👉文末查看项目功能视频演示+获取源码+sql脚本+视频导入教程视频
1、项目介绍
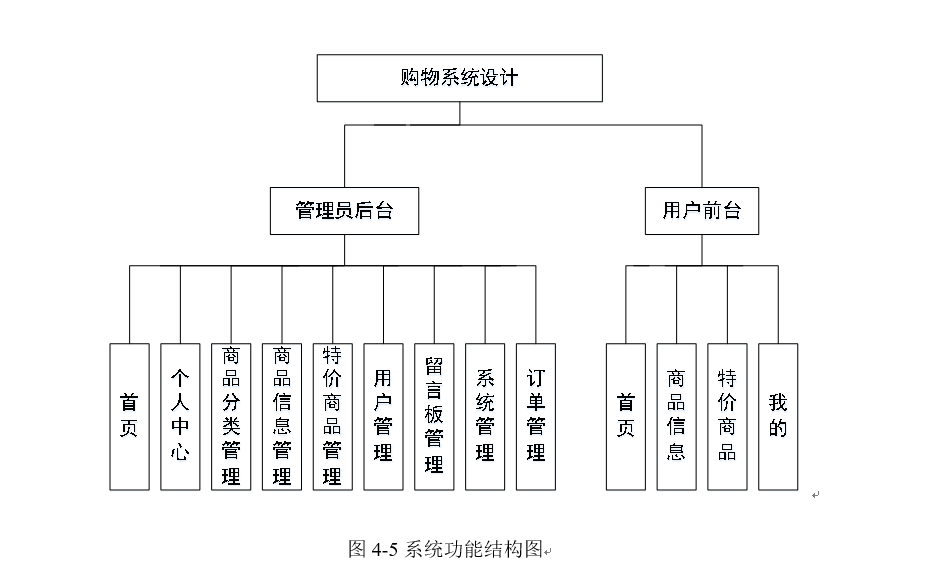
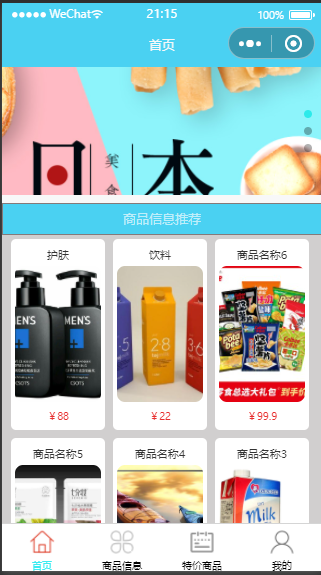
