有一段时间不能显示了,之前刚装完系统的时候很长时间内都是好的,所以刚开始肯定是支持显示这些状态图标的。就是因为不能显示的原因,所以还装了lxQt桌面,这个桌面确实不错。不过还是有时会怀念xfce4,想看看能不能解决这个问题,毕竟原先是好的,可能是升级后出现的问题。
大致了解应用程序是通过dbus与xfce4-panel的systray(状态栏插件)插件进行通讯的,查看xfce4-panel的源代码,在plugins/systray/sn-watcher.c中,可以看到dbus name 是“org.kde.StatusNotifierWatcher”。通过这篇文章了解到了d-feet这个工具,还有dbus的一些概念。
DBus学习笔记_dbus 信号量-CSDN博客
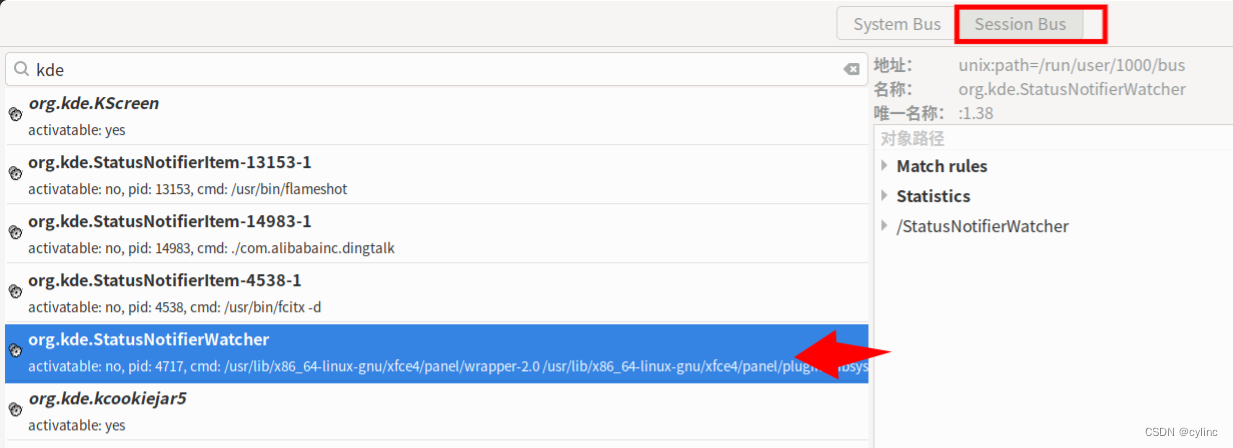
打开d-feet,在session bus中筛选kde,看到org.kde.StatusNotifierWatcher被一个叫
ayatana的进程(/usr/libexec/ayatana-indicator-application/ayatana-indicator-application-service)连接着,从来没注意到这个包,感觉是它和xfce4-panel冲突了,杀掉这个进程后,这个dbus name也不见了,在shell中重新启用这个进程,这个dbus name又能出现,惊喜的时此时连接这个dbus的却又是xfce4 panel,于是QQ的图标就能在“状态栏插件”中显示了。
下图即是正常后的状态

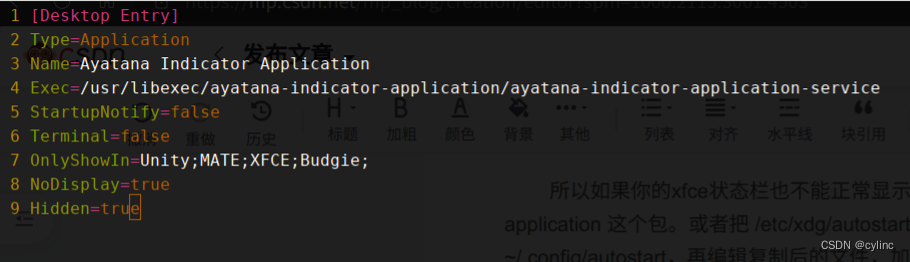
所以如果你的xfce状态栏也不能正常显示有些应用的图标,可以直接卸载ayatana-indicator-application 这个包。或者把 /etc/xdg/autostart/ayatana-indicator-application.desktop 复制到 ~/.config/autostart,再编辑复制后的文件,加上一行Hidden=true,(参考XDG Autostart - ArchWiki保存后,重启系统即可。

最后在网站上找到这么一个帖子,也是说明了ayatana和systray冲突
[SOLVED] systray icons disappear and reappear after xfce4-panel -r / Desktop / Xfce Forums