vue框架中的路由
- 一.VueRouter的使用(5+2)
- 二.路由模块封装
- 三.声明式导航 - 导航链接
- 1.router-link-active类名
- 2.router-link-exact-active类名
- 3.声明式导航-自定义类名
- 四.查询参数传参
- 五.动态路由传参方式
- 查询参数传参 VS 动态路由传参
- 六.动态路由参数的可选符
- 七.Vue路由-重定向
- 八. Vue路由-404
- 九.Vue路由-模式设置
- 十.编程式导航-两种路由跳转方式
- 1.path路径跳转语法
- 2.name命名路由跳转
- 十一、编程式导航-path路径跳转传参
- 1. path路径跳转传参(query传参)
- path路径跳转传参(动态路由传参)
- 2.name 命名路由跳转传参 (query传参)
- name 命名路由跳转传参 (动态路由传参)
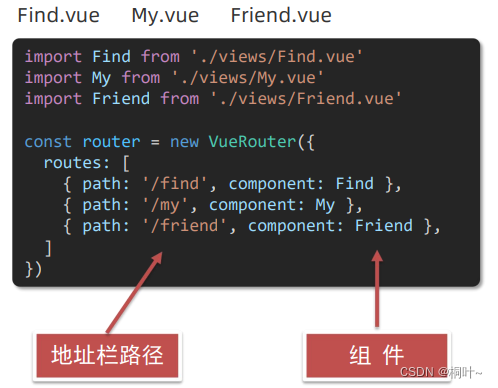
Vue中路由:路径和组件的映射
一.VueRouter的使用(5+2)
固定5个固定的步骤
1.下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5
2.main.js中引入VueRouter
import VueRouter from 'vue-router'
3.安装注册
Vue.use(VueRouter)
4.创建路由对象
const router = new VueRouter()
5.注入,将路由对象注入到new Vue实例中,建立关联
new Vue({render: h => h(App),router:router
}).$mount('#app')当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了
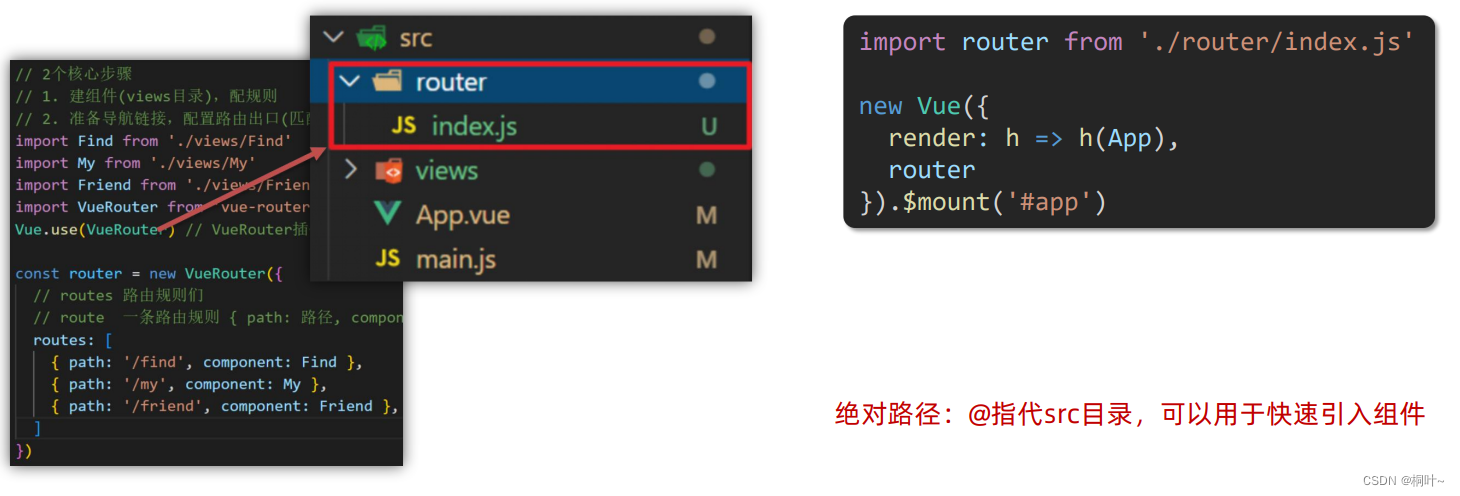
2 个核心步骤
创建需要的组件 (views目录),配置路由规则

配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap"><a href="#/find">发现音乐</a><a href="#/my">我的音乐</a><a href="#/friend">朋友</a>
</div>
<div class="top"><router-view></router-view>
</div>
二.路由模块封装

