目录
- 一、List View
- 二、Tree View
- 三、Table View
- 四、Column View
一、List View
学习方法和Buttons一样,大家自己在qt设计师上面在属性编辑区进行相应的学习!
我就先紧着qt设计师的页面进行讲解,部分内容查自AI。
后面有什么好用的控件或者拓展的,我会单独出,!
定义与用途:
定义:ListView(列表视图)是图形用户界面(GUI)中用于展示数据列表的一种组件。它以一种有序的方式呈现数据项,通常每个数据项占据一行,并且可以包含文本、图标或其他自定义的内容。用户可以通过滚动条浏览列表中的所有项目,并且可以对列表项进行选择、排序、分组等操作。
用途举例:在文件管理器中,文件和文件夹列表通常通过ListView展示,用户可以查看文件名称、大小、修改日期等信息;在音乐播放器的播放列表界面,歌曲列表以ListView形式呈现,方便用户选择歌曲进行播放;在邮件客户端中,收件箱中的邮件列表也是ListView的典型应用场景,用户可以查看邮件主题、发件人等信息,并选择邮件进行阅读。
外观特点:
行式布局:ListView以垂直排列的行来展示数据项。每一行代表一个数据元素,行的高度可以根据数据内容的多少或预设的样式进行调整。例如,在展示文件列表时,文件名较长的文件对应的行可能会更高,以完整显示文件名。
可选的头部和分隔符:可以有列表头部(header),用于显示列名(如果是多列数据),如在文件管理器的列表视图中,头部可能会显示 “名称”“大小”“类型”“修改日期” 等列标题。同时,列表项之间可能会有分隔线,用于视觉上区分不同的项目,增强可读性。
滚动条支持:当列表中的数据项数量超过视图的可见范围时,会自动出现滚动条,用户可以使用滚动条上下滚动来查看所有的项目。滚动条的样式和行为通常可以根据操作系统或应用程序的设计风格进行定制。
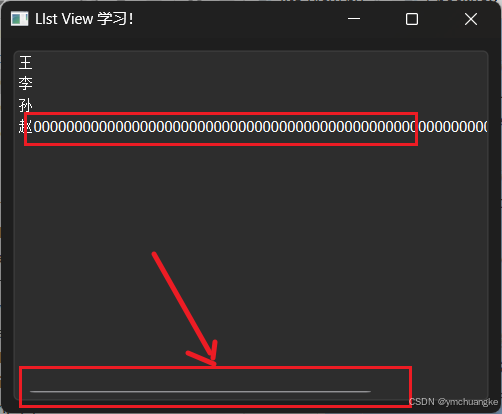
python">import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QListView,QVBoxLayout
from PySide6.QtCore import QStringListModelclass Mainwindow(QMainWindow):def __init__(self):uiltin">super().__init__()self.setWindowTitle("LIst View 学习!")self.setGeometry(100, 100, 400, 300)# 创建中央布局central_widget = QWidget()self.setCentralWidget(central_widget)# 创建垂直布局ver_layout = QVBoxLayout()# 创建listviewlist_view = QListView()# 创建数据模型model = QStringListModel()str_list = ["王", "李", "孙", "赵000000000000000000000000000000000000000000000000000000000000000000000000"]model.setStringList(str_list)# 将数据模型与listView关联list_view.setModel(model)# 添加list到垂直布局ver_layout.addWidget(list_view)# 添加到中心布局central_widget.setLayout(ver_layout)if __name__ == "__main__":app = QApplication(sys.argv)mainwindow = Mainwindow()mainwindow.show()sys.exit(app.exec())

二、Tree View
python">import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QTreeView, QVBoxLayout
from PySide6.QtGui import QStandardItemModel, QStandardItemclass MainWindow(QMainWindow):def __init__(self):uiltin">super().__init__()self.setWindowTitle("Tree View 学习!")self.setGeometry(100, 100, 600, 400)# 创建中央布局部件central_widget = QWidget()self.setCentralWidget(central_widget)# 创建垂直布局管理器ver_layout = QVBoxLayout()# 创建Tree View实例tree_view = QTreeView()# 创建模型model = QStandardItemModel()model.setHorizontalHeaderLabels(["公司结构"])# 创建根节点(代表公司)company_item = QStandardItem("ymchuangke科技公司")# 创建部门节点并添加到公司根节点下department_1 = QStandardItem("研发部")department_2 = QStandardItem("市场部")department_3 = QStandardItem("财务部")company_item.appendRow(department_1)company_item.appendRow(department_2)company_item.appendRow(department_3)# 为研发部添加员工子节点department_1.appendRow(QStandardItem("研发人员1"))department_1.appendRow(QStandardItem("研发人员2"))# 为市场部添加员工子节点department_2.appendRow(QStandardItem("市场专员1"))department_2.appendRow(QStandardItem("市场专员2"))# 为财务部添加员工子节点department_3.appendRow(QStandardItem("财务人员1"))department_3.appendRow(QStandardItem("财务人员2"))# 将根节点添加到模型model.appendRow(company_item)# 设置模型到Tree Viewtree_view.setModel(model)# 展开所有节点tree_view.expandAll()# 将Tree View添加到垂直布局中ver_layout.addWidget(tree_view)# 添加到中央布局central_widget.setLayout(ver_layout)if __name__ == "__main__":app = QApplication(sys.argv)main_window = MainWindow()main_window.show()sys.exit(app.exec())
运行结果如下:

三、Table View
定义:Table View(表格视图)是一种图形用户界面(GUI)组件,用于以表格形式展示数据。它由行和列组成,每一行代表一个数据记录,每一列代表一个数据字段。用户可以通过滚动条浏览表格中的大量数据,并且能够对表格中的数据进行选择、排序、编辑等操作。
用途举例:在数据库管理软件中,Table View用于展示数据库表中的数据记录,用户可以查看、修改和删除数据;在电子表格软件中,它是核心组件,用于用户输入和编辑数据,进行公式计算等操作;在数据报表工具中,Table View可以将数据以整齐的表格形式呈现,方便用户查看和分析数据。
行列结构:表格视图呈现出明显的行列布局,行与列交叉形成单元格,每个单元格用于显示一个数据项。列通常有列标题,用于描述该列数据的含义,如在数据库表视图中,列标题可能是 “姓名”“年龄”“性别” 等字段名。
可选的行表头和列表头:除了列标题外,还可以有行表头用于标记行的信息,不过这种情况相对较少,更多的是使用列标题来标识数据内容。同时,列表头(如果存在)和列标题可以进行一些交互操作,如排序(点击列标题可以按照该列数据进行升序或降序排列)。
滚动条支持:当表格中的数据行或列过多,超出视图范围时,会出现滚动条。水平滚动条用于浏览超出视图宽度的列,垂直滚动条用于浏览超出视图高度的行,方便用户查看整个表格的数据。
python">import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QTableView
from PySide6.QtCore import QAbstractItemModel, QModelIndex, Qtclass Mytablemodel(QAbstractItemModel):def __init__(self):uiltin">super().__init__()# 在这里可以初始化你的数据,例如一个二维列表来模拟表格数据self.data_list = [["数据1行1列", "数据1行2列"],["数据2行1列", "数据2行2列"]]def rowCount(self, parent=QModelIndex()):# 返回表格的行数,parent参数用于处理树形结构数据(这里简单情况可忽略)return uiltin">len(self.data_list)def columnCount(self, parent=QModelIndex()):# 返回表格的列数,同样parent参数在简单情况可忽略return uiltin">len(self.data_list[0]) if self.data_list else 0def data(self, index, role=Qt.DisplayRole):# 根据给定的索引和角色(如显示角色)返回对应单元格的数据if role == Qt.DisplayRole:row = index.row()col = index.column()return self.data_list[row][col]return Nonedef index(self, row, column, parent=QModelIndex()):# 创建并返回对应行列位置的索引对象,parent用于树形结构(简单情况按如下返回)return self.createIndex(row, column, None)def parent(self, index):# 返回给定索引对应的父索引,在简单表格数据(非树形结构)中返回无效索引return QModelIndex()class MainWindow(QMainWindow):def __init__(self):uiltin">super().