使用 Selenium 需要先导入相关依赖
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>4.0.0</version>
</dependency><dependency><groupId>io.github.bonigarcia</groupId><artifactId>webdrivermanager</artifactId><version>5.8.0</version><scope>test</scope>
</dependency>
定位元素
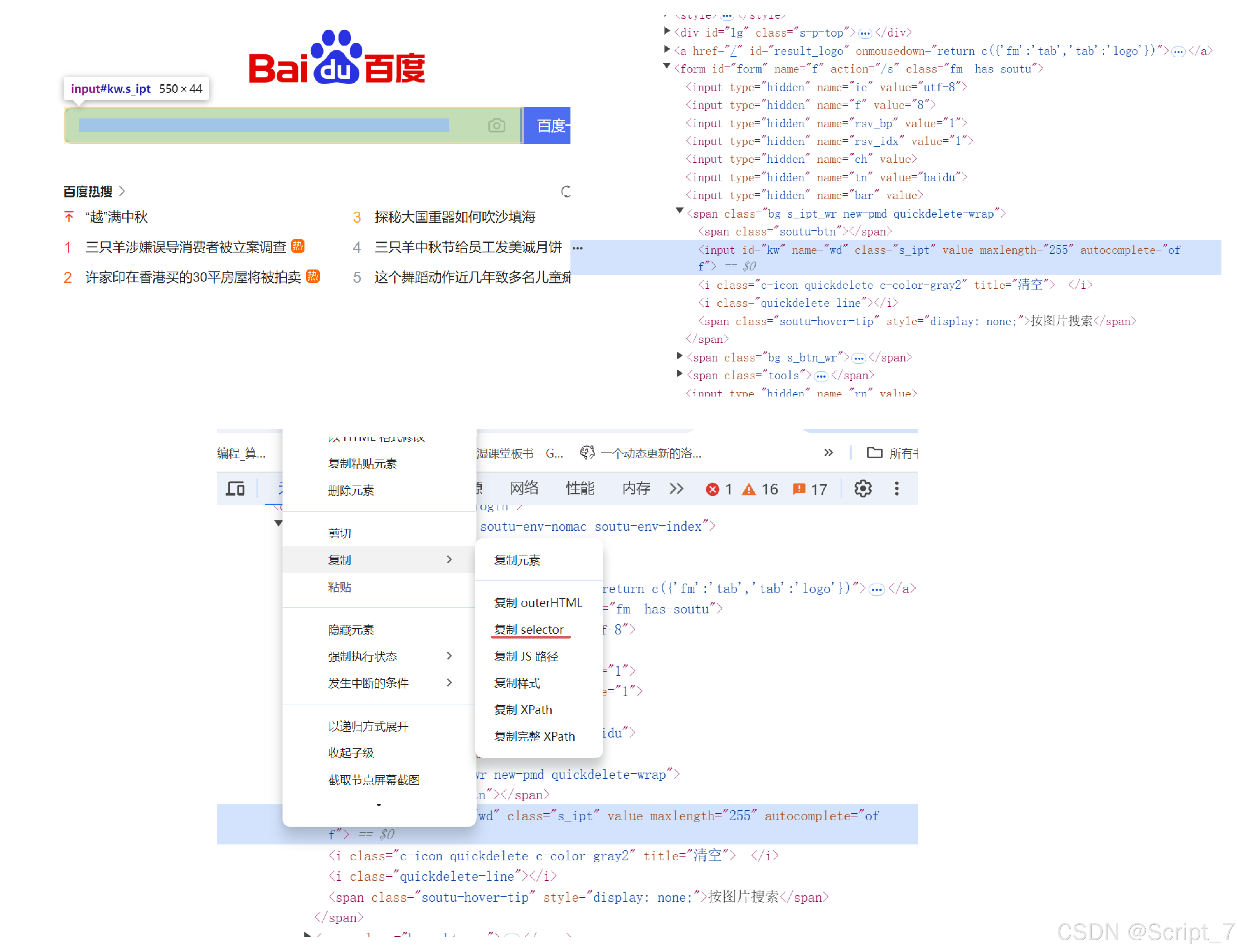
CSS 选择器(cssSelector)可用于选中页面中指定的标签元素

复制后得到:
#kw
除了 CSS 选择器,常用的还有 xpath,它是 XML 路径语言,不仅可以在 XML 文件中查找信息,也可以在 HTML 中选取节点
xpath 使用路径表达式来选择 xml 文档中的节点
在 xpath 语法中:
//:获取 HTML 页面中所有节点
//[ 指定节点 ]:获取 HTML 页面中指定节点。比如 //ul 表示获取 HTML 页面所有 ul 节点
[@…] :匹配节点属性。比如 //[@id=‘kw’] 表示匹配 HTML 页面中 id 属性为 kw 的节点
查找元素时,有时候会出现 NoSuchElementException,说明没找到元素,下面给出排查步骤:
- 在报错代码前添加
Thread.sleep(),设置的时间长一点 - 执行自动化,在自动化打开的页面中打开前端开发者工具,手动检查元素是否真的不存在
如果自动化打开的页面确实不存在该元素,有两种可能:
① 手动打开的页面和自动化打开的页面不一样(很可能是登陆和未登录状态下页面不一样)
② 元素为动态元素
如果元素是动态元素,那我们可以先定位动态元素的上一级标签,再增加要定位的元素标签,例如driver.findElement(By.cssSelector(“body > div > section article”));。
如果自动化打开的页面有该元素,那就是因为代码执行的速度比页面渲染的速度快,页面还没渲染出来,程序就已经找到了,导致元素没有找到。这种情况的解决办法就是添加等待
操作测试对象
获取到页面元素之后,接下来就要对元素进行操作了。常见的操作有点击、提交、输入、清除、获取文本等
点击
//找到百度⼀下按钮并点击
driver.findElement(By.cssSelector("#su")).click();
模拟按键输入
driver.findElement(By.cssSelector("#kw")).sendKeys("输入文字");
清除文本内容
比如在搜索框输入内容之后,想搜索其他关键词,那就需要用到 clear()
driver.findElement(By.cssSelector("#kw")).sendKeys("哔哩哔哩");
driver.findElement(By.cssSelector("#kw")).clear();
driver.findElement(By.cssSelector("#kw")).sendKeys("百度贴吧");
获取文本信息&属性值
