和这篇也算是姊妹篇,只是一个侧重SPI协议,一个侧重显示驱动。
总线学习3--SPI-CSDN博客

驱动来自:https://github.com/boochow/MicroPython-ST7735
所以这里主要还是学习。
代码Init
def __init__( self, spi, aDC, aReset, aCS) :"""aLoc SPI pin location is either 1 for 'X' or 2 for 'Y'.aDC is the DC pin and aReset is the reset pin."""self._size = ScreenSizeself._offset = bytearray([0,0])self.rotate = 0 #Vertical with top toward pins.self._rgb = True #color order of rgb.self.tfa = 0 #top fixed areaself.bfa = 0 #bottom fixed areaself.dc = machine.Pin(aDC, machine.Pin.OUT, machine.Pin.PULL_DOWN)self.reset = machine.Pin(aReset, machine.Pin.OUT, machine.Pin.PULL_DOWN)self.cs = machine.Pin(aCS, machine.Pin.OUT, machine.Pin.PULL_DOWN)self.cs(1)self.spi = spiself.colorData = bytearray(2)self.windowLocData = bytearray(4)很多PIN口设置,比较特别的是offset,colorData,windowsLocData。
屏幕初始化
def initr( self ) :'''Initialize a red tab version.'''self._reset()self._writecommand(TFT.SWRESET) #Software reset.time.sleep_us(150)self._writecommand(TFT.SLPOUT) #out of sleep mode.time.sleep_us(500)data3 = bytearray([0x01, 0x2C, 0x2D]) #fastest refresh, 6 lines front, 3 lines back.self._writecommand(TFT.FRMCTR1) #Frame rate control.self._writedata(data3)self._writecommand(TFT.FRMCTR2) #Frame rate control.self._writedata(data3)data6 = bytearray([0x01, 0x2c, 0x2d, 0x01, 0x2c, 0x2d])self._writecommand(TFT.FRMCTR3) #Frame rate control.self._writedata(data6)time.sleep_us(10)data1 = bytearray(1)self._writecommand(TFT.INVCTR) #Display inversion controldata1[0] = 0x07 #Line inversion.self._writedata(data1)self._writecommand(TFT.PWCTR1) #Power controldata3[0] = 0xA2data3[1] = 0x02data3[2] = 0x84self._writedata(data3)self._writecommand(TFT.PWCTR2) #Power