介绍
Interactsh 是一个用于检测带外交互的开源工具。它是一种旨在检测导致外部交互的漏洞的工具。本文将主要介绍在子域上设置私有 Interact.sh 服务器以及部署其 Web 应用程序。只需一个 AWS EC2 或 VPS 实例和一个域。
要求
•具有静态IP的AWS EC2 / VPS
•拥有自己的域名或子域
开始
EC2实例/VPS
首先,创建一个安全组/防火墙规则,允许以下端口的入站连接
•DNS:UDP 端口 53。
•HTTP:TCP 端口 80。
•HTTPS:TCP 端口 443。
•SMTP:TCP 端口 25 和 587。
•SMTPS:TCP 端口 465。
•替代 HTTP:TCP 8443 (可选。对于 interact.sh Web 应用程序)
启动一个使用上述安全组的 EC2 实例,并将一个 Elastic IP 地址分配给该 EC2 实例。

DNS 记录
前往DNS平台。在我的案例中是 Namecheap。购买一个你喜欢的域名。进入域名设置 -> 高级 DNS。
这次,我决定为我的 interact.sh 设置使用以下子域名:
•interact.domain.tld — interact.sh 服务器本身,因此 payloads 会类似于 “.interact.domain.tld”
•ns1.interact.domain.tld — 用作 DNS 服务器的子域名
•interactapp.domain.tld(可选)— 用于设置 interact.sh 网页客户端的子域名
因此,需要添加以下 DNS 记录:
•A 记录:将 ns1.interact 指向 Elastic IP
•NS 记录:将 interact 指向 ns1.interact.domain.tld
•A 记录(可选):将 interactapp 指向将托管网页应用程序的 Elastic IP

设置服务器
登录 EC2 机器。
安装Go:
sudo apt install golang下载最新的 interact.sh 服务器 go 二进制文件:https://github.com/projectdiscovery/interactsh
go install -v github.com/projectdiscovery/interactsh/cmd/interactsh-server@latest接下来,设置运行此二进制文件的系统服务:
nano /etc/systemd/system/interactsh.serviceTOKEN你可以使用任何随机字符串。
Description=InteractShAfter=network.target[Service]ExecStart=/home/ubuntu/go/bin/interactsh-server -domain interact.domain.tld -t TOKEN -cidl 5 -cidn 6Restart=alwaysUser=rootGroup=rootEnvironment=PATH=/usr/bin:/bin:/usr/local/binWorkingDirectory=/home/ubuntu/go/bin[Install]WantedBy=multi-user.target
你可以在 ExecStart 中添加额外的参数。例如,我使用 -cidl 和 -cidn 来缩短 payloads。
除了使用参数,你也可以使用配置文件。默认的配置文件位于 /home/ubuntu/.config/interactsh-server/config.yaml。
在这种情况下,只需指定 -config <path> 参数即可。
启动服务器。HTTPS 证书将自动添加:
sudo systemctl enable interactshsudo systemctl start interactsh
从现在开始,你已经可以使用 CLI 客户端、Burp Extensions 或公共托管的 Web 客户端[1]:

设置 Web 应用程序(可选)
网络应用程序设置
Interactsh-web 是一个免费的开源网页客户端,它在浏览器中的仪表板上以良好的方式显示 Interactsh 的交互。它利用浏览器的本地存储来存储和展示这些交互。
你可以使用一个独立的 EC2 实例/VPS,也可以使用相同的实例。
从 GitHub 克隆最新版本的网页应用程序,并构建镜像:
git clone https://github.com/projectdiscovery/interactsh-web.gitcd interactsh-websudo docker build -m=1400m -t interactshwebserv .
在镜像构建完成后,你可以使用你的预设启动容器,这样你就可以直接打开网页应用程序,访问<http://YOUR_IP:3000> 并立即使用它:
sudo docker run -e REACT_APP_HOST=interact.domain.tld \-e REACT_APP_CIDL=5 -e REACT_APP_CIDN=6 \-e REACT_APP_TOKEN=<YOUR_TOKEN> -m=1400m \-it -p 0.0.0.0:3000:3000 interactshwebserv
然而,将应用程序暴露到互联网并不是一个好主意,因为它没有认证机制,且端口是纯 HTTP。不要使用 0.0.0.0 或在防火墙中过滤 3000 端口。
Nginx 反向代理
作为一种解决方案,你可以使用 nginx 反向代理并启用基本认证来实现身份验证:
#Install apache-utilssudo apt-get install apache2-utils# Create a userhtpasswd -c .htpasswd admin#Install certbotsudo apt install certbot python3-certbot-nginx#Get an HTTPS certificate for interactapp subdomain:sudo certbot certonly -d interactapp.domain.tld>Spin up a temporary webserver (standalone)#Copy the certificatessudo cp /etc/letsencrypt/live/interactapp.doman.tld/fullchain.pem .sudo cp /etc/letsencrypt/live/interactapp.doman.tld/privkey.pem .
运行 nginx 容器:
sudo docker run - name nginx-basic-auth-proxy \ -v $(pwd)/.htpasswd:/etc/nginx/.htpasswd:ro \-v $(pwd)/fullchain.pem:/etc/nginx/ssl/fullchain.pem:ro \-v $(pwd)/privkey.pem:/etc/nginx/ssl/privkey.pem:ro \-p 8443:443 -d nginx
在 nginx 容器内打开 shell:
sudo docker exec -it nginx-basic-auth-proxy bash编辑nginx配置:
nano /etc/nginx/conf.d/default.conf将 YOUR_WEB_APP_CONTAINER_IP 替换为运行网页应用程序的容器/主机地址。
作为一种快速而简便的方法,你可以直接使用 docker 主机 IP(172.17.0.1),因为 interact-sh 网页应用程序的 3000 端口是在 0.0.0.0 上暴露的。否则,使用在前一步中创建的 interactsh-web 容器的 IP。
再次提醒:不要将 3000 端口暴露到互联网。
nano /etc/nginx/conf.d/default.confserver {listen 443 ssl;ssl_certificate /etc/nginx/ssl/fullchain.pem;ssl_certificate_key /etc/nginx/ssl/privkey.pem;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers HIGH:!aNULL:!MD5;location / {auth_basic "Restricted";auth_basic_user_file /etc/nginx/.htpasswd;proxy_pass http://<YOUR_WEB_APP_CONTAINER_IP>:3000;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}}
现在,重新加载 nginx:
sudo docker exec -it nginx-basic-auth-proxy nginx -s reload使用
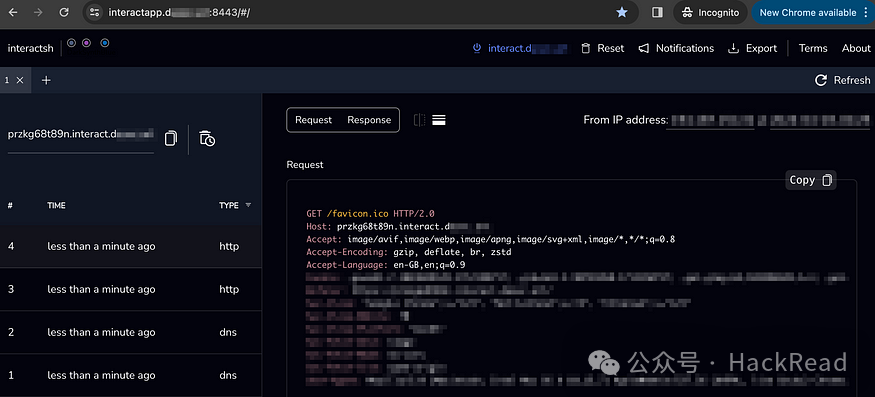
访问 https://interactapp.domain.tld:8443,并使用你添加到*.htpasswd 的*凭据登录:

登录后即可使用,其他所有设置均在 Web 应用程序启动时完成了:

References
[1] 公共托管的 Web 客户端: https://app.interactsh.com/#/






