pc端(商家端==到仓、冷链,管理端==冷链数据)、H5、小程序(冷链)
冷链快运系统介绍文档
替代思路:虚拟列表
介绍:只渲染用户当前可视区域内的列表来提高页面的加载速度和滚动性能,因为后端一次返回的的数据太多,一次性全部渲染的话,性能太差,我们就只渲染显示区域的数据
设置一个列表容器的高度并且支持垂直滚动,给每一个列表设置固定高度,
创建一个创建IntersectionObserver实例对象,设置回调函数,以及检测的区域
遍历所有的数据,给每一个数据创建一个div,并且增加一个标识,动态的添加到列表容器中,并且通过IntersectionObserver的observe监听每个列表项,当每一个列表项出现在屏幕的时候出发回调函数,
在回调函数中遍历每一个元素,当他出现在屏幕的时候,根据他的标识获取对应的数据,将他渲染到对应的列表项中,当离开可视化区域的时候,就将他移除,节省资源
1. 系统概述
冷链快运系统致力于确保温控产品在运输过程中的安全与质量,通过高效的运单管理、异常处理及预约服务,提供全面的冷链物流解决方案,以满足行业客户的需求。该系统涵盖了从寄件到仓储的全过程,保证了冷链物流的高效和可靠。
2. 核心功能
2.1 运单管理
- 运单创建:支持单个与批量寄件,用户可以轻松生成运单。
- 运单打印:提供运单补打印及TC商家自助打印功能,方便用户操作。
- 运费试算:用户可在创建运单时进行运费估算,帮助决策。
2.2 异常运单管理
- 异常监控:实时跟踪运单状态,及时识别并处理异常情况。
- 拒收审批管理:包括部分拒收审批及整车拒收审批,确保合规处理。
2.3 预约管理
- 服务预约:用户可新建到仓服务预约,并对已预约的服务进行管理,提升服务效率。
2.4 仓配管理
- 入库与出库业务:支持入库业务、退库管理及出库业务,优化仓储流程。
- 仓配订单查询:用户可随时查询仓配订单及相关异常情况,确保透明度。
2.5 报废与退货管理
- 退货业务:支持退货运单的管理,简化退货流程。
- 报废单管理:处理过期或损坏产品的报废,确保库存数据准确。
2.6 数据管理
- 自定义导入:系统支持灵活的数据导入方式,方便用户批量上传信息。
- 照片下载:提供拍照记录及相关证据的下载功能,方便留存与审查。
3. 系统优势
- 高效性:通过全面的运单和仓配管理,提高物流运作效率。
- 可靠性:严格的温控管理保障产品质量,降低损耗风险。
- 易用性:用户友好的界面设计,使所有操作直观易懂。
4. 适用场景
- 生鲜食品:确保食品在运输过程中的新鲜与安全。
- 医药产品:满足药品运输对温度的严格要求,保障患者用药安全。
- 冷冻商品:提供完整的冷链物流解决方案,适用于各类需要低温保存的商品。
5. 总结
冷链快运系统通过完备的功能模块,为用户提供从运单管理到仓配管理的全方位服务,确保温控货物安全、高效地送达目的地。通过不断优化和创新,我们致力于成为冷链物流领域的领先者。
