目录
婚礼邀请函
准备工作
加载静态资源
项目初始化
标签栏的配置
各页面导航栏标题配置
全局导航栏样式配置
公共样式的编写
项目内容
邀请函页面内容
邀请函页面样式
照片页面内容
照片墙页面样式
美好时光页面内容
美好时光页面样式
宾客信息页面内容
宾客信息页面样式
功能截图
总结
婚礼邀请函
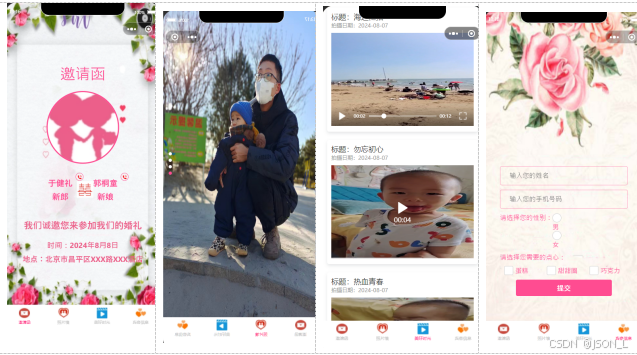
“婚礼邀请函”微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。
准备工作
在开发本案例前,需要先完成一些准备工作。由于本项目需要从服务器中获取视频资源,所以需要搭建一个视频资源服务器,本书通过Node.js搭建视频资源服务器。准备工作的具体步骤如下。
①在微信开发者工具中创建一个新的微信小程序项目,项目名称为“婚礼邀请函”,模板选择“不使用模板”。
②项目创建完成后,在app.json文件中配置4个页面,具体代码如下。
"pages": ["pages/index/index","pages/guest/guest","pages/video/video","pages/pic/pic"],
加载静态资源
创建images文件夹,找四个菜单icon放入images中。
项目结构如下:

项目初始化
标签栏的配置
在app.json文件中添加tabBar配置项完成标签栏的配置,
具体步骤如下。①编写标签栏样式的相关配置,具体代码如下。
"tabBar": {"color": "#ccc","selectedColor": "#ff4c91","borderStyle": "white","backgroundColor": "#fff","list": []}②在list数组中完成对标签按钮的配置,为每个标签按钮配置页面路径、未选中时的图标路径、选中时的图标路径,以及按钮文字,具体代码如下。
"list": [{"pagePath": "pages/index/index","iconPath": "images/invite.png","selectedIconPath": "images/invite.png","text": "邀请函"}, {"pagePath": "pages/pic/pic","iconPath": "images/marry.png","selectedIconPath": "images/marry.png","text": "照片墙"}, {"pagePath": "pages/video/video","iconPath": "images/video.png","selectedIconPath": "images/video.png","text": "美好时光"}, {"pagePath": "pages/guest/guest","iconPath": "images/guest.png","selectedIconPath": "images/guest.png","text": "宾客信息"}]
各页面导航栏标题配置
为“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面设置导航栏标题,分别设置为“邀请函”“照片”“美好时光”“宾客信息”。在每一个页面打开的过程中,导航栏的标题也会随之变化。
下面以pages/index/index.json文件为例,演示导航栏标题的配置,具体代码如下。
{"navigationStyle":"custom","navigationBarTitleText": "邀请函"
}
全局导航栏样式配置
在app.json文件中编写导航栏样式的配置,具体代码如下。
"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#ff4c91","navigationBarTextStyle": "white"},公共样式的编写
完成所有配置文件的编写后,在app.wxss文件中定义公共样式,具体代码如下。
page {display: flex;flex-direction: column;justify-content: space-between;box-sizing: border-box;
}至此,项目初始化已经完成。
项目内容
邀请函页面内容
在pages/index/index.wxml文件中编写“邀请函”页面的结构,
具体步骤如下。①实现“邀请函”页面的背景图片,具体代码如下。
<!--index.wxml--><image class="bg" src="/images/bg_1.png" />
<!-- 内容区域 -->
<view class="content"><!-- 顶部图片 --><image class="content-gif" src="/images/head.gif" /><!-- 标题 --><view class="content-title">邀请函</view><!-- 合照 --><view class="content-avatar"><image src="/images/avatar.png" /></view><!-- 新郎新娘姓名区域 --><view class="content-info"><view class="content-name"><image src="/images/tel.jpeg" /><view>王辉辉</view><view>新郎</view></view><view class="content-wedding"><image src="/images/wedding.png" /></view><view class="content-name"><image src="/images/tel.jpeg" /><view>张琳琳</view><view>新娘</view></view></view><!-- 婚礼日期和地址 --><view class="content-address"><view>我们诚邀您来参加我们的婚礼</view><view>时间:2022年1月28日</view><view>地点:北京市海淀区XX路XX酒店</view></view>
</view>邀请函页面样式
在pages/index/index.wxss文件中编写“邀请函”页面的样式,使页面更加美观,
具体实现步骤如下:①编写背景图片的样式,具体代码如下。
/**index.wxss**/
/* 背景图片的样式 */
.bg {width: 100vw;height: 100vh;
}/* 内容区域中外层容器的样式 */
.content {width: 100vw;height: 100vh;position: fixed;display: flex;flex-direction: column;align-items: center;
}/* 顶部图片区域的样式 */
.content-gif {width: 19vh;height: 18.6vh;margin-bottom: 1.5vh;
}/* 标题区域的样式 */
.content-title {font-size: 5vh;color: #ff4c91;text-align: center;margin-bottom: 2.5vh;
}/* 合照区域的样式 */
.content-avatar image {width: 24vh;height: 24vh;border: 3px solid #ff4c91;border-radius: 50%;
}/* 新郎和新娘姓名区域的样式 */
.content-info {width: 45vw;text-align: center;margin-top: 4vh;display: flex;align-items: center;
}/* 新郎和新娘姓名区域中姓名的样式 */
.content-name {color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh;font-weight: bold;position: relative;
}/* 新郎和新娘姓名区域中“喜”字图片的样式 */
.content-wedding {flex: 1;
}.content-wedding>image {width: 5.5vh;height: 5.5vh;margin-left: 20rpx;
}/* 新郎和新娘姓名区域中电话图片的样式 */
.content-name>image {width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91;border-radius: 50%;position: absolute;top: -1vh;right: -3.6vh;