如何判断获取到的元素对应的文本是否符合预期呢?此时我们需要获取元素对应的文本并打印⼀下
String bdtext = driver.findElement(By.xpath("//*[@id="title-content"]/span[1]")).getText();
System.out.println("获取到的内容是:"+bdtext);
获取属性值使用方法 getAttribute("属性名称")
其他
获取当前页面标题:getTitle()
获取当前页面 URL:getCurrentUrl()
窗口
当我们进行手工测试时,我们可以通过肉眼来判断当前在哪个窗口,但对于程序来说它是不知道当
前最新的窗口是哪一个。那程序怎么识别每一个窗口呢?
每个浏览器窗口都有一个唯一的属性——句柄(handle),我们可以通过句柄来切换窗口
切换窗口
- 获取当前页面句柄
driver.getWindowHandle();
- 获取所有页面句柄:
driver.getWindowHandles();
- 将当前句柄切换为最新页面的
String curWindow = driver.getWindowHandle();
Set<String> allWindow = driver.getWindowHandles();
for (String w : allWindow) {if (w != curWindow) driver.switchTo().window(w);
}
设置窗口大小
这个了解即可,平时很少用到的
//窗口最大化
driver.manage().window().maximize();
//窗口最小化
driver.manage().window().minimize();
//全屏窗口
driver.manage().window().fullscreen();
//手动设置窗口大小
driver.manage().window().setSize(new Dimension(1024, 768))
截屏
自动化脚本一般是部署在机器上自动运行的,如果出现了报错,我们是不知道的,可以通过抓拍来记录当时错误的场景
屏幕截图方法需要额外导入包:
<dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.6</version>
</dependency>
public void getScreenShot(String str) throws IOException {// 创建日期格式化对象SimpleDateFormat sim1 = new SimpleDateFormat("yyyy-MM-dd");SimpleDateFormat sim2 = new SimpleDateFormat("HHmmssSS");// 通过时间来给截图文件命名,这样可以避免文件名覆盖的问题// 获取当前时间并分别进行格式化。