页面优化解决方案
为了解决以上问题,计划通过以下几个方面来分别提升用户体验。
1 系统稳定性监控能力建设
通过对系统的异常情况进行分析,异常主要分为JS处理异常、API异常、业务异常、线上问题中断用户操作4个场景。分别通过对以上4个场景进行优化,提升系统稳定性,提升成功率。
- 线上JS异常治理和监控
通过对线上的JS异常进行分析,把JS进行分类,针对不同类型的JS采用不同的治理方案。
| 异常类型 | 异常细节 | 治理方案 |
| 异常收集不合理 | 测试、UAT、线上都收集到同一个应用,无法区分。 | 异常环境分离 |
| 代码编写问题 | 比如:空指针、导航报错 | 发现并解决 |
| 上报不合理 | 取消按钮未处理、研发手动上报异常、吞异常。 | 捕获异常,或者增加逻辑处理 |
| 重复上报 | 网络请求异常已经上报的,仍然在JS异常中上报。 | 不做收集 |
| 不需要关注 | 组件库中的异常,不影响用户的 | 不做收集 |
通过对JS异常分层和治理,让线上需要关注的JS异常归“0”。同时增加JS异常的监控,当出现JS异常的时候快速定位异常原因。后续上线以后可以通过JS异常的观察,发现JS异常导致的问题。
- API异常治理和监控
通过对API异常分类,并且对不同类型的API进行优化,优化以后通过监控快速定位有问题的接口。
| 接口CODE | 异常监控 |
| 5XX | 报警 |
| 401 | 未登录 |
| 4XX | 报警 |
| 网关异常 | 超时、验证错误 |
- API业务异常治理和监控
| 异常分类 | 明细 | 解决方案 |
| 业务类 | 权限校验、额度校验、备案校验等 | 隐藏某功能按钮或者前置校验,或者优化交互体验 |
| 体验类 | 数量校验、是否必填校验等 | 前端前置校验、高亮提示,避免接口等待、快速定位问题 |
| 技术类 | 接口超时、登录超时、网关异常等 | 根据业务场景和接口判断是否需要调整超时时间、同步调整为异步。跟进登录超时原因,避免填写以后又超时了。网关异常分类等。 |
把接口的业务异常分为3类,其中第一类是业务类,比如:权限、额度、备案等校验。通过产品进行跟进,可以根据业务类型,进行前置校验、导入正常流程等方式,优化用户体验。体验类的异常分为数量校验、必填项校验等前端可以识别的异常,可以通过前端直接识别提示,避免调用后端接口让用户等待,提升用户体验。技术类的异常是指一些超时、网关转换异常等技术相关的场景,通过具体场景的分析,优化接口响应、提升前后端交互耗时扥方式解决。
针对业务异常,增加具体的异常场景的code定义,可以根据不同的CODE来监控异常。提升用户体验的同时,及时发现线上问题。
- 线上问题巡检
通过拉通测试、产品团队,定期进行线上走查(计划每个Q一次),记录走查过程中发现的交互、或者问题。通过对问题进行分析、闭环。减少线上问题。
Q1走查内容:探索测试-商家工作台当前待处理问题37。