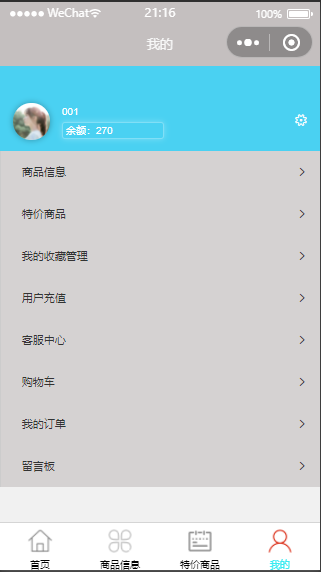
基于SSM+小程序的购物管理系统1,可以实现首页、个人中心、商品分类管理、商品信息管理、特价商品管理、用户管理、留言板管理、系统管理、订单管理等功能。方便用户对首页、商品信息、特价商品、我的等详细的了解及统计分析。
2、项目技术
后端框架:SSM(Spring、SpringMVC、Mybatis)
前端技术:VUE、小程序
3、开发环境
- JAVA版本:JDK1.8(最佳)
- IDE类型:IDEA、Eclipse都可运行
- 数据库类型:MySql(5.7、8.x版本都可)
- tomcat版本:Tomcat 7-10版本均可
- maven项目:是
- 是否小程序:是
- maven版本:无限制
- 硬件环境:Windows
4、功能介绍
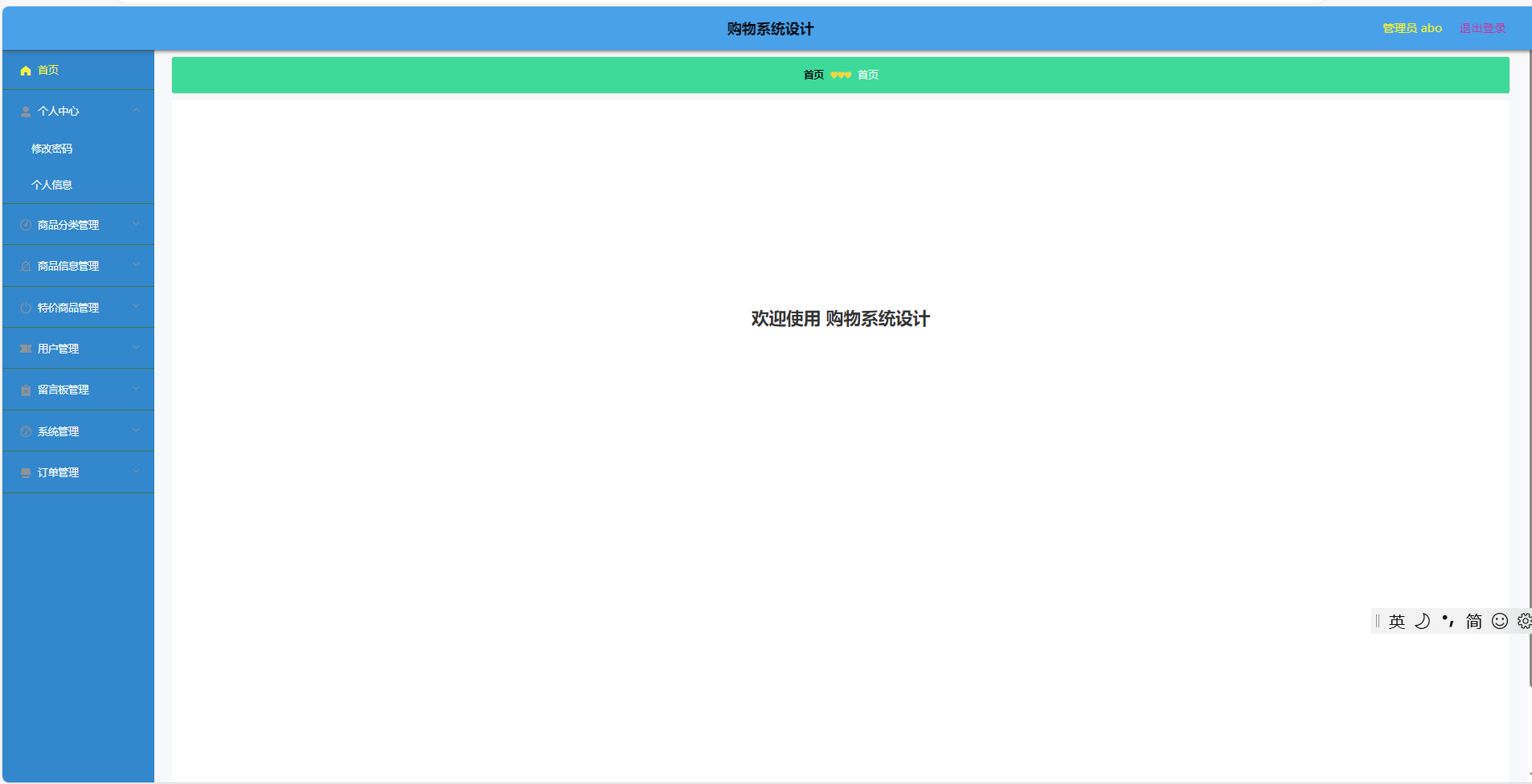
