
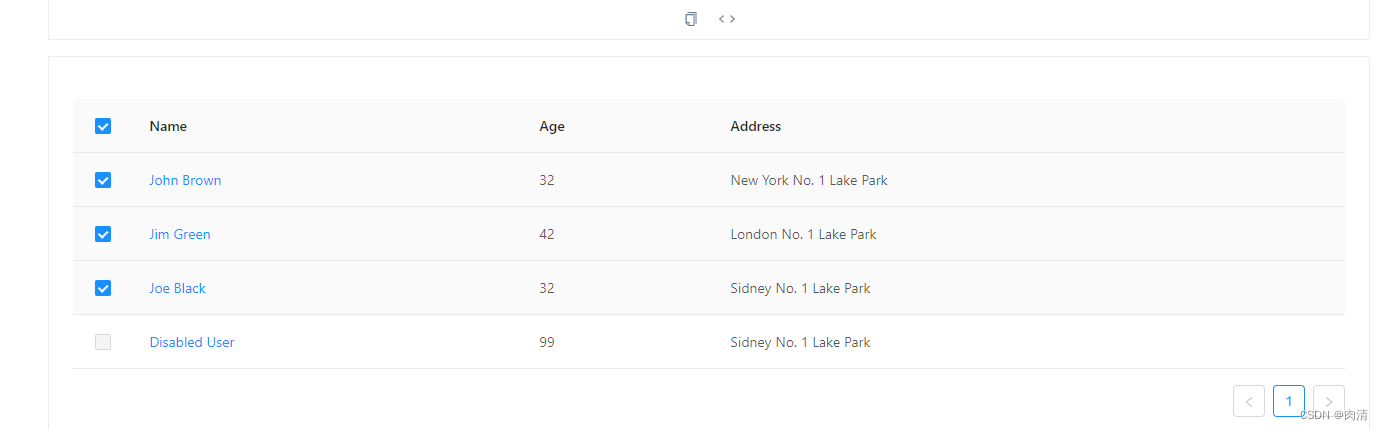
官网代码(在取消选中状态的时候不生效)
rowSelection() {return {onChange: (selectedRowKeys, selectedRows) => {console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);},getCheckboxProps: record => ({props: {disabled: record.name === 'Disabled User', // Column configuration not to be checkedname: record.name,},}),};},修改后台的代码
rowSelection() {const { selectedRowKeys } = this //必须加return {selectedRowKeys, //必须加onChange: (selectedRowKeys, selectedRows) => {this.selectedRowKeys = selectedRowKeysthis.selectedRows = selectedRows},getCheckboxProps: (record) => ({props: {disabled: record.status !== 3, // Column configuration not to be checkedstatus: record.status,},}),}},