窗口预览(1)
- 1. QMainWindow
- 2. QMenuBar——菜单栏
- 2.1 创建菜单栏/将菜单栏添加到widget中
- 2.2 addMenu——在菜单栏中添加菜单
- 2.3 在菜单中添加选项
- 2.4 添加快捷键
- 2.5 支持嵌套添加菜单
- 2.6 添加信号
- 2.7 添加分割线
1. QMainWindow
Qt窗口是通过QMainWindow类来实现的。
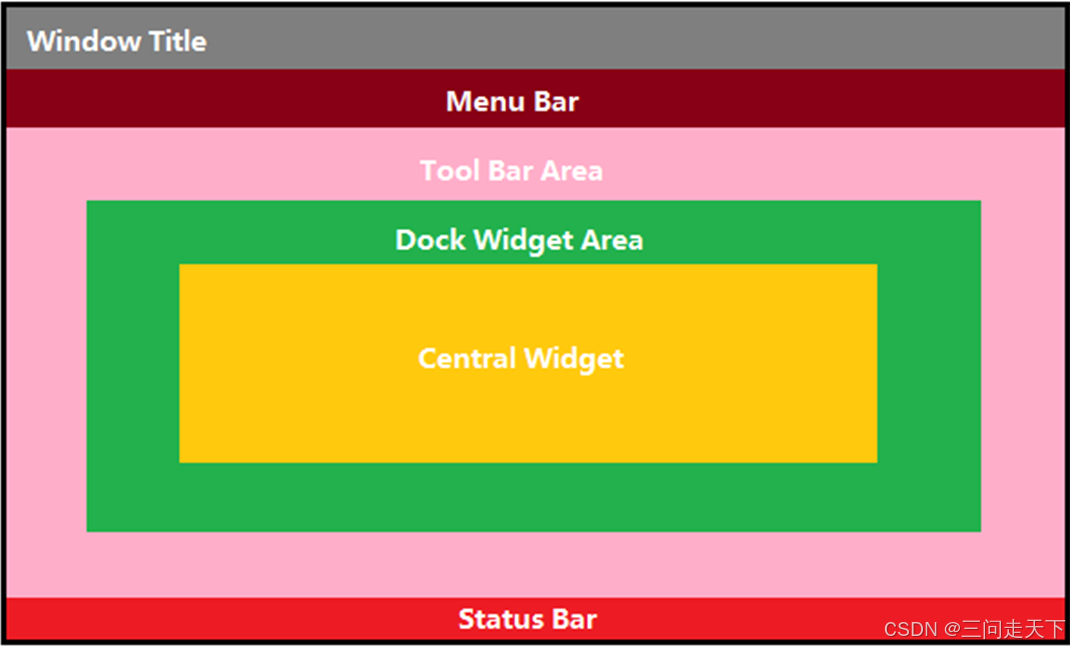
QMainWindow是⼀个为用户提供主窗口程序的类,继承自QWidget类,并且提供了⼀个预定义的布局。QMainWindow包含⼀个菜单栏(menu bar)、多个工具栏(tool bars)、多个浮动窗(铆接部件)(dock widgets)、⼀个状态栏(status bar)和⼀个中心部件(central widget),它是许多应用程序的基础,如文本编辑器,图片编辑器等。如下图为 QMainwindow 中各组件所处的位置:

