3dv.github.io/IntrinsicAnything/" rel="nofollow"> ✨ 1: IntrinsicAnything
可以在光照条件未知的情况下,从单一图像中恢复出物体的材质

它就像是一位拥有高超技艺的画家,能够在仅有一张照片的情况下,准确地揭示出画中物体的材质,甚至在没有知道光线条件的情况下,都能做到这一点。想象一下,你有一张在不知道光源如何的条件下拍摄的物体照片,但是你想知道这个物体在不同光照下会是什么样子,或者这个物体是用什么材料做的——IntrinsicAnything就是为了解决这类问题而设计的。
IntrinsicAnything提供了一种强大的工具,可以在光照条件未知的情况下,从单一图像中恢复出物体的材质,对于图像编辑、游戏和电影视效、以及任何需要准确材质信息来增强视觉效果的领域都极具价值。
地址:https://zju3dv.github.io/IntrinsicAnything/
3d.github.io/" rel="nofollow"> ✨ 2: Interactive3D
通过交互式3D操作创造高质量内容的技术

Interactive3D是一个使用户能够以交互式的方式创建和修改3D内容的工具。想象一下,如果你想设计一个3D模型,比如一个机器人或者一个怪物,但是你不想从头开始创建,或者你已经有一个模型,但是想对它进行一些调整,比如改变它的某些部分,调整大小,或者甚至改变它的整体造型,Interactive3D可以帮助你实现这些。
通过这种互动式的3D生成方式,用户可以更加直观和灵活地将他们的创意转化为现实中的3D模型,不仅提高了设计的效率,也为创造性的表达提供了更多的可能性。
地址:https://interactive-3d.github.io/
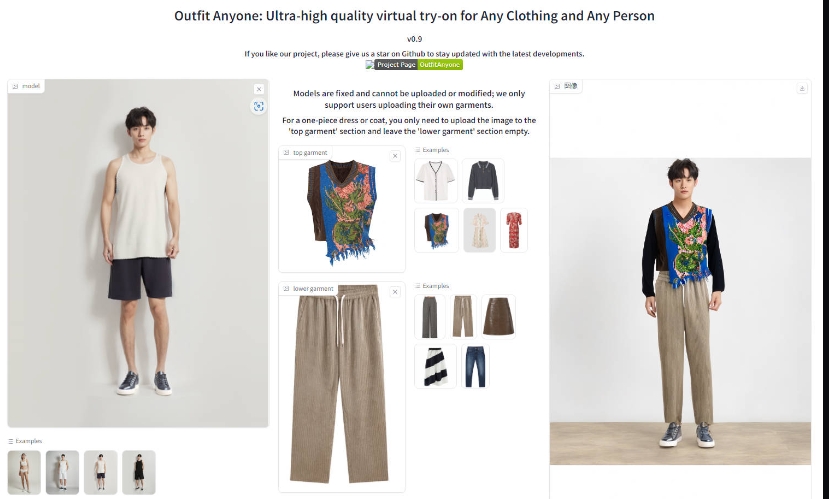
✨ 3: Outfit Anyone
高质量的虚拟试穿系统

Outfit Anyone是一个高质量的虚拟试穿系统,可以让任何人尝试任何服装。使用这个系统,你只需要简单地运行一些代码就可以在电脑上看到自己穿上任何衣服的样子,而不需要实际去试穿。
地址:https://github.com/ihmily/outfit-anyone
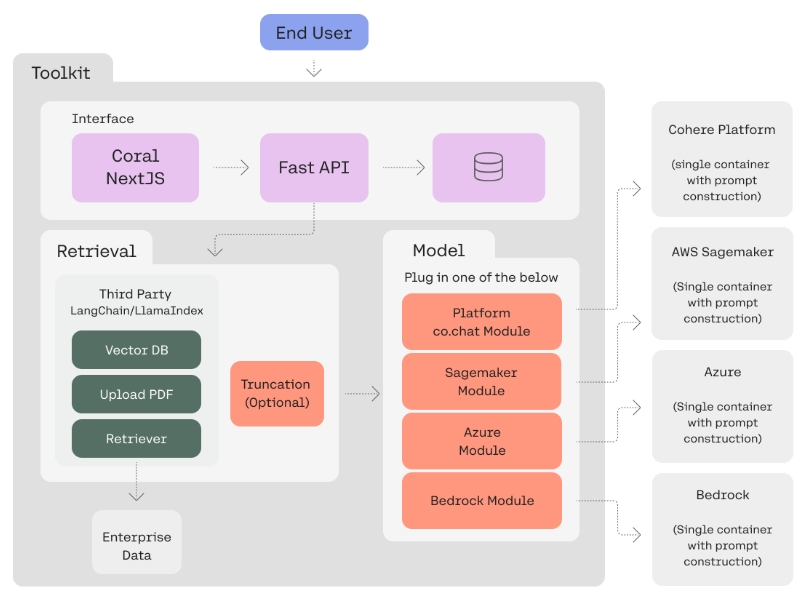
✨ 4: Cohere Toolkit
构建和部署基于检索增强生成技术

Cohere Toolkit是一个构建和部署基于检索增强生成技术(RAG, Retrieval-Augmented Generation)应用程序的预构建组件集合。它旨在通过提供一系列工具和引导来简化开发流程,以便开发者能够快速搭建自己的RAG应用。
Cohere Toolkit是为希望快速部署和开发基于RAG的应用程序的开发者设计的。无论是在个人项目、学术研究还是商业应用中,它提供了一套全面的工具和指南,帮助用户更轻松地进入这一技术领域,并根据特定需求定制和扩展应用。
地址:https://github.com/cohere-ai/cohere-toolkit
✨ 5: ChatGPT-On-CS
基于大型语言模型的智能对话客服工具

ChatGPT-On-CS是一个基于大型语言模型的智能对话客服工具,旨在为企业提供多平台的客户服务支持。它通过接入GPT3.5或GPT4.0等OpenAI提供的API接口,使企业能够在微信、千牛、哔哩哔哩、抖音企业号、抖音、抖店、微博聊天、小红书专业号运营、小红书、知乎等多个社交媒体及电商平台上,提供智能化、个性化的客户服务体验。
ChatGPT-On-CS适用于希望通过人工智能优化客户服务流程、提升回复效率及质量、实现客服自动化和个性化的企业或组织。无论是在常见问题的快速处理,还是复杂咨询的智能应答上,ChatGPT-On-CS都能提供有效的解决方案。
地址:https://github.com/lrhh123/ChatGPT-On-CS
更多AI工具,参考国内AiBard123,Github-AiBard123