🤹♀️潜意识起点:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:大前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!
目录
一. 小程序的基本了解
1.1 小程序和网页的区别 *
1.2 小程序的项目结构
1.3 小程序的页面结构
二. 小程序页面
2.1 创建小程序页面
2.2 什么是wxml
2.3 什么是wxss
三. 小程序的基本语法
3.1 view
3.2 scorll-view
3.3 swiper
3.4 text
3.5 button
3.6 image
四.小程序数据绑定和使用
4.1 定义data数据
4.2 使用data数据
4.3 事件绑定bind:tap
4.4 this.setdata
4.5 条件渲染vx:if
4.6 hidden
4.7 v:if 和 hidden的对比
五.小程序的其他知识点
5.1 rpx尺寸单位
5.2 微信小程序数据请求
六.笔记总结
🏃♀️作者想说的话:
🧡
笔记是我观看黑马小程序课程总结出我认为比较重要的知识点,笔记是我的原创,知识点是我自己总结。要某一个知识点比较详细的话可以去找其他博文,作者从自学到写下这篇文章过程中有一定的编码经验,全部重点,我认为用不到的不会出现在笔记中!
🧡
❤️
不要用于商业活动,谢谢配合!
❤️
💙
本人也是大学生,编码习惯学习习惯不是特别的规范,用于交流学习讨论,目的在于提高大家的前端编程水平哈。希望这篇微信小程序的知识点能有效的帮助到大家!
💙
🧡一. 小程序的基本了解
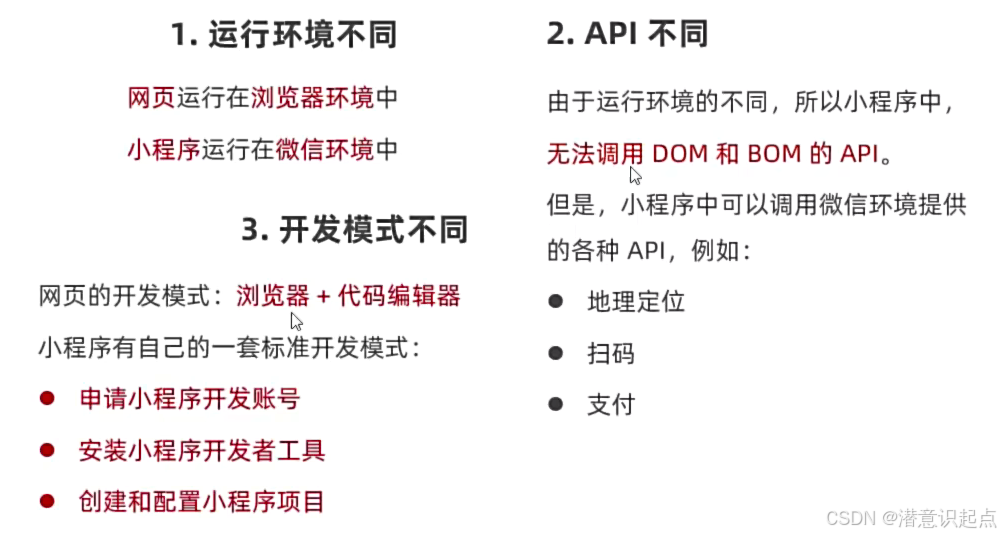
1.1 小程序和网页的区别 *

1.2 小程序的项目结构
🤹♂️后面会出现页面结构,组件结构,简单来说 :项目结构是包括页面结构和组件结构的。💚

💗这里记住这三个结构就可以了,其他的后面进阶了再了解,我认为简单的项目其他也用不到



🍓你要有个概念:
- json结尾的就是配置文件。
- js结尾的就是js文件,放一些数据或者方法的。
1.3 小程序的页面结构

💜如上图所示:
1.放在pages文件夹中的index和logs文件夹就是一个页面文件夹 ,里面放着页面的四个文件
2.js就是原生js
3.wxml可以看成html
4.wxss可以看成css

💚二. 小程序页面
2.1 创建小程序页面
创建小程序页面非常简单的
第一步:找到app.json

第二步:直接如上图模仿上面的路径再添加一个路径,如下所示:
"pages": ["pages/home/home","pages/contact/contact","pages/shoplist/shoplist","pages/index/index"],第三步:小程序会自动创建出index页面,非常简单!
🧡小程序自动创建出页面文件夹,而且js json wxml wxss四件套都帮你建好了。很神奇吧!