| 模块 | 问题总数 | 待处理问题 |
| 仓配 | 74 | 16 |
| TC | 14 | 5 |
| 冷链 | 22 | 16 |
通过对线上系统的JS异常治理、API异常治理、API业务异常治理、线上问题的巡检制度。及时发现线上问题,快速定位问题,提升任务完成率,提升易用性,提升用户体验。
2 优化系统设计、接口设计
- 系统设计优化
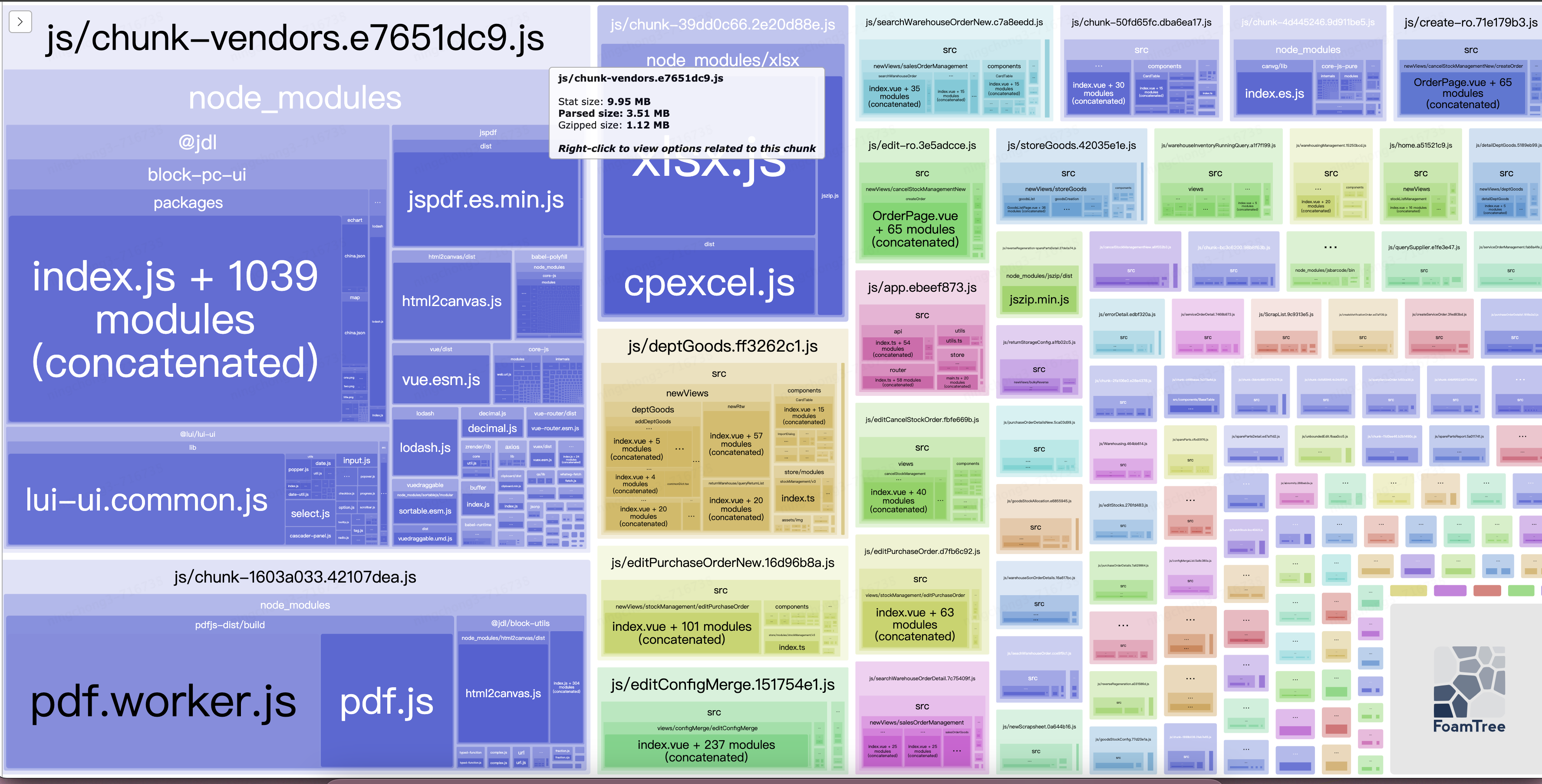
由于当前系统设计不合理,导致只有个别页面使用的扩展库,被引入大公共文件中,导致公共依赖包非常大(压缩以后3.7M+1.5M)。在资源加载,资源运行的耗时较大,影响用户页面加载耗时。

| 优化方向 | 治理方向 |
| 缓存优化 | CDN、资源缓存。 |
| 资源大小优化 | 按需加载,只加载当前页面需要的资源。 |
| 资源异步加载 | 对于以后需要用到的资源才有异步加载的策略,需要的时候再加载 |
优化目标:LCP tp90小于2.5S,TTI tp90小于3S。
- 接口设计优化
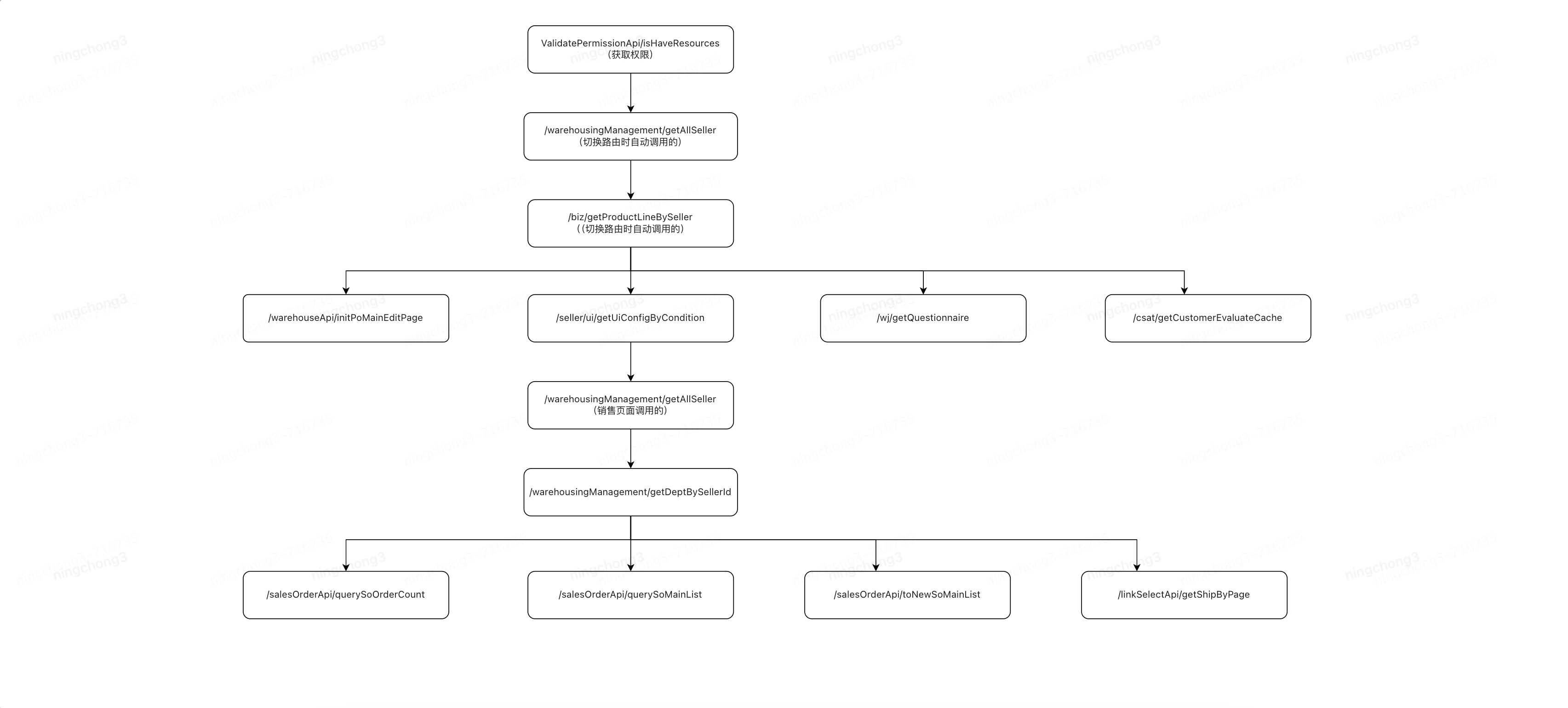
当前系统中的接口加载较乱,缺少对加载顺序和加载方式的优化。

计划通过一下方式,提升接口加载的性能
- 删除不需要的接口。
- 接口合并,查询商家信息、查询权限信息、查询降级信息等用户信息合并。
- 减少接口返回值大小。
- 并发接口请求。采用最长路径的方式对接口进行优化,保障接口才有最合理的加载方式。
通过对系统设计优化、接口设计优化,降低页面加载时长,降低响应时长,提升性能体验,提升用户体验。
3 视觉一致性
通过打造业务组件库,统一仓配、TC、冷链各个条线的页面视觉。对于历史页面,根据页面流量和需求情况逐渐进行页面统一。当前组件库已经在仓配的销售、采购、退库、退供、库存管理等页面进行使用,TC已经引入组件库,冷链待引入。
业务组件库对标准页面进行封装,其中页面类组件开发效率可以提升50%,根据近期管理端新增的页面分析,80%的页面都可以才有配置化的方式进行开发,预计整体可以提升开发效率15%-20%。通过页面迁移,未分离的页面可以接入监控系统中,减少后续的开发维护成本。
小程序分包异步化
分包异步化
在小程序中,不同的分包对应不同的下载单元;因此,除了非独立分包可以依赖主包外,分包之间不能互相使用自定义组件或进行 require。「分包异步化」特性将允许通过一些配置和新的接口,使部分跨分包的内容可以等待下载后异步使用,从而一定程度上解决这个限制。
在开发者工具中预览效果
兼容性
跨分包自定义组件引用
一个分包使用其他分包的自定义组件时,由于其他分包还未下载或注入,其他分包的组件处于不可用的状态。通过为其他分包的自定义组件设置 占位组件,我们可以先渲染占位组件作为替代,在分包下载完成后再进行替换。例如:
// subPackageA/pages/index.json
