学习react的第四天,持续更新中 关注不迷路!!!
组件三大核心之——Ref
ref多种形式 字符串形式 回调形式 createRef
字符串形式
javascript"> class Perosn extends React.Component {render() {return (<div><input ref="ipnput1" placeholder="点击按钮获取数据" type="text" /><button onClick={this.showData} >点击获取数据</button><input ref="input2" onBlur={this.showData2} placeholder="失去焦点获取数据" type="text" /></div>)}showData = () => {console.log(this.refs.ipnput1.value);}showData2=()=>{console.log(this.refs.input2.value);}}注意这种形式已经被react官方弃用
回调形式
javascript">// 组件中的标签可以ref标识自己class Perosn extends React.Component {state = {ifTrue: true}render() {return (<div><p>我今天 {this.state.ifTrue ? '吃饭了' : '没吃饭'}</p>{/*内联式函数*/}<input ref={(c) => {this.input1 = c; console.log(c);}} placeholder="点击按钮获取数据" type="text" />{/*绑定函数*/}<input ref={this.getinput2} placeholder="点击按钮获取数据" type="text" /><button onClick={this.showData} >点击获取数据</button><button onClick={this.setDatas}> 改变 </button></div>)}showData = () => {console.log(this.input1.value);}setDatas= ()=>{this.setState({ifTrue:!this.state.ifTrue})}getinput2=(c)=>{this.input2 = c;console.log(c,"value2");}关于回调ref的说明
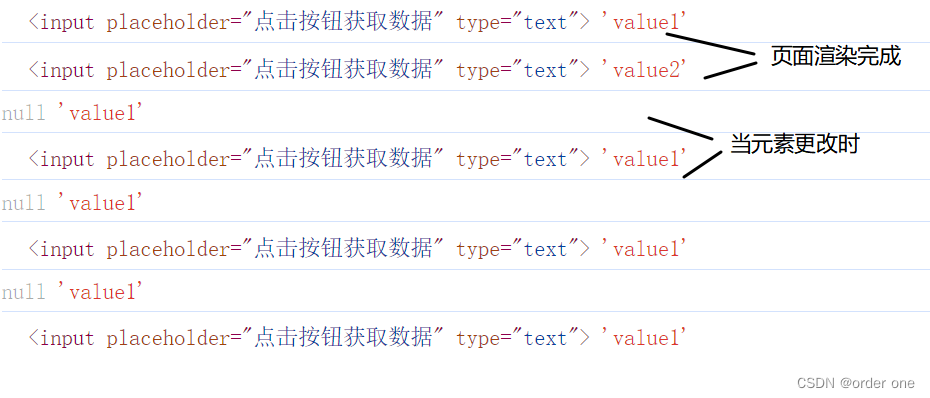
如果ref回调函数是以内联函数的形式定义的,在数据更新过程中会执行两次,第一次传入参数null,第二次会传入参数DOM元素,这是因为在每次渲染时会创建一个新的函数实例。
解决方法:定义成绑定函数就可以避免

createReact
javascript">// 组件中的标签可以ref标识自己class Perosn extends React.Component {// React.createRef() 调用后可以返回一个容器,该容器可以存储被ref所标识的单位// 专人专用 只能绑定一个标签myRef = React.createRef()render() {return (<div><input ref={this.myRef} placeholder="点击按钮获取数据" type="text" />{/* <input ref={this.myRef} placeholder="点击按钮获取数据" type="text" /> */}<button onClick={this.showData} >点击获取数据</button></div>)}showData = () => {console.log(this.myRef.current.value);}getinput2=(c)=>{this.input2 = c;console.log(c,"value2");}}ref总结
React 的ref是用于访问 DOM 元素或 class 组件实例的方式。它允许我们在函数组件或类组件中直接访问 DOM 元素或组件实例,从而可以实现一些操作,比如获取元素的尺寸、焦点控制、动画等。
收集表单数据
React 提供了多种方式来收集表单数据,其中最常用的是使用受控组件和非受控组件。以下是对这两种方式的详细介绍
受控组件
受控组件(Controlled Components): 受控组件是指表单元素的值由 React 组件的 state 控制。当用户输入时,React 组件的 state 会更新,并且表单元素的值也会随之更新。通常,受控组件会在表单元素的 onChange 事件中更新 state,并且通过 state 传递值给表单元素。
javascript"> // 现用现取 就是非受控组件render() {return (<form onSubmit={this.getQuer}>用户名: <input onChange={this.setUser} type="text" name="username" />密码: <input onChange={this.setPassword} type="password" name="password" /><button>提交</button></form>)}getQuer = (event) => {// 调用原生对象上 阻止表单的默认提交event.preventDefault()console.log(this.state);}// 保存数据到状态中setUser = (event) => {this.setState({username: event.target.value})}setPassword = (event) => {this.setState({password: event.target.value})}就像是vue的双向数据绑定
非受控组件
非受控组件是指表单元素的值由 DOM 自身控制,而不受 React 组件的 state 影响。在非受控组件中,可以通过 ref 获取表单元素的值。
javascript"> // 组件中的标签可以ref标识自己class Perosn extends React.Component {// 现用现取 就是非受控组件render() {return (<form onSubmit={this.getQuer}>用户名: <input ref={c => this.username = c} type="text" name="username" />密码: <input ref={c => this.password = c} type="password" name="password" /><button>提交</button></form>)}getQuer = (event) => {// 调用原生对象上 阻止表单的默认提交event.preventDefault()console.log(this.username.value);console.log(this.password.value);}}