HTML相关知识
目录
HTML相关知识
前言
准备工作
标签的具体分类(三)
本文中的标签在什么位置中使用?
列表
编辑编辑
有序列表
无序列表
自定义列表
表格
拓展案例
预告和回顾
后话
前言
本系列博客将分享HTML相关知识点。
这一期博客,我们来讲解列表和表格相关的标签。
本来想写表单的,但是博客内容比较多,我不想让博客太长了,所以放到下一期讲。
按照我的风格来说,其实我不太喜欢用书面语言来分享知识。比起单纯的科普,我的博文更像是一种语言风格类似于休闲聊天,但是又不缺乏严谨性的知识笔记,也就是我之前提到的——“杂谈”的形式。
初心呢就是主打分享,写的不好,多多包涵(嘻嘻)。
准备工作
软件:【参考版本】Visual Studio Code,有道云笔记
*关于有道云笔记的使用可以看我专栏的Markdown文档有关文章*
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
标签的具体分类(三)
本文中的标签在什么位置中使用?
本文中我们需要掌握的,是写在主体标签(body)中的各种标签。
列表
在网页当中,我们常常会见到类似下面新闻的分类:
类似这样具有编号或者标记,按照列的顺序排列的图文排列方式,往往由列表来实现。
目前,常见的列表形式有三种:
- 有序列表
- 无序列表
- 自定义列表
有序列表
有序列表使用的标签是<ol></ol>,全称是ordered list,直译为有序排列的列表。
在这个标签中可以预定义的属性如下:
| 属性 | 作用 |
|---|---|
| type | 定义有序列表的序号类型 |
| start | 指定列表编号的起始值 |
| reversed | 倒序 |
序号类型type可以定义5种效果:
| 属性值 | 含义 |
|---|---|
| 1 | 数字 |
| a | 小写英文字母 |
| A | 大写英文字母 |
| i | 小写罗马数字 |
| I | 大写罗马数字 |
起始值start可以指定任何数字,且只能指定数字。对于除了数字的其他序号,将会从对应位置开始编号。
比如设置start数值为3,那么小写英文将从c开始排列,罗马数字将从iii开始排列。
reserved没有属性值,添加之后可以让表格中的序号倒序排列。
在ol标签之间可以定义<li></li>选项,表示列表项。
以下是一段有序列表的示例代码:
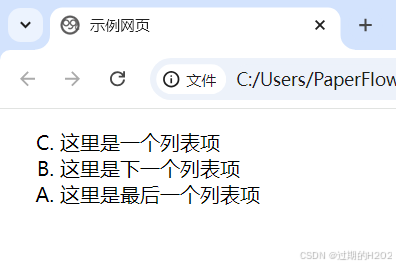
html"><ol type="A" start="3" reversed><li>这里是一个列表项</li><li>这里是下一个列表项</li><li>这里是最后一个列表项</li></ol>在网页中的显示效果如下:

无序列表
无序列表使用的标签是<ul></ul>,全称是unordered list,直译为不按顺序排列的列表。
在这个标签中可以预定义的属性如下:
| 属性 | 作用 |
|---|---|
| type | 定义无序列表的列表项样式 |
列表项前面的type样式有三种:
| 属性值 | 含义 |
|---|---|
| disc | 默认 黑色圆点 |
| square | 黑色小方框 |
| circle | 圆圈 |
以下是三个无序列表的代码:
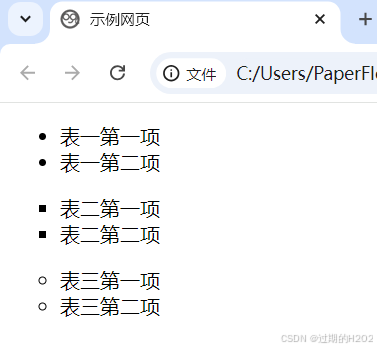
html"><ul type="disc"><li>表一第一项</li><li>表一第二项</li></ul><ul type="square"><li>表二第一项</li><li>表二第二项</li></ul><ul type="circle"><li>表三第一项</li><li>表三第二项</li></ul>在网页中显示的效果如下:

注意有序列表和无序列表都是可以相互嵌套的,方法是将一个完整的列表放置到上一级列表的li标签之中。
自定义列表
自定义列表使用的标签是 <dl></dl> ,全称是 definition list,直译为定义的列表。
常用于图文列表,由<dt>定义自定义标题 definition title,<dd>定义自定义描述 definition description。
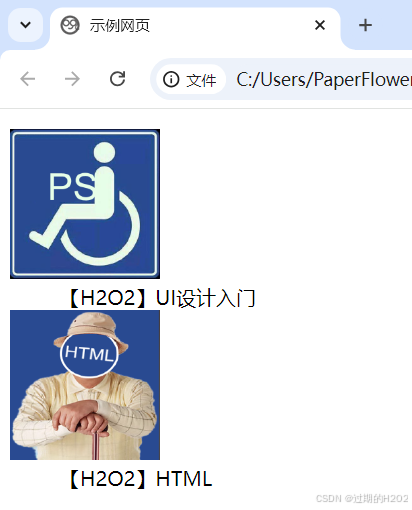
利用自定义列表,可以实现像我的专栏这样的类似功能,代码如下:
html"><dl><dt><img src="https://i-blog.csdnimg.cn/direct/4e0bb6ed3ff243e08746c987484233a5.png?x-oss-process=image/resize,m_fixed,h_224,w_224" alt="" width="120" height="120"></dt><dd>【H2O2】UI设计入门</dd><dt><img src="https://i-blog.csdnimg.cn/direct/94db23ac70fe4cfbae4eeedf18339fa7.png?x-oss-process=image/resize,m_fixed,h_224,w_224" alt="" width="120" height="120"></dt><dd>【H2O2】HTML</dd></dl>在网页中运行效果如下:

表格
早期的网页中的很多东西都涉及表格的概念,每一个框框都是用一个一个的表格写的(现在一般用盒模型了)。
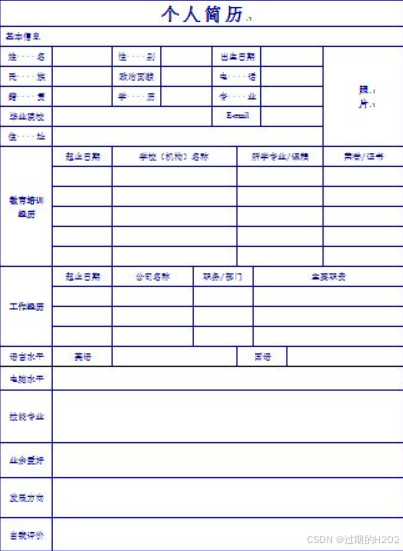
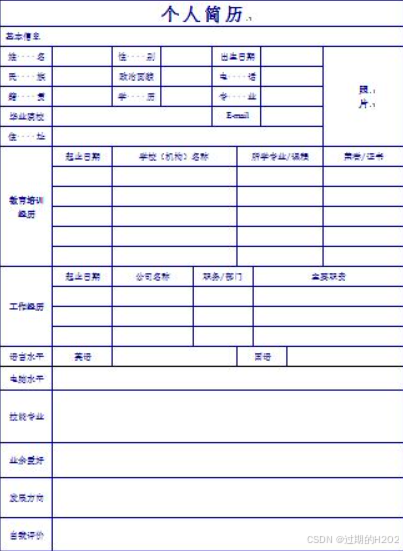
在生活中,我们也经常需要进行表格的填写,比如工作简历:

和列表的格式类似,一个表格的最外层的标签是<table></table>。
在table标签中可以定义如下属性(部分已弃用) :
border属性值为0时,表格边框不可见,否则将会有指定宽度的像素。
width和height的属性值为数字,单位默认为 px 或 %,其中 % 是相对于父元素的而言的。
*比如对于一个单元格中的元素而言,它的父元素就是这个单元格*
align属性用于设置表格中的任意元素的水平位置,有三个值left center right,分别代表左、
中、右。
cellspacing属性用于设置表格线上的空隙。
为什么会出现这个空隙呢?因为在table里设置的border属性值实际上不但对表格外层生效,对表格中的其他标签也生效,这样就会导致实际上产生的边框不止一层。
例如,对于下面这个表格,设置其边框宽度为1px:
html"><table border="1"><tr><td>1</td><td>2</td></tr><tr><td>3</td><td>4</td></tr></table>在浏览器中的效果就是下面这样:

将这个属性设置为0,这个空隙就可以被删去:

cellpadding可以设置文本和边界的填充间距。比如,在上一个表格中继续添加cellpadding值为20(默认单位px),效果如下:

bgcolor可以设置表格的背景色,属性值可以使用颜色名或者十六进制(这个概念在PS系列中提到过)。比如,将表格的底色设置为天蓝色(aqua):

接下来看表格中的标签,有下面三个:
| tr | 行元素 |
| th | 表头 |
| td | 单元格 |
其中tr比后两个级别高一级。我们在编辑一个表格的代码时,需要先编辑行,然后设置这一行的每个单元格(或表头)的信息。
tr中可以定义的属性值如下:
| 属性 | 作用 |
|---|---|
| height | 定义表格行的高 |
| align | 行内内容水平对齐方式 left center right |
| valign | 行内内容垂直对齐方式(vertical-align) |
| bgcolor | 设置表格行的背景色 |
valign也是一种对齐的方式,常见的有三个值top middle bottom,分别为上 中 下。
th和td中可以定义的属性值如下:
| 属性 | 作用 |
|---|---|
| height | 定义表格单元格的高 |
| width | 定义表格单元格的宽 |
| align | 单元格内容水平对齐方式 |
| valign | 单元格内容垂直对齐方式 |
| bgcolor | 设置表格单元格的背景色 |
th和td的区别主要在于,th中的内容默认样式为水平居中加粗,而td中的内容则默认水平居左。
特别的,th和td还有一组属性:
| 属性 | 作用 |
|---|---|
| rowspan | 行合并 |
| colspan | 列合并 |
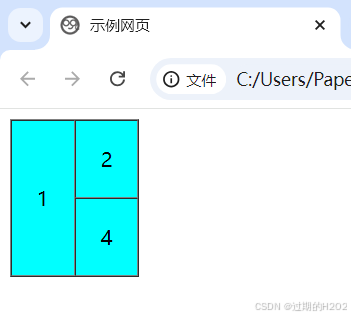
比如,对于刚才的2*2表格,合并第一列的两行,使用行合并:
html"><table border="1"><tr><td rowspan="2">1</td><td>2</td></tr><tr><td>4</td></tr></table>就可以得到下面的效果:

注意,一旦有一个单元格设置了合并,那么被合并的单元格对应的代码应当被删去。
而列合并同理,不再赘述。
拓展案例
还记得表格章节的开头的个人简历吗?现在我们可以简单实现它了。
*注意,本案例暂时不实现CSS样式*

显然,这张表格应用到了行合并和列合并的知识。比如说“照片”区域,显然跨越了5行。
还涉及到了tr的height属性,比如最下面的5排内容,他们的高度并不相同。
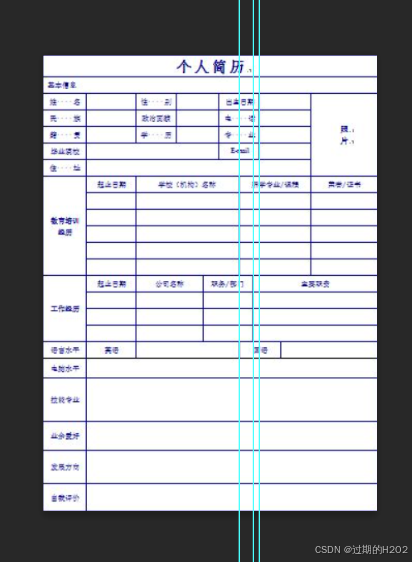
这里还有一个小细节需要注意,不同的单元格似乎在水平方向上也没有对齐。想实现这个效果,有一个小技巧——最小参照列。
在PS中打开图片,为图片添加纵向辅助线,注意每一个单元格的左右边界都要放在辅助线上。
我们可以把距离最近的两条辅助线之间的距离看做一列,即最小参照列。其他的列的宽度都可以近似作这个列的某个倍数。
比如,下图中辅助线组成了两个区域,右边的区域为最小参照列,而左边的宽度为右边的两倍。那么左侧区域的colspan属性就可以设置为2。

