1、资源包导入流程如下:
解决方案管理器中-》右击选择管理NuGet资源包-》浏览输入:ECharts-》下载最新版本。
2、前台页面加载调用echart图表

拖动echart-all.js到需要被调用的页面。生成第一个页面图表
javascript"><div id="main" style="width: 600px;height:400px;"></div>
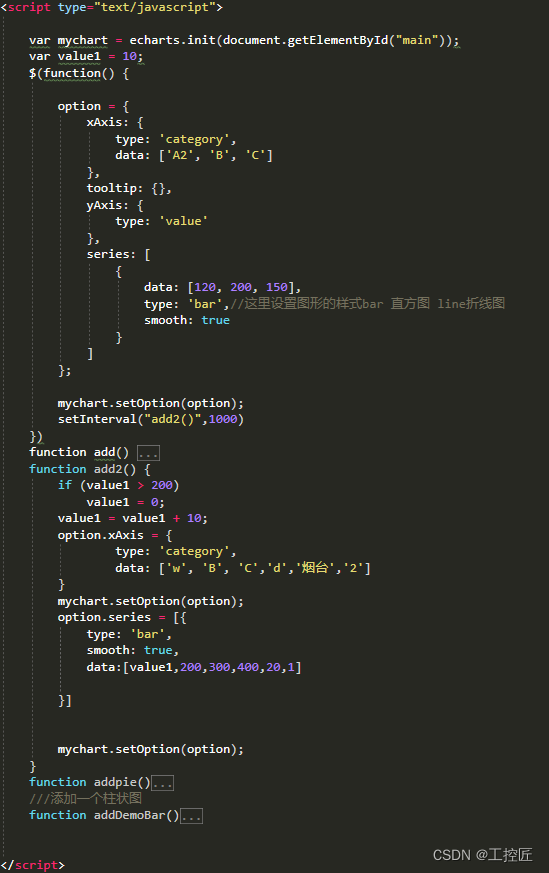
<script type="text/javascript">var value = 10;$(function () {var mychart = echarts.init(document.getElementById("main"));option = {xAxis: {type: 'category',data: ['A', 'B', 'C']},tooltip: {},yAxis: {type: 'value'},series: [{data: [120, 200, 150],type: 'line',//这里设置图形的样式bar 直方图 line折线图smooth: true}]};mychart.setOption(option);$("#bt").click(function () {add();})})总结:在Echart框架下不同的样式图表的格式基本一致。可用于总结。
如果每次都重新实例化一个opetion则每次都会中心绘制一次图像,如果不需要重新绘制则不能每次都重新实例化一个option.只需要更新option的data即可。
以下为定时刷新界面的图表

在使用过程中:如果需要修改data数据需要对data整体重新替换 写入,不可以像修改数组一样单个修改。否则会出现后台更新了 但是前端没有显示





