DHTMLX Diagram 库包含各种类型的图表。最广泛使用的一种是 JavaScript 流程图,它显示任何类型的工作流、流程或系统。通过自动布局和实时编辑器,它可以更容易地将复杂数据可视化到一个整洁的层次结构中。
DHTMLX Diagram 最新版下载
Javascript 流程图有何用途?
可以将 JavaScript 流程图(也称为 JavaScript 工作流程图、流程流或简称流程图)集成到应用程序中,以可视化公司的活动。它可以反映整个业务流程、某些部门的工作流程或单个操作的步骤。图表的范围完全取决于最终用户的需求。

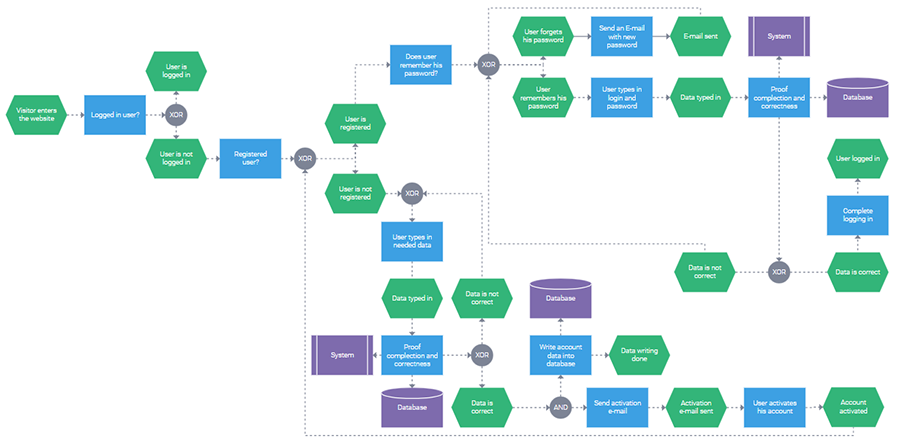
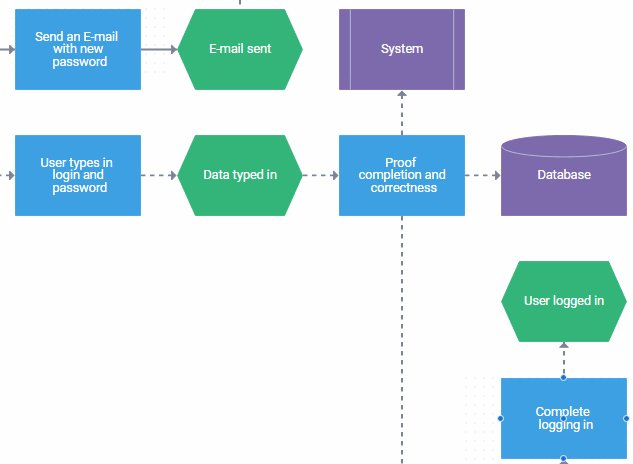
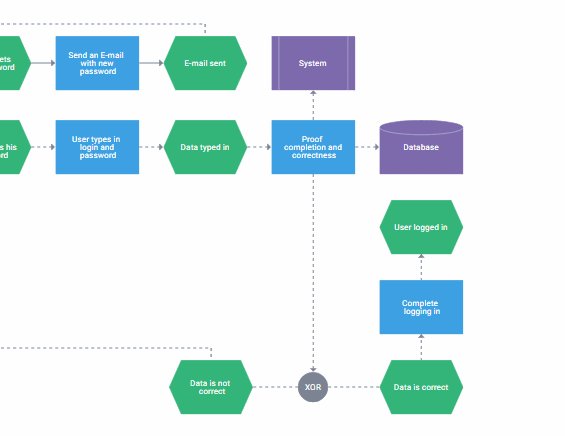
宽流程图
让我们看一下构建流程图可能有用的一些情况:
- 用这种图表类型说明流程有助于公司成员更好地理解该流程及其组成部分。
- 通过流程图中详细的工作流程表示,可以更轻松地查找错误、缺点和弱点。