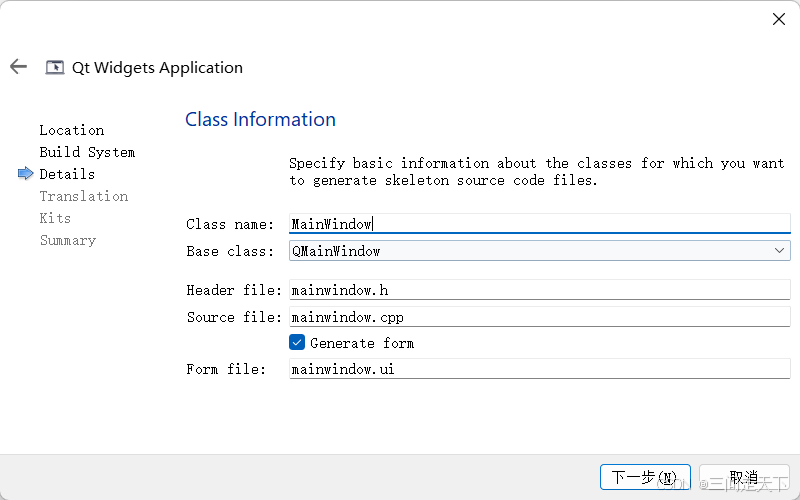
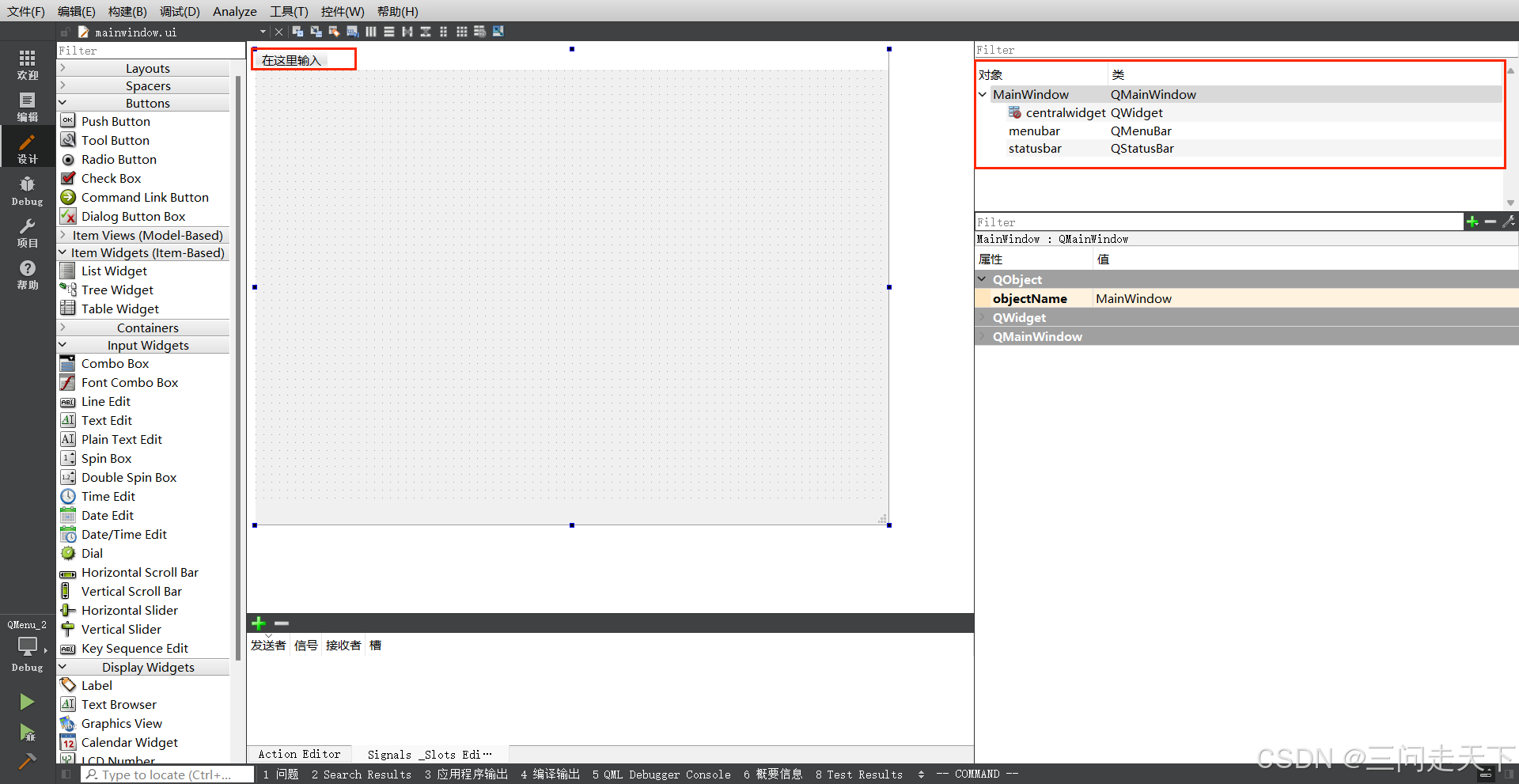
我们之前创建文件的时候都是勾选的QWidget,但是这里我们要勾选QMainWindow

此时我们打开创建好的文件的ui文件,我们会发现一些与以往不同的地方:
- 在窗口的最上方出现了一个编辑框,这个编辑框就是设置菜单的地方,同时在左侧的窗口属性中再也不是空的了,而是自动创建好了一个menubar,statusbar和centeralwidget。