dirTime 格式化为 "yyyy-MM-dd"String dirTime = sim1.format(System.currentTimeMillis());String fileTime = sim2.format(System.currentTimeMillis());// 构建截图文件的文件名String filename = "./src/test/image/" + dirTime + "/" + str + "-" + fileTime + ".png";System.out.println("filename:" + filename);File srcFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);// 把 srcFile 放到指定位置FileUtils.copyFile(srcFile,new File(filename));
}
等待
强制等待
Thread.sleep(毫秒);
优点:使用简单,调试的时候比较有效
缺点:影响运行效率,浪费大量的时间。所以一般用于调试
隐式等待
隐式等待是⼀种智能等待,用于解决元素未完全加载时 WebDriver 查找和操作元素的问题。它可以规定在查找元素时,在指定时间内不断尝试查找元素。如果找到则代码继续执行,超时没找到元素则抛出 NoSuchElementException
implicitlyWait(Duration 类中提供的毫秒、秒、分钟等方法);
//隐式等待 1000 毫秒
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(1000));
//隐式等待 5 秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));
隐式等待的作用域是整个脚本所有元素,也就是说每次查找元素都需要等待,这样就很浪费时间
注意:隐式等待对非 HTML 页面的元素是不生效的。比如弹窗是无法等待的
显式等待
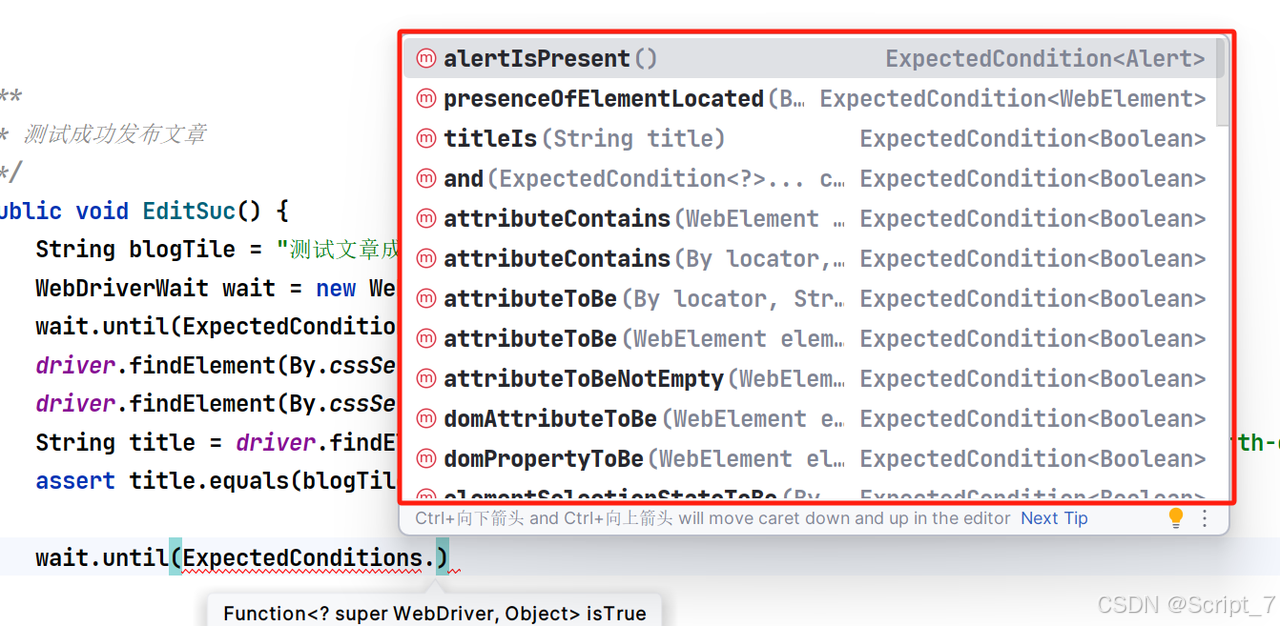
显式等待也是一种智能等待,在指定超时时间的范围内只要满足条件就会继续执行后续的代码
可以看到这里面提供了很多种条件,不用刻意去记,多用用就熟悉了

浏览器导航
打开网站:
driver.navigate().to("https://selenium.dev");
//简洁的方法
driver.get("https://selenium.dev");
浏览器的前进、后退、刷新:
driver.navigate().back();
driver.navigate().forward();
driver.navigate().refresh();
关于页面的刷新,这里需要补充一下,就是如果在一个页面有输入内容(比如登录页输入账号密码),希望清除掉输入框中内容的话,可以选中输入框然后 clear,也可以直接 refresh 页面
弹窗
弹窗不属于页面的元素,需要使用 selenium 提供的 Alert 接口来定位
- 警告 & 确认弹窗

Alert alert = driver.switchTo.alert();
//点击确定
alert.accept()
//点击取消
alert.dismiss()
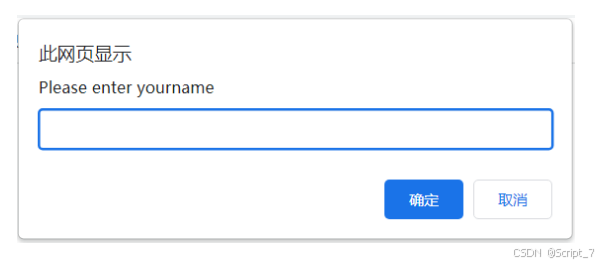
- 提示弹窗
这种弹窗一般需要输入内容

Alert alert = driver.switchTo.alert();
alert.sendKeys("hello");
alert.accept();
alert.dismiss();