对于一个单元格来说,它两边的辅助线之间可能不止一个参照列(多条辅助线),那么,想要表示这个单元格,就可以把它占据的参照列的colspan的值相加。
而整个表格的最长的单元格的colspan值就是所有参照列的colspan的值的总和,比如基本信息栏的这个值可以是41。
请注意,需要设置至少一行的每个单元格的宽度,因为参照列毕竟只是一个相对值,我们还需要用具体宽度来规范整个表格。
利用下面的代码实现这个表格的格式(我将最小参照列也设置成合并10列了,因为倍数的问题,这个倍数可以自己调整的):
html"><!-- 表格分成24个小格子 --><table border="1" cellspacing="0" width="820px"><caption><big><b>简历模版网</b></big></caption><tr height="50px"><th width="820px" colspan="410"><big><b>个人简历</b></big></th></tr><tr height="30px"><th colspan="410" align="left">基本信息</th></tr><tr height="30px"><th colspan="50" width="100px">姓名</th><td colspan="60" width="120px"></td><th colspan="50" width="100px">性别</th><td colspan="55" width="110px"></td><th colspan="55" width="110px">出生日期</th><td colspan="60" width="120px"></td><th colspan="80" rowspan="5" width="160px">照<br /><br />片</th></tr><tr height="30px"><th colspan="50">民族</th><td colspan="60"></td><th colspan="50">政治面貌</th><td colspan="55"></td><th colspan="55">电话</th><td colspan="60"></td></tr><tr height="30px"><th colspan="50">籍贯</th><td colspan="60"></td><th colspan="50">学历</th><td colspan="55"></td><th colspan="55">专业</th><td colspan="60"></td></tr><tr height="30px"><th colspan="50">毕业院校</th><td colspan="165"></td><th colspan="55">E-mail</th><td colspan="60"></td></tr><tr height="30px"><th colspan="50">住址</th><td colspan="280"></td></tr><tr height="30px"><th colspan="50" rowspan="6">教育培训经历</th><th colspan="60">起止日期</th><th colspan="130">学校(机构)名称</th><th colspan="90">所学专业/课程</th><th colspan="80">荣誉/证书</th></tr><tr height="30px"><td colspan="60"></td><td colspan="130"></td><td colspan="90"></td><td colspan="80"></td></tr><tr height="30px"><td colspan="60"></td><td colspan="130"></td><td colspan="90"></td><td colspan="80"></td></tr><tr height="30px"><td colspan="60"></td><td colspan="130"></td><td colspan="90"></td><td colspan="80"></td></tr><tr height="30px"><td colspan="60"></td><td colspan="130"></td><td colspan="90"></td><td colspan="80"></td></tr><tr height="30px"><td colspan="60"></td><td colspan="130"></td><td colspan="90"></td><td colspan="80"></td></tr><tr height="30px"><th colspan="50" rowspan="4">工作经历</th><th colspan="60">起止日期</th><th colspan="85">公司名称</th><th colspan="65">职务/部门</th><th colspan="150">主要职责</th></tr><tr height="30px"><th colspan="60"></th><th colspan="85"></th><th colspan="65"></th><th colspan="150"></th></tr><tr height="30px"><th colspan="60"></th><th colspan="85"></th><th colspan="65"></th><th colspan="150"></th></tr><tr height="30px"><th colspan="60"></th><th colspan="85"></th><th colspan="65"></th><th colspan="150"></th></tr><tr height="30px"><th colspan="50">语言水平</th><th colspan="60">英语</th><td colspan="130"></td><th colspan="55">国语</th><td colspan="115"></td></tr><tr height="30px"><th colspan="50">电脑水平</th><td colspan="360"></td></tr><tr height="60px"><th colspan="50">技能专业</th><td colspan="360"></td></tr><tr height="45px"><th colspan="50">业余爱好</th><td colspan="360"></td></tr><tr height="50px"><th colspan="50">发展方向</th><td colspan="360"></td></tr><tr height="40px"><th colspan="50">自我评价</th><td colspan="360"></td></tr></table>实现效果如下:

预告和回顾
在我的HTML第五期博客中,将会继续介绍HTML的基本标签,主要是表单的概念,并会加上实际的案例。算是对本期博客本来应该写的内容的补充吧。
对HTML感兴趣的朋友,也可以看看我的主页专栏:
专栏 | HTMLhtml/release2.3.7/ckeditor/plugins/CsdnLink/icons/icon-default.png?t=O83A" alt="icon-default.png?t=O83A" />http://t.csdnimg.cn/XBbDK
后话
在全栈领域,博主也只不过是一个普通的萌新而已。关于这篇博客,主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
==期待与你在下一期博客中再次相遇==
【H2O2】