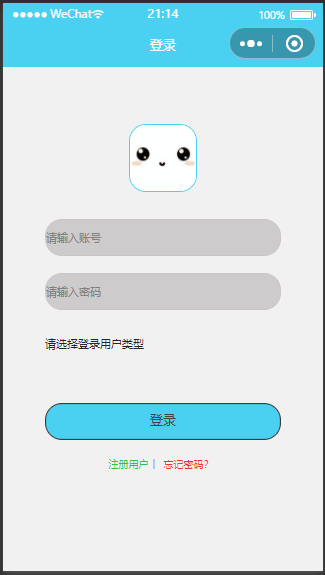
4.1 登录

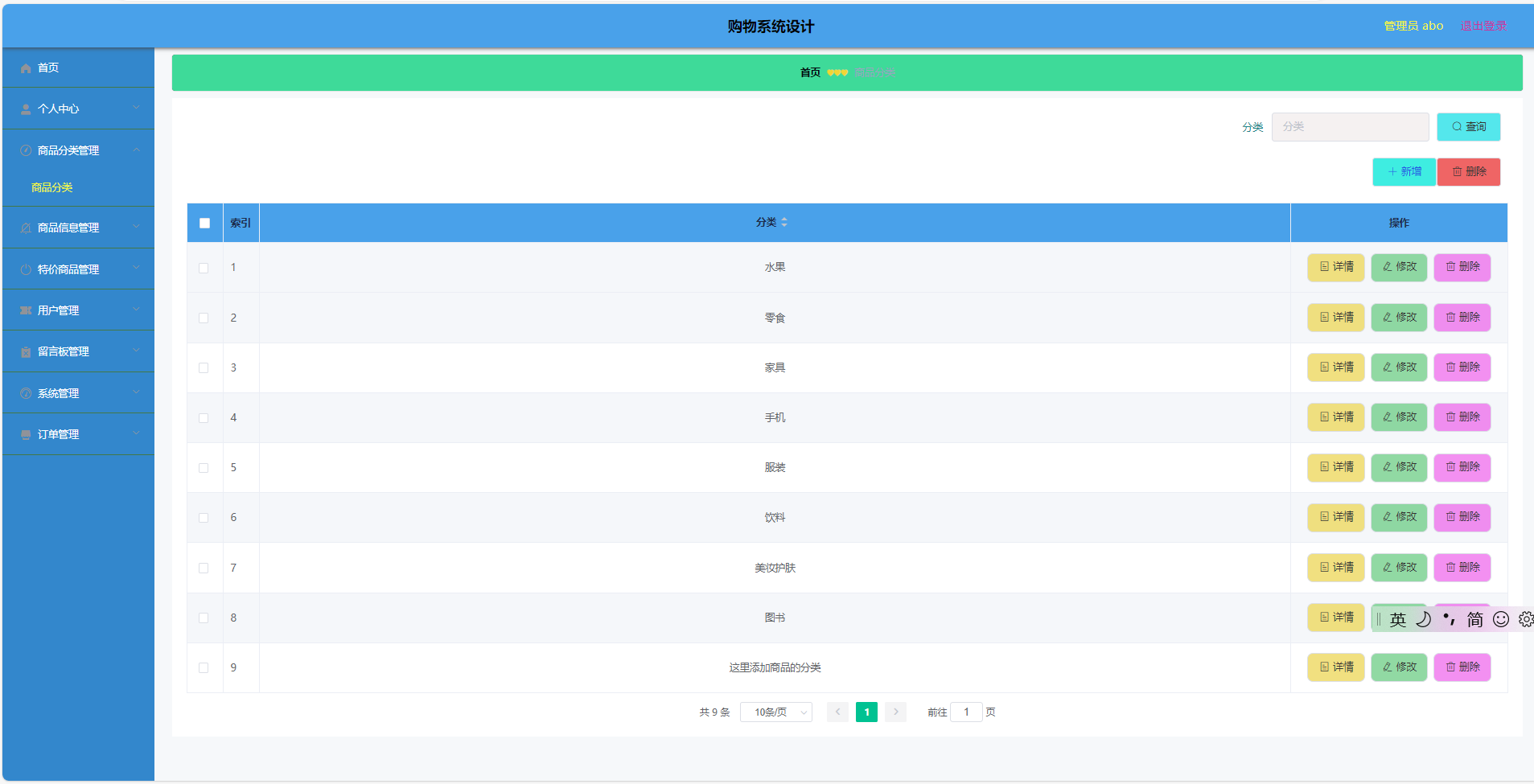
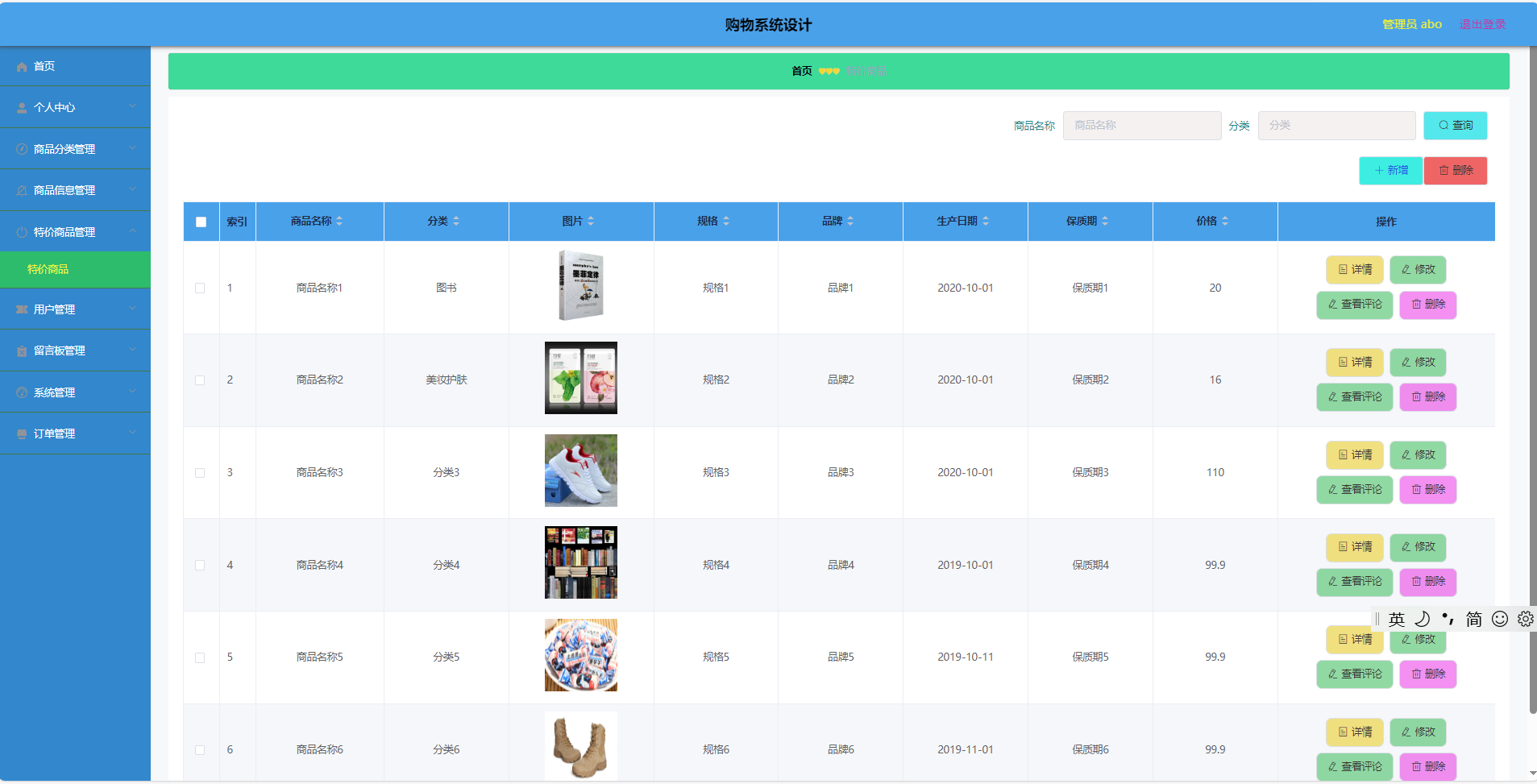
