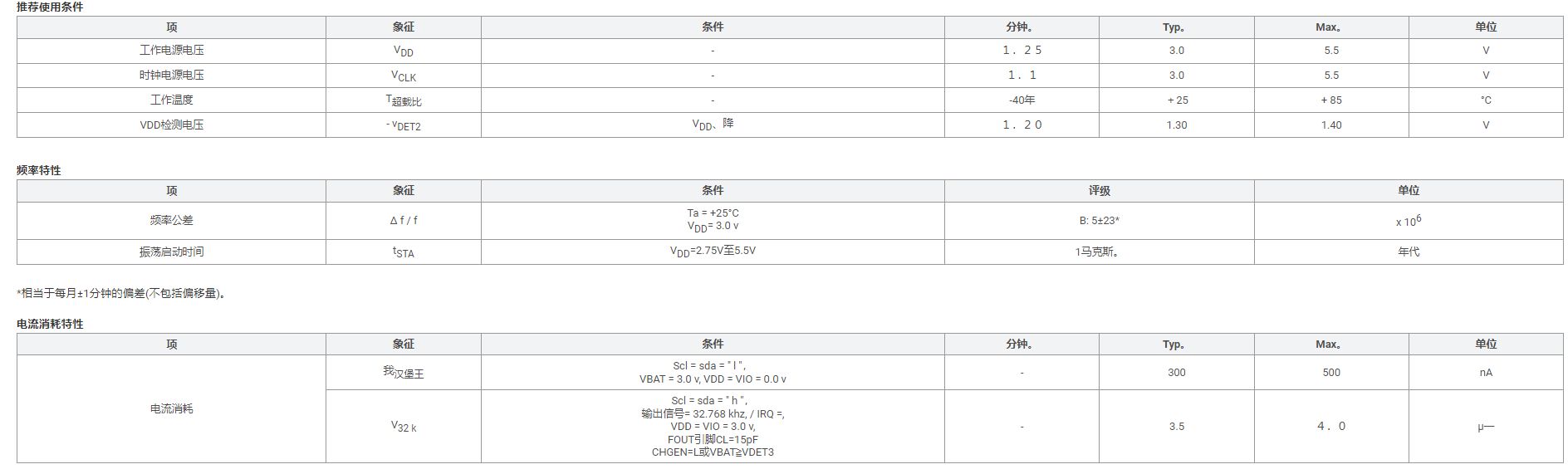
特点:(1)封装极小,集成度高RX-8130CE是一个带|2C接口的实时时钟模块,内部集成32.768KHz晶体振荡器。实时时钟功能不仅集成了年、月、日、星期、小时、分、秒的日历和时钟计数器,同时也有时间闹钟、间隔定时器、时间更新中断等功能。该RTC芯片拥有备用电池充电控制功能和供电电源输入引脚,可支持各种电源电路。所有这些功能都实现在一个3.2mm X2.5mmX1.0mm(3225)的陶瓷封装内,完美适用于智能手表。(2)时间精准,功耗超低RX-8130CE集成的32.768KHz晶体,出厂时每片RTC已经校准完毕,每个月时间误差不超过1分钟,极大程度的保持了产品的一致性。同时集成了最高可达400kbps 速率的I2C总线, 超宽的工作电压从1.1V-5.5V。最低电流消耗300nA,VBAT引脚的漏电流仅为5nA!非常适合电池供电的各种可穿戴设备。(3)强大的定时器,丰富的辅助功能强大的定时器功能也是RX-8130CE的优势,定时器的定时时间从1/4096秒到65535小时可设,定时器的时钟源可以从1小时、1分钟、64Hz、 4096HZ可选。定时器事件会被TF寄存器记录,或者通过IRQ引脚输出通知主机。同时RX-8130CE支持频率输出功能,Fout引脚可以输出32.768KHz、1024Hz、1Hz的频率。
规范(特点)

概述
- 我2C-Bus接口。
- 自动电源切换功能
- 监控VDD电压,由自动操作切换到备用电源。备用电源的开关电压。1.25 v(最低)。
- 即使主电源电压降低,备用电源的电流也会被阻止。
- 可充电锂电池充电控制功能。
- 检测到电量满后自动停止充电。
- 在寄存器中记录检测备用电源电压降低。
- 带有延时的复位功能
- 当主电源供电时,复位输出释放。释放电压由寄存器选择。(2.80v / 2.75v)
- 电压上升检测延迟时间为60ms。
- 频率输出函数
- 输出频率从32.768kHz, 1024Hz,1Hz可选。
- 定时器功能
- 可选择在1/4096秒从65535小时。
- 定时器源时钟有1hour、1min、64Hz、4096Hz。
- 在事件发生时自动记录到tf位,并可以用/IRQ引脚输出。
销功能