__init__()# 初始化self.setWindowTitle("Table View学习!")self.setGeometry(100, 100, 400, 300)# 创建中央布局central_widget = QWidget()self.setCentralWidget(central_widget)# 创建垂直布局ver_layout = QVBoxLayout()# 创建Table Viewtable_view = QTableView()# 创建数据模型并设置数据model = Mytablemodel() # 自定义数据模型table_view.setModel(model)# 将tableview添加到垂直布局ver_layout.addWidget(table_view)# 垂直布局到中央布局central_widget.setLayout(ver_layout)if __name__ == "__main__":app = QApplication(sys.argv)mainwindow = MainWindow()mainwindow.show()sys.exit(app.exec())
运行结果如下:

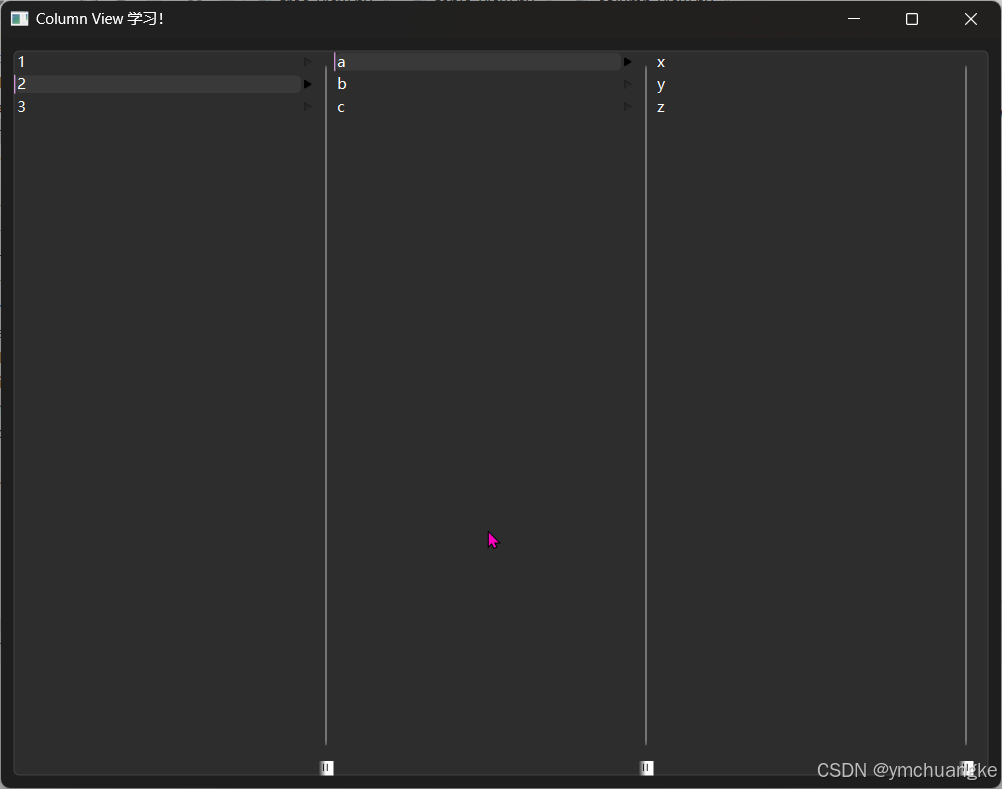
四、Column View
定义:Column View(列视图)是一种图形用户界面(GUI)组件,用于以列的形式展示数据和信息。它通常将数据组织成多个垂直的列,用户可以在各列之间进行浏览和交互。每一列可以包含文本、图标或者其他自定义的内容,并且这些列之间可能存在某种关联或者层次结构。
用途举例:在文件管理器的某些视图模式下,可能会使用列视图来展示文件系统的层次结构。第一列显示文件夹,当用户选择一个文件夹后,第二列会显示该文件夹下的子文件夹和文件,依此类推。这种视图方式可以让用户方便地在不同层次的信息之间进行导航;在一些具有分类信息的应用程序中,如音乐库管理软件,一列可以显示音乐类型,另一列显示该类型下的歌手,再一列显示歌手的专辑等,方便用户按照分类层次查找和浏览音乐资源。
多列垂直布局:Column View的主要外观特征是多个垂直的列。这些列通常是并排排列的,列与列之间有一定的间隔,以区分不同的信息类别。每一列的宽度可以根据内容自动调整,也可以由用户手动调整,以更好地展示数据或满足个人浏览习惯。
层次展示和关联(可选):在一些高级的Column View应用场景中,列与列之间存在层次关系,用户在一列中选择一个项目后,与之相关的下一列内容会相应更新,显示与所选项目相关的详细信息或子项目。
python">import sys
from PySide6.QtGui import QStandardItemModel, QStandardItem
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QColumnViewclass MainWindow(QMainWindow):def __init__(self):uiltin">super().__init__()self.setWindowTitle("Column View 学习!")self.setGeometry(100, 100, 800, 600)central_widget = QWidget()self.setCentralWidget(central_widget)ver_layout = QVBoxLayout()# 创建列视图column_view = QColumnView()# 创建数据模型model = QStandardItemModel()# 模拟添加多列数据column_1_data = ["1", "2", "3"]column_2_data = ["a", "b", "c"]column_3_data = ["x", "y", "z"]# 为第一列添加数据root_item = model.invisibleRootItem()for data in column_1_data:item = QStandardItem(data)root_item.appendRow(item)# 为第二列添加数据(这里简单关联第一列的每个项目)for row in uiltin">range(model.rowCount()):parent_item = model.item(row)for sub_data in column_2_data:sub_item = QStandardItem(sub_data)parent_item.appendRow(sub_item)# 为第三列添加数据(同样简单关联第二列的每个项目)for row in uiltin">range(model.rowCount()):parent_item_1 = model.item(row)for sub_row in uiltin">range(parent_item_1.rowCount()):parent_item_2 = parent_item_1.child(sub_row)for sub_data in column_3_data:sub_item = QStandardItem(sub_data)parent_item_2.appendRow(sub_item)# 将数据模型与列视图关联column_view.setModel(model)ver_layout.addWidget(column_view)central_widget.setLayout(ver_layout)if __name__ == "__main__":app = QApplication(sys.argv)mainwindow = MainWindow()mainwindow.show()sys.exit(app.exec())