在当今数字时代,保护个人隐私和在线安全变得尤为重要。谷歌浏览器作为全球最受欢迎的网络浏览器之一,提供了多种功能来帮助用户保护自己的在线隐私。本教程将指导你如何通过谷歌浏览器设置来提高你的在线隐私保护水平。(本文由https://www.liulanqibuluo.com/站点的作者进行编写,转载时请进行标注。)

第一步:启用隐私模式浏览
1、启动新的隐身窗口:点击浏览器右上角的三点菜单图标,选择“新建隐身窗口”选项,即可开启一个新的隐身窗口。这将允许你在不记录任何浏览历史、Cookies或站点数据的情况下进行浏览。

2、了解隐身模式的好处:使用隐身模式可以帮助防止网站追踪你的浏览活动,从而在一定程度上保护你的在线隐私。
第二步:管理Cookies和站点数据
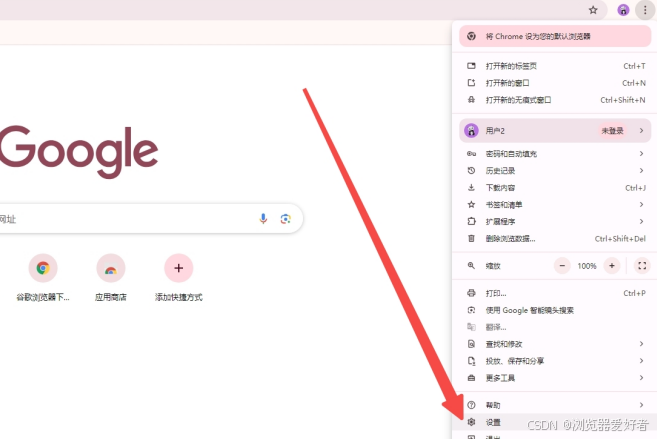
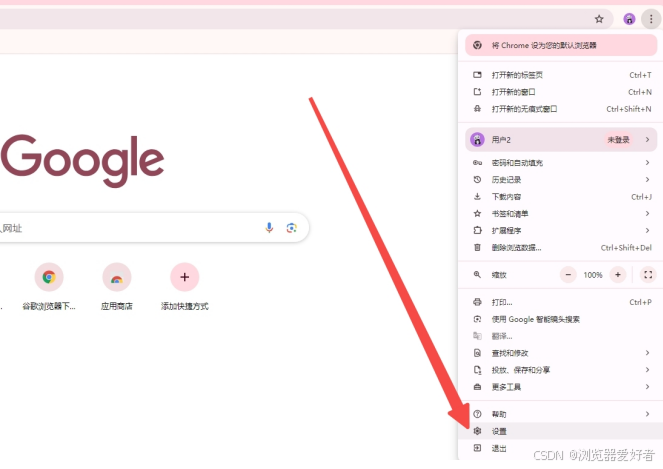
1、访问设置:在浏览器右上角点击三点菜单图标,然后选择“设置”。

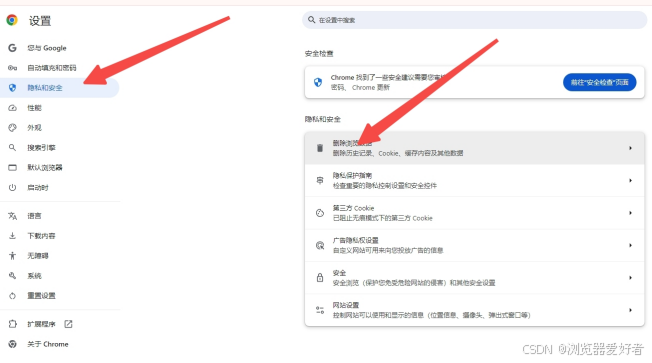
2、导航到隐私和安全部分:在设置页面中,滚动到“隐私和安全”部分,并点击“清除浏览数据”选项。

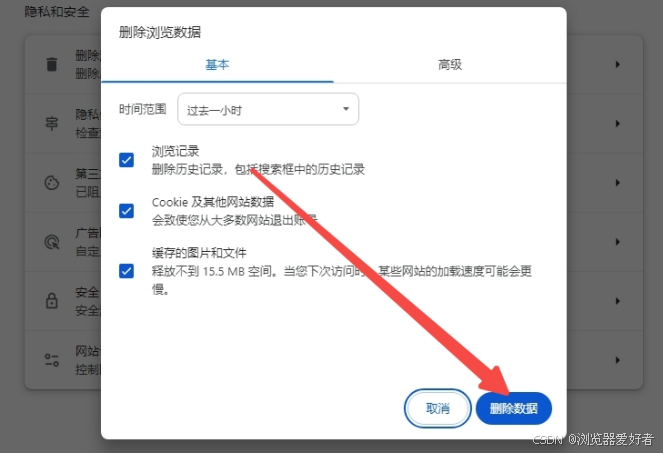
3、选择要清除的数据类型:在这里,你可以选择清除浏览历史、下载记录、Cookies和其他站点数据以及缓存的图片和文件。选择“所有时间”作为时间范围,然后点击“清除数据”按钮完成操作。

第三步:学会谷歌浏览器怎么快速切换窗口
1、使用快捷键:按住Ctrl键(Windows)或Cmd键(Mac),然后按Tab键可以在打开的标签页之间快速切换。
2、理解快捷键的便利性:掌握这一快捷键可以大大提高你在不同标签页之间切换的效率,节省时间。
第四步:掌握谷歌浏览器怎么恢复出厂设置
1、进入设置:同样地,从右上角的三点菜单图标进入“设置”。

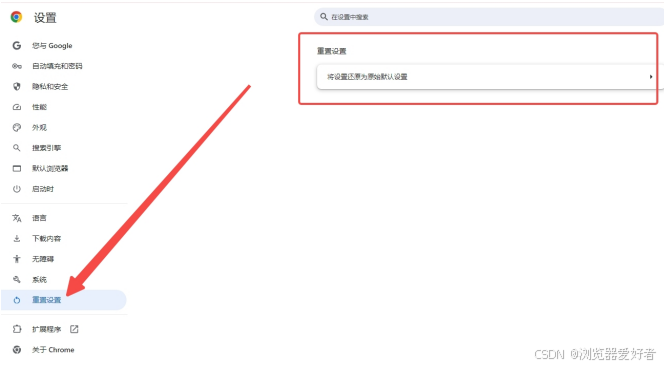
2、找到重置部分:在设置页面的底部,找到“重置设置”部分。

3、执行重置操作:点击“恢复设置到原始默认配置”按钮,并在弹出的对话框中确认你的选择。这将会清除你的扩展程序、固定标签页、起始页面、新标签页设置、搜索引擎、以及临时数据,但不会影响你的书签、密码和已保存的自动填充信息。
通过遵循以上步骤,你可以有效地提高自己在谷歌浏览器中的在线隐私保护水平。记住,定期更新你的知识和技能是保持个人隐私安全的关键。