- 流程图可以非常有效地向同事或团队成员解释复杂问题,因为它们可以逐步展示流程。
- 这些图表还可用于集思广益,以直观地展示问题、解决问题的方法或需要改进的地方。
可以看出,js 流程图有很多不同的用途。因此,它们被广泛应用于各个领域。我们将举几个例子。
流程图经常用于编程来描述复杂的序列和主题,例如用户在网站上的路径、代码结构或软件架构。
业务建模还受益于 js 工作流图,用于说明业务流程、构建策略、可视化基础设施和其他目标。
流程图被认为是项目经理的得力工具,因为它们非常适合展示项目的各个步骤。
流程图在企业资源规划领域也很流行,用于展示人力、财务、制造或任何其他资源的流动。
此外,它们还经常应用于科学方法和研究。
流程图如何帮助可视化数据?
由于流程图具有多种图形元素,因此可以以多种方式使用流程图来可视化数据。您可以以独特的方式组合流程图元素来说明您需要的内容。
DHTMLX Diagram库提供了 30 多种不同类型的流程图形状,每种类型都有特定的用途。以下是最常用的形状:
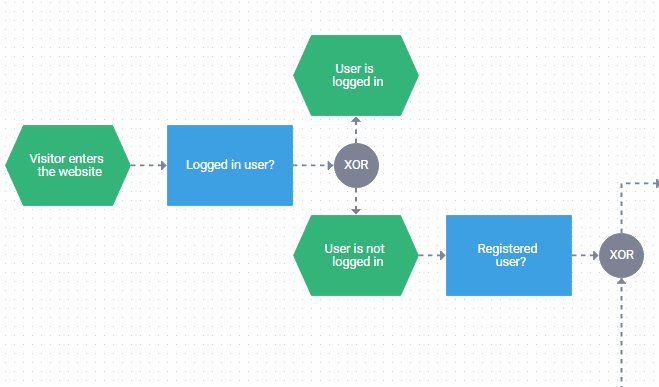
在许多情况下,流程图以“开始”形状开始并以“结束”形状结束,标记流程的起点和终点。