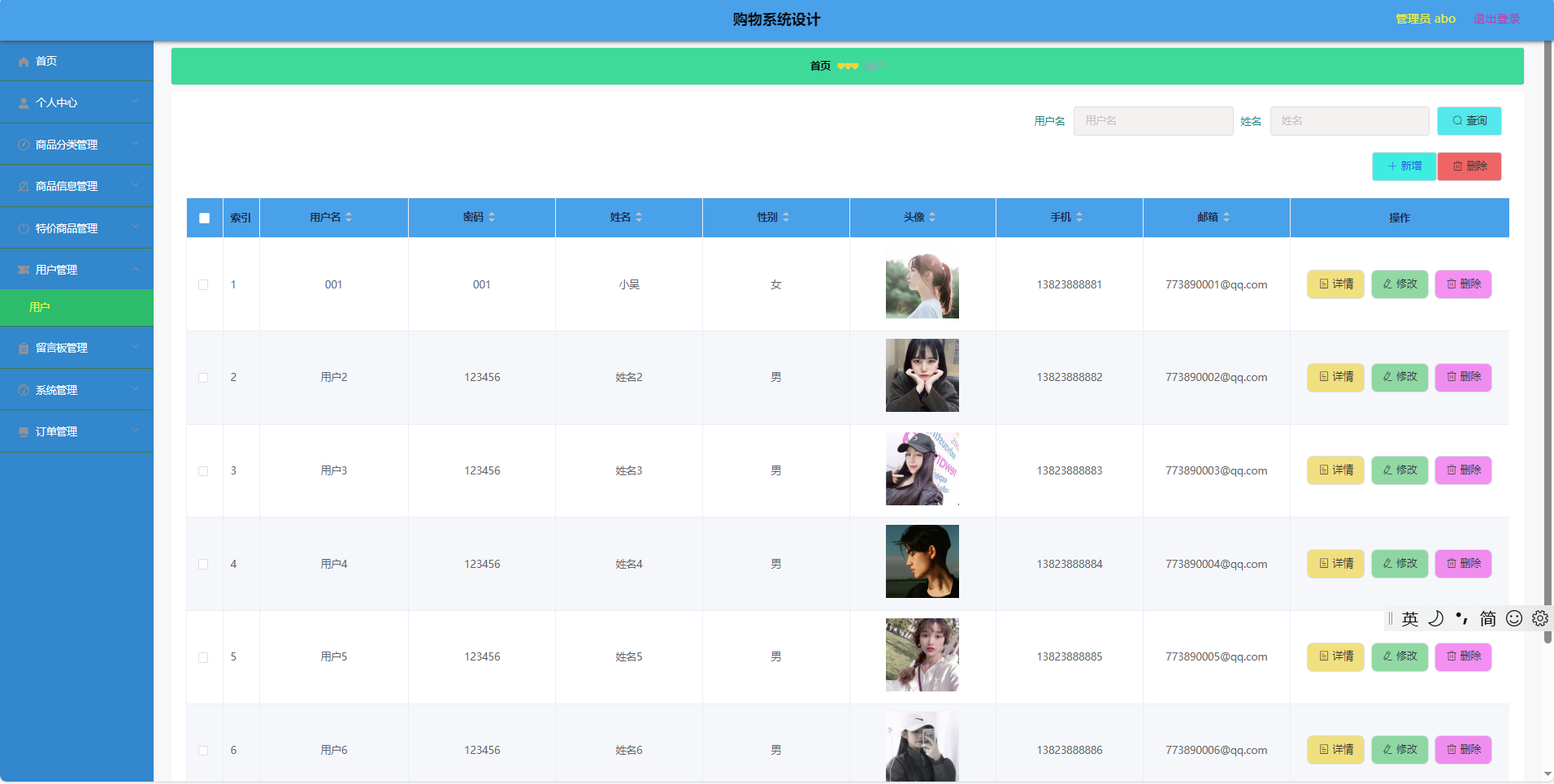
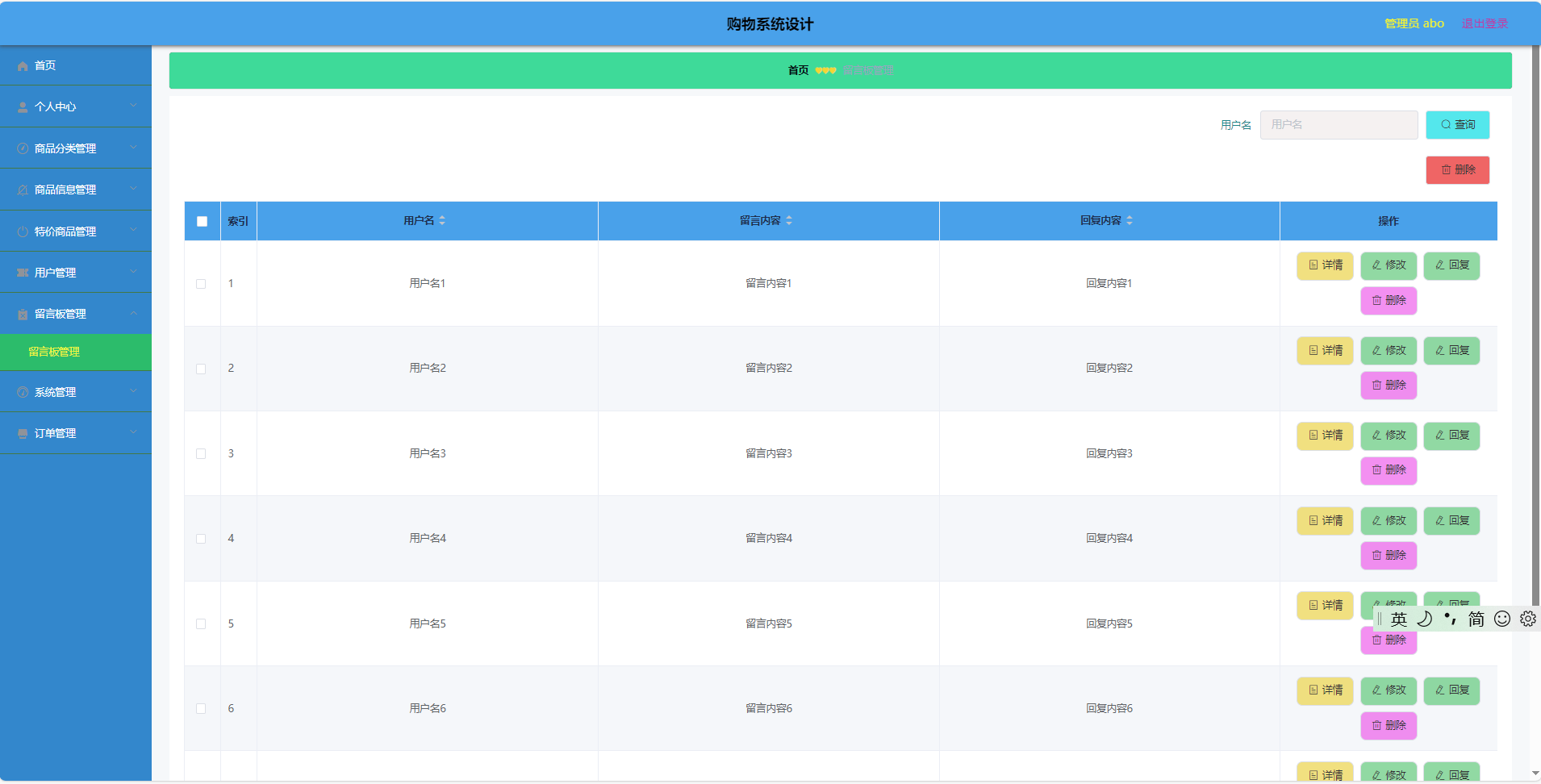
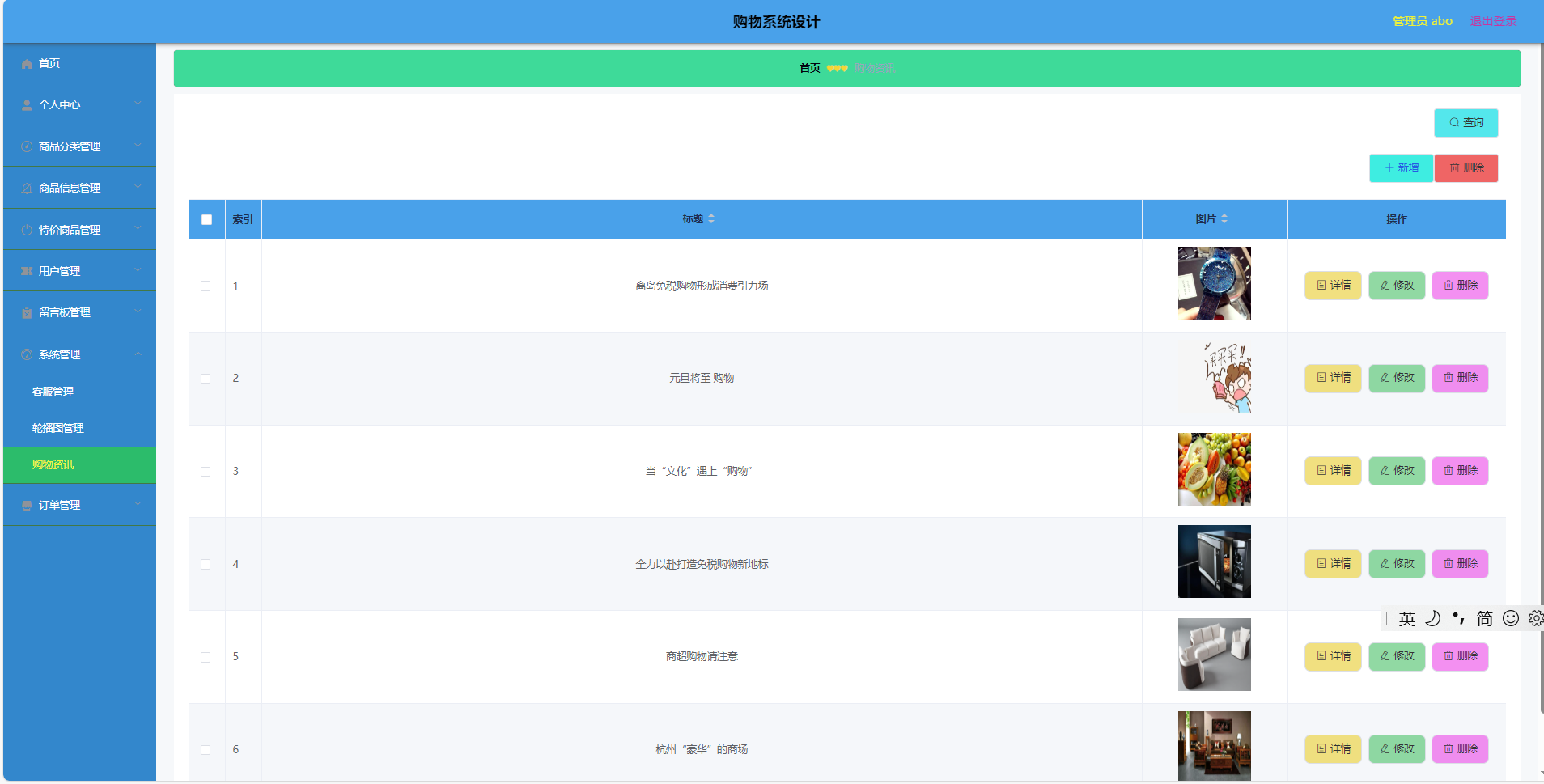
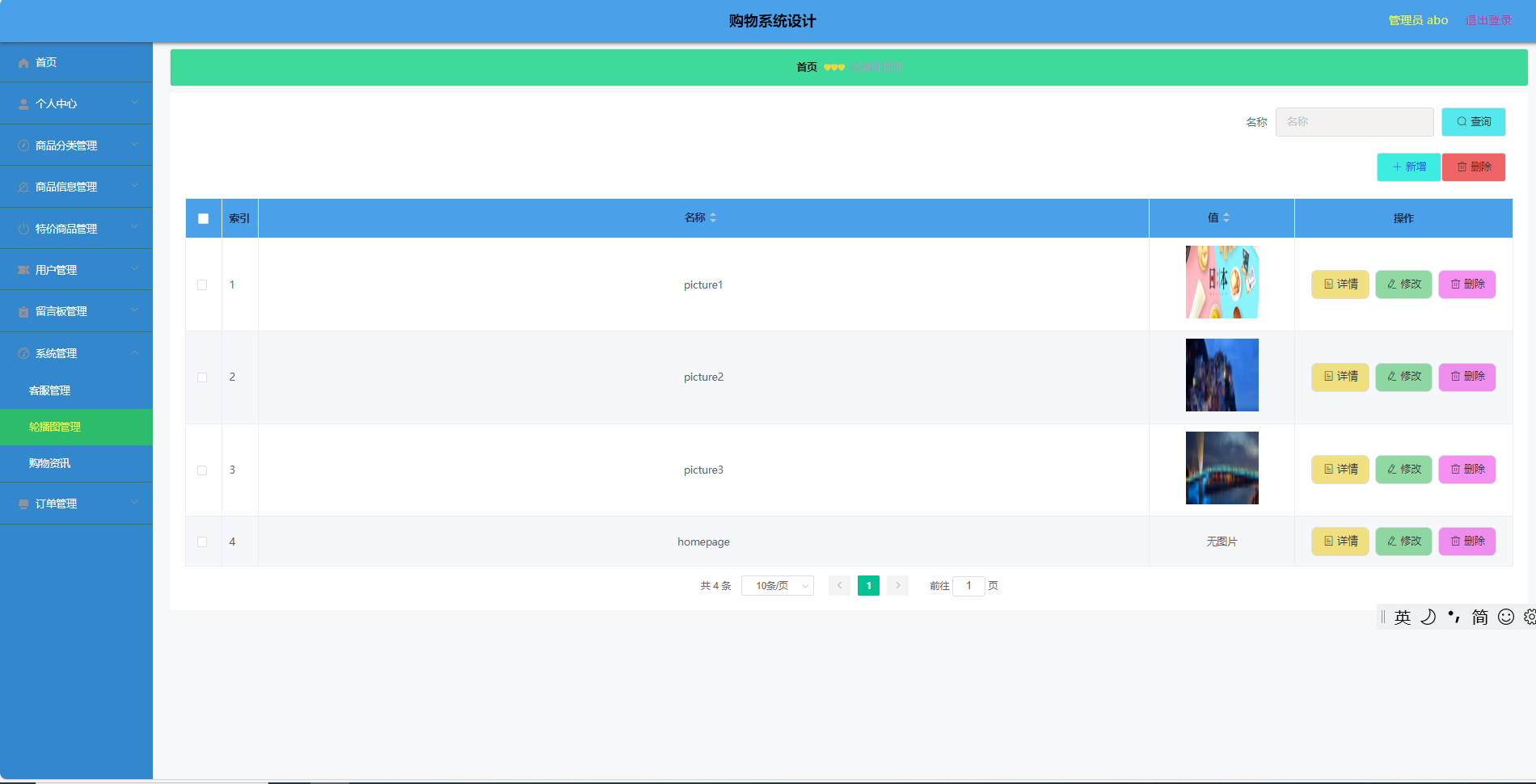
