1、锚点位置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>锚点链接</title></head><body><p><a href="yingyong">计算机应用技术</a> <a href="#ruanjian">软件技术专业</a> <a href="#yunjisuan">云计算技术专业</a></p><h3 id="yingyong">计算机应用技术专业</h3> <!--定义锚点位置--><p>计算机应用技术专业是重点建设专业,也是我校最大专业之一,现有在校生1500余人。本专业从2002年开始招生,紧跟新时代信息技术发展趋势,致力于为区域经济发展服务培养人才,面向办公信息化、网站开发、软件编程及测试、网络运维管理等领域,为社会输送高素质技术技能人才。 </p><h3 id="ruanjian">软件技术专业</h3><p>软件特色专业为省级特色专业、中央财政支持重点建设专业,是计算机与软件技术省级品牌专业群核心专业;拥有软件技术省级优秀教学团队1个、省级教学名师1人、省级名师工作室1个;为我院首个“3+2”对口贯通分段培养试点专业:与联想集团、师创等行业内的知名企业紧密合作,2018年被职工教育协会、省校企合作指导委员会表彰为省校企合作(产教融合)示范性品牌专业;拥有《Java程序设计》《JPS动态网页设计》《c语言程序设计》《linux网络操作系统</p><h3 id="yunjisuan">云计算应用技术</h3><p>为满足云计算技术人才培养需求,助力区域经济发展,我校依托计算机与软件技术省级品牌专业群申报云计算技术应用专业,作为省内较早开设该专业的职业院校,学校非常重视专业的建设和发展,将计算机技术应用专业列为校级重点建设专业。2017年开始,我校与企业合作共建云计算技术应用专业,深化产教融合,完善育人机制,优化人才培养模式,专业核心课程及实训项目依托企业平台实施,提升学生专业技能水平。</p></body>
</html>

2、做盒子的一个浮动
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>做一个盒子,做盒子的一个浮动</title><style>.a1{width: 200px; /*设置盒子1.高度,宽度2.背景颜色3,边框。4.浮动*/height: 200px; background: red; border: solid;float: left;}.a2{width: 200px;height: 200px;background: green;border: solid;float: right;}.a3{width: 200px;height: 200px;background: yellow;border: solid;float: left;}#a4{width: 100px;height: 100px;background: #00FFFF;border: 5px solid black;float: right;}</style></head><body><div class="a1"></div><div class="a2"></div><div class="a3"></div><div id="a4">创建一个盒子</div></body>
</html>
 3、换行标记
3、换行标记
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>换行标记</title></head><body><h1>冬夜读书示子聿</h1><hr><h3>[宋] 陆游</h3><p>古人学问无遗力,<br>少壮功夫老始成。<br>纸上得来终觉浅,<br>绝之此事要躬行。</p></body>
</html>

4、自定义列表
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>自定义列表</title></head><body><h2>专业介绍</h2><hr><dl><!--定义列表--><dt>计算机应用技术专业</dt><!--定义列表项--><dd>本专业服务于计算机应用领域相关行业,具备web应用开发、软件设计与开发、计算机系统维护、网络管理与维护能力,能够从事办公自动化处理、网站开发IA、软件编程及测试、网络运维及管理工作,培养具备创新能力和创业精神的技术型和高层次技能人才。</dd><!--定义列表数据--><dt>软件技术专业</dt><dd>本专业面向IT企业,可从事软件开发、测试、系统维护、技术服务、应用管理等工作,培养如web前端开发工程师、Java开发工程师、软件测试工程师PHP开发工程师、产品设计师、系统维护工程师、软件售前售后工程师、软件实施工程师等,也可在企事业中从事信息系统的设计、开发、管理、维护等工作。</dd></dl></body>
</html>