开始和结束形状
“流程”形状绘制在流程图中间,作为流程的某些步骤,例如,作为用户在网站上要采取的行动。同时,流程步骤基于“准备”形状,描述流程流动的条件(例如,用户未登录)。

工艺和准备形状
“或”形状允许添加前面步骤的几种可能的结果。

或形状
您还可以使用“子程序”形状,这是链接到另一个流程图中现有流程的预定义流程形状。

子程序形状
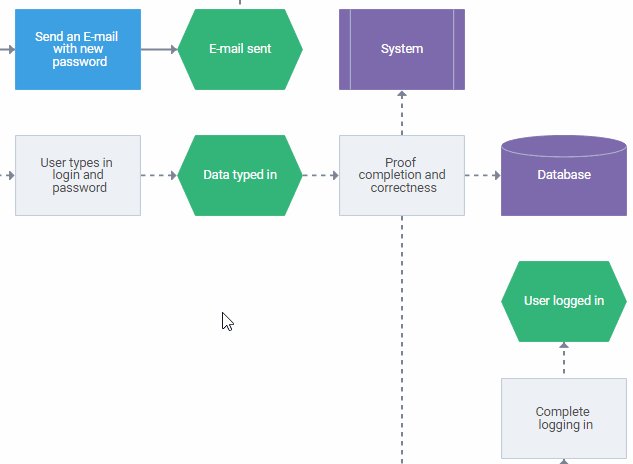
其他常见形状包括“数据库”和“文档”形状。它们的名称不言而喻。

文档和数据库形状
除了形状之外,连接器在构建流程图中也发挥着重要作用,因为它们显示了流程图元素之间的关系,并确保您的图表被正确读取。

流程图连接器
为什么要使用 DHTMLX Diagram 构建 Javascript 流程图?
能够操作流程图对于工作流可视化来说非常重要。丰富而灵活的 API 让您有机会使用我们的 javascript/html5 工作流图实现您设定的任何目标。
1. 使用多个配置选项设置流程图元素
当您开始使用 DHTMLX 构建 JavaScript 流程图时,您一定会喜欢大量有用的配置选项。在这里,您可以指定形状和线条的默认类型、形状之间的边距、带有形状图标的工具栏、工具提示等等。
如果您需要我们库中提供的任何特定流程图形状类型,只需将其设置为形状对象内的type属性中的值即可。同样,单个连接器的线型是使用 line 对象中的 type 属性指定的。为了节省 准备复杂流程图数据的时间,您可以使用 defaults属性一次性指定所有形状和连接器线的默认配置。这种方法还有助于提高代码的可读性。
2. 自定义和设置每个流程图元素的样式,以满足您的需求
我们的 JavaScript 图表库的另一个主要优势是其增强的可定制性。您可以尝试使用其对象中形状和连接线的样式设置,并重新定义相应的 CSS 类。因此,根据项目要求调整主要流程图元素的外观不会有问题。可以通过内联编辑轻松更改形状中的文本内容。
如果这还不够,还可以创建自定义流程图形状并为其定义模板。要将自己的形状添加到流程图中,您应该使用addShape方法。
3. 通过 API 自由操作形状以在需要时进行更改
当通过组件的 API 操作图表项时,我们的 js 流程图具有高度的灵活性。
例如,如果您想构建一个大型流程图,您无需费心按正确顺序排列整个结构。有一种特殊的自动布局算法可以更快地为您完成这项工作。该算法将随机链接的形状数组转换为具有正交或径向定位形状的美观的层次结构。在自动放置过程中,形状可以用对角线(直接模式)或直角(边缘模式)连接线连接。
此功能可以通过两种方式启用:
- 使用自动放置属性:
const diagram = new dhx.Diagram("diagram_container");
diagram.data.parse(data);diagram.autoPlace({mode: "direct"| "edges",placeMode: "orthogonal"|"radial"
});
- 使用autoPlace()方法:
const diagram = new dhx.Diagram(document.body, {type: "default",autoplacement: {mode: "direct"| "edges",placeMode: "orthogonal"|"radial",}
});
您还可以使用相关的数据收集API 添加新形状、删除旧形状,甚至从头开始绘制图表。add
方法可让您向流程图添加新形状:
diagram.data.add({id:"3.2", text:"New Item", parent:"3"});
可以使用remove方法删除一些不需要的形状,甚至所有不需要的形状:
diagram.data.remove(3.2);
diagram.data.removeAll();
如果您对现有的形状感到满意,但其内容需要改进,则可以应用更新方法将新数据放入形状中。
diagram.data.update("1", {text:"Some new text"});
4. 让宽流程图更易于阅读和分析
借助缩放和滚动功能,包含大量数据的宽流程图不会再给您和您的最终用户带来麻烦。考虑到流程图的大小,您可以借助比例属性放大或缩小流程图:
var diagram = new dhx.Diagram (diagram"diagram_container", {type: "org", scale: 0.7});
diagram.data.parse(data);
另一个选项是添加水平和/或垂直滚动以查看流程图。
为了方便最终用户处理复杂的结构,您还可以在流程图中补充泳道,以帮助将整个可视化流程划分为单独的阶段,如本示例所示。

