JS介绍
html" title=javascript>javascript是一种运行在客户端(浏览器)的编程语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画等交互效果。
js可以写在html内部也可以写一个js文件再用script的src引进html文件中
内部:
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 引入方式</title>
</head>
<body>
<!-- 内联形式:通过 script 标签包裹 JavaScript 代码 -->
<script>
alert('Javascript')
</script>
</body>
</html>写在内部时,js代码写在<script></script>里面。
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 引入方式</title>
</head>
<body>
<!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 -->
<script src="demo.js"></script>
</body>
</html>值得注意的是,script如果用来引入js文件,那么它内部的代码就不会起作用。
注释
和C语言风格一样,注释采用//单行注释,/* */多行注释。快捷键ctrl+/
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 注释</title>
</head>
<body>
<script>
/* 这种的是多行注释的语法 *//*
更常见的多行注释是这种写法
在些可以任意换行
多少行都可以
*/
document.write('Javascript')
</script>
</body>
</html>输入输出语句
1.输入(prompt)
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 - 输入输出</title>
</head>
<body>
<script>
// 1. 输入的任意数字,都会以弹窗形式展示
document.write('要输出的内容')
alert('要输出的内容');
// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号
prompt('请输入您的姓名:')
</script>
</body>
</html>prompt会生成一个弹窗,让用户键入输入内容,用来测试代码的。
2.输入
输入有三种类型:alert,write,console.log()
alert:以弹窗的形式显示在网页中。
document.write():以文本形式显示在网页内,和写个<p>差不多
console.log():这个显示在检查中控制台中,用来给程序员测试用的。
变量
JS变量思考
在讲变量前,我们先看个代码
html"><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let age = 18;let name = "Ashto";let flag = true;console.log(typeof age);console.log(typeof name);console.log(typeof flag);</script></body></html> 
这是不是和Python很像,你可以认为number就是int,float组合,string就是str,布尔类型就是true和false,和python不同的是:js还拥有undefined和null(未定义类型和空类型)。
上面的相似在编程语言中很常见,总共类型就那么多嘛,但是从上面代码可以看出Js其实是动态类型语言,这点和python很像。
动态类型:Python 和 JavaScript 都是动态类型的编程语言,这意味着你在编写代码时不需要事先声明变量的类型,类型会在运行时自动确定。
html"><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let age;age = 18;let name;name = 'Ashto';</script></body></html>这里我们可以看到,我们可以先声明变量,但不同于C语言风格必须指明它的类型 ,这点使得js更加灵活。
总的来说,我们已经可以看出,let是一种万金油的关键词,它让我们不用太过于考虑类型问题,形成了它弱类型的风格。同时,我们还听过var这个关键词,他也是用来声明变量的,他们有什么区别呢?
let 和 var 区别
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明一些不合理的地方:
1 . 可以先使用 在声明 (不合理)
2 . var 声明过的变量可以重复声明(不合理)
3 . 比如变量提升、全局变量、没有块级作用域等等
结论:
var 就是个bug,别迷恋它了,以后声明变量我们统一使用 let
变量命名规则
这个和大部分编程语言很相似,都是驼峰命名法以及一些老生常谈的规则:
1.只能是字母、数字、下划线、$,且不能能数字开头
2 . 字母区分大小写,如 Age 和 age 是不同的变量
3 . JavaScript 内部已占用于单词(关键字或保留字)不允许使用
4 . 尽量保证变量具有一定的语义,见字知义
常量
这个使用const关键词就可以了,一般在实际开发中都用常量,因为数据比较多。
html">// 常量: 也是一个容器用来保存的数据
const pi = 3.14
console.log(pi)
// 注意事项:
// 1. 常量里面的值是不允许修改的
pi = 3.141592653
console.log(pi)
// 2. 常量必须要初始化(声明常量的时候必须要赋值)
// const url
数据类型
终于到数据类型了,这个我们在上面也讨论过,其实,js包括两部分数据类型:
基本数据类型

都是老熟人吧?但或许我们会有个疑问:未定义和空类型有什么区别呢,这看起来好像都是没赋值的孤独变量名,他们的确都是“空值”的意思,但还是有很多区别滴。
在JavaScript中,
null和undefined都是表示“空值”的概念,但它们之间存在一些关键的区别:
类型不同:
undefined是一个基本数据类型,其类型就是undefined。当一个变量被声明但没有被赋予任何值时,其默认值就是undefined。null也是一个基本数据类型,但它的类型是object(这是一个历史遗留问题,实际上它应该被视为表示“无值”的特殊值)。null用来表示一个变量意在不指向任何对象。含义不同:
undefined通常表示变量已被声明,但还没有被赋予任何值,或者访问一个并不存在的变量或对象属性时返回的值。null则更多地用于表示一个变量曾经指向一个对象,但现在没有指向任何对象,即它是被故意设置为空值的。使用场景不同:
undefined可能出现在多种未预期的情况下,比如忘记初始化变量。null通常是有意使用的,表示一个变量的值应该是对象类型,但现在没有值或者不应有值。
用来描述不同的对象就是他们的区别,undefined它是指一个未赋值的变量,null侧重的是对象的概念,这也是我们即将讲解的引用数据类型。
不过在那之前,我们先补充点基本数据类型的知识:
Number:正数,负数,整数,小数.......
String:一般在HTML里写外双内单或者外单内双。
模板字符串
使用场景:
拼接字符串和变量
html">let age = 91
console.log('我今年' + age + '岁')
// 2. 模板字符串
console.log(`我今年${age}岁`)
// 3. 模板字符串里面的字符串可以换行注意用上模板字符串的时候外面包着的可不是引号,而是`。
引用数据类型