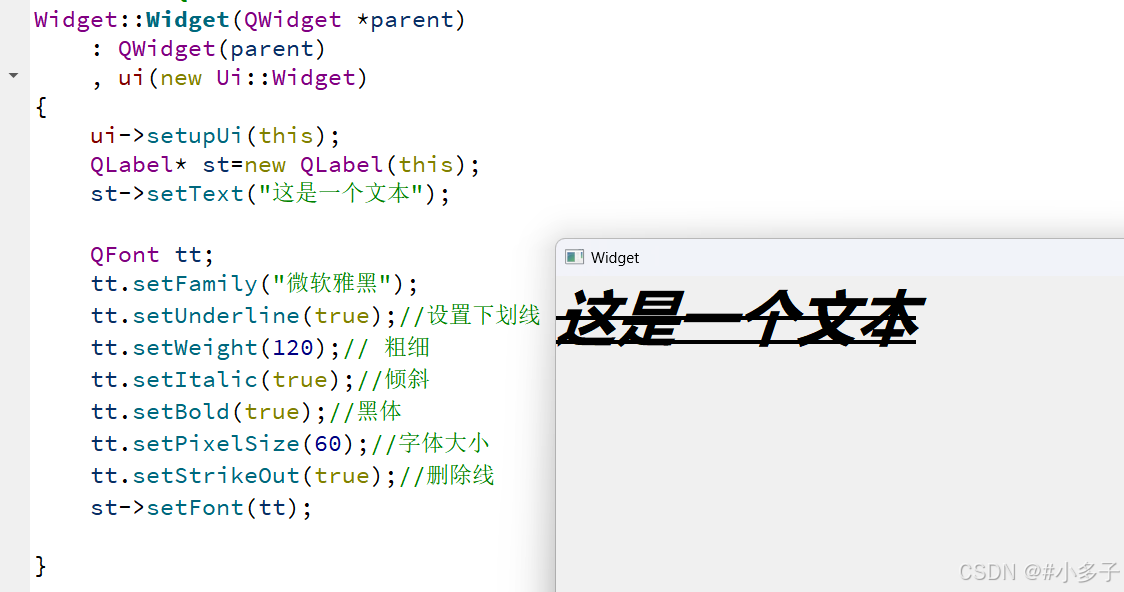
5、字体样式标记
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>字体样式标记</title></head><body><h1>冬夜读书示子聿</h1><hr><h3>[宋] 陆游</h3><p><strong>古人学问无遗,</strong><br><!--粗体--><em>少壮功夫老始成。</em><br><!--斜体--><del>纸上得来终觉浅,</del><br><!--删除线--><ins>绝之此事要躬行。</ins><br><!--下划线--></p></body>
</html>

6、font整体的设置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>font整体的设置</title></head><body><h1>我是中国人,你好,中国,中国爱中国,中国人爱中国,中国人是相亲相爱的一家人,疏离是不对的。</h1><p style="text-align: center;">将近酒 <br>李白<br> 君不见黄河之水天上来,奔流到海不复回。<br>君不见高堂明镜悲白发,朝如青丝暮成雪。<br>人生得意须尽欢,莫使金樽空对月。<br>天生我才必有用,千金散尽还复来。<br>亨羊宰牛且为乐,会须一饮三百杯。<br>岑夫子,丹丘生,将近酒,杯莫停。<br>与君歌一曲,请军为我倾耳听。<br>中古馔王不足贵,但愿长醉不复醒。<br>古来圣贤皆寂寞,唯有饮者留其名。<br>陈王昔时宴平乐,斗酒十千恣欢谑。<br>主人何为言少钱,径军沽取对军浊。<br>五花马,千金裘,忽而将出换美酒,与尔同哮万古愁<br></p></body>
</html>

7、hr标记
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><h2>未来信息学院简介</h2><hr><p>未来信息学院是省政府批准设立、教育部备案的公办省属普通高等学校,学校秉持“以服务发展为宗旨,以促进就业为导向”的办学方针,遵循“以人为本,德技双馨、产教融合、服务社会”的办学理念,以“建设有特色高水平高职院校”为目标,建立了开放创新强校模式,积累了优质的教育资源,形成了良好的育人环境。学校的管理水平、教学质量、办学特色得到社会各界的广泛肯定></p><p>学校是教育部批准的“国家示范性软件职业技术学院”首批建设单位,部队士官人才培养定点院校,“3+2”对口贯通分段培养本科招生试点院校,省示范性高职单招招生试点院校;是国家首批“电子信息产业高技能人才培训基地”“省级劳务外派培训基地”“省信息安全培训中心”;荣获“全国信息产业系统先进集体”“省职业教育先进集体”“徳育工作优秀高校”等称号。</p></body>
</html>