此处的另一个有用功能是能够通过连接线上的标题阐明流程图中棘手的部分。
5. 将流程图导出为 PNG 和 PDF
如果将流程图导出为 png 或 pdf,则可以轻松保存、存储和与他人共享流程可视化。pdf或 png 导出
方法不仅允许按原样导出图表,还可以调整导出设置:
//export with config settings
diagram.export.png({type:"jpeg"fullPage: true
});
6. 提供无缝的前端和后端集成
真正重要的是,我们的 javascript 流程图可以集成到使用任何客户端和服务器端技术构建的任何 Web 应用程序中。数据可以以 JSON 格式轻松加载到您的图表中。我们提供的演示将让您清楚地了解如何将 DHTMLX Diagram 集成到基于流行 JavaScript 框架(Angular、React、Vue.js)的应用程序中。使用 DHTMLX Diagram,您的流程图在任何触摸设备和所有现代浏览器上都将表现同样出色。
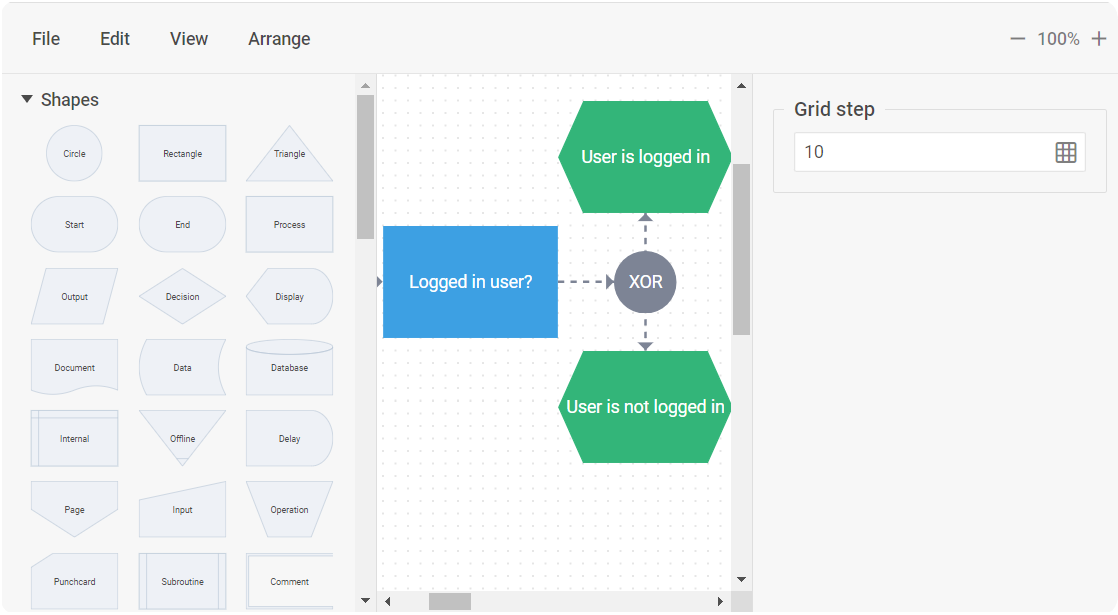
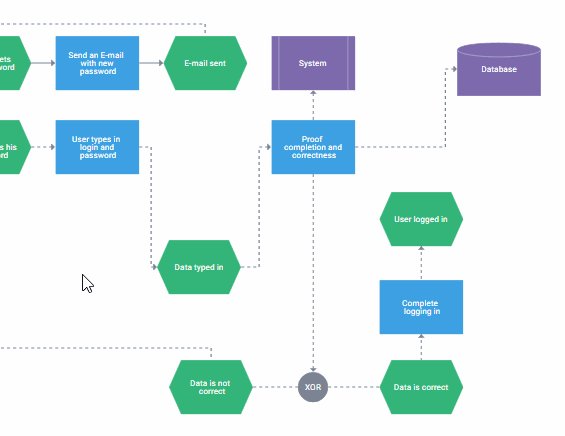
7. 在 DHTMLX 图表编辑器中构建流程图
作为常见编码方法的替代方法,您还可以使用图表编辑器。它作为我们图表库的辅助工具,具有三种操作模式(默认、组织结构图、思维导图)。通过将编辑器嵌入到您的应用程序中,您将允许最终用户使用 30 多种内置形状以无代码的方式构建流程图和其他类型的图表。它具有用户友好的界面,支持拖放,由四个主要部分组成:
- 用于控制整个编辑过程的工具栏,
- 左侧面板用于选择所需的形状,
- 与形状交互的网格区域,
- 右侧面板用于改变图表的外观。

