全篇大概 1500 字,建议阅读时间 5min
简介
UniApp 是一个基于 Vue.js 的跨平台开发框架,开发者可以通过编写一套代码,同时发布到 iOS、Android、H5、微信小程序、支付宝小程序、百度小程序等多个平台。本文将带你从零开始,快速搭建你的第一个 UniApp 项目,并了解其核心优势与基本使用方法。
1. UniApp 简介与优势
什么是 UniApp?
UniApp 是由 DCloud 公司推出的一款跨平台应用开发框架。它基于 Vue.js 语法,允许开发者使用熟悉的 Vue 语法开发多端应用。通过 UniApp,你可以将一套代码编译到多个平台,极大地提高了开发效率。

UniApp 的核心优势
- 一次开发,多端发布:支持 iOS、Android、H5、微信小程序、支付宝小程序、百度小程序等多个平台。
- 基于 Vue.js:如果你熟悉 Vue.js,可以快速上手 UniApp。
- 丰富的插件生态:UniApp 提供了丰富的插件市场,支持快速集成第三方功能。
- 高性能:通过原生渲染技术,UniApp 在性能上接近原生应用。
- 开发工具完善:HBuilderX 是官方推荐的开发工具,提供了强大的代码提示、调试和打包功能。
2. 环境搭建与项目创建
开发工具安装
UniApp 官方推荐使用 HBuilderX 作为开发工具。HBuilderX 是一款轻量级但功能强大的 IDE,支持 Vue.js 语法高亮、代码提示、调试等功能
1. 访问 HBuilderX 官网,选择适合你操作系统的版本下载。

2. 安装完成后,启动 HBuilderX。
创建 UniApp 项目
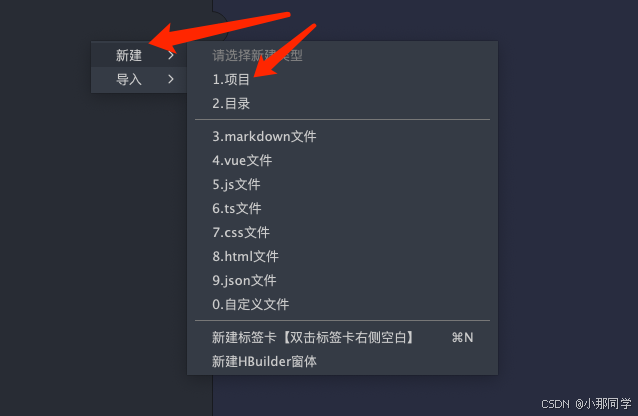
1. 打开 HBuilderX,点击菜单栏的 文件 -> 新建 -> 项目。

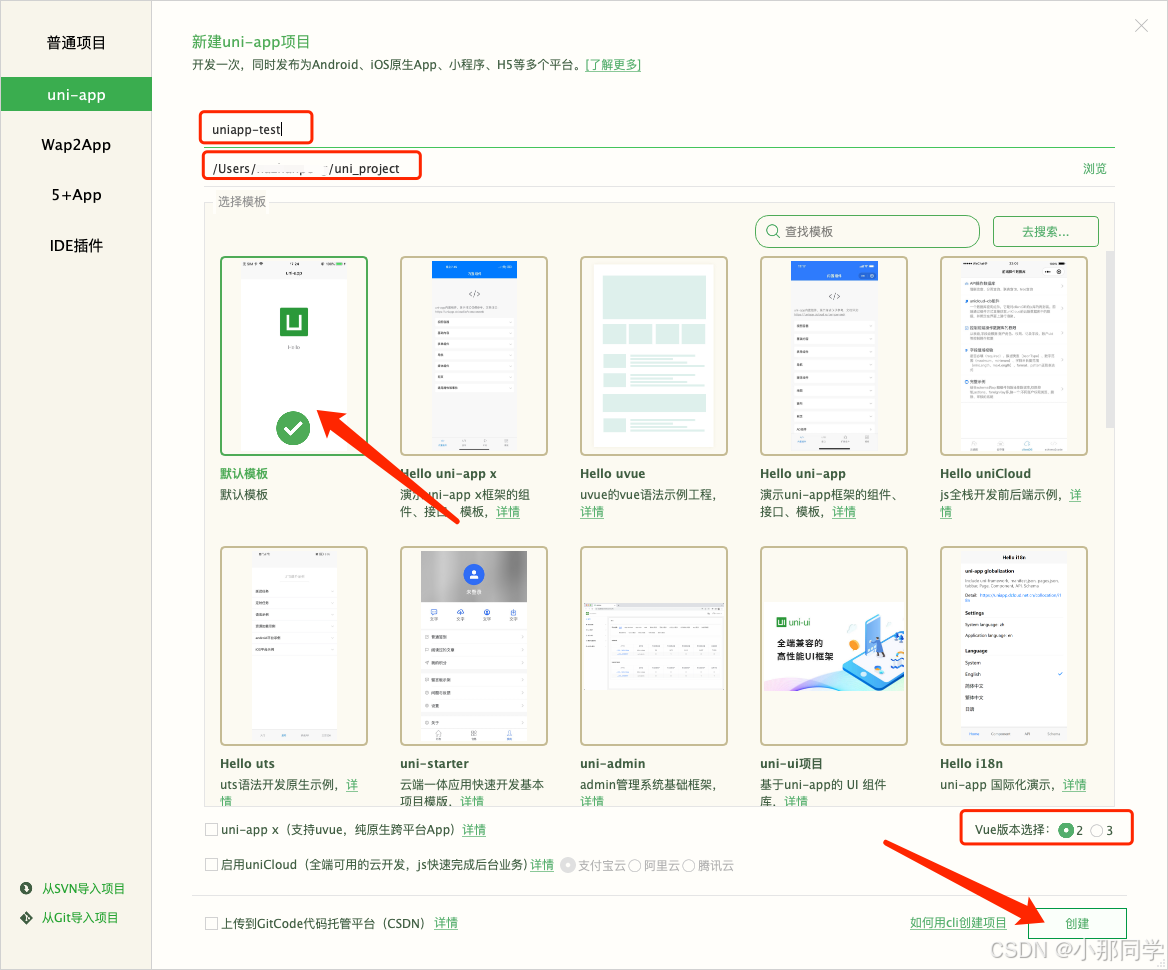
2. 在弹出的窗口中,选择 uni-app 项目类型,填写项目名称和存储路径。选择默认模板(如 Hello uni-app),点击 创建。