8、设置超链接
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>设置超链接</title></head><body><a href="http://www.baidu.com">未来信息学院</a><!--给文字设置超链接--></body>
</html>
9、给图像创建超链接
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>给图像创建超链接</title></head><body><p><a href="http://www.baidu.com"><img src="img/img5.jpg"alt="LOGO"></a></p><p><a href="img/img5.jpg"><img src="img/img6.jpg" width="300"alt="风景"></a></p><p><a href="http://www.baidu.com"><img src="img/img6.jpg" width="300"alt="风景"></a></p></body>
</html>
点一下,切换另一张

10、网页间的超链接
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>网页间的超链接</title></head><body><p><a href="lx1.html">学院简介</a></p></body>
</html>

11、页面间的超链接
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>页面间的超链接</title></head><body><h2>学院简介</h2><hr><p>未来信息学院是省人民政府批准设立、教育补备案的公办省属普通高等学校,学校秉持“以服务发展为宗旨,以促进就业为导向”的办学方针,遵循“以人为本、德技双馨、产教融合、社会服务”的办学理念,以“建设有特色高水平高职院校”为目标,建立了开放创新强效模式,累积了优质的教育资源,形成了良好的育人环境。学校的管理水平、教学质量、办学特色得到社会各界的广泛肯定。</p><p><a href="lx3.html">返回</a></p></body>
</html>

12、图像标记
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>图像标记</title></head><body><h1>蒂姆*伯纳斯*李——互联网之父</h1><hr><img src="img/img5.jpg" width="300" alt="蒂姆*伯纳斯*李" title="蒂姆*伯纳斯*李"><p>蒂姆*伯纳斯*李(Tim Berners-Lee)爵士(1955年出生于英国)是万维网的发明者,互联网之父,英国功绩勋章(OM)获得者,大英帝国官佐勋章(OBE)获得者,英国皇家学会会员,英国皇家工程师学会会员,美国国家工程院外籍院士。1989年3月他正式提出万维网的设想,1990年12月25日,他在日内瓦的欧洲粒子物理实验室里开发出了世界上第一个网页浏览器。他是关注万维网发展的W3C的创始人,并获得世界多过授予的多个荣誉。他最杰出的成就,是把免费互联网的构想推广的全世界,让互联网科技获得迅速发展,深深的改变了人类的生活面貌。</p></body>
</html>

13、内部样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>内部样式</title><style type="text/css">h2{color:red;font-size:90px;}</style></head><body><h2>一级标题</h2></body>
</html>

14、无序列表
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>无序列表</title></head><body><h2>本学期所学课程</h2><hr><ul type="circle"><!--圆圈形状--><li>信息技术基础</li><li>Web前端基础</li><li>Python语言程序设计</li><li>大学英语</li></ul></body>
</html>

15、中文字符间距与英文字符间距
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>中文字符间距与英文字符间距</title><style type="text/css">h1{word-spacing: 12px;}p{letter-spacing: 2em;}h2{word-spacing: 90px;}h3{letter-spacing: normal;}</style></head><body><h1>hello word!!</h1><p>字符之间是间距</p><h2>hello word!!</h2><h3>你好,世界!!!</h3></body>
</html>

16、歌词的设置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>歌词的设置</title><style type="text/css">body{text-align: center;background: #3C3C3C;}li{list-style:none;color: yellow;}</style></head><body><li>见或不见</li><li> </li><li>你见</li><li>或者不见我</li><li>我就在那里</li><li>不悲不喜</li><li> </li><li>你念</li><li>或者不念我</li><li>情就在那里</li><li>不来不去</li><li> </li><li>你爱</li><li>或者不爱我</li><li>爱就在那里</li><li>不增不减</li></body>
</html>

17、行高的设置
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>行高的设置</title><style type="text/css">p{line-height: 100px; }h2{text-indent: 2em;}</style></head><body><p>标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题一标题标题标题标题标题阿彪啊标题啊标题表表i他表标题标题表比爱哦提标题标题一标题一表头标题标题标题表哎表i提标题有</p><h1>这是标题一标题一标题</h1><h2>标题二标题二标题二标题二标题二</h2></body>
</html>

