htmledit_views">
jQuery 简介
jQuery 是一个广泛使用的 JavaScript 库,旨在简化对 HTML 文档的操作、事件处理、动画效果和 AJAX 等操作。
案例源码
html"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Change Text Font Color and Size</title>
<style>#text {font-size: 16px;color: black;}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){// 控制字体颜色$("#color-btn").click(function(){var colors = ["red", "blue", "green", "orange", "purple"]; // 可以自定义颜色var randomColor = colors[Math.floor(Math.random() * colors.length)];$("#text").css("color", randomColor);});// 控制字体大小$("#size-btn").click(function(){var fontSize = Math.floor(Math.random() * 20 + 16); // 16到35之间的随机字体大小$("#text").css("font-size", fontSize + "px");});
});
</script>
</head>
<body><button id="color-btn">Change Color</button>
<button id="size-btn">Change Size</button>
<p id="text">实例</p></body>
</html>
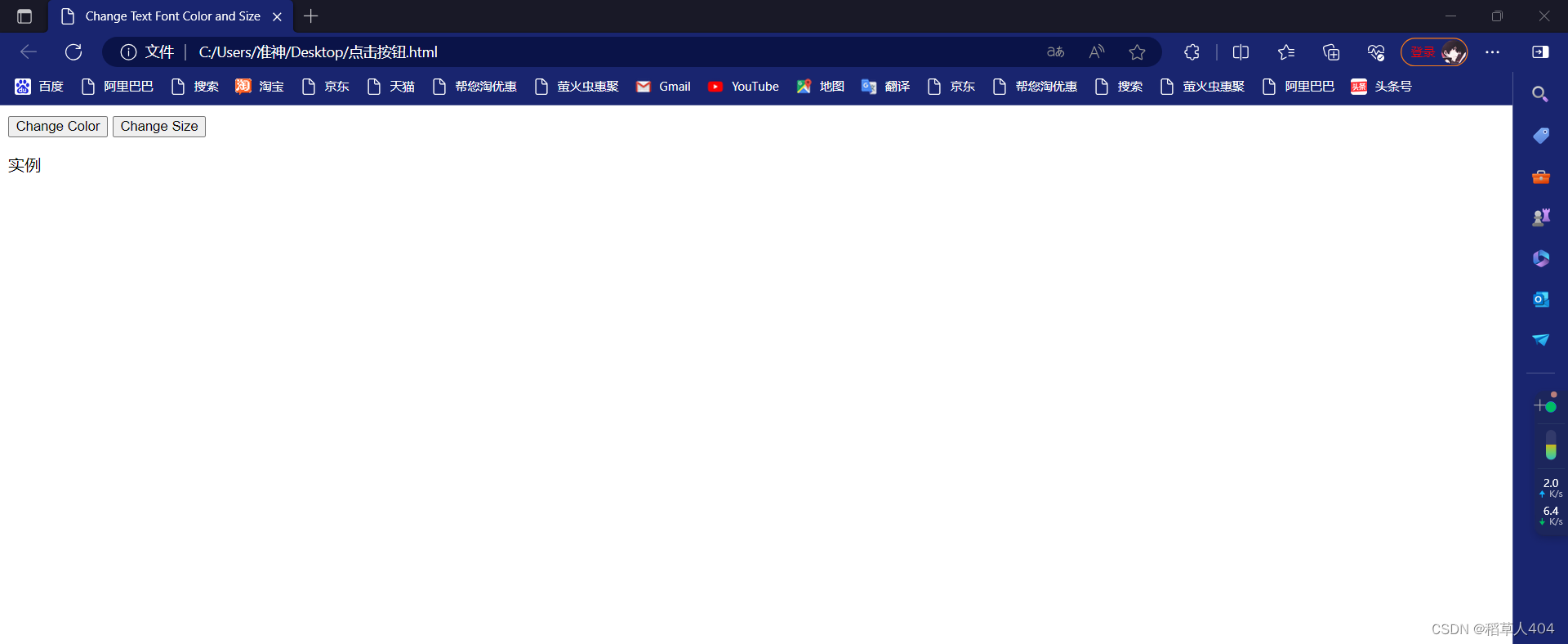
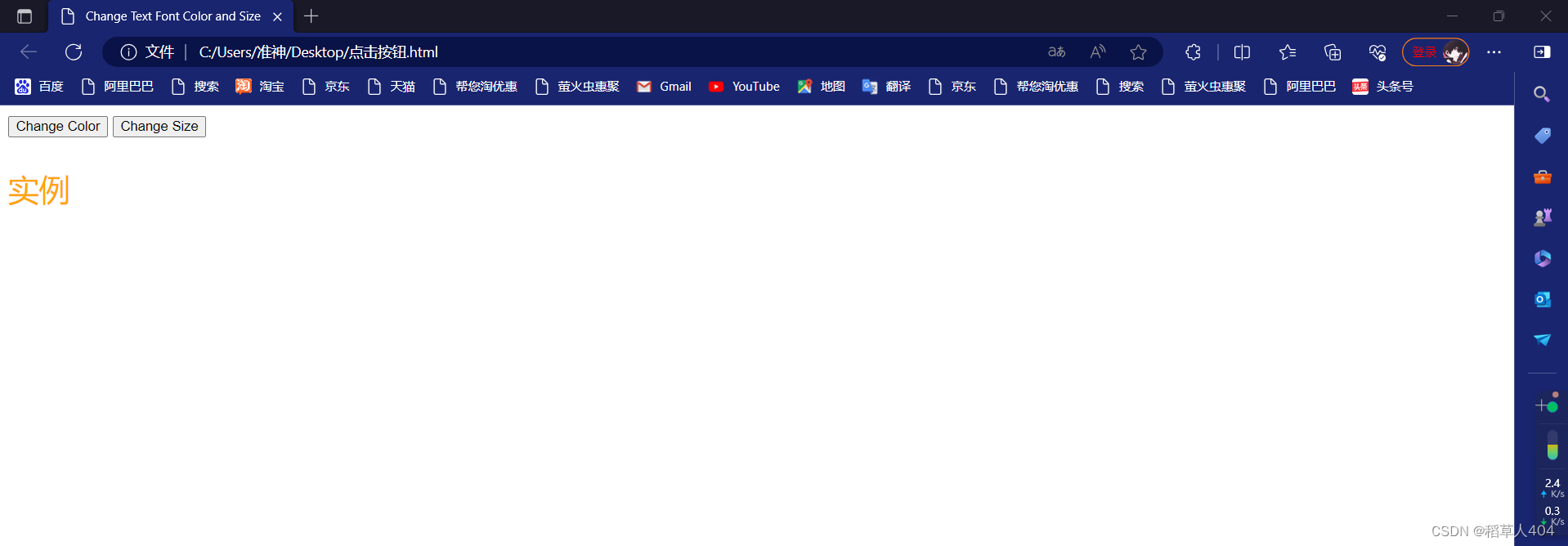
案例效果图
“Change Color”为变换字体颜色,“Change Size”为变换字体大小