概念
网格布局是由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局,其使用场景有九宫格图片展示、日历、计算器等。
ArkUI提供了Grid容器组件和子组件GridItem,用于构建网格布局。Grid用于设置网格布局相关参数,GridItem定义子组件相关特征。Grid组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
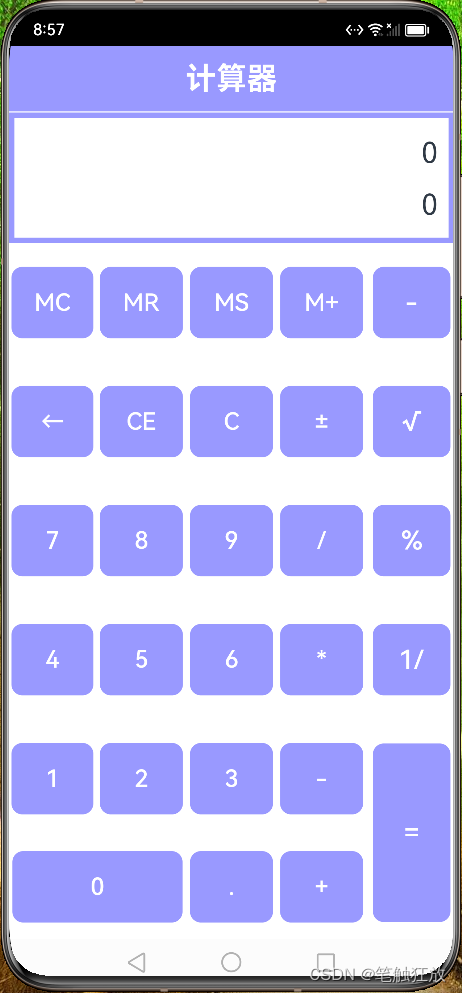
网格布局-计算器

代码如下
@Entry
@Component
struct One{build(){Column(){Row(){Text("计算器").fontSize(28).fontColor(Color.White).fontWeight(FontWeight.Bold).textAlign(TextAlign.Center).width("100%")}.height(60).backgroundColor("#600f").width("100%")Row(){Column(){Text("0").textAlign(TextAlign.End).width("100%").margin({right:20,top:5}).fontSize(26).fontWeight(1).height("50%")Text("0").textAlign(TextAlign.End).width("100%").margin({right:20,top:5}).fontSize(26).fontWeight(1)}.width("100%").height("100%")}.borderWidth(5).borderColor("#600f").margin({ left:20,right:20,top:1 }).width("100%").height(120)Grid(){GridItem(){Button("MC").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({left:1})GridItem(){Button("MR").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("MS").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("M+").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("-").type(ButtonType.Normal).fontSize(24).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({ right:5 })GridItem(){Button("←").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({left:1})GridItem(){Button("CE").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("C").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("±").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("√").type(ButtonType.Normal).fontSize(24).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({ right:5 })GridItem(){Button("7").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({left:1})GridItem(){Button("8").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("9").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("/").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("%").type(ButtonType.Normal).fontSize(24).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({ right:5 })GridItem(){Button("4").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({left:1})GridItem(){Button("5").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("6").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("*").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("1/").type(ButtonType.Normal).fontSize(24).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({ right:5 })GridItem(){Button("1").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({left:1})GridItem(){Button("2").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("3").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("-").type(ButtonType.Normal).fontSize(22).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("=").type(ButtonType.Normal).fontSize(24).margin({bottom:20,top:10}).borderRadius(10).width("98%").height("75%").backgroundColor("#600f")}.margin({ right:5 }).rowStart(4).rowEnd(5)GridItem(){Button("0").type(ButtonType.Normal).fontSize(22).margin({bottom:20}).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}.margin({left:1}).columnStart(0).columnEnd(1)GridItem(){Button(".").type(ButtonType.Normal).fontSize(22).margin({bottom:20}).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}GridItem(){Button("+").type(ButtonType.Normal).fontSize(22).margin({bottom:20}).borderRadius(10).width("98%").height("60%").backgroundColor("#600f")}}.width("100%").height("80%").columnsTemplate("1fr 1fr 1fr 1fr 1fr").rowsTemplate("1fr 1fr 1fr 1fr 1fr 1fr ").columnsGap(5)}.width("100%")}
}