带大家了解Node.js模块化概念和好处,以及 CommonJS 标准语法导出和导入:
一、Node.js模块化
1、在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装

2、而且项目是由多个模块组成的,每个模块之间都是独立的,而且提高模块代码复用性,按需加载,独立作用域

3、但是因为模块内的属性和函数都是私有的,如果对外使用,需要使用标准语法导出和导入才可以,而这个标准叫 CommonJS 标准,接下来我们在一个需求中,体验下模块化导出和导入语法的使用
二、CommonJS 标准语法
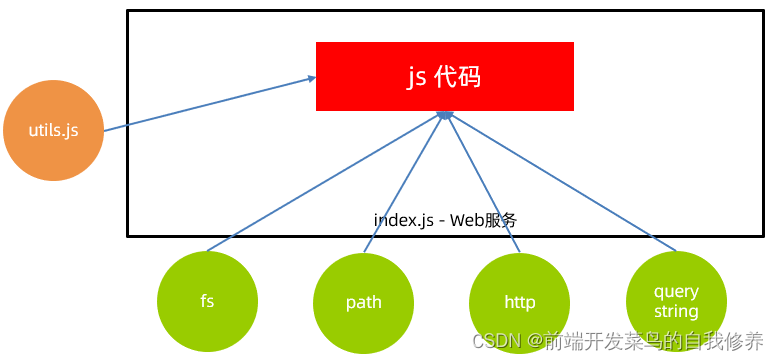
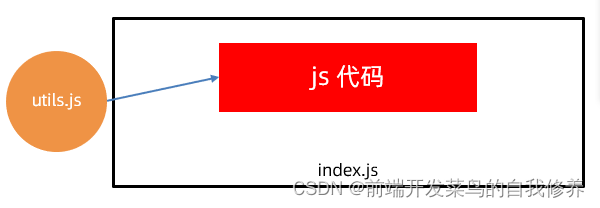
1、需求:定义 utils.js 模块,封装基地址和求数组总和的函数,导入到 index.js 使用查看效果

2、导出语法:
module.exports = {对外属性名: 模块内私有变量
}3、导入语法:
const 变量名 = require('模块名或路径')
// Node.js 环境内置模块直接写模块名(例如:fs,path,http)
// 自定义模块:写模块文件路径(例如:./utils.js)变量名的值接收的就是目标模块导出的对象
4、代码实现:
- utils.js:导出
/*** 目标:基于 CommonJS 标准语法,封装属性和方法并导出*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)// 导出
module.exports = {url: baseURL,arraySum: getArraySum
}- index.js:导入使用
/*** 目标:基于 CommonJS 标准语法,导入工具属性和方法使用*/
// 导入
const obj = require('./utils.js')
console.log(obj)
const result = obj.arraySum([5, 1, 2, 3])
console.log(result) //11结束!!!