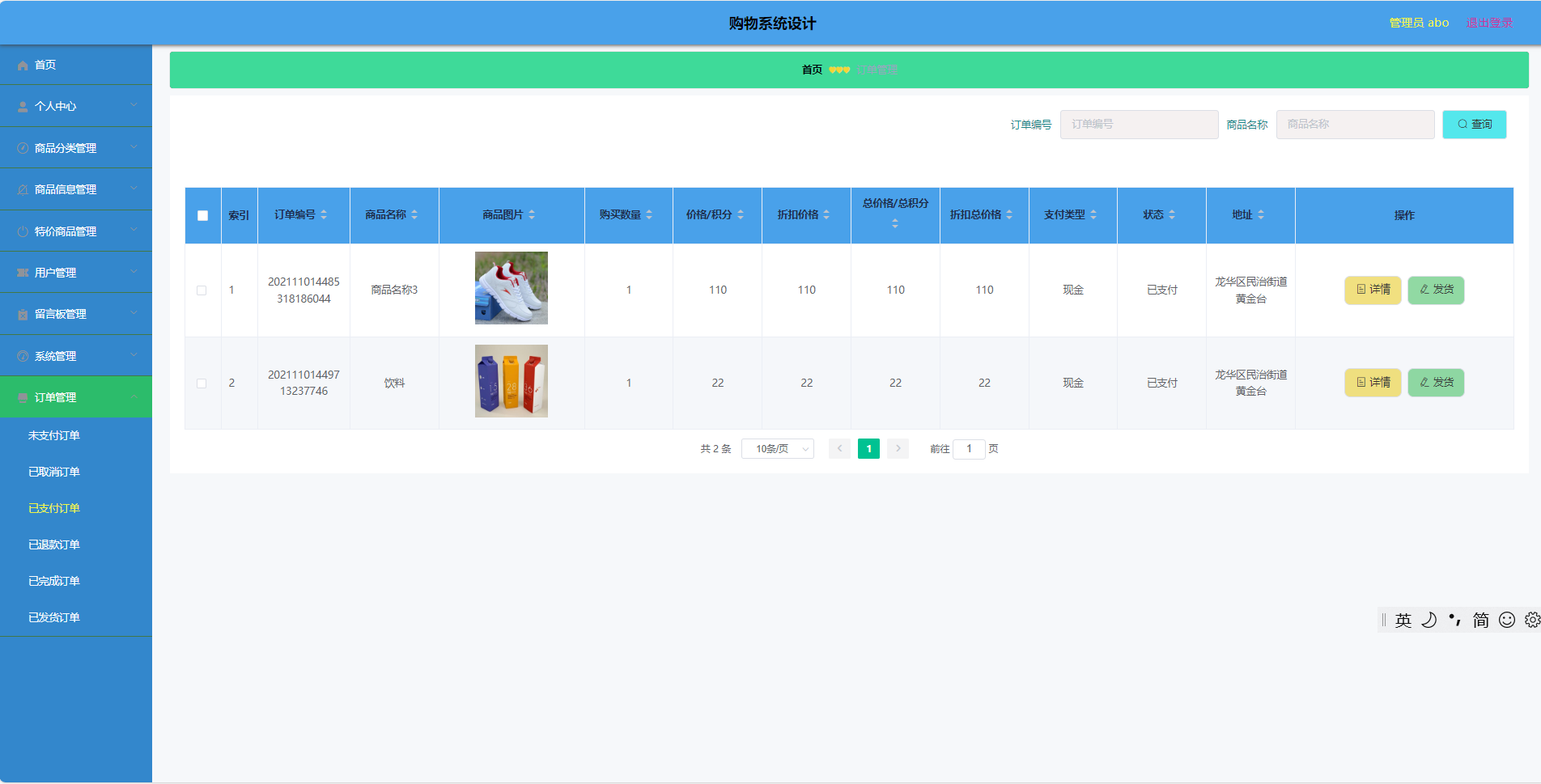
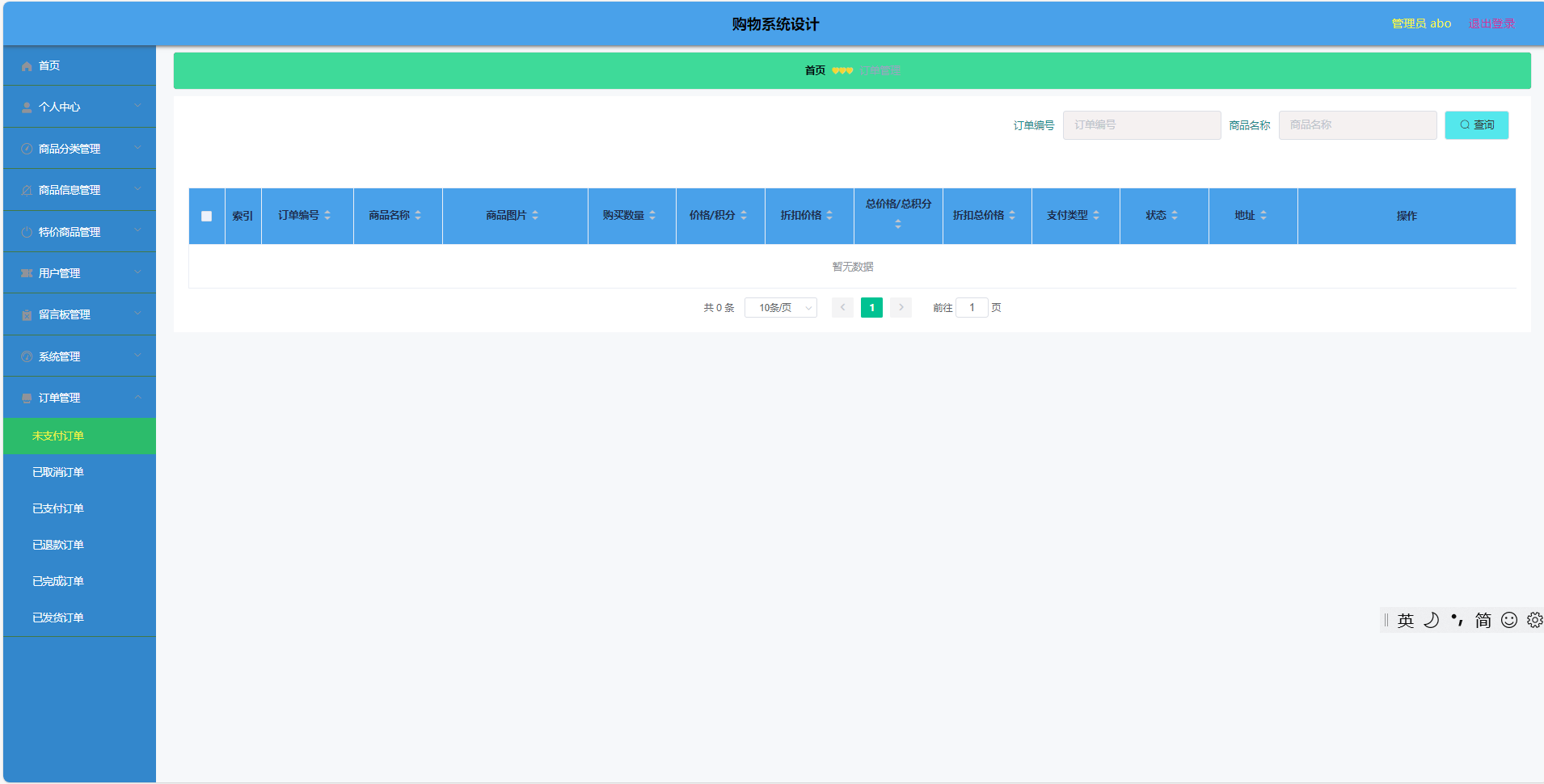
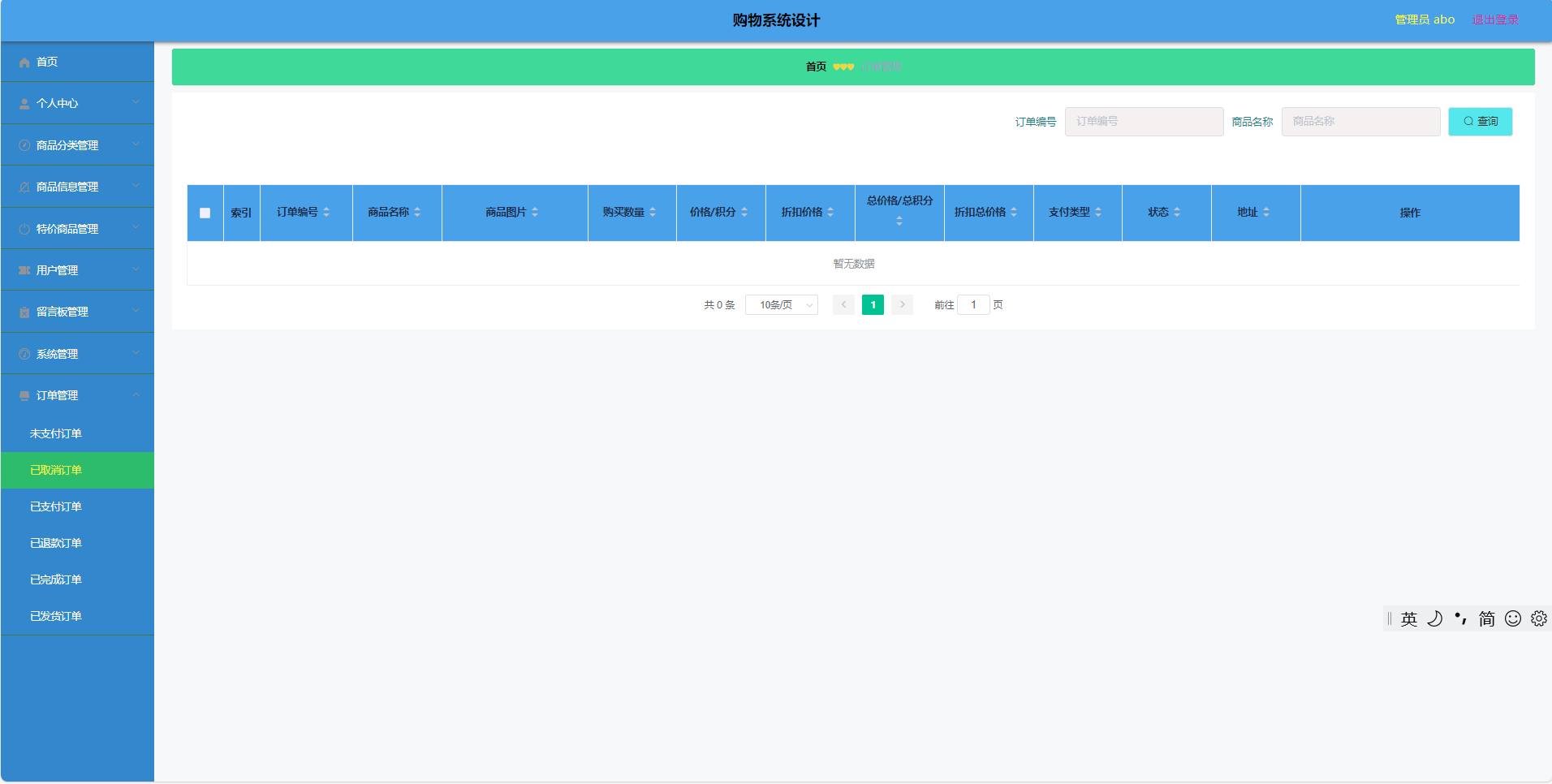