项目结构
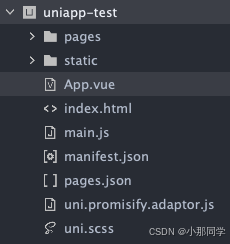
1. 创建完成后,你会看到以下目录结构:

pages // 页面目录
static // 静态资源目录
App.vue // 应用入口文件
main.js // 项目入口文件
manifest.json // 应用配置文件
pages.json // 页面路由配置文件
3. 运行到微信小程序、H5、App 等多平台
UniApp 的强大之处在于,你可以通过简单的配置将项目运行到多个平台。以下是运行到不同平台的步骤。
运行到微信小程序
配置微信开发者工具
1. 下载并安装 微信开发者工具。

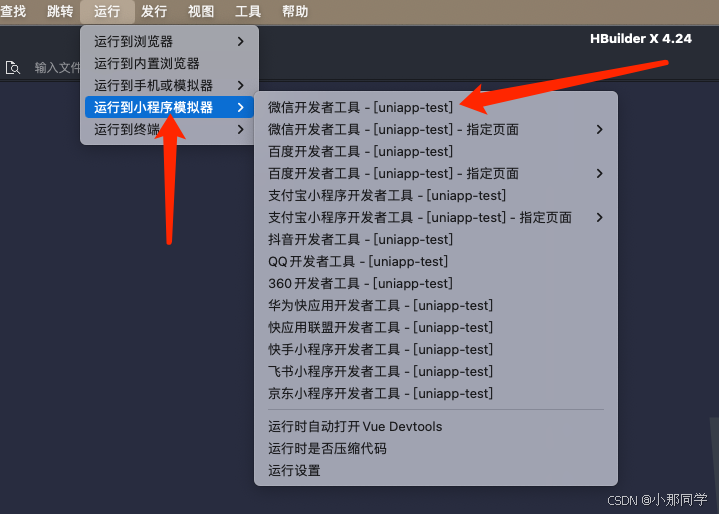
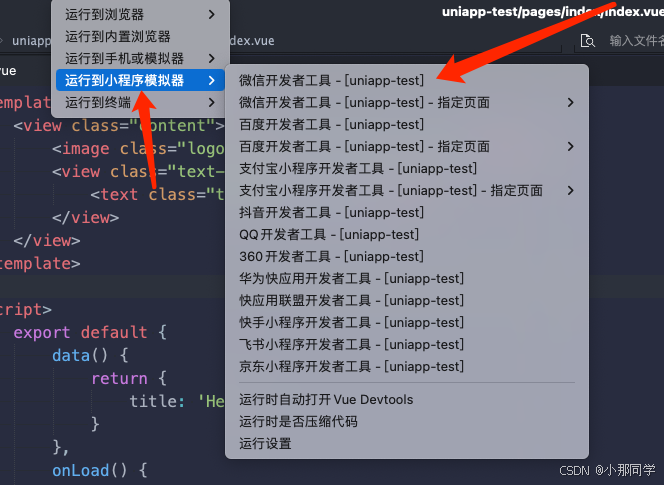
2. 打开 HBuilderX,点击菜单栏的 运行 -> 运行到小程序模拟器 -> 微信开发者工具。

