1、概述
源码放在文章末尾
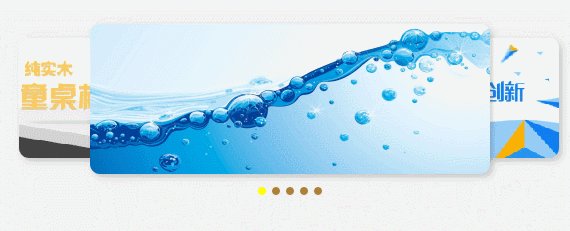
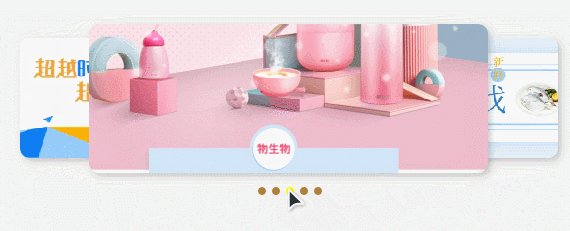
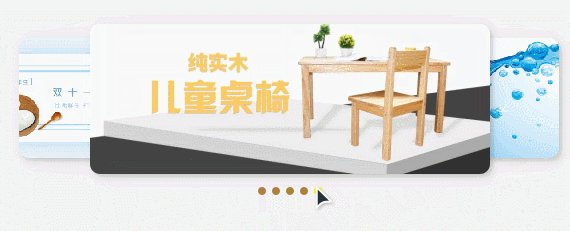
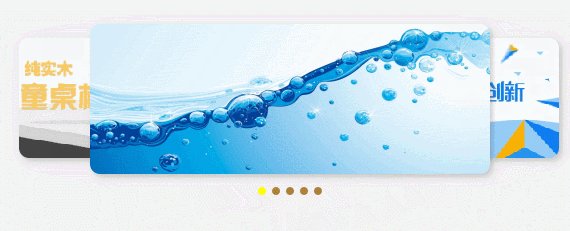
该项目实现了界面轮播图的效果,包含如下特点:
左右轮播
鼠标悬浮切换,无需点击
自动定时轮播
自动裁剪和缩放不同尺寸图片
任意添加、插入、删除
单击事件,支持索引和自定义文本
界面美观,圆角、阴影、卡片内偏移、非线性并行动画、渐变切换等
与其他的轮播图不同,在图片切换的同时,每张图片内部还有一丝丝的“漂移”效果。除了带来灵活的视觉效果外,还使得左右缩略图露出的部分可以很好的显示偏向中心的内容。
另外,在两图交替的那一瞬间,采用了很微妙的渐变消失特效,从而不会产生瞬间变换的闪屏感觉,这是其它轮播图都未能做到的。
项目demo演示如下所示:

项目部分代码如下所示:
#include <QPainter>
#include <QPainterPath>
#include "sidehidelabel.h"SideHideLabel::SideHideLabel(QWidget *parent) : QLabel(parent)
{
}SideHideLabel *SideHideLabel::copy(const SideHideLabel *other)
{SideHideLabel* label = new SideHideLabel(other->parentWidget());label->setGeometry(other->geometry());label->sideOffset = other->sideOffset;label->startX = other->startX;label->radius = other->radius;label->pixmap = other->pixmap;return label;
}void SideHideLabel::setPixmap(const QPixmap &pixmap, double sideMaxOffset)
{
// QLabel::setPixmap(pixmap);this->pixmap = pixmap;this->startX = -sideMaxOffset; // 单边的长度
}double SideHideLabel::getMaxOffset() const
{return -startX;
}void SideHideLabel::paintEvent(QPaintEvent *e)
{
// QLabel::paintEvent(e);
// return ;QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.setRenderHint(QPainter::SmoothPixmapTransform);QPainterPath path;path.addRoundedRect(rect(), radius, radius);painter.setClipPath(path);QPixmap newPixmap = pixmap.scaledToHeight(this->height(), Qt::FastTransformation);painter.drawPixmap(int(startX + sideOffset), 0,newPixmap.width(), newPixmap.height(),newPixmap);
}void SideHideLabel::setSideOffset(double of)
{this->sideOffset = of;update();
}double SideHideLabel::getSideOffset() const
{return sideOffset;
}