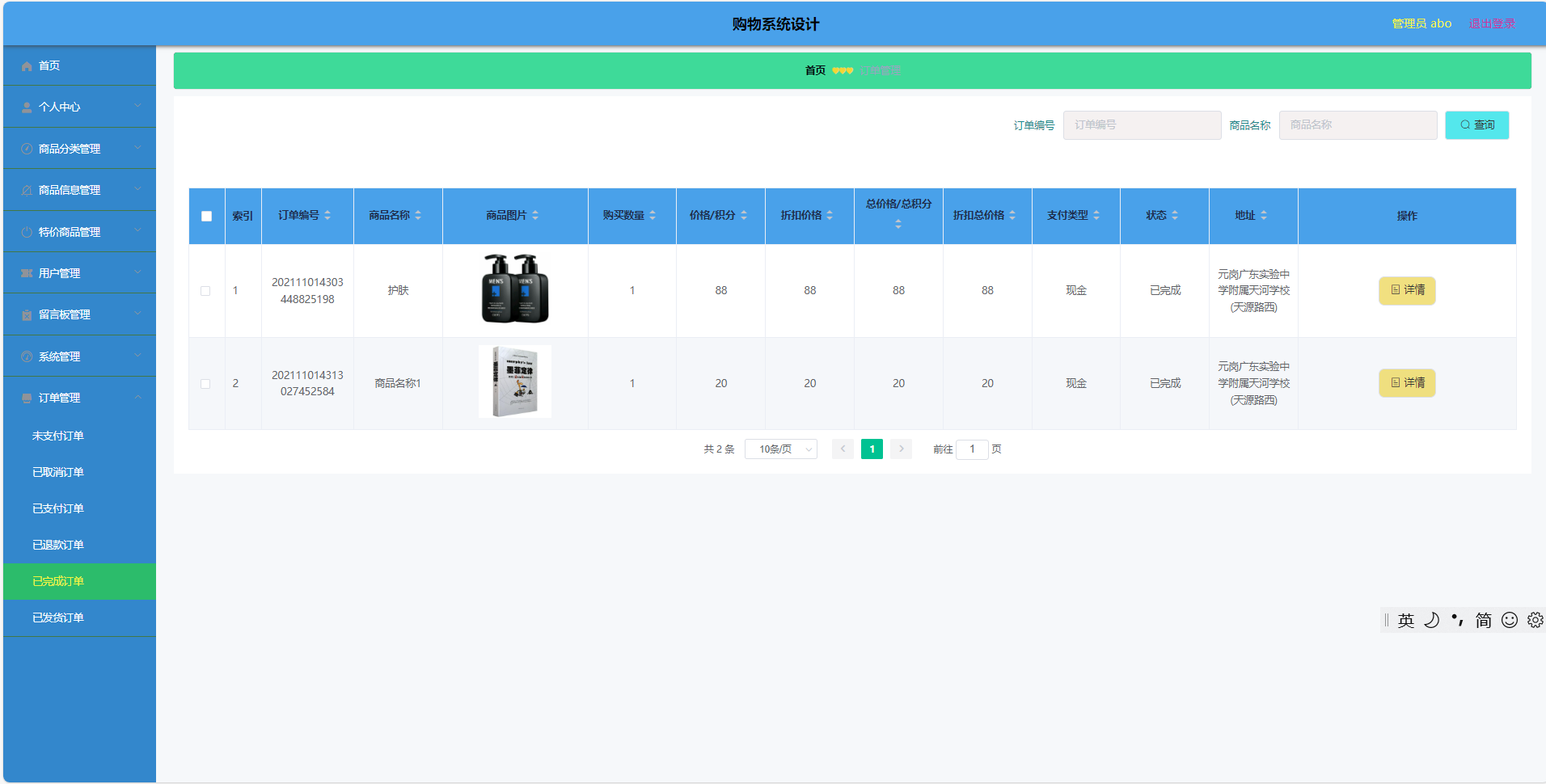
4.2 管理员模块













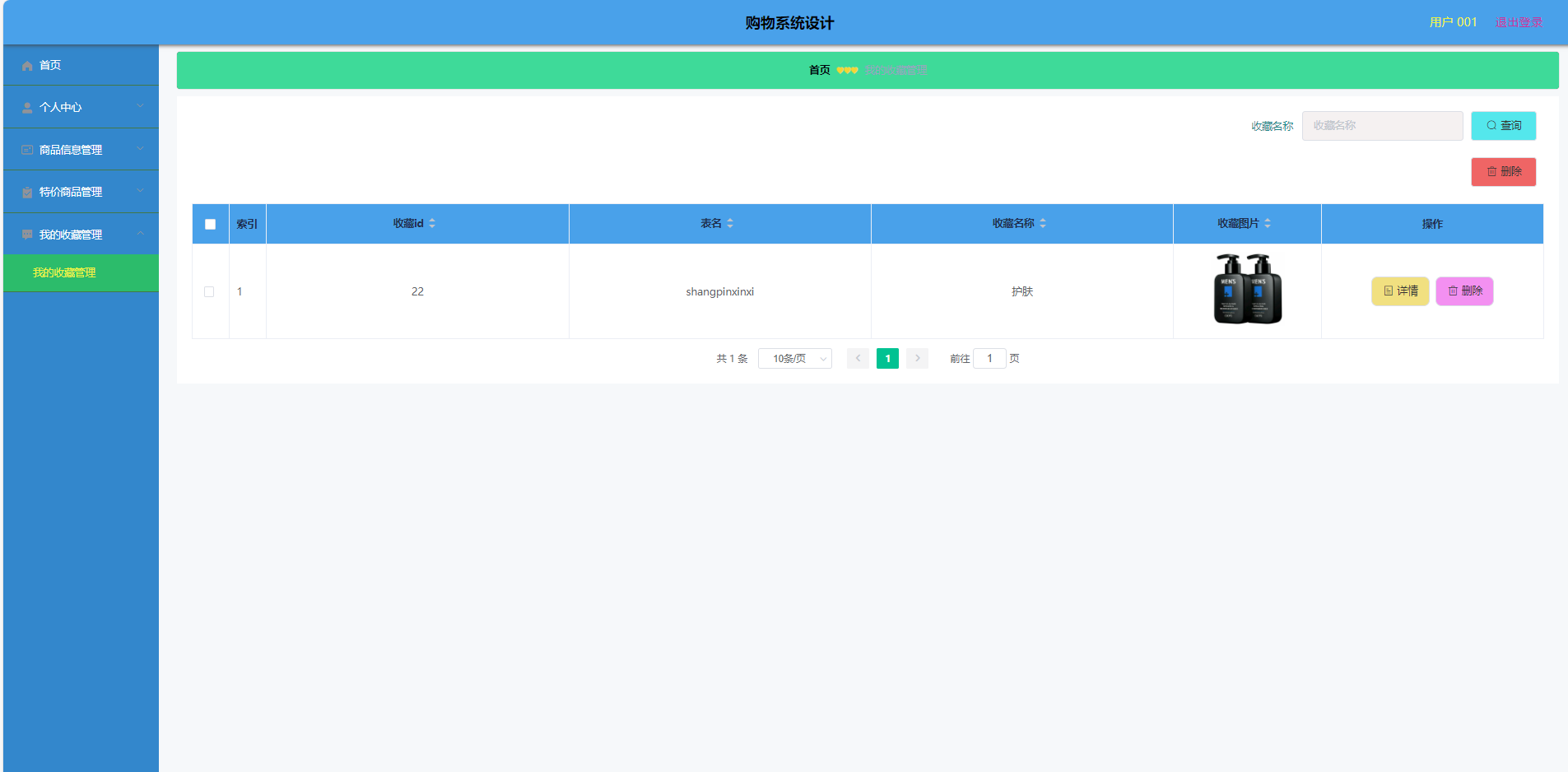
4.3 用户模块





4.4 文档目录