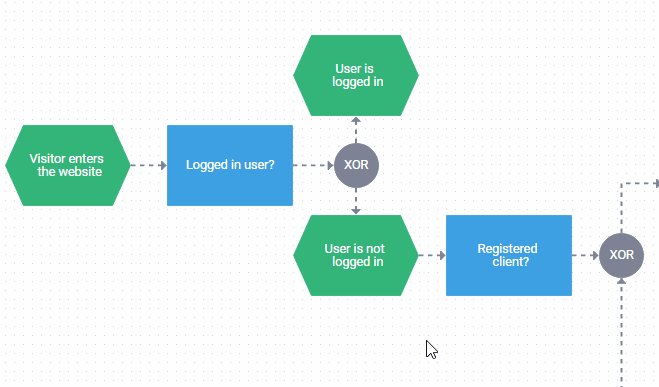
在功能方面,编辑器支持图表组件的主要功能,例如自动布局算法、自定义形状、泳线、内联编辑等。为了方便使用自定义形状,您可以自定义编辑器的两个面板。

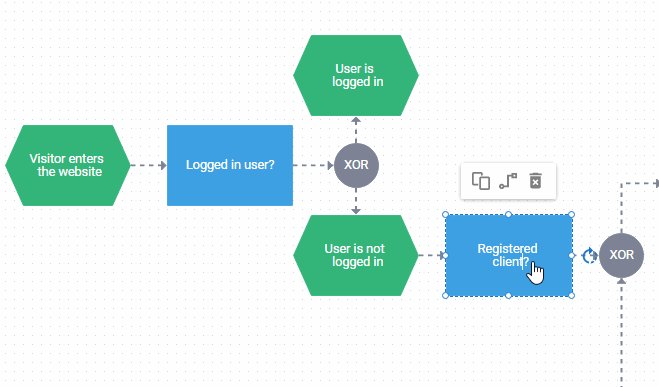
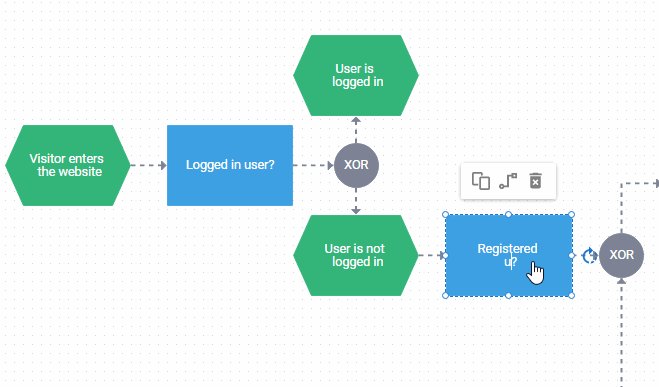
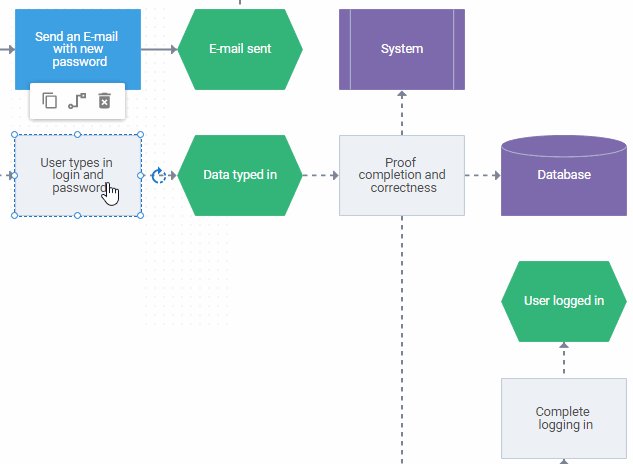
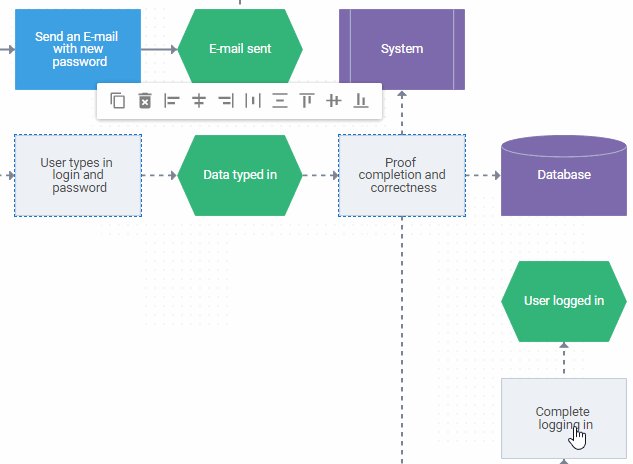
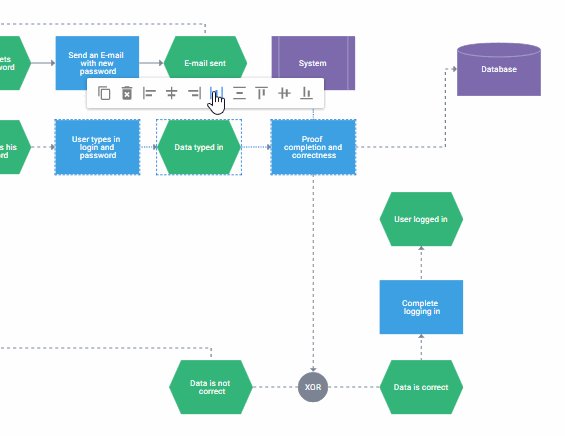
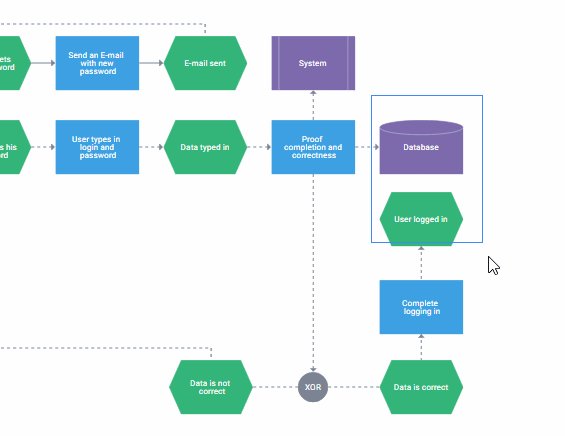
除此之外,编辑器还提供了一些独特的功能。例如,可以选择多个形状并同时执行一些基本操作(拖动、复制、粘贴、删除)、为形状设置自定义工具栏、使用特殊热键组合加速类似形状的样式设置等。

除了自动布局算法之外,最终用户还可以使用捕捉线和多种对齐和分布选项在编辑器中准确地组织形状。我们的图表编辑器的这些和其他特性在文档中得到了全面介绍。

结论
使用 DHTMLX Diagram,您可以通过 JavaScript 流程图获得各种功能,以可视化任何复杂程度的流程。这种类型的图表可以以一致的结构反映任何相互关联的事实。您可以用它来说明您需要的任何内容,并获得非常具有描述性和直观的可视化效果。
希望这篇文章能够帮助您了解流程图的特点并使用 DHTMLX 创建自己的 JavaScript 流程图,欢迎下载DHTMLX Diagram试用体验~




