AT32F435开发环境搭建
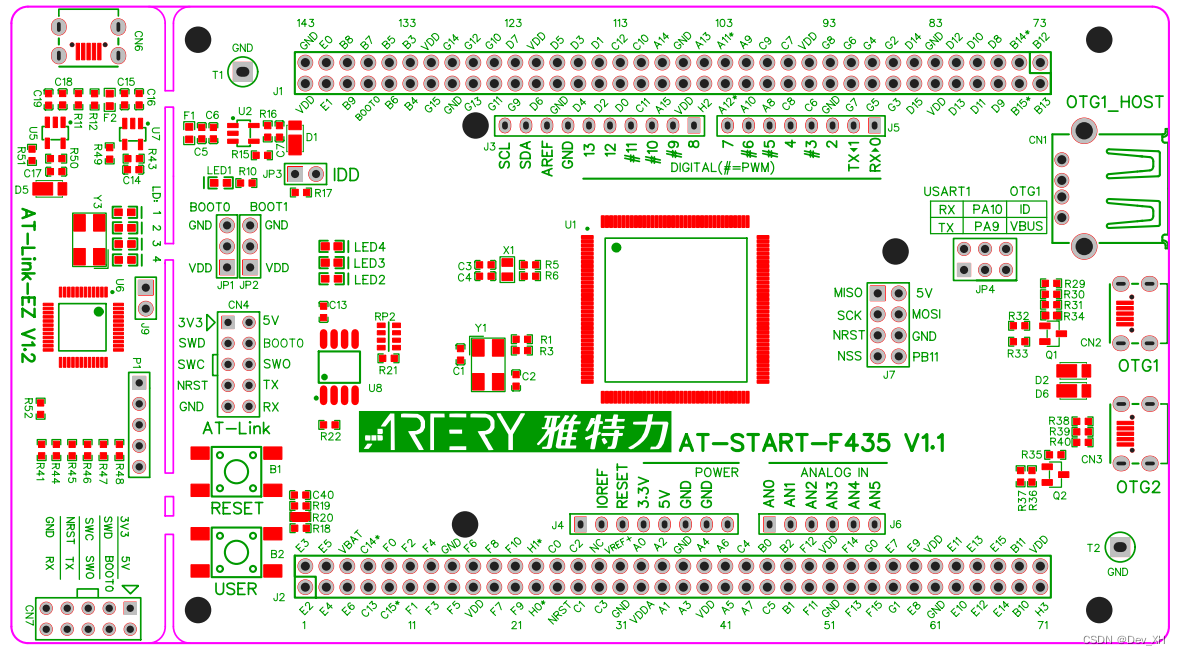
整体开发环境我们首选使用KEILL MDK+AT32F4芯片Pack包的方式进行,因为国产MCU厂商自己的开发IDE虽然便捷但是成熟度不高,潜在的坑比较多,使用界面还需要重新熟悉所以我们还是选择我们最擅长的KEILL下手,本次教学使用的是官方AT-START-F435开发板,开发板如下图所示。