这不是基础内容的部分,不过还是可以看看的:
Object:包含键值对,键是字符串类型,值随意;
Function:函数,也是对象,js里的函数和其他语言大差不差,可以看看:
html">function addNumbers(num1, num2) {var sum = num1 + num2;return sum;
}这就是一个最简单的加和函数。
Array:和数组差不多。
总而言之,这是对象与函数部分的内容,在此仅作了解即可。
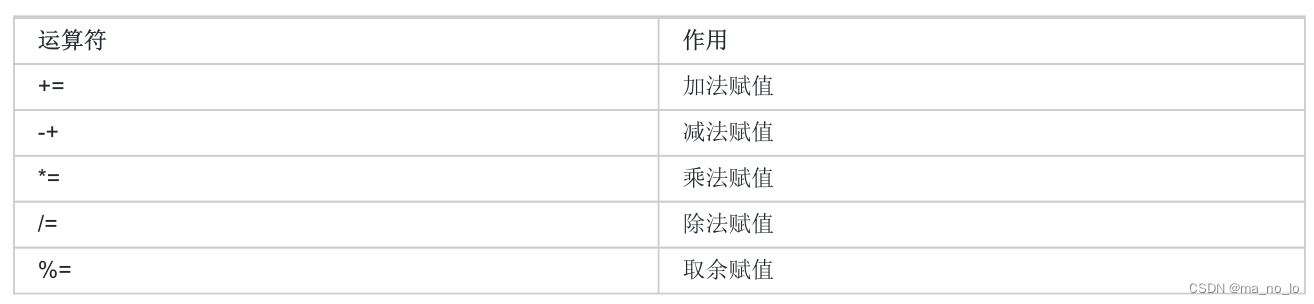
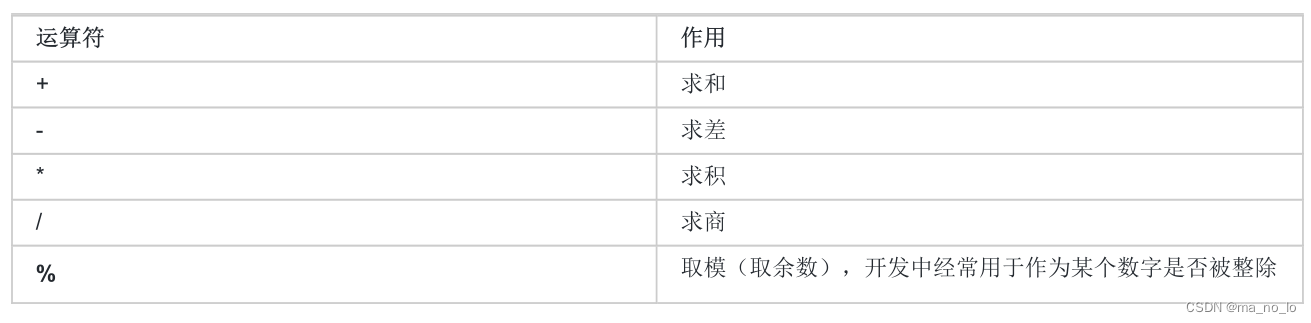
运算符
这个和大部分编程语言几乎一样,稍微看看:


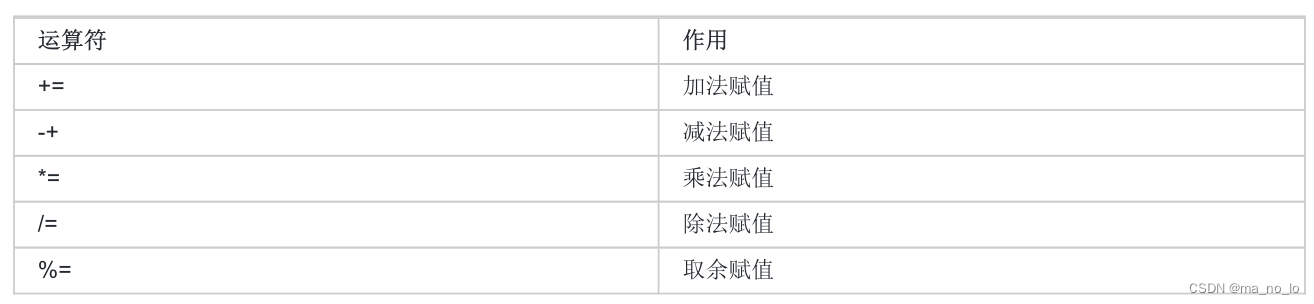
就地运算符,特性也差不多,还有自增自减,就不说了,都是可以类比的。
比较运算符也差不多,不过js有个===,这个和java的全等差不多,==是判断值是否相等,===判断值和类型是否相等。逻辑运算符也差不多,与(&&)或(\)非(!)。