{"usingComponents": {"button": "../../commonPackage/components/button","list": "../../subPackageB/components/full-list","simple-list": "../components/simple-list","plugin-comp": "plugin://pluginInSubPackageB/comp"},"componentPlaceholder": {"button": "view","list": "simple-list","plugin-comp": "view"}
}
在这个配置中,button 和 list 两个自定义组件是跨分包引用组件,其中 button 在渲染时会使用内置组件 view 作为替代,list 会使用当前分包内的自定义组件 simple-list 作为替代进行渲染;在这两个分包下载完成后,占位组件就会被替换为对应的跨分包组件。
在基础库 2.24.3 之后,可以使用 wx.onLazyLoadError 监听加载事件。
跨分包 JS 代码引用
一个分包中的代码引用其它分包的代码时,为了不让下载阻塞代码运行,我们需要异步获取引用的结果。如:
// subPackageA/index.js
// 使用回调函数风格的调用
require('../subPackageB/utils.js', utils => {console.log(utils.whoami) // Wechat MiniProgram
}, ({mod, errMsg}) => {console.error(`path: ${mod}, ${errMsg}`)
})
// 或者使用 Promise 风格的调用
require.async('../commonPackage/index.js').then(pkg => {pkg.getPackageName() // 'common'
}).catch(({mod, errMsg}) => {console.error(`path: ${mod}, ${errMsg}`)
})
在其它分包中的插件也可以通过类似的方法调用:
// 使用回调函数风格的调用
requirePlugin('live-player-plugin', livePlayer => {console.log(livePlayer.getPluginVersion())
}, ({mod, errMsg}) => {console.error(`path: ${mod}, ${errMsg}`)
})
// 或者使用 Promise 风格的调用
requirePlugin.async('live-player-plugin').then(livePlayer => {console.log(livePlayer.getPluginVersion())
