前言
介绍文字使用的特殊效果。本章介绍文字的移动效果,主要包括:文字的垂直滚动、文字的渐隐渐显、文字的闪烁显示、文字的随意拖动、文字的坠落显示、页面内飘动的文字、漫天飞舞的文字、文字的下落效果。对于这些效果,读者只需稍加修改,就可以应用在自己的页面设计中。
文字的垂直滚动
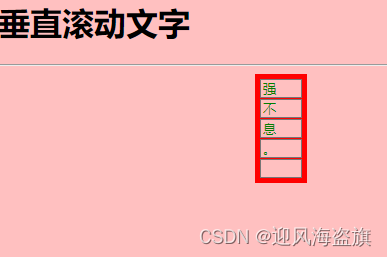
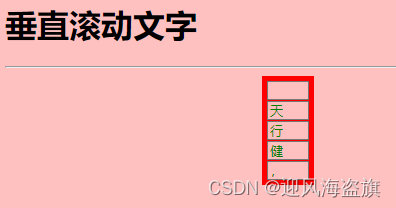
本节给出一段文字垂直滚动的示例代码,页面中,一段文字自下而上逐字滚动显示。在实际应用中,也可去掉文字周围可显示的边框。
要点
- 本节代码主要使用了字符串对象的length属性和对字符串元素的引用方法,主要功能和用法如下。 在JavaScript中,字符串是一组被引号(单引号或双引号)括起来的文本。至于使用单引号还是双引号,完全可以根据自己的习惯。只要使字符串外的引号匹配成对即可。
- 与其他语言(如C语言)不同,JavaScript中不对“字符”和“字符串”加以区分,因此,语句“var
oneChar=“s”;”定义了一个只有一个字符(“s”)的字符串。字符串是与 String 对象关联的。可以使用
charAt()方法从字符串中提取字符,例如,使用“var
myName=“Thomas”;”定义了一个字符串,就可以通过“myName.charAt(2)的形式对其元素进行引用。 - 由于字符串中字符的编号从0开始,因此,上述代码的功能是将字符串(“Thomas”)中的第3个字符“o”取出。
- 可以使用 length()方法求出字符串的长度。例如,对上述已定义的 myName 字符串,可用“var
strlen=myName.length();”求出其长度,得到的结果为 6。
javascript"><script language="JavaScript">
<!--
msg ="天行健,君子以自强不息。"; //待滚动的文字
align=""; //对齐方式
speed=500; //设置滚动速度
up=true; //滚动的方向为上
spas=" ";
for (a=0;a<=3;a++) {spas+=" "}
msg=spas+msg+spas;
j=eval(-1); //j给定初始值
stop=msg.length;
document.write("<form name='form'><table border=5 cellspacing=5 cellpadding=0 bordercolorlight=#C0C0C0 bordercolordark=#008000 bordercolor=#FF0000 style='border-collapse: collapse' align="+align+">"); //设置表单格式
for (i=1;i<=5;i++) {
document.write("<tr><td><input type=text name=\"box"+i+"\" size=1 style='color: #008000; border-style: solid; border-width: 1px; background-color: #FFc0c0'>"); //依次画出5个方框
document.write("</td></tr>");
}
document.write("</table></form>");function scrollIt() {
j++;
with (document.form) {
if ((j+5) <= stop) { //判断是否满足停止条件
box1.value = msg.charAt(j); //将第j个字符放在第1个方框中
box2.value = msg.charAt(j+1); //将第j+1个字符放在第2个方框中
box3.value = msg.charAt(j+2); //将第j+2个字符放在第3个方框中
box4.value = msg.charAt(j+3); //将第j+3个字符放在第4个方框中
box5.value = msg.charAt(j+4); //将第j+4个字符放在第5个方框中} else
j=0; //从头开始循环}
setTimeout("scrollIt()",speed); //按照滚动速度的设置,循环滚动字符串
}scrollIt(); //直接调用scrollIt函数//-->
</script>


分析
- (1)程序首先定义了一组变量,包括字符串变量、对齐方式、滚动速度、滚动方向,以及包含一个空格的字符串 spas。
- (2)随后,使用一个for 循环对 spas进行了重新定义,使其包含3个空格,然后,对字符串msg重新定义,使其前后各增加3个空格。
- (3)然后,使用 document.write()语句设置了一个表单,并在该表单内,通过一个for
循环画出一个5行1列的表格,表格的每个单元格依次命名为“box1”、“box2”、“box3”“box4”、“box5 ”。 - (4)在函数scrollIt()中,使用一个with语句,将字符串的前5个字符依次取出,并将其放置在已定义的表格各行中。
- (5)在程序的最后,使用“scrolllt();”直接调用函数 scrolllt(),完成显示。
9.2 文字的渐隐渐显
本节给出一段文字渐隐渐显的示例代码,文字颜色逐渐由深变浅,随后又由浅变深,给人渐隐渐显的效果。
要点
本节代码主要使用了子字符串截取方法 substring()和浏览器版本检测 navigator.appVersion,其主要功能和用法如下。
substring()用于截取一个已知字符串的子字符串,其使用方法为“字符串.substring(开始字符,结束字符)”。
使用 Navigator 对象的 appVersion 属性,可以检测当前浏览器的版本号。
javascript"><script language="JavaScript">
<!--
function checkBrowserForVersion4(){ //判断当前浏览器的版本
var x=navigator.appVersion; //获得当前浏览器的版本
y=x.substring(0,4);
if(y>=4) Effect();} //如果版本高于4,则调用显示效果函数var colors=new Array //颜色数组
("FFFFFF","FFFFFF","FFFFFF","FFFFFF","FFFFFF","FFFFFF","FFFFFF","F9F9F9","F1F1F1","E9E9E9","E1E1E1","D9D9D9","D1D1D1","C9C9C9","C1C1C1","B9B9B9","B1B1B1","A9A9A9","A1A1A1","999999","919191","898989","818181","797979","717171","696969","616161","595959","515151","494949","414141","393939","313131","292929","212121","191919","111111","090909","000000"
)
a=0,b=1 //定义变量function Effect(){ //效果函数
color=colors[a]; //设置当前文字显示的颜色//待显示的文字
aa="<font size='3'><font size='5' face='隶书, Helvetica, sans-serif'><font color="+color+">大江东去<p>浪淘尽<p>千古风流人物</font></font></font>"
object1.innerHTML=aa //如果是ie&