之前写过一篇文章是关于vue-print-nb插件实现打印功能,
vue插件——vue-print-nb 实现打印功能:http://t.csdnimg.cn/ahuxp
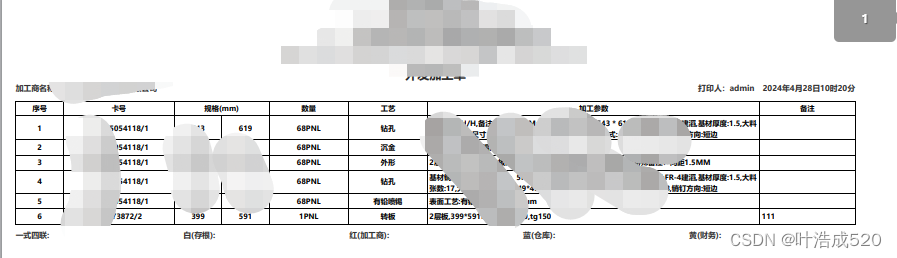
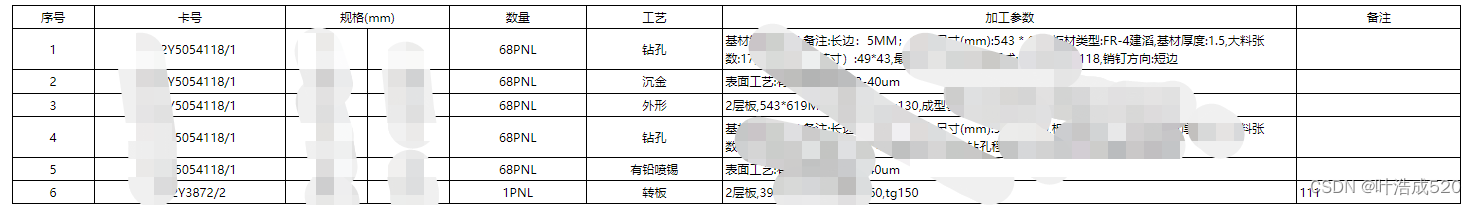
但是在实际使用过程中,打印的效果不尽如人意。下面把打印页面和遇到的问题做一下汇总:
1.html代码——给打印元素绑定printDiv的id
<div id="printDiv" class="boxPrint">//下面是遍历的多个数组,从第二个数组开始,就要开始分页,所以给其余元素添加元素前添加分页符<div class="listPrint" v-for="(item,index) in listDB" :key="index" :style="index>0?'page-break-before:always;':''"><table><tr><td style="width:6mm">序号</td><td style="width:14mm">卡号</td><td style="width:12mm" colspan="2">规格</td><td style="width:10mm">数量</td><td style="width:42mm">加工参数</td><td style="width:12mm">备注</td></tr><tr v-for="(list,listIndex) in item.lists" :key="listIndex"><td>序号</td><td>卡号</td><td>规格1</td><td>规格2</td><td>数量</td><td>加工参数</td><td>备注</td></tr></table></div>
</div>

2.css部分
页面的样式如下:
<style lang="less" scoped>
#printDiv{width:90%;margin:0 auto;padding:0;table{width:100%;border-collapse:collapse;border-spacing:0;font-size:3.2mm;margin:2mm 0;table-layout:fixed;//加入了这个属性,才可以设置单元格的宽度,否则设置了也不生效td{color:#000;border:0.5mm solid #000;text-align:left;padding:2px;word-wrap:break-word;span{//超出2行后隐藏text-overflow:-o-ellipsis-lastline;overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:2;line-clamp:2;-webkit-box-orient:vertical;}}}*{-webkit-print-color-adjust:exact;}
}
</style>
打印的样式如下:
<style lang="less" scoped>@media print{@page{size:auto;margin:0;}#printDiv{font-weight:bold !important;.listPrint{margin-left:-10mm;}table{width:90%;font-size:2.4mm !important;td{span{margin-height:6.6mm !important;}}}.t{font-size:2.6mm !important;}}}
</style>