2. QMenuBar——菜单栏
我们在使用很多的工具的时候在最上方都会有一个菜单栏,大部分的操作都是可以通过菜单栏进行实现功能的,我们的Qt creator也是如此。

2.1 创建菜单栏/将菜单栏添加到widget中
方法一:我们可以直接通过ui界面的最上方直接进行设置,因为我们创建文件的时候,QMainWindow以及给我们创建好了menuBar.
方法二:使用代码手动创建一个菜单栏,并将这个菜单栏设置到widget中,将菜单栏设置到widget函数setMenuBar(QMenuBar*)
注意:一般我们创建都是在堆上创建菜单栏,但是这里会出现一个问题,就是如果我们勾选了自动生成ui文件的话(一般我们都会进行勾选)当我们创建好了文件后,Qt会自动帮我们创建好一些代码,其中就包括了上面我们讲过了menubar,statusbar和centeralwidget这三个(这里我们就拿menubar来举例子,其他的也是一样的)如果我们直接使用QMenuBar * menu = new QMenuBar()的方式来创建菜单栏的话,就会导致内存泄漏,因为我们在创建好文件的时候Qt已经创建好了一菜单栏,而这里我们又手动的创建了一个菜单栏,就会把Qt帮我们创建的菜单栏给挤出对象树,所以当我们关闭窗口的时候对象树却是会帮我们delete掉我们手动创建的菜单栏,但是Qt帮我们创建的菜单栏就得不到delete就会造成内存泄漏,所以我们一般推提倡这样创建菜单栏:
QMenuBar* menu = this->menuBar();
2.2 addMenu——在菜单栏中添加菜单
通过QMenu创建菜单,使用addMenu将菜单添加到菜单栏中
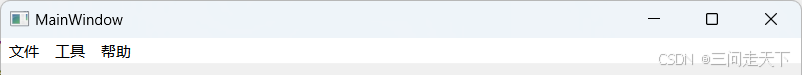
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建菜单栏QMenuBar* menu = this->menuBar();// 添加菜单栏this->setMenuBar(menu);// 创建菜单QMenu* menu1 = new QMenu("文件");QMenu* menu2 = new QMenu("工具");QMenu* menu3 = new QMenu("帮助");// 将菜单添加到菜单栏中menu->addMenu(menu1);menu->addMenu(menu2);menu->addMenu(menu3);
}

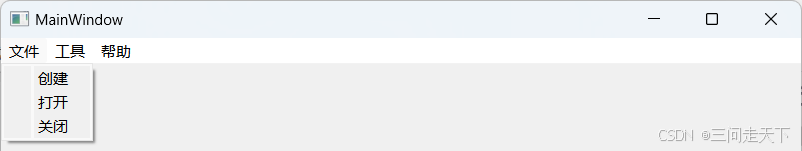
2.3 在菜单中添加选项
在Qt中可以通过QAction类创建出一个菜单选项,然后使用addAction函数添加到菜单中。
// 创建选项
QAction* opt1= new QAction("创建");
QAction* opt2= new QAction("打开");
QAction* opt3= new QAction("关闭");
// 将选项添加到菜单中
menu1->addAction(opt1);
menu1->addAction(opt2);
menu1->addAction(opt3);

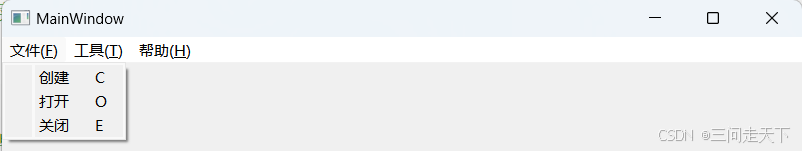
2.4 添加快捷键
方法一:可以使用直接使用setShortcut函数来直接设置快捷键
方法二:可以使用(&+快捷键)(这样设置后直接使用alt + 快捷键即可使用快捷键)的方式直接进行设置快捷键
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建菜单栏QMenuBar* menu = this->menuBar();// 添加菜单栏this->setMenuBar(menu);// 创建菜单QMenu* menu1 = new QMenu("文件(&F)"); // 设置快捷键QMenu* menu2 = new QMenu("工具(&T)");QMenu* menu3 = new QMenu("帮助(&H)");// 将菜单添加到菜单栏中menu->addMenu(menu1);menu->addMenu(menu2);menu->addMenu(menu3);// 创建选项QAction* opt1= new QAction("创建");QAction* opt2= new QAction("打开");QAction* opt3= new QAction("关闭");// 将选项添加到菜单中menu1->addAction(opt1);menu1->addAction(opt2);menu1->addAction(opt3);// 设置快捷键opt1->setShortcut(QKeySequence("C"));opt2->setShortcut(QKeySequence("O"));opt3->setShortcut(QKeySequence("E"));
}