}).catch(({mod, errMsg}) => {console.error(`path: ${mod}, ${errMsg}`)
})难点:跨系统嵌入页面:
域名支持:
重写路由:写一个新的路由加载对应的页面
登录态:
权限放开:白名单,根据上面的路由判断,如果在白名单就直接跳过
页面样式和内容:
window.top === window.self
封装公共组件的设计原则
-
重用性:设计组件时,确保其功能独立且可复用,适用于不同场景。
-
灵活性:通过 props 和事件提供足够的配置选项,让组件适应多种需求。
-
清晰的 API:定义简洁明了的接口,方便其他开发者理解和使用。
-
低耦合:保持组件内部逻辑简单,减少与其他组件的依赖。
-
一致性:遵循统一的设计风格和命名规范,确保项目中的组件视觉和功能一致。
设计原则:
-
用户中心:始终关注用户需求,设计直观易用的界面。
-
简约性:去除不必要的元素,保持设计的简洁性。
-
一致性:确保视觉风格和交互方式在不同页面和组件中保持一致。
-
可访问性:考虑不同用户的需求,确保所有用户都能顺畅使用。
-
响应性:设计能够适应不同设备和屏幕尺寸的布局。
-
反馈与可见性:提供及时的反馈,确保用户知道他们的操作是否成功。
-
灵活性与扩展性:设计能够适应未来需求变化,便于后续扩展。
权限控制:
import { DirectiveOptions } from 'vue'
import { SappModule } from '@/store/modules/app'export const permission: DirectiveOptions = {inserted(el, binding) {const { value } = bindingconst { buttons } = SappModuleif (value && value instanceof Array && value.length > 0) {const permissionRoles = valueconst hasPermission = buttons.some((role: any) => permissionRoles.includes(role))if (!hasPermission && el.parentNode) {el.parentNode.removeChild(el)}} else {throw new Error('need roles! Like v-permission="[\'admin\',\'editor\']"')}}
}
微前端技术选型调研
二、JWMS系统痛点分析
1、项目体积
JWMS项目体积过大,导致无论在打包还是热更新阶段都面临着巨大的时间等待,甚至在编译器限制项目内存大小的情况下出现项目打包崩溃或热更新崩溃,同样由于项目体积过大导致的热更新问题也造成了开发效率的较低以及对于研发人员经验技术要求过高。