3. 如果是第一次运行,HBuilderX 会提示你设置微信开发者工具的安装路径。
运行项目
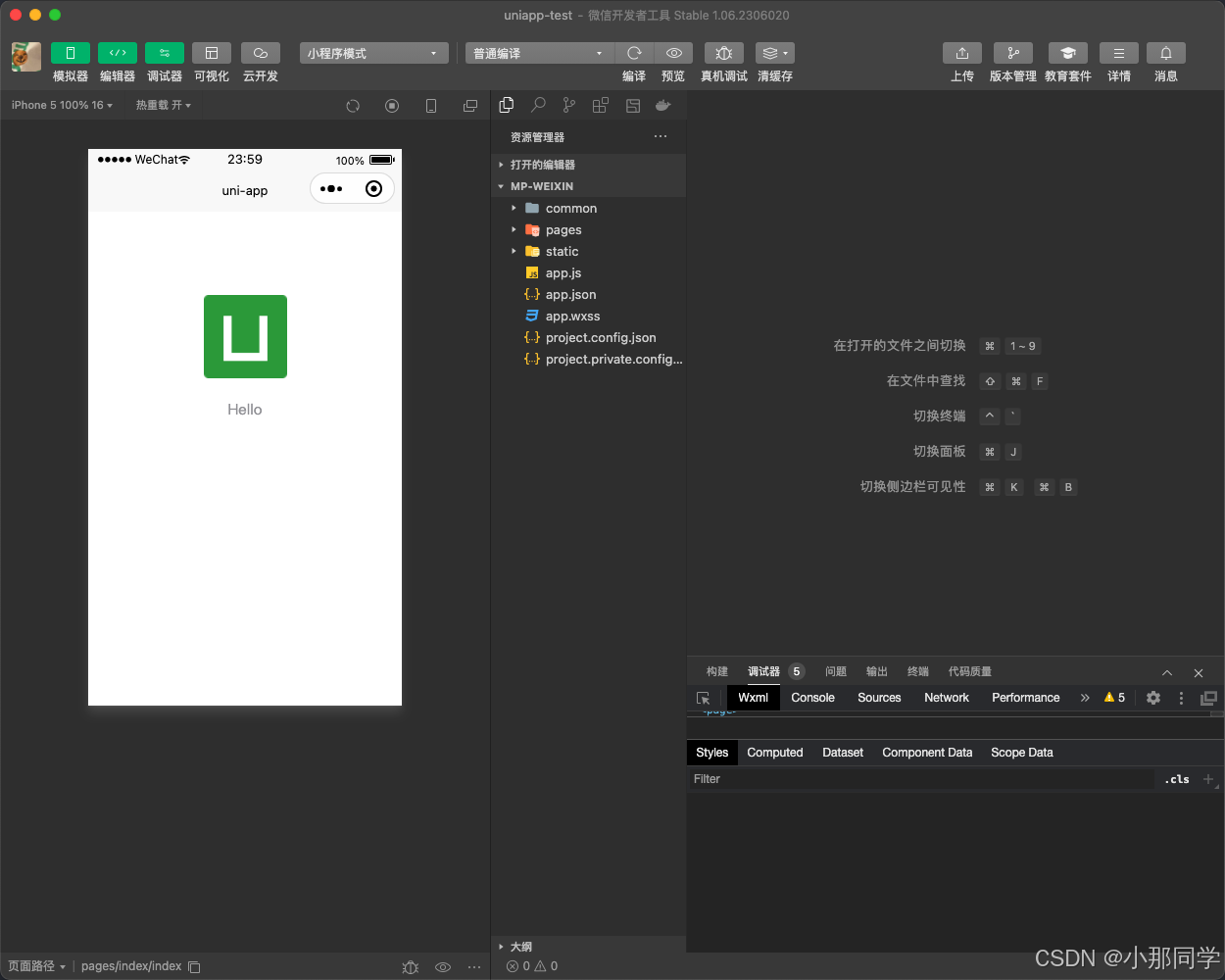
1. 配置完成后,点击 运行,HBuilderX 会自动编译项目并打开微信开发者工具。
2. 在微信开发者工具中,你可以预览和调试你的小程序。

