GET/POST请求
在很多场景中,我们的服务器都需要跟用户的浏览器打交道,如表单提交。
表单提交到服务器一般都使用 GET/POST 请求。
本章节我们将为大家介绍 Node.js GET/POST请求。
获取GET请求内容
由于GET请求直接被嵌入在路径中,URL是完整的请求路径,包括了?后面的部分,因此你可以手动解析后面的内容作为GET请求的参数。
node.js 中 url 模块中的 parse 函数提供了这个功能。
实例
var http = require('http');
var url = require('url');
var util = require('util');http.createServer(function(req, res){res.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'});res.end(util.inspect(url.parse(req.url, true)));
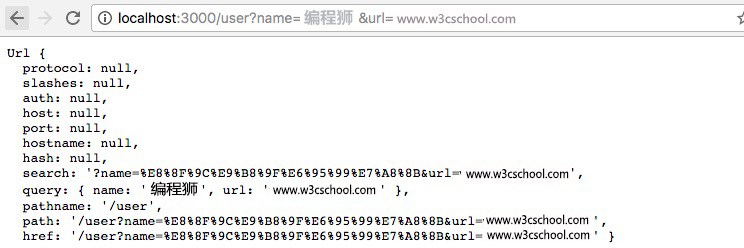
}).listen(3000);在浏览器中访问 http://localhost:3000/user?name=编程狮&url=www.w3cschool.com 然后查看返回结果:

获取 URL 的参数
我们可以使用 url.parse 方法来解析 URL 中的参数,代码如下:
实例
var http = require('http');
var url = require('url');
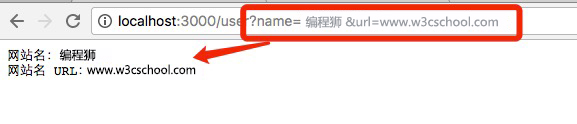
var util = require('util');http.createServer(function(req, res){res.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'});// 解析 url 参数var params = url.parse(req.url, true).query;res.write("网站名:" + params.name);res.write("\n");res.write("网站 URL:" + params.url);res.end();}).listen(3000);在浏览器中访问 http://localhost:3000/user?name=编程狮&url=www.w3cschool.com 然后查看返回结果:

获取 POST 请求内容
POST 请求的内容全部的都在请求体中,http.ServerRequest 并没有一个属性内容为请求体,原因是等待请求体传输可能是一件耗时的工作。
比如上传文件,而很多时候我们可能并不需要理会请求体的内容,恶意的POST请求会大大消耗服务器的资源,所以 node.js 默认是不会解析请求体的,当你需要的时候,需要手动来做。
基本语法结构说明
var http = require('http');
var querystring = require('querystring');
var util = require('util');http.createServer(function(req, res){// 定义了一个post变量,用于暂存请求体的信息var post = ''; // 通过req的data事件监听函数,每当接受到请求体的数据,就累加到post变量中req.on('data', function(chunk){ post += chunk;});// 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。req.on('end', function(){ post = querystring.parse(post);res.end(util.inspect(post));});
}).listen(3000);以下实例表单通过 POST 提交并输出数据:
实例
var http = require('http');
var querystring = require('querystring');var postHTML = '<html><head><meta charset="utf-8"><title>编程狮 Node.js 实例</title></head>' +'<body>' +'<form method="post">' +'网站名: <input name="name"><br>' +'网站 URL: <input name="url"><br>' +'<input type="submit">' +'</form>' +'</body></html>';http.createServer(function (req, res) {var body = "";req.on('data', function (chunk) {body += chunk;});req.on('end', function () {// 解析参数body = querystring.parse(body);// 设置响应头部信息及编码res.writeHead(200, {'Content-Type': 'text/html; charset=utf8'});if(body.name && body.url) { // 输出提交的数据res.write("网站名:" + body.name);res.write("<br>");res.write("网站 URL:" + body.url);} else { // 输出表单res.write(postHTML);}res.end();});
}).listen(3000);Web 模块
本节介绍Node.js Web模块,首先,你应该先了解什么是Web服务器。
什么是 Web 服务器?
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序。
Web服务器的基本功能就是提供Web信息浏览服务。它只需支持HTTP协议、HTML文档格式及URL,与客户端的网络浏览器配合。
大多数web服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个Web服务器是Apache、Nginx、IIS。
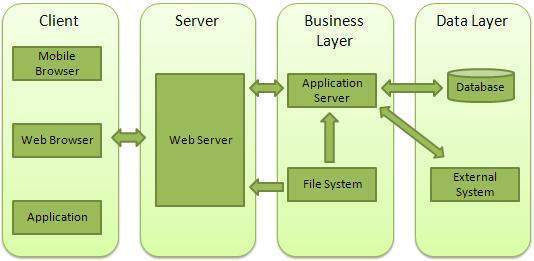
Web 应用架构

