的设置void Second::on_pushButton_2_clicked(){QColor c= QColorDialog::getColor(QColor("red"),this,"选择颜色");if(c.isValid()==true){ui->textEdit->setTextColor(c);//ui->textEdit->setTextBackgroundColor(c);}}//打开按钮的设置void Second::on_openbtn_clicked(){QString filename = QFileDialog::getOpenFileName(this,"选择文件","./","all(*.*);;images(*.png*.jpg*.gif);;源文件(*.cpp)");qDebug() << filename;QFile file(filename);if(file.open(QFile::ReadOnly)==false){QMessageBox::information(this,"提示","文件打开失败");return;}//3、读取文件中的内容QByteArray msg = file.readAll();//4、将读取出来的数据,展示到文本编辑器中ui->textEdit->setText(msg);//5、关闭文件file.close();}//保存按钮void Second::on_savebtn_clicked(){QString filename = QFileDialog::getOpenFileName(this,"保存文件","./",tr("Text File(*.txt)"));if(filename == ""){return;}QFile file(filename);if(!file.open(QIODevice::WriteOnly | QIODevice::Text)){QMessageBox::warning(this,tr("错误"),tr("打开文件失败"));return;}else{QTextStream textStream(&file);QString str = ui->textEdit->toPlainText();textStream<<str;QMessageBox::warning(this,tr("提示"),tr("保存文件成功"));}}
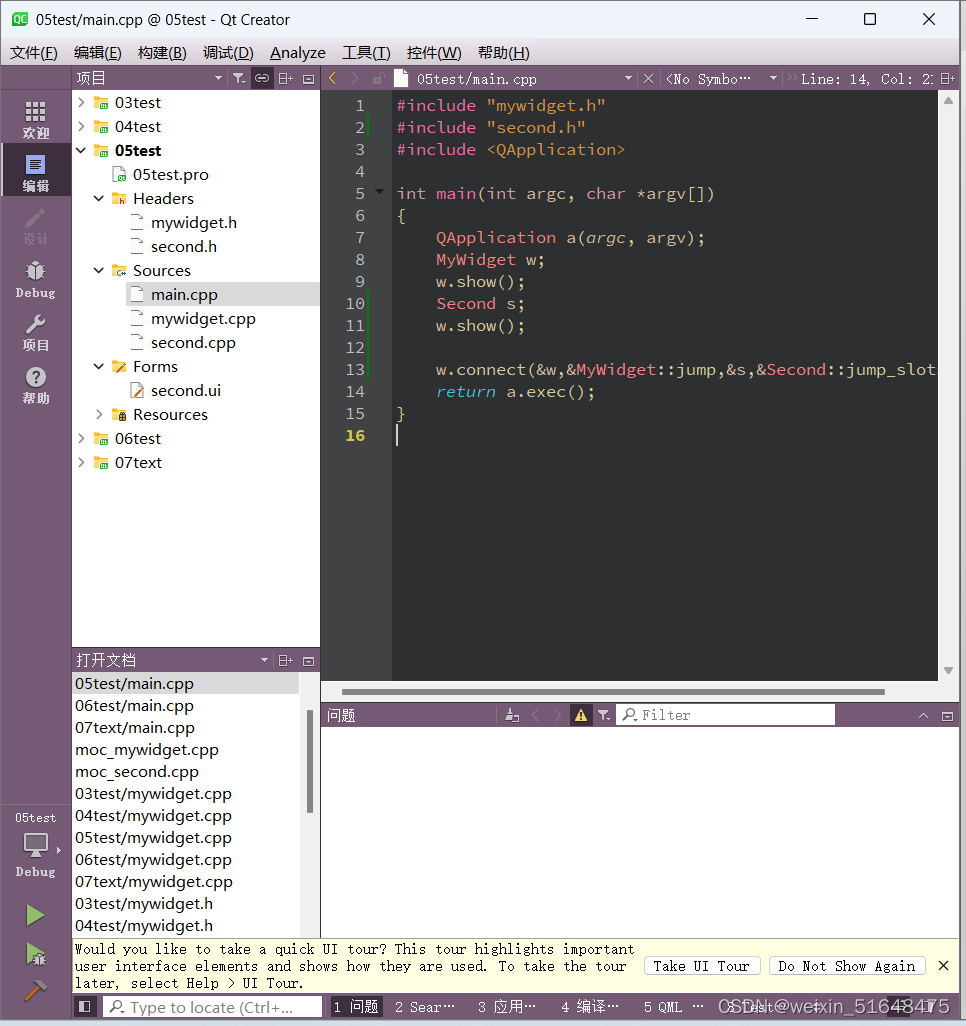
主函数
#include "mywidget.h"#include "second.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);MyWidget w;w.show();Second s;w.show();w.connect(&w,&MyWidget::jump,&s,&Second::jump_slots);//连接界面return a.exec();}







2、思维导图