KEILL MDK软件安装
关于KEILL MDK的软件安装,大家直接百度“KEILL网盘下载”链接有很多的选择一个高版本的下载就行,然后进行破解即可。
芯片Pack包安装
打开雅特力官网Pack 包可以从雅特力科技官方网站→产品讯息→高性能 MCU→AT32F4xx 系列下载。找到:AT32F4系列MCU资料,如下图所示:
下载完成后解压并安装芯片Pack包,这样我们的基础开发环境就建立好啦,当然还要把开发板资料、原理图、数据手册以及T32F435底层驱动源代码,以固件库统统下载下来。
基础工程建立
我们嵌入式的基础工程当然是点灯啦,基础工程的建立有两种方式如下:
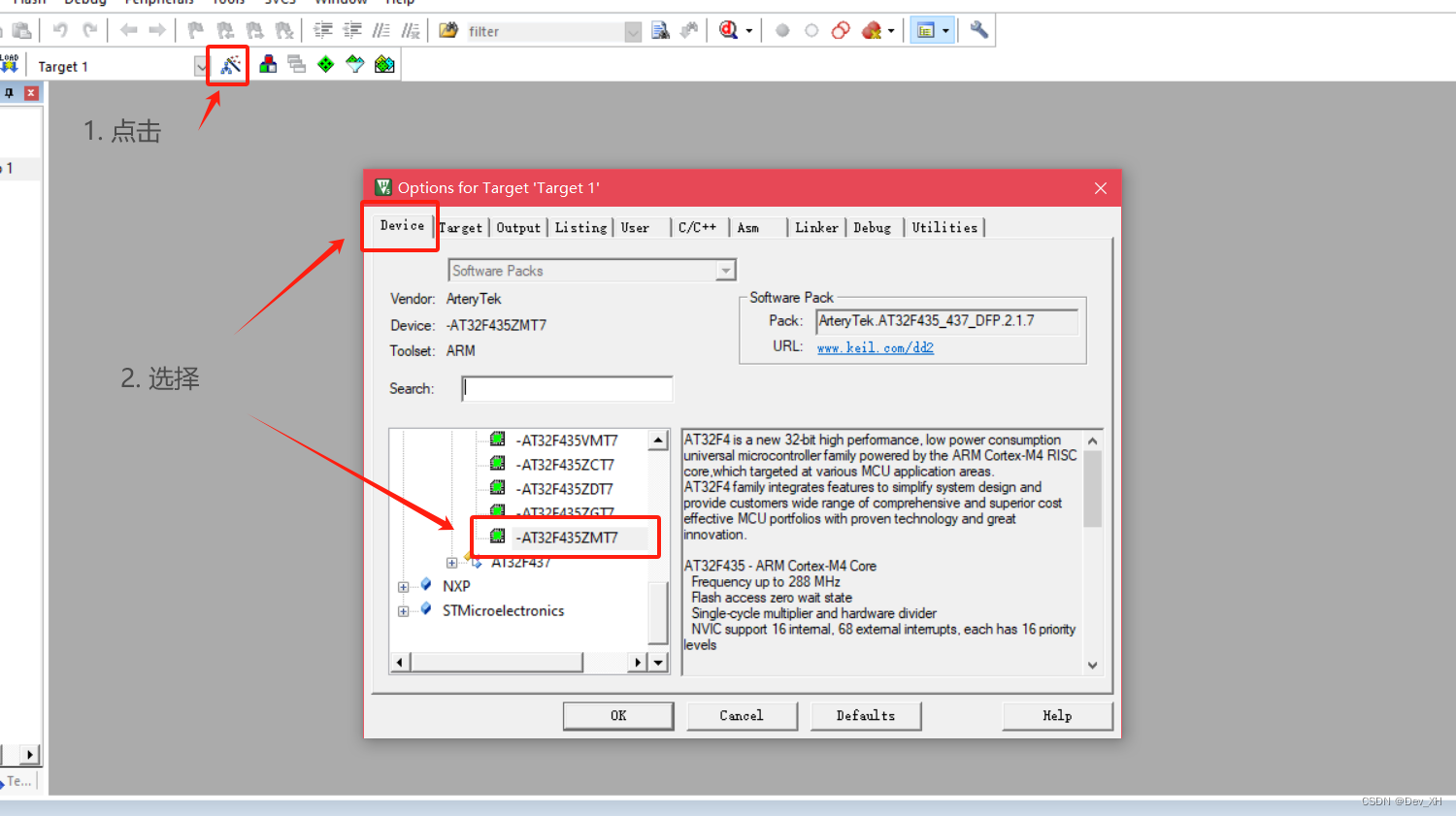
第一种方式:下载野火AT32F435教学资料,解压后找到Led工程粘贴复制出来,然后打开KEILL工程,因为野火使用的是MCU型号是【AT32F435VMT7】,而我们使用的官方AT-START-F435开发板的MCU型号是【AT32F435ZMT7】我们需要重新选择MCU型号,具体操作如下图所示
野火的LED例程中是两个流水灯,我们再根据AT-START-F435开发板原理图再添加一个LED灯,写完程序后,进行编译。
调试下载配置
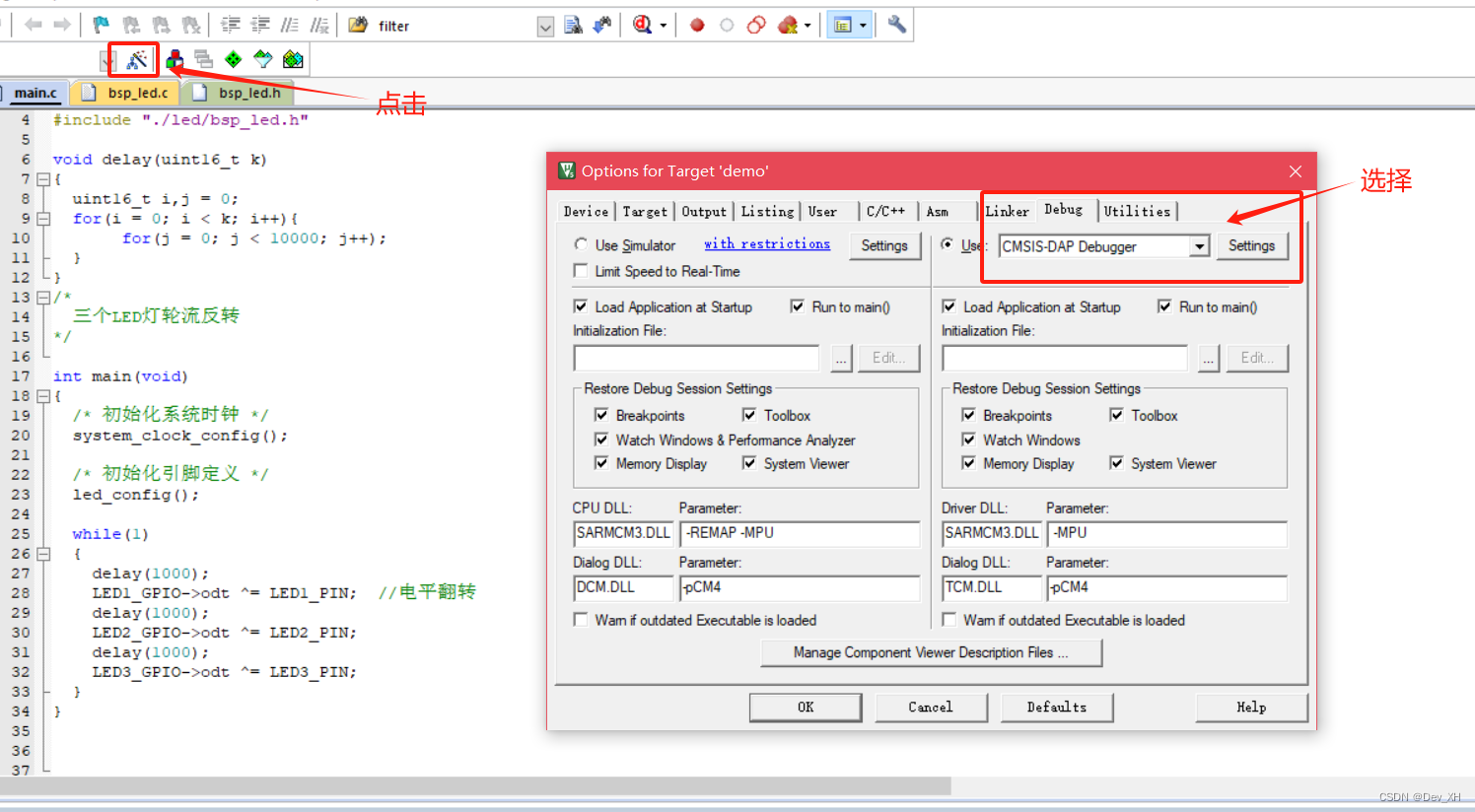
由于AT-START-F435开发板已经搭载了AT-Link调试器,我们就这个就可以实现断点调试和程序的烧录了,具体配置操作如下所示。

