htmledit_views">
1.HTML图像
图像标签(<img>)和源属性(src)
HTML中,图像由<img>标签来定义,<img>是空标签,只包含属性,没有闭合标签。在页面上显示图像需要使用源属性(src),src是指"source”。源属性的值是图像的URL地址。
定义图像的语法是:
html"><imag src="url" alt="some_text">url是存储图像的位置。
ALT属性
alt属性用来定义为图像的一串可替换的文本。在浏览器无法在数图像时替换文本告诉读者所失去的信息。此时浏览器将显示这个替代文本而不是图像。
图像高度与宽度设置
height(高度)与width(宽度)属性用于设置图像的高度与宽度。
属性默认单位为像素
html"><img src="dog.jpg" alt="dog rock" width="304" height="228">HTML 图像标签
| 标签 | 描述 |
|---|---|
| <img> | 定义图像 |
| <map> | 定义图像地图 |
| <area> | 定义图像地图中的可点击区域 |
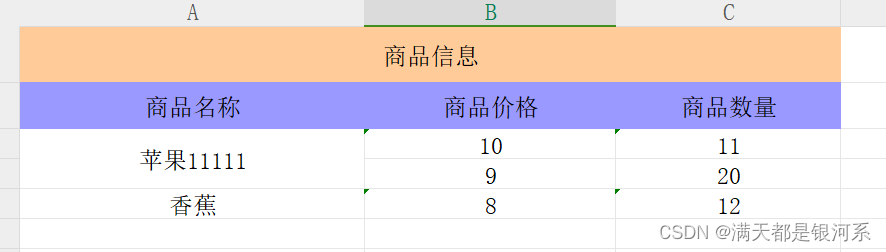
2.HTML表格
HTML表格由<table>标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
-
<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题。
-
<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据。
例如,
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTMLhtml" title=学习>学习html" title=笔记>笔记</title>
</head>
<body><p>
每个表格从一个 table 标签开始。
每个表格行从 tr 标签开始。
每个表格的数据从 td 标签开始。
</p><h4>一列:</h4>
<table border="1">
<tr><td>a</td>
</tr>
</table><h4>一行三列:</h4>
<table border="1">
<tr><td>a</td><td>b</td><td>c</td>
</tr>
</table><h4>两行三列:</h4>
<table border="1">
<tr><td>a</td><td>b</td><td>c</td>
</tr>
<tr><td>A</td><td>B</td><td>C</td>
</tr>
</table></body>
</html>输出

HTML 表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
(引用“菜鸟教程”)
3.HTML列表
HTML列表支持有序列表,无序列表和自定义列表。
无序列表由一个小圆点作为标记,游学列表由数字作为标记。
HTML 列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表项的描述 |