18、列表嵌套
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>列表嵌套</title></head><body><h2>今天的课程表</h2><hr><ul><li>上午课程<ul><li>信息技术基础</li><li>web前端基础</li></ul></li><li>下午课程<ol><li>Python语言程序设计</li><li>大学英语</li></ol></li></ul></body>
</html>

19、有序列表
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>有序列表</title></head><body><h2>本学期所学课程</h2><hr><ol type="a" start="b"><li>信息技术基础</li><li>web前端基础</li><li>Python语言程序设计</li><li>大学英语</li></ol></body>
</html>

20、段落标记
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>段落标记</title></head><body><h2>未来信息学院简介</h2><p>未来信息学院是省政府批准设立、教育部备案的公办省属普通高等学校,学校秉持“以服务发展为宗旨,以促进就业为导向”的办学方针,遵循“以人为本,德技双馨、产教融合、服务社会”的办学理念,以“建设有特色高水平高职院校”为目标,建立了开放创新强校模式,积累了优质的教育资源,形成了良好的育人环境。学校的管理水平、教学质量、办学特色得到社会各界的广泛肯定></p><p>学校是教育部批准的“国家示范性软件职业技术学院”首批建设单位,部队士官人才培养定点院校,“3+2”对口贯通分段培养本科招生试点院校,省示范性高职单招招生试点院校;是国家首批“电子信息产业高技能人才培训基地”“省级劳务外派培训基地”“省信息安全培训中心”;荣获“全国信息产业系统先进集体”“省职业教育先进集体”“徳育工作优秀高校”等称号。</p></body>
</html>

21、特殊字符
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>特殊字符</title></head><body><h2>未来信息学院简介</h2><hr><p> 未来信息学院是省政府批准设立、教育部备案的公办省属普通高等学校,学校秉持“以服务发展为宗旨,以促进就业为导向”的办学方针,遵循“以人为本,德技双馨、产教融合、服务社会”的办学理念,以“建设有特色高水平高职院校”为目标,建立了开放创新强校模式,积累了优质的教育资源,形成了良好的育人环境。学校的管理水平、教学质量、办学特色得到社会各界的广泛肯定></p><p> 学校是教育部批准的“国家示范性软件职业技术学院”首批建设单位,部队士官人才培养定点院校,“3+2”对口贯通分段培养本科招生试点院校,省示范性高职单招招生试点院校;是国家首批“电子信息产业高技能人才培训基地”“省级劳务外派培训基地”“省信息安全培训中心”;荣获“全国信息产业系统先进集体”“省职业教育先进集体”“徳育工作优秀高校”等称号。</p><hr><p>版权所有©未来信息学院</p><!--版权符号--><p>注册商标®未来信息学院</p><!--注册商标-->"" <!--双引号-->'' '<!--单引号-->&&&<!--表示&-->><!--大于号--><<!--小于号-->¥<!--人民币符号--></body>
</html>

22、text-decoration样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">h1{text-decoration: overline;}h2{text-decoration: underline;}p{text-decoration: line-through;}</style></head><body><h1>这是我的一级标题</h1><p>段落标记</p><h2>这是我的二级标题标记</h2></body>
</html>

23、英文字母大小写
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>英文字母大小写</title><style type="text/css">.aaa{color: greenyellow;text-transform:capitalize;/*英文首字母大写*/}h2{text-transform: uppercase;/*英文全部大写*/}h3{text-transform: lowercase;/*小写体*/} p{text-transform:lowercase ;}</style></head><body><h1 class="aaa">hello world!!</h1><h2>hello world!!</h2><h3>hello world!!</h3><p>hello world!!</p></body>
</html>

24、标题标记
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>标题标记</title></head><body><h1>这是一级标题</h1><h2>这是二级标题</h2><h3>这是三级标题</h3><h4>这是四级标题</h4><h5>这是五级标题</h5><h6>这是六级标题</h6><p>这是普通段落</p></body>
</html>