2、耦合性高
项目的开发多依赖于公共组件的开发,但又因为JWMS定制化需求的原因,多个模块复用同一组件,导致组件功能愈发复杂,代码冗余错杂,可维护性降低,不易于拆分区别功能的组件,模块化不够清晰。
3、功能复杂
JWMS项目功能复杂,单一功能实现可能需要几千甚至更多行代码,当多个模块进行融合成为一个功能的时候此时代码量已经十分庞大,可读性降低,难以维护,并且极易产生Bug。
4、菜单复杂
在项目中的菜单数量繁多,对于用户来说对于流程的熟悉学习成本较高,对于研发人员来说,由于项目的维护需要对流程有一定的了解,这就提升了项目上手的门槛。并且功能复杂,短时间内难以形成完成的知识体系,需要学习的时间成本较多
5、加载速度
由于项目接入权限系统以及需要连接打印机,电子秤,复核设置台,等硬件设备,造成页面首次加载速度较慢,不利于用户体验。
三、目标
针对业务复杂、页面繁多、系统角色较多的Web系统,结合高内聚、低耦合的思想,对系统进行合理的划分子模块分而治之,提升构建、开发、部署与交付效率。
四、微前端的特点与价值
微前端并不是一项新的技术,而是一种架构理念。
3.1、独立与自治
独立开发、独立部署、独立自治代码库,从而可提升构建效率、改善交付效率。可将一个庞大的前端应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发、独立运行、独立部署,再将这些小型应用融合为一个完整的应用,或者将原本运行已久、没有关联的几个应用融合为一个应用。
3.2、技术栈无限定
技术栈自主性有利于多个不同技术栈的团队协同合作,技术栈的可平滑迁移也对旧有业务的不断迭代和技术升级带来较大的便利性。比如对于前端需要重构的老项目,使用微前端方案能实现项目在重构过程中平稳过渡,也不限制于待重构前端项目使用的技术架构,降低重构过程对系统使用的影响。
3.3、颗粒化解耦与可组合
在大型的前端工程中,对于颗粒化解耦有很高的要求,常基于不同维度划分,例如业务类型颗粒化、技术服务类型颗粒化等等。各个微前端颗粒的可组合性又让多个可交付系列产品有很好的颗粒一致性和整体定制差异化,并能极大减少业务重复开发的资源浪费。
五、技术方案比较
微前端实现方案也是有多种方式的,各种实现方案都有其不同的特点,以下从渲染原理、通信机制、js沙箱、多框架兼容、接入成本等多个方面对微前端实现方案做出比较,对比如下:
| single-spa | qiankun | WMS6.0 | MicroApp | |
| 渲染原理 | 基于路由监听 | 路由监听+手动渲染 | 基于路由监听 | CustomElement |
| 数据通信机制 | ❌不支持 | props属性 | props属性+vuex | 基于发布订阅+CustomEvent |
| 多框架兼容 | ✅支持 | ✅支持 | ❌不支持 | ✅支持 |