-
Client - 客户端,一般指浏览器,浏览器可以通过HTTP协议向服务器请求数据。
-
Server - 服务端,一般指Web服务器,可以接收客户端请求,并向客户端发送响应数据。
-
Business - 业务层, 通过Web服务器处理应用程序,如与数据库交互,逻辑运算,调用外部程序等。
-
Data - 数据层,一般由数据库组成。
使用 Node 创建 Web 服务器
Node.js提供了http模块,http模块主要用于搭建HTTP服务端和客户端,如果要使用HTTP服务器或客户端功能,则必须调用http模块,代码如下:
var http = require('http');以下是演示一个最基本的HTTP服务器架构(使用8081端口),创建server.js文件,代码如下所示:
var http = require('http');
var fs = require('fs');
var url = require('url');// 创建服务器
http.createServer( function (request, response) { // 解析请求,包括文件名var pathname = url.parse(request.url).pathname;// 输出请求的文件名console.log("Request for " + pathname + " received.");// 从文件系统中读取请求的文件内容fs.readFile(pathname.substr(1), function (err, data) {if (err) {console.log(err);// HTTP 状态码: 404 : NOT FOUND// Content Type: text/plainresponse.writeHead(404, {'Content-Type': 'text/html'});}else{ // HTTP 状态码: 200 : OK// Content Type: text/plainresponse.writeHead(200, {'Content-Type': 'text/html'}); // 响应文件内容response.write(data.toString()); }// 发送响应数据response.end();});
}).listen(8081);// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
接下来我们在该目录下创建一个index.html文件,代码如下:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>
执行server.js文件:
$ node server.js
Server running at http://127.0.0.1:8081/
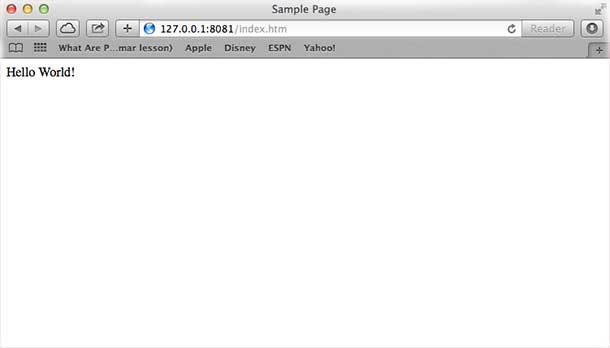
接着我们在浏览器中输入并打开地址:http://127.0.0.1:8081/index.html,显示如下图所示:

执行server.js的控制台输出信息如下:
Server running at http://127.0.0.1:8081/
Request for /index.html received. # 客户端请求信息
使用 Node 创建 Web 客户端
使用Node创建Web客户端需要引入http模块,创建client.js文件,代码如下所示:
var http = require('http');// 用于请求的选项
var options = {host: 'localhost',port: '8081',path: '/index.html'
};// 处理响应的回调函数
var callback = function(response){// 不断更新数据var body = '';response.on('data', function(data) {body += data;});response.on('end', function() {// 数据接收完成console.log(body);});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
新开一个终端,执行client.js文件,输出结果如下:
$ node client.js
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>
执行server.js的控制台输出信息如下:
Server running at http://127.0.0.1:8081/
Request for /index.html received. # 客户端请求信息