2.2 什么是wxml
可以直接认为是html😀
wxml和html有一些区别:

😅我们写微信小程序的话,div == view 之类的不同,参考上表就可以了
2.3 什么是wxss
可以直接认为是css 😀



上面三张图片去了解了wxss的知识点就了解的差不多了 😆
💜三. 小程序的基本语法
3.1 view
😂学过 html的都知道 view和div是一个用法
使用方法如下图所示,其他的我就不想啰嗦了。本来就简单!
<view>hello world</view>
3.2 scorll-view
scorll-view的基本介绍:记住是滚动盒子就可以了
实现一个案例帮助你更快的理解scorll-view
wxml中的代码 :
<scroll-view scroll-y><view class="one">1</view><view class="two">2</view><view class="three">3</view><view class="four">4</view>
</scroll-view>wxss中的代码:
scroll-view{/* display: flex; */width: 200rpx;height: 150px;
}
.one{width: 200rpx;height: 100px;background-color: aqua;
}
.two{width: 200rpx;height: 100px;background-color:red;
}
.three{width: 200rpx;height: 100px;background-color:sandybrown;
}
.four{width: 200rpx;height: 100px;background-color:seagreen;
}运行结果: 往上滑动可以展示更多的盒子。

注意事项:
💙
用scorll-view的时候,scorll-view是作为最外面的大盒子的,里面还要一些view小盒子才可以实现滑动的效果。
💙
💜
用scorll-view的时候一定要给父盒子scorll-view设置一个宽高。
💜
3.3 swiper
简单介绍:swiper是轮播图用的标签。
下面一个案例带你了解轮播图swiper的使用。
wxml代码:
<!-- 轮播图结构 -->
<!-- indicator-dots="true"设置是否出现小圆点 -->
<swiper class="swiper-container">
<!-- 第一个轮播图 轮播图里面可以放文字或图片,这里我放文字了-->
<swiper-item><view class="item">A</view>
</swiper-item>
<!-- 第二个轮播图 -->
<swiper-item><view class="item">B</view>
</swiper-item>
<!-- 第三个轮播图 -->
<swiper-item><view class="item">C</view>
</swiper-item>
<!-- 还需要第四个轮播图就再添加一个<swiper-item></swiper-item>即可 -->
</swiper>
wxss中的代码:
.swiper-container{height: 150px;
}
.item{height: 100%;line-height: 150px;text-align: center;
}
swiper-item:nth-child(1) .item{background-color: darkgoldenrod;
}
swiper-item:nth-child(2) .item{background-color: chartreuse;
}
swiper-item:nth-child(3) .item{background-color:magenta;
}
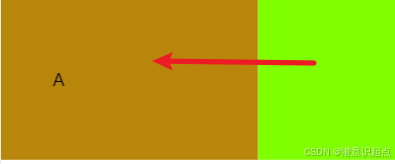
运行结果:

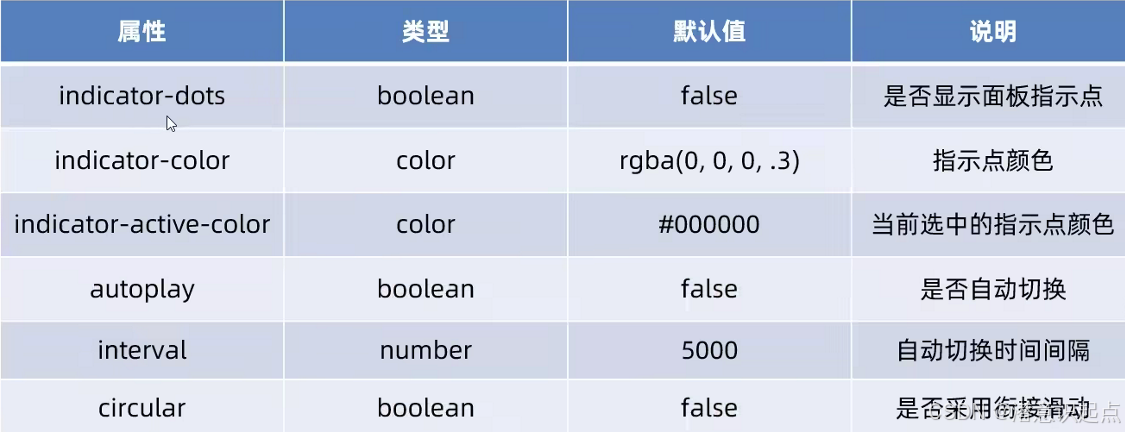
swiper的常用属性:

3.4 text
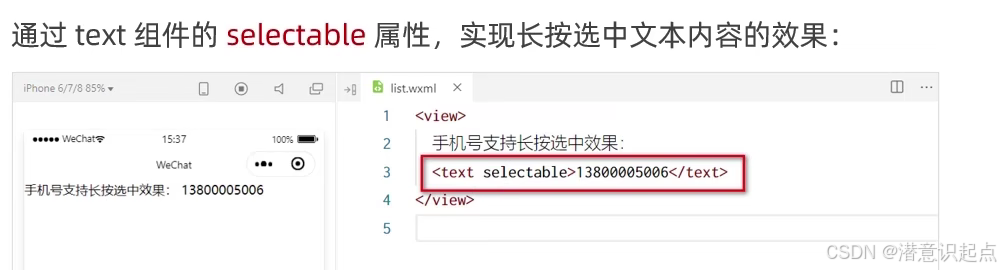
text没什么好讲的他就像html中的span知道吧,然后text有一个特性其他的标签没有的!

wxml中代码:
<text selectable>18888888888</text>这样设置selectable属性,那么小程序就可以对这部分内容进行复制:
这是text唯一具有的特性!
3.5 button
button是一个按钮,看下面这图足够了!

3.6 image
image是放图片的,相当于html中的img

🏃♀️基本使用方式:
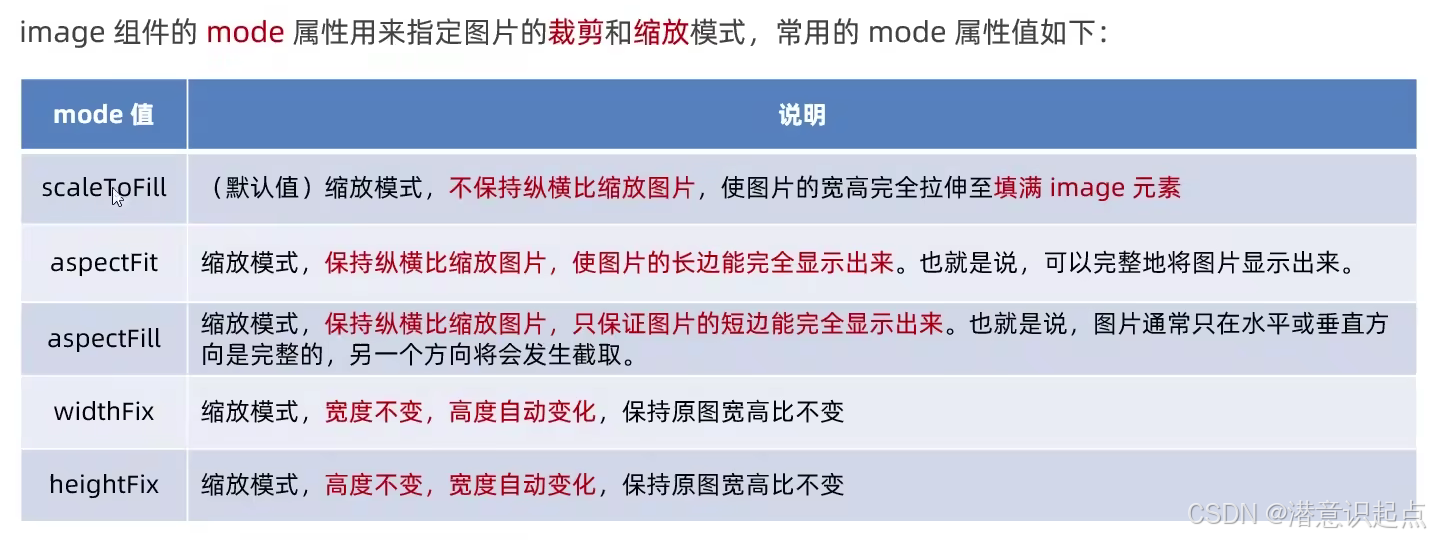
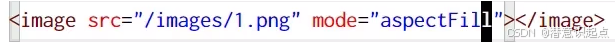
<image src="图片地址"></image>image中有一个最重要的属性mode:

使用方式如图所示:

💙四.小程序数据绑定和使用
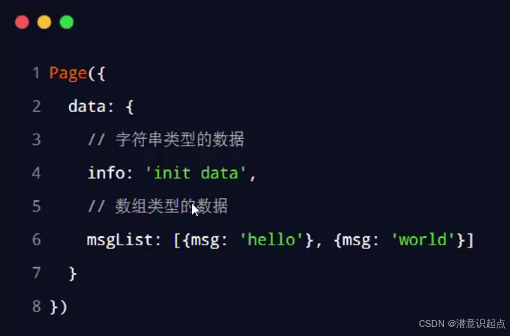
4.1 定义data数据
找到页面的 .js文件

然后data里面就是放数据和方法的,如图所示即可:

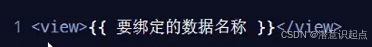
4.2 使用data数据
💗使用data数据直接花括号就可以了,这个花括号叫Mustache语法

4.3 事件绑定bind:tap
🙉事件绑定很重要哦!事件绑定说的简单点就是给绑定点击事件,更简单点说就是给个按钮触发点击事件。就相当于@click。
使用方式
<button type="primary" bind:tap="btn">点击触发</button>我这讲的有一点基础要更加详细请移步:微信小程序基础
4.4 this.setdata
this.setdata就是修改data中的值的用法,如下图所示:

4.5 条件渲染vx:if
🦁wx:if相当于vue中的v-if使用方式如下图所示:


我这讲的有一点基础要更加详细请移步:微信小程序基础
4.6 hidden
学完vue后你可能不知道hidden是什么东西,hidden中文意思是隐藏的意思

基本上和wx:if是一个用法,感觉会其中一个就差不多了,多去找几个项目做做!
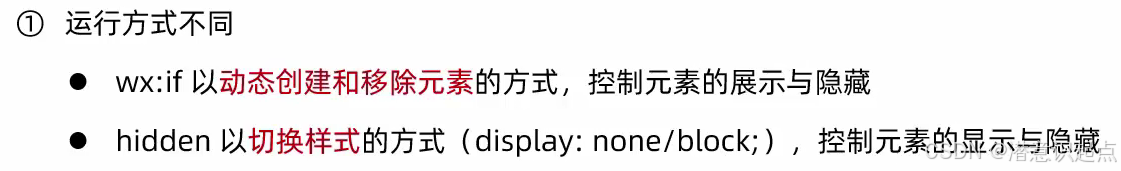
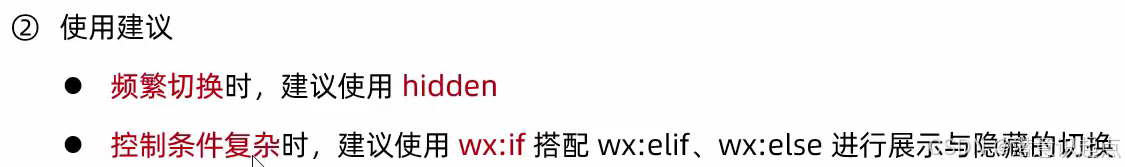
4.7 v:if 和 hidden的对比