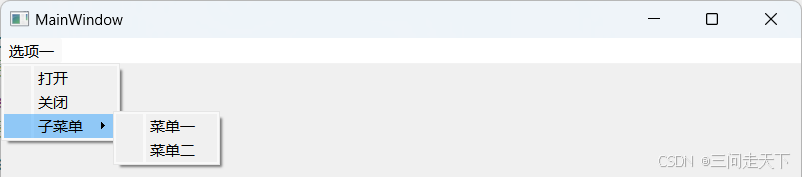
2.5 支持嵌套添加菜单
除了可以给菜单添加选项之外还可以给菜单添加菜单,也就是嵌套菜单。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 创建菜单栏QMenuBar* menu = this->menuBar();// 添加菜单栏this->setMenuBar(menu);// 创建菜单QMenu* menuparent= new QMenu("选项一");menu->addMenu(menuparent);// 创建选项QMenu* menuchild = new QMenu("子菜单");QAction* opt1 = new QAction("打开");QAction* opt2 = new QAction("关闭");menuparent->addAction(opt1);menuparent->addAction(opt2);// 给子菜单添加选项QAction* opt3 = new QAction("菜单一");QAction* opt4 = new QAction("菜单二");menuchild->addAction(opt3);menuchild->addAction(opt4);menuparent->addMenu(menuchild);
}

2.6 添加信号
这里一般都是给选项添加信号
connect(opt2, &QAction::triggered, this, &QMainWindow::close);
- 使用QFileDialog 来实现选择文件的效果.
- getSaveFileName 用于保存文件的场景. 此时的对话框可以输入文件名.
- getOpenFileName 用于打开文件的场景. 此时的对话框可以获取到鼠标选择的文件名.
- 搭配 C++标准库的文件操作实现文件读写.
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);QMenuBar* menubar = this->menuBar();this->setMenuBar(menubar);QMenu* menu = new QMenu("文件");menubar->addMenu(menu);// 创建菜单选项QAction* action1 = new QAction("保存");QAction* action2 = new QAction("加载");menu->addAction(action1);menu->addAction(action2);// 创建中央控件edit = new QTextEdit();this->setCentralWidget(edit);// 设置中央控件edit->setPlaceholderText("请在此处编辑内容……");// 设置槽函数connect(action1, &QAction::triggered, this, &MainWindow::save);connect(action2, &QAction::triggered, this, &MainWindow::load);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::save()
{// 弹出对话框,选择写入的文件的路径QFileDialog* dialog = new QFileDialog(this);QString fileName = dialog->getSaveFileName(this, "保存文件", "D:/App_2/Qt");qDebug() << "fileName:" << fileName;// 写入文件std::ofstream file(fileName.toStdString().c_str());if (!file.is_open()){qDebug() << "文件保存失败";return;}const QString& text = edit->toPlainText();file << text.toStdString();file.close();
}void MainWindow::load()
{// 弹出对话框,选择打开的文件QFileDialog* dialog = new QFileDialog(this);QString fileName = dialog->getOpenFileName(this, "加载文件", "D:/App_2/Qt");qDebug() << "fileName" << fileName;// 加载文件std::ifstream file(fileName.toStdString().c_str());if(!file.is_open()){qDebug() << "文件打开失败";return;}std::string content;std::string line;while(std::getline(file, line)){content += line;content += "\n";}file.close();// 显示到界面上QString text = QString::fromStdString(content);edit->setPlainText(text);
}
保存文件

加载文件

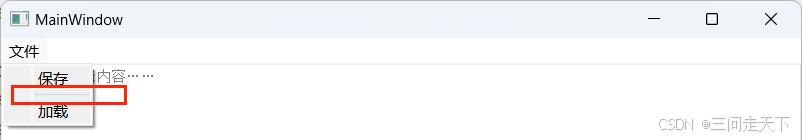
2.7 添加分割线
使用addSeparator函数在两个选项中间即可
menu->addAction(action1);
menu->addSeparator();
menu->addAction(action2);