controldata1[0] = 0xC5 #VGH = 14.7V, VGL = -7.35Vself._writedata(data1)data2 = bytearray(2)self._writecommand(TFT.PWCTR3) #Power controldata2[0] = 0x0A #Opamp current smalldata2[1] = 0x00 #Boost frequencyself._writedata(data2)self._writecommand(TFT.PWCTR4) #Power controldata2[0] = 0x8A #Opamp current smalldata2[1] = 0x2A #Boost frequencyself._writedata(data2)self._writecommand(TFT.PWCTR5) #Power controldata2[0] = 0x8A #Opamp current smalldata2[1] = 0xEE #Boost frequencyself._writedata(data2)self._writecommand(TFT.VMCTR1) #Power controldata1[0] = 0x0Eself._writedata(data1)self._writecommand(TFT.INVOFF)self._writecommand(TFT.MADCTL) #Power controldata1[0] = 0xC8self._writedata(data1)self._writecommand(TFT.COLMOD)data1[0] = 0x05self._writedata(data1)self._writecommand(TFT.CASET) #Column address set.self.windowLocData[0] = 0x00self.windowLocData[1] = 0x00self.windowLocData[2] = 0x00self.windowLocData[3] = self._size[0] - 1self._writedata(self.windowLocData)self._writecommand(TFT.RASET) #Row address set.self.windowLocData[3] = self._size[1] - 1self._writedata(self.windowLocData)dataGMCTRP = bytearray([0x0f, 0x1a, 0x0f, 0x18, 0x2f, 0x28, 0x20, 0x22, 0x1f,0x1b, 0x23, 0x37, 0x00, 0x07, 0x02, 0x10])self._writecommand(TFT.GMCTRP1)self._writedata(dataGMCTRP)dataGMCTRN = bytearray([0x0f, 0x1b, 0x0f, 0x17, 0x33, 0x2c, 0x29, 0x2e, 0x30,0x30, 0x39, 0x3f, 0x00, 0x07, 0x03, 0x10])self._writecommand(TFT.GMCTRN1)self._writedata(dataGMCTRN)time.sleep_us(10)self._writecommand(TFT.DISPON)time.sleep_us(100)self._writecommand(TFT.NORON) #Normal display on.time.sleep_us(10)self.cs(1)这个就是一系列SPI命令的组合。这部分一般是来自厂家或者自己去数据手册翻。。
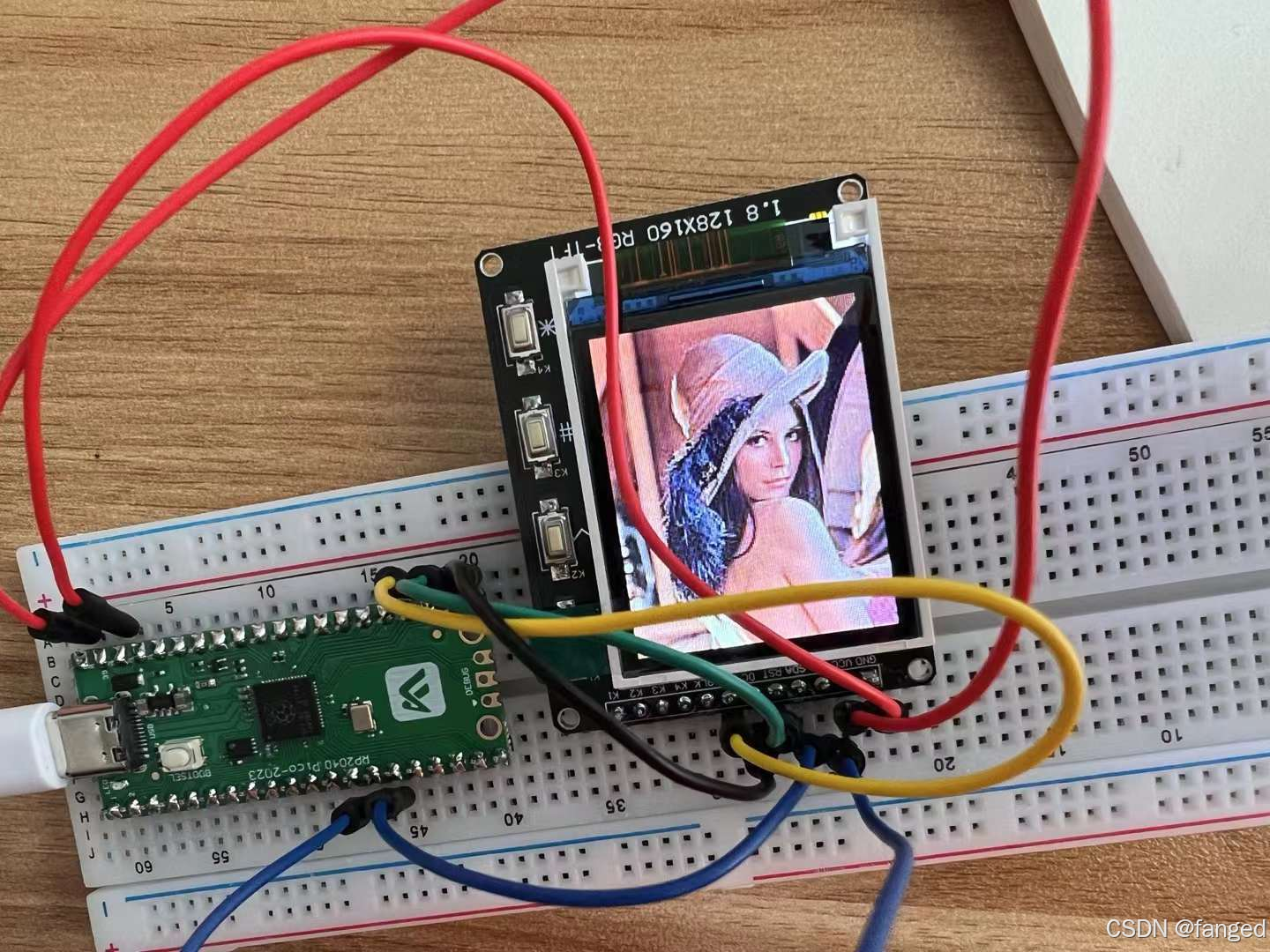
初始完屏幕之后,就可以做各种操作了。
待续。。。