| js沙箱 | ❌不支持 | ✅支持 | ✅支持 | ✅支持 |
| 样式隔离 | ❌不支持 | ✅支持 | ✅支持 | ✅支持 |
| shadowDom | ❌不支持 | ✅支持 | ❌不支持 | ✅支持 |
| 预加载 | ❌不支持 | ✅支持 | ✅支持 | ✅支持 |
| 元素隔离 | ❌不支持 | ❌不支持 | ❌不支持 | ✅支持 |
| 接入成本 | 高 | 中 | 高 | 低 |
| 代码侵入 | 高 | 高 | 中 | 低 |
| 接入项目数量 | -- | -- | 1 | 京东内部30+,外部使用暂无法统计 |
| 浏览器的兼容性 | ❌IE | 条件支持IE | ❌IE | ❌IE |
各微前端框架都有浏览器兼容性的问题,qiankun2.0版本也就是对IE11做了兼容,对于再低版本的IE浏览器也是有兼容性的问题。
4.1、iframe
对于微前端实现方案,首先让人想到的就是使用iframe来实现微前端方案。虽说iframe是最稳定的、上手难度最低的,但它有一些无法解决的问题,例如性能低、通信复杂、双滚动条、弹窗无法全局覆盖,它的成长性不高,只适合简单的页面渲染。
4.2、single-spa及qiankun
在single-spa和qiankun中都是通过监听url change事件,在路由变化时匹配到渲染的子应用并进行渲染。这种基于路由监听渲染是single-spa最早实现的,作为出现最早、最有影响力的微前端框架,single-spa被很多框架和公司借鉴,也导致目前实现的微前端的方式大多是基于路由监听。
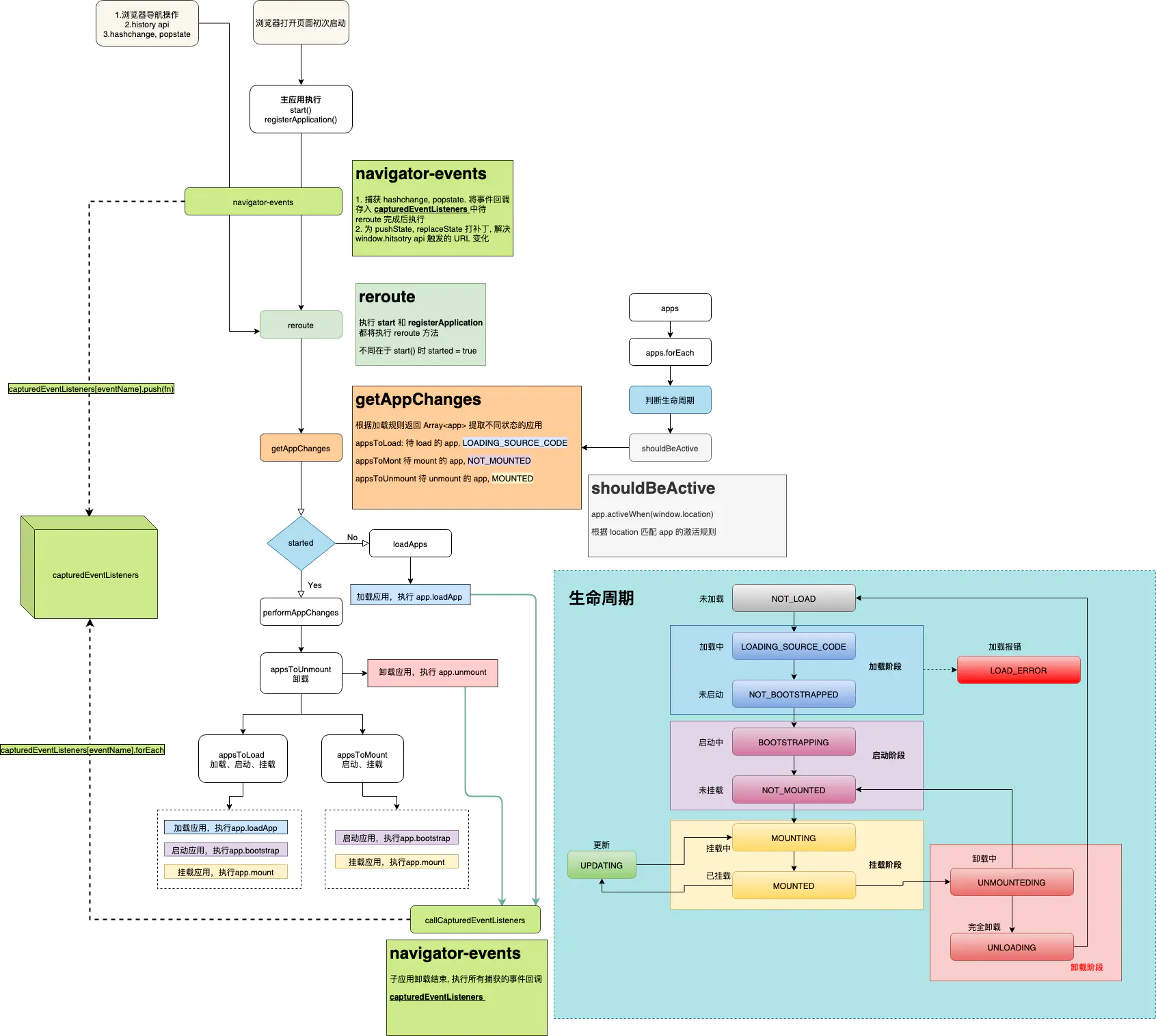
同时single-spa要求子应用修改渲染逻辑并暴露出三个方法:bootstrap、mount、unmount,分别对应初始化、渲染和卸载,这也导致子应用需要对入口文件进行修改。这个特点也被qiankun继承下来,并且需要对webpack配置进行一些修改。
single-spa流程和生命周期图

qiankun是在single-spa基础上进行了封装,提供了js沙箱、样式隔离、预加载等功能,并且与技术栈无关,可以兼容不同的框架。
4.3、WMS6.0
WMS6.0是京东物流中台侧自研的一种微前端方案,该方案主要是从提升开发效率、增加部署灵活性、降低上线风险考虑设计,方案实现了js沙箱支持,css样式隔离、预加载等功能。部署实施方案灵活,各子应用能实现独立部署,在部署管理配置系统中可以设置哪些系统启用版本。所以为了达到灵活部署的目的,也需要一整套的部署配置系统支撑。
WMS6.0暂时不支持使用子应用不同的框架,当前只支持 vue2.0,如此也会对项目参入人员的技术栈有一定的要求。对于比较老的需要重构的项目,暂时无法做到完美的支持。
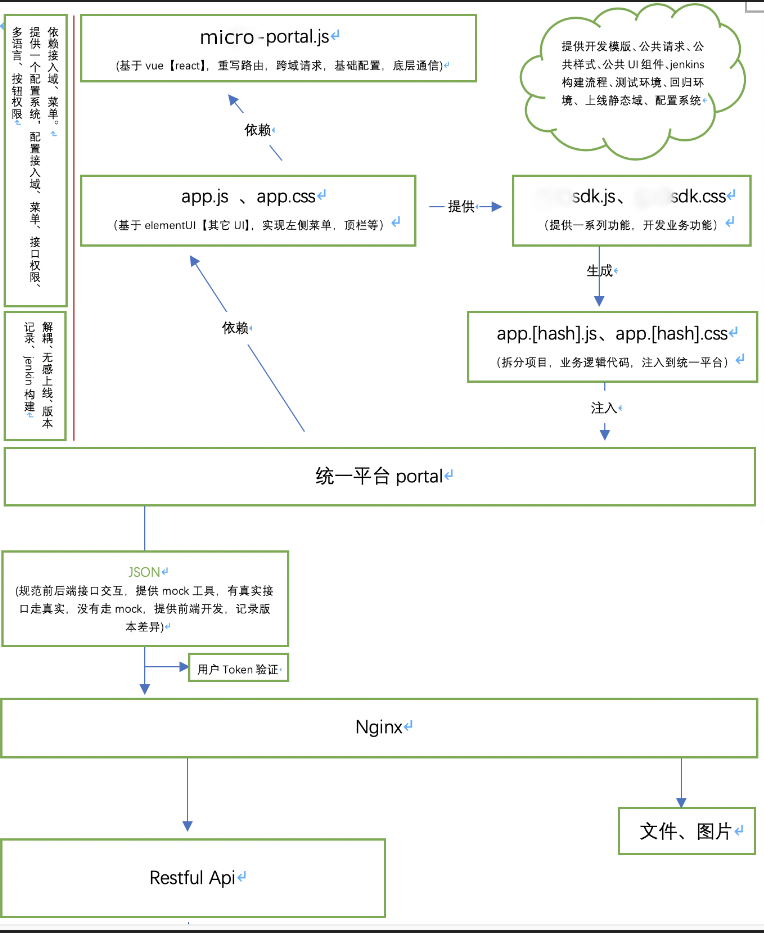