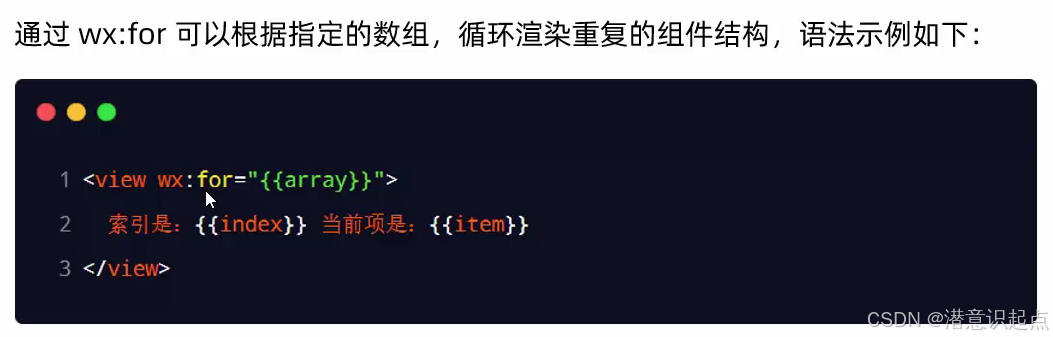
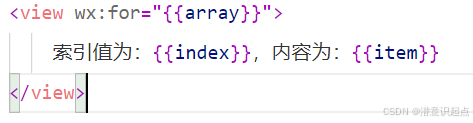
4.8 wx:for列表渲染

数组的遍历渲染:会有index 会有item 都是可以进行遍历的

💛五.小程序的其他知识点
5.1 rpx尺寸单位
💗
响应式设计:
rpx是一种相对单位,其值相对于屏幕宽度。屏幕宽度分为750rpx,这意味着1rpx等于屏幕宽度的1/750。这种设计使得布局能够根据屏幕宽度自动调整,实现响应式设计。💗
💚
灵活性:
rpx单位的使用提高了布局的灵活性,使得开发者可以快速适配不同尺寸的屏幕,无需为不同屏幕单独编写样式。💚
🧡
性能考量: 虽然
rpx提供了响应式布局的能力,但在使用时也应注意不要过度依赖过于复杂的布局和样式计算,以免影响小程序的性能。🧡
💜
开发者工具支持: 微信开发者工具支持
rpx单位的预览和调试,开发者可以通过工具实时查看不同屏幕尺寸下的布局效果。💜
❤️
兼容性:
rpx单位在微信小程序中广泛使用,但需要注意的是,它仅适用于微信小程序平台,不是一种通用的Web标准。❤️
使用方式:在微信小程序的WXML文件中,可以使用
rpx单位来设置样式属性,如宽度、高度、边距、字体大小等。 微信小程序的页面宽度默认为750rpx,开发者可以在app.json或页面的.json文件中设置页面的窗口大小,以适应不同屏幕尺寸。
<view style="width: 100rpx; height: 50rpx;"></view>{"window": {"width": "750rpx","height": "1334rpx"}
}5.2 微信小程序数据请求
🧡微信小程序提供了
wx.request方法来发起HTTP请求。基本用法如下:
wx.request({url: 'https://example.com/api/data', // 开发者服务器接口地址method: 'GET', // 请求方法,如GET或POSTdata: {}, // 请求参数header: {'content-type': 'application/json' // 头部信息},success(res) {console.log(res.data) // 接口调用成功的回调},fail(err) {console.error(err) // 接口调用失败的回调}
})💙在页面发起请求:
// 在页面的JavaScript文件中发起请求
Page({data: {items: []},onLoad: function() {this.fetchData();},fetchData: function() {wx.request({url: 'https://example.com/api/items',success: (res) => {this.setData({ items: res.data });},fail: (err) => {wx.showToast({title: '加载失败',icon: 'none'});}});}
});💙六.笔记总结
学习微信小程序是一个充满挑战和乐趣的过程,它不仅让我对前端开发有了更深入的理解,也让我体会到了移动应用开发的便捷和高效。希望笔记能真正的帮助到大家!
🤹♀️潜意识起点:个人主页
🎙座右铭:得之坦然,失之淡然。
💎擅长领域:大前端
是的,我需要您的:
🧡点赞❤️关注💙收藏💛
是我持续下去的动力!