多个窗口同时编辑表格,方便对照操作
使用开始-视图-新建窗口

将战区信息表的三列数据匹配到成交数据表上
可以使用VLOOKUP函数
有4个参数(必须要查找的值, 要查找的区域,要返回区域的第几列数据,一个可选参数查找匹配的方式)
=VLOOKUP(战区单元格,选择战区信息表,返回区域内的战区编号列2,精准匹配0)
![]()
运行逻辑:线输入一个战区单元格,然后回到战区信息表中找到输入的单元格,找到西部战区,然后再从左到右找到编号2,返回对应数值

因为要查找的区域单元格少所以会出现查到不到的问题
解决:锁定查找区域范围
![]()
补全战区经理![]() ,
,
战区等级![]()

城市内容编辑
编辑城市编号时报错

VLOOKUP函数默认在数据区域最左侧的第一列进行查找第一个参数的数值,再向右匹配
因为作为查找参数的第一个条件,必须在引用区域的第一列,无法返回查找列左侧
所以只能从第二列进行数据范围,将城市编号放在第二列,城市名称列放在最左侧
城市编号
![]()
城市名称

优化使用:使用XLOOKUP函数

要写城市编号引用这张表内容,需要在要查找的值城市列,查找的区域在新的列中城市名称列中查找,并返回城市编号列




查到区域是城市列,返回区域是整个列表,就会返回整行

总结:
需要将几张sheet的数据进行融合时,使用LOOKUP函数,XLOOKUP函数更方便快捷(可以引用一次返回整张表)
怎么使用:
=VLOOKUP(战区单元格,选择战区信息表,返回战区编号列2,精准匹配0)
=XLOOKUP(战区单元格,选择战区编号列,返回整个列表)
注意:
VLOOKUP只能从第2行开始返回,不能从1返回,遵从函数规则
csv文件:文本文件
csv文件在excel打开后会乱码
因数据库导出大多为csv文件,因为如遇到乱码该怎么解决?
步骤:
1、用记事本打开
2、点击文件,另存为,将编码格式选为ANSI
3、再打开另存为的csv文件,解决乱码
mac无另存为改编码格式功能
可安装并使用Numbers应用程序打开CSV文件,然后导出为Excel文件。在导出时,确保编码格式选择UTF-8
Numbers(这个本身带)也可以用飞书,上传文件直接处理文件格式
怎么使用引用双列数据进行引用数据
在上述单列数据的基础上增加&即可
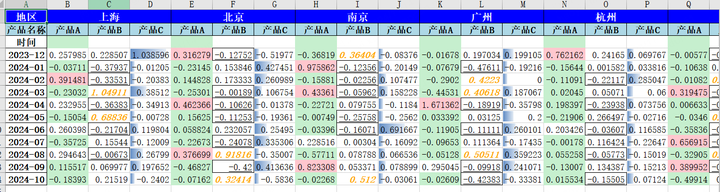
日期&地区单元格,第二张表内日期列&地区列,返回整张表

快捷键:mac fn+f4 =win f4
![]()