程序烧录与验证
流水灯程序写好,编译完成后,就可以用数据线把开发板和数据线相连接,点击魔术棒——》Debug找到DAP烧录器后点击Settings,查看烧录器是否检测成功,检测成功如下图所示:

最后点击下载KEILL中的程序下载按钮,烧录成功后可以看到开发板流水灯的效果。

第二种方式:AT32官方是有做好例程的存放路径为 AT32F435_437_Firmware_Library_V2.x.x\project\at_start_
f4xx\templates,打开对应工程的文件夹并点击工程文件即可打开对应的 IDE 工程。
但是这些官方例程与其他软件应用相混杂,不太好用。所以我们自己从零搭建基础工程。
原本我想录制教学视频来着结果,B站上已经有一位同学已经录好了,我看讲解还不错我们就参照B站视频一步步做就好, 只不过芯片选择的时候要选择F435的,拷贝文件有差异的我会在下面做出提示:B站教学视频
教学视频其中的新建的文件的源文件所在目录如下所示:
CORE文件:
startup_at32f435_437.s 文件所在目录:官方资料\AT32F435_437_Firmware_Library_V2.1.6\libraries\cmsis\cm4\device_support\startup\mdk
system_at32f435_437.c和system_at32f435_437.h文件所在目录:官方资料\AT32F435_437_Firmware_Library_V2.1.6\libraries\cmsis\cm4\device_support
at32f435_437.h文件所在目录:官方资料\AT32F435_437_Firmware_Library_V2.1.6\libraries\cmsis\cm4\device_support
cmsis_armcc.h、cmsis_compiler.h、cmsis_version.h、core_cm4.h、mpu_armv7.h文件所在目录:官方资料\AT32F435_437_Firmware_Library_V2.1.6\libraries\cmsis\cm4\core_support
USER文件:
at32f435_437_clock.c、at32f435_437_int.c、main.c文件所在目录:
官方资料\AT32F435_437_Firmware_Library_V2.1.6\project\at_start_f435\examples\gpio\led_toggle\src
at32f435_437_clock.h、at32f435_437_conf.h、at32f435_437_int.h文件所在目录:
官方资料\AT32F435_437_Firmware_Library_V2.1.6\project\at_start_f435\examples\gpio\led_toggle\inc
除此之外我们还要把at32f435_437_board.c、at32f435_437_board.h文件也要拷贝到USER文件中
其所在目录:官方资料\AT32F435_437_Firmware_Library_V2.1.6\project\at32f435_437_board
Per文件
inc、src文件夹所在目录:官方资料\AT32F435_437_Firmware_Library_V2.1.6\libraries\drivers
文件全部复制到新建工程文件夹后打开新建的KELL工程进行工程文件添加,添加完之后的工程目录如下所示:

最后我们点击魔术棒,添加以下宏定义:AT32F435ZMT7,USE_STDPERIPH_DRIVER,AT_START_F435_V1
这些宏定义也是官方提供的示例工程中的。

最后我们点击KEILL中的编译按钮,最后显示零错误零警告,就可以烧录程序啦,最后的现象也是流水灯,这样我们第一节基础工程的建立和流水灯实验就结束啦,关于AT32的学习就正式入坑了。