一、什么是PageOffice
PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等。
二、环境要求
前端Vue项目:Node.js10及以上版本(当前集成方式不支持vue3,原因是vue3不兼容ie)
三、前端配置
1、 在index.html页面引用后端项目(samples-springboot-back)根目录下的pageoffice.js
javascript"><script type="text/javascript" src="http://localhost:8081/samples-springboot-back/pageoffice.js"></script>2、在vue.config.js中配置代理
javascript">devServer: {proxy: {'/api': {target: 'http://localhost:8081/samples-springboot-back', //"/api"对应后端项目"http://localhost:8081/samples-springboot-back"地址 ws: true,changeOrigin: true, // 允许跨域pathRewrite: {'^/api': '' // 标识替换,使用 '/api' 代替真实的接口地址}}}}3、使用v-html解析(其实也可以嵌在iframe标签中)
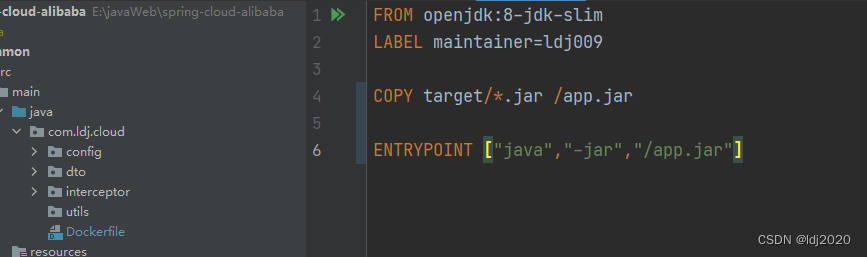
完成这个需要有后端项目配合.
多看看文档多研究一下。
介绍 | PageOffice 开发者中心
javascript"><template><div class="Word"><div style="height: 800px; width: auto" v-html="poHtmlCode" /></div>
</template>
<script>
const axios = require("axios");
export default {name: "Word",data() {return {poHtmlCode: "",};},created: function () {axios