WMS6.0微前端方案架构设计

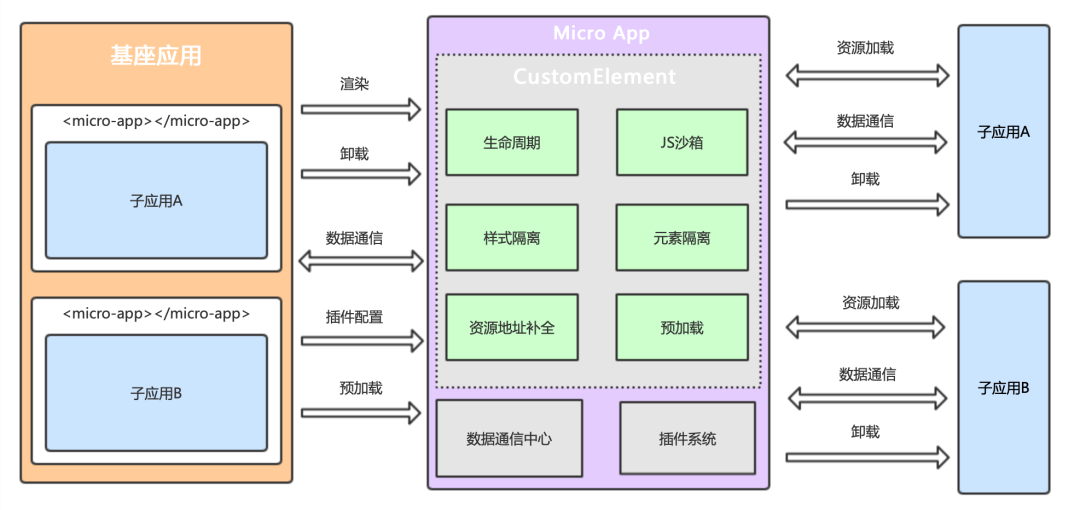
4.4、MicroApp
官网:MicroApp
MicroApp 是由京东零售iPaaS前端研发团队推出的一款微前端框架,不同于目前流行的开源框架,它从组件化的思维实现微前端,旨在降低上手难度、提升工作效率。它是目前市场上接入微前端成本最低的方案,并且提供了js沙箱、样式隔离、元素隔离、预加载、资源地址补全、插件系统、数据通信等一系列完善的功能。MicroApp与技术栈无关,也不和业务绑定,可以用于任何前端框架和业务。
MicroApp已经在京东内部的多个项⽬中使⽤,尤其是将⼀些⽼项⽬改造成微前端,在项⽬不受影响的情况下,即降低接⼊成本,⼜可以保证项⽬平稳运⾏,减⼩耦合。
当前京东内部已形成MicroApp微前端技术交流群,遇到框架使用的问题都可以在群里咨询找到解决方案。所以使用MicroApp方案有强力的后援支撑。
框架限制
micro-app依赖于CustomElements和Proxy两个较新的API。对于不支持CustomElements的浏览器,可以通过引入polyfill进行兼容,但是Proxy暂时没有做兼容,所以对于不支持Proxy的浏览器无法运行micro-app。关于浏览器的兼容性可以查看:"Proxy" | Can I use... Support tables for HTML5, CSS3, etc。经过当前浏览器使用比率分析,支持Proxy的浏览器使用占比 97.15%,所以使用micro-app微前端技术对 JWMS 框架进行重构,影响不大。
总体情况:
PC端:除了IE浏览器,其他浏览器基本都兼容。
移动端:IOS10+、Android5+。
MicroApp架构图

六、总结
综合各套方案的特征而言,总体建议选用MicroApp方案。理由是iframe&single-spa的技术方案相对简陋、缺陷明显,qiankun虽为阿里开源的框架其接入成本与代码入侵相比MicroApp有一定差距,因此不建议接入。wms6有个比较明显的点是其不支持多框架兼容,接入成本相对较高,使用的业务团队很少,目前物流集团层面也暂时未有经过多项目历练的微前端框架,而MicroApp是京东开源项目,特征点较为优秀,由零售专职团队打磨,目前30+个内部系统在使用,最大使用方是京东营销系统营销中心,目前很多一级部门的系统都是通过MicroApp方案接入其中的,京东物流服务+团队、京东物流-供应链解决方案部也有实际落地使用,京东外部用户使用者更多。



![2024全网最为详细的红帽系列【RHCSA-(8)】初级及进阶Linux保姆级别骚操作教程;学不费来砍我[就怕你日后学成黑客了]](https://i-blog.csdnimg.cn/direct/ba924a2f21964655b7575c5738c32c40.gif)