在封装路由模块时要导出路由(这里指router,语法用export default)再挂载到main.js上
三.声明式导航 - 导航链接
需求:实现导航高亮效果
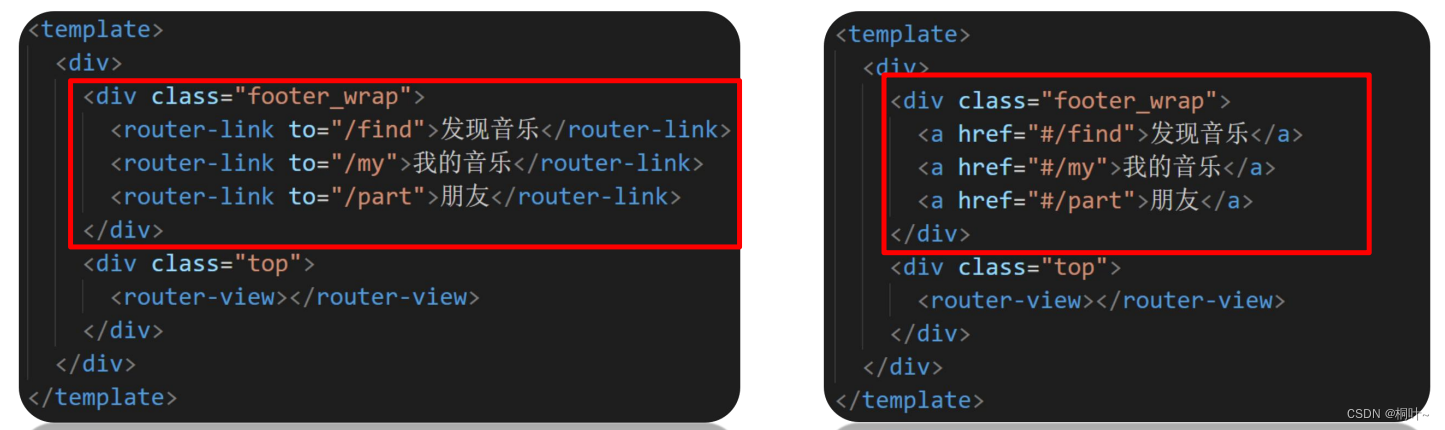
vue-router 提供了一个全局组件 router-link (取代 a 标签)
① 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
② 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能

1.router-link-active类名
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active类名
精确匹配
to=“/my” 仅可以匹配 /my
3.声明式导航-自定义类名
router-link的两个高亮类名太长了,我们可以进行自定义
解决方案:
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({routes: [...],linkActiveClass: "类名1",linkExactActiveClass: "类名2"
})
四.查询参数传参
① 语法格式如下
to=“/path?参数名=值”
② 对应页面组件接收传递过来的值
$route.query.参数名
五.动态路由传参方式
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({routes: [...,{ path: '/search/:words', component: Search }]
})
配置导航链接
to=“/path/参数值”
对应页面组件接受参数
$route.params.参数名
查询参数传参 VS 动态路由传参
-
查询参数传参 (比较适合传多个参数)
1.跳转:to=“/path?参数名=值&参数名2=值”
2.获取:$route.query.参数名 -
动态路由传参 (优雅简洁,传单个参数比较方便)
1.配置动态路由:path: “/path/:参数名”
2 跳转:to=“/path/参数值”
3.获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
六.动态路由参数的可选符
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({routes: [...{ path: '/search/:words?', component: Search }]
})
七.Vue路由-重定向
1.问题
网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白
2.解决方案
重定向 → 匹配 / 后, 强制跳转 /home 路径
3.语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
八. Vue路由-404
1.作用
当路径找不到匹配时,给个提示页面
2.位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法
path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'const router = new VueRouter({routes: [...{ path: '*', component: NotFind } //最后一个]
})
九.Vue路由-模式设置
1.问题
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法
const router = new VueRouter({mode:'histroy', //默认是hashroutes:[]
})
十.编程式导航-两种路由跳转方式
1.问题
点击按钮跳转如何实现?
2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
1.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')//完整写法
this.$router.push({path: '路由路径'
})
2.name命名路由跳转
特点:适合 path 路径长的场景
语法:
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX },
通过name来进行跳转
this.$router.push({name: '路由名'
})
十一、编程式导航-path路径跳转传参
1.问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
2.两种传参方式
1.查询参数
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
1. path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
接受参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
注意:path不能配合params使用
2.name 命名路由跳转传参 (query传参)
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
name 命名路由跳转传参 (动态路由传参)
this.$router.push({name: '路由名字',params: {参数名: '参数值',}
})