26、外部样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>外部样式</title><link href="css/css1.css" rel="stylesheet" type="text/css"></head><body><h1>这是我是标题,你好呀,一级标题</h1><h2>这是我的二级标题,你好呀,二级标题</h2><p>这是我的段落标记,段落标记很重要,请耐心记忆</p></body>
</html>

27、行内样式
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><h1 style="color:darkgoldenrod";>这是标题1</h1><p>这是段落标记,请牢记</p><h2>知识拓展</h2></body>
</html>

28、练习1
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>h1{background-color: red;letter-spacing: 1em;color: white;}h2{color: red;line-height: 3em;margin-bottom:-20px;}p{color:white;}</style></head><body style="background-color: black;"><h1 style="text-align: center;">中国建筑有限公司西南分公司</h1><hr><h2>绿色建筑有望高速发展将成万亿级“绿饭碗”</h2><p>摘要:绿色建筑整成为中国加快转绿色建筑正成为中国加快转变经济发展方式的新突破口。5月6日,财政部与住房和城乡建设部联合发布《关于加快推动我国绿色建筑发展的买施意见》(以下简称"实施意见"),提出国家将通过财政激励机制等多种手段,对星级绿色建筑进行补贴,力争到2015年,新增绿色建筑。</p><h2>天津:101层地标性续筑开工</h2><p>接要:从天津开发区管委会获悉,昨日上午,本市重点服务业项目﹣-"天津周大福中心"在豪达MSD 正式开工+作为具有国际水平的地标性建筑:该中心建成后将成为天津国际化地标群的重要组成部分。据介绍,"天津周大福中心"位于天桥与新城西路交会处.</p><h2>关于城市建筑文化个性创造的几点思考</h2><p>摘要:对城市建筑肤乏文化个性的遗责实际上很早就已经出现了。西方上世纪60年代出现的"后现代主义"思载实际上即是起源于对现代建筑带来的千篇一律和缺乏人情的批判。改革开放以来,我国城市建设的快速发展使得城市建筑宣看全文</p></body>
</html>

29、练习2
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">h1{background-color: orange} a{color: orange}.bordered{border: 1px solid black; /* 1px宽的实线黑色边框 */padding:10px; /* 内边距 */margin: 10px; /* 外边距 */ }</style></head><body style="background: LightBlue;"><h1 style="text-align:center;"><strong>欢迎光临我的主页</strong></h1><p style="text-align:center;"><a href="#example02.html">我的爱好</a>|<a href="#example05.html">我的家乡</a>|<a href="#example03.html">我的日志</a>|<a href="#example01.html">我的相册</a>|<a href="#example04.html">请你留言</a>|</p><h2><strong>我的家乡-重庆</strong></h2><p style="text-decoration: underline;">走出重庆江北机场,处于亚热带季风性湿润气候带的重庆,用她的温暖和湿润,将参加“魅力重庆网上行”采访活动的我迎入了她的怀抱。</p><p>这是立体感极强的城市。从渝北区到渝中区这段这行中,汽车一直穿行在不同的坡道上。沿途所见,是应接不暇的错落景观:巍峨的高山间,拔起一座座现代楼宇;点缀其中的,是枝繁叶茂的黄椒树在迎风昂首;而不经意间,嘉陵江就映入眼帘,这是流淌千年的河流,纵流1119公里,于此注入长江。车未到目的地,我已经开始喜欢这座城市的美了。</p><p style="text-decoration: underline;">夜幕降临的重庆城区,万家灯火与水色天光交相辉映,灿若星河。美景引人入胜,也许重启八年来的成就,就藏在她的身后,等待我们去亲历,去发现,去体验。</p><h2><strong>我的爱好:</strong></h2><ul><li>画画</li><li>打篮球</li><li>游泳</li></ul><h2><strong>我的日志:</strong></h2><ol><li >军训感言</li><li >大学生活</li><li >工作体会</li></ol><hr><div class="bordered"><h2>我的相册:</h2><img src="img/img1.jpg" width="300" heigth="200"STYLE="margin-right:-8px;"><img src="img/img2.jpg" width="300" heigth="200"STYLE="margin-right:-8px;"><img src="img/img3.jpg" width="300" heigth="200"STYLE="margin-right:-8px;"><img src="img/img4.jpg" width="300" heigth="200"STYLE="margin-right:-8px;"></div></body>
</html>