}/* 婚礼信息区域的样式 */
.content-address {margin-top: 5vh;color: #ec5f89;font-size: 2.5vh;font-weight: bold;text-align: center;line-height: 4.5vh;
}.content-address view:first-child {font-size: 3vh;padding-bottom: 2vh;
}至此,“邀请函”页面的结构和样式都已经实现。
照片页面内容
在pages/picture/picture.wxml文件中编写“照片”页面的结构,
该页面采用纵向轮播的方式展示图片,并且在用户无操作时,
可以实现自动无缝衔接滑动,具体代码如下:
<!--pages/pic/pic.wxml-->
<swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots autoplay
interval="3500" duration="1000" vertical circular><swiper-item><image src="/images/1.jpg" /></swiper-item><swiper-item><image src="/images/2.jpg" /></swiper-item><swiper-item><image src="/images/3.jpg" /></swiper-item><swiper-item><image src="/images/4.jpg" /></swiper-item>
</swiper>照片墙页面样式
在pages/pic/pic.wxss文件中编写“照片墙”页面的样式,使页面更加美观。
具体内容如下:
/* pages/pic/pic.wxss */swiper {height: 100vh;
}image {width: 100vw;height: 100vh;
}美好时光页面内容
在pages/video/video.wxml文件中编写“美好时光”页面的结构,
具体代码如下:
<!--pages/video/video.wxml-->
<view class="video"><view class="video-title">标题:海边随拍</view><view class="video-time">拍摄日期:2024-08-07</view><video src="http://localhost:80/1.mp4" objectFit="fill"></video>
</view>
<view class="video"><view class="video-title">标题:勿忘初心</view><view class="video-time">拍摄日期:2024-08-07</view><video src="http://localhost:80/2.mp4" objectFit="fill"></video>
</view>
<view class="video"><view class="video-title">标题:热血青春</view><view class="video-time">拍摄日期:2024-08-07</view><video src="http://localhost:80/3.mp4" objectFit="fill"></video>
</view>视频是访问本地nginx服务器下的视频资源,需要注意的是:项目配置中设置不检验域名。
美好时光页面样式
在pages/video/video.wxss文件中编写“美好时光”页面的样式,使页面更加美观,
具体步骤如下:
/* pages/video/video.wxss */
/* 3个外层view组件的样式 */
.video {box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);margin: 10rpx 25rpx;margin-bottom: 30rpx;padding: 20rpx;border-radius: 10rpx;background: #fff;
}/* 标题和拍摄日期区域的样式 */
.video-title {font-size: 35rpx;color: #333;
}.video-time {font-size: 26rpx;color: #979797;
}/* 视频区域的样式 */
.video video {width: 100%;margin-top: 20rpx;
}宾客信息页面内容
在pages/guest/guest.wxml文件中编写“宾客信息”页面的结构,具体步骤如下:
<!--pages/guest/guest.wxml-->
<image class="bg" src="/images/bg_2.png" />
<form><view class="content"><!-- 姓名 --><view class="input"><input name="name" placeholder-class="phcolor" placeholder="输入您的姓名" /></view><!-- 手机号码 --><view class="input"><input name="phone" placeholder-class="phcolor" placeholder="输入您的手机号码" /></view><!-- 性别 --><view class="radio"><text>请选择您的性别:</text><radio-group><radio value="男">男</radio><radio value="女">女</radio></radio-group></view><!-- 需要的点心 --><view class="check"><text>请选择您需要的点心:</text><checkbox-group><checkbox value="蛋糕">蛋糕</checkbox><checkbox value="甜甜圈">甜甜圈</checkbox><checkbox value="巧克力">巧克力</checkbox></checkbox-group></view><button>提交</button></view>
</form>宾客信息页面样式
在pages/guest/guest.wxss文件中编写“宾客信息”页面的样式,
使页面更加美观,具体实现步骤如下:
/* pages/guest/guest.wxss 邀请函 */
/* 背景图片 */
.bg {width: 100vw;height: 100vh;
}/* 内容区域中外层容器 */
.content {width: 80vw;position: fixed;left: 10vw;bottom: 8vh;
}/* 姓名和手机号码区域 */
.content .input {font-size: large;border: 1rpx solid #ff4c91;border-radius: 10rpx;padding: 1.5vh 40rpx;margin-bottom: 1.5vh;color: #ff4c91;
}/* 性别区域 */
.content .radio {font-size: large;margin-bottom: 1.5vh;color: #ff4c91;display: flex;
}.radio .radio-group {display: flex;flex-direction: row; /* 水平排列 */
}/* 需要的点心区域 */
.content .check {font-size: large;margin-bottom: 1.5vh;color: #ff4c91;
}.check checkbox-group {margin-top: 1.5vh;color: #ff4c91;display: flex;
}.check checkbox-group checkbox {margin-left: 20rpx;flex:1;
}.check checkbox-group checkbox:nth-child(1) {margin-left: 0;
}/* 提交按钮 */
.content button {font-size: large;background: #ff4c91;color: #fff;width:60vw;
}.content .phcolor {color: #ff4c91;
}功能截图

总结
使用原生的方式简单的实现了婚礼邀请函小程序的四个页面开发