运行到 H5
配置 H5 运行环境
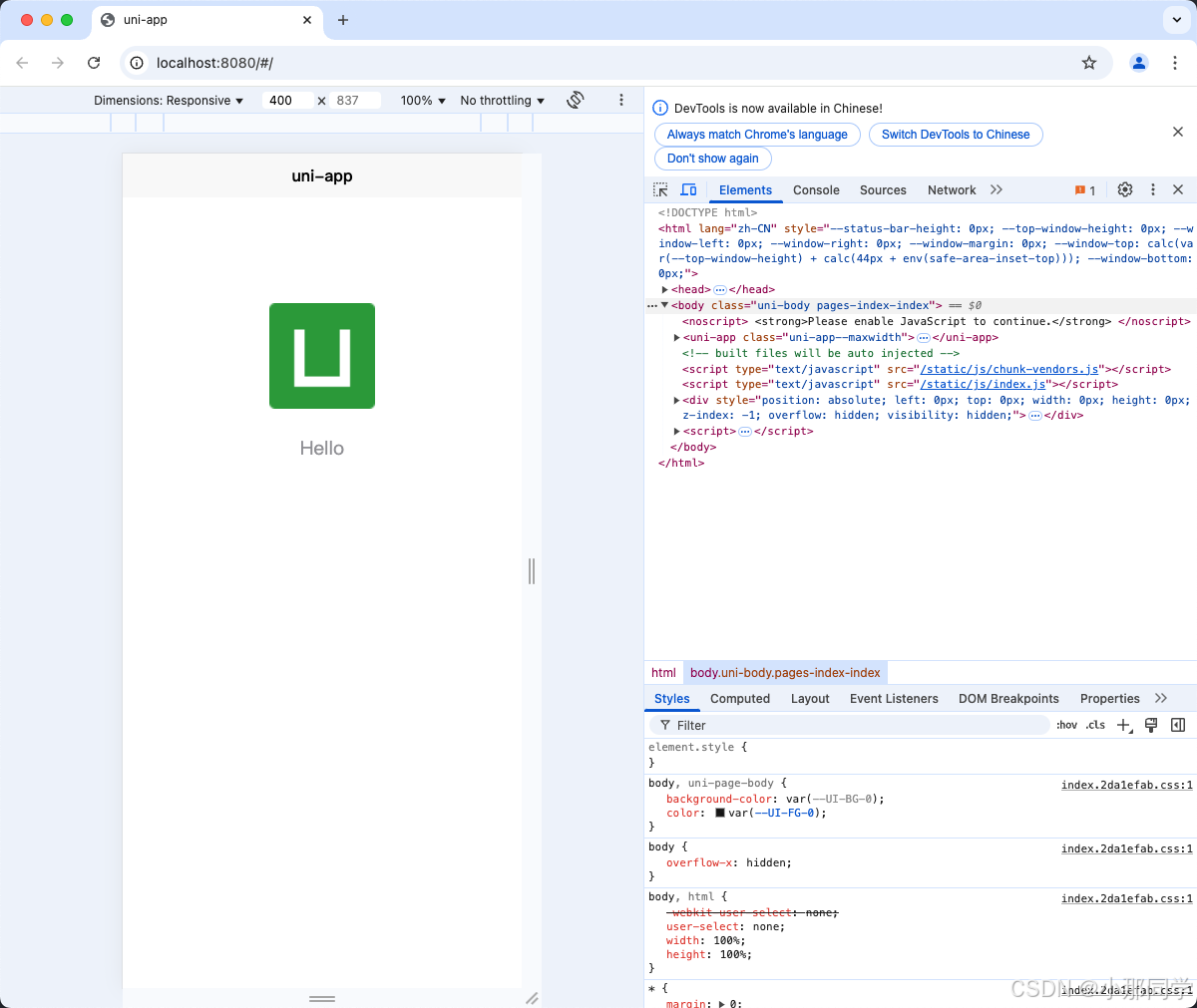
1. 在 HBuilderX 中,点击菜单栏的 运行 -> 运行到浏览器 -> Chrome。

2. HBuilderX 会自动启动一个本地服务器,并在 Chrome 浏览器中打开你的项目。

运行到 App
配置 App 运行环境
- 在 HBuilderX 中,点击菜单栏的
运行->运行到手机或模拟器。 - 连接你的 Android 或 iOS 设备,或启动模拟器。
总结
通过本文,你已经学会了如何从零开始搭建一个 UniApp 项目,并运行到微信小程序、H5 和 App 平台。UniApp 的跨平台特性为开发者提供了极大的便利,无论是个人项目还是企业级应用,都可以通过 UniApp 快速实现多端发布。
在接下来的博客中,我们将深入探讨 UniApp 的项目结构、页面路由、组件开发等更多内容。如果你有任何问题,欢迎在评论区留言!