30、练习3
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">h1{background: #FF0000;color: white;}h2{text-decoration: underline;color: red;}p{color: white;text-indent: 2em;line-height: 25px;}</style></head><body style="background: black;"><h1>行业动态</h1><hr><h2 style="text-align: center;">绿色建筑有望高速发展将成万亿级"绿饭碗"</h2><p style="text-align: right;">当前位置:首页>>新闻中心</p><p>绿色建筑正成为中国加快转变经济发展方式的新突破口。5月6日,财政部与住房和城乡建设部联合发布《关于加快推动我国绿色建筑发展的实施意见》( L 意见"),提出国家将通过财政激励机制等多种手段,对星级绿色建筑进行补贴,力争到2015年,新增绿色建筑面积10亿平方米以上,到2020年,绿色建筑占超过30%,这预示着中国绿色建筑将进入高速发展时。</p><p>绿化过半,排放减半﹣﹣眼下,北京长辛店生态城一期进入了实质性建设阶段。这座北京首个符合国际标准的低碳社区位于丰台区永定河绿色生态发展带使用可循环材料,建成后,社区碳排放将比常规减少50%。除了眼睛见得到的绿色,这里的低碳还很智能,小区布局根据夏季风向而定,通过调整楼宇、草地、置,形成自然微风,消解"热岛效应",好似建筑也会呼吸,居民开窗便能享受凉风送爽,可减少空调使用。</p><p>此次出台"实施意见",是我国首次以正式文件形式提出未来绿色建筑发展目标。此前,中国已将绿色建筑纳入"十二五"规划。中国建筑(3.27,-0.04,-1.21会副会长王有为表示,以前是小范围专项补贴,现在对象扩大至所有星级绿色建筑,力度之大前所未有。</p><p>这一剂"强心针"不仅将助力绿色建筑迅猛发展,还将拉动产业链形成规模效应。财政部副部长张少春分析,中国发展绿色建筑将有效带动新型建材、新能源等产业发展,有重撬动超过万亿元的绿色市场规模。住建部副部长仇保兴也曾预测,2020年前,我国用于节能建筑项目的投资将至少达1.5万亿元。</p><p>"绿饭碗"是记者在采访中多次听到的新名词,专家认为,绿色建筑的鼓励政策将为节能服务业带来利好。中国人民大学环境学院教授宋国君告诉记者,"相关的技术、人才、市场都会发展起来,未来,"绿饭碗"无疑会受到追捧",事实上,"绿饭病"已吸引嗅觉敏锐的跨国企业目光。施耐德电气全球高级副总裁修德华对记者表示,中国对节能减排的重视带来无限商机,他们已积极布局中国绿色建筑项目。中国在节能增效领域的探索和经验,可移植到其他国家,成为世界样板。</p><p style=text-decoration:underline;>"关键还在于技术。"专家建议,应加强绿色建筑重大共性关键技术的研发突破,注重相关技术人才的培养,他对未来很乐观。" In Today's China.Green Development Idea More And More Be GenerallyAccepted . China Is Low Carbon Energy Saving In The Path Of The Speed Up.</p></body>
</html>

31、练习4
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>电影简介</title><style type="text/css">h2{font-family: "微软雅黑";color: black;text-align: center;text-shadow: 3px 3px 3px #666;}h4{text-align: center;}p{text-indent: 2em;line-height: 25px;}</style></head><body><h2>《长津湖》电影简介</h2><h4>来自神马电影网站</h4><p>电影以抗美援朝战争第二次战役中的长津湖战役为背景,讲述了一段波澜壮阔的历史:71年前,中国人民志愿军赴朝作战,在极寒严酷环境下,东线作战部队凭着钢铁意识和英勇无畏的战斗精神一路追击,奋勇杀敌,扭转了战场态势,打出了军威国威。</p><p style="text-align:center;"><img src="img/img7.jpg" width="1000px" height="600px" /></p><p style="text-align: center;">电影《长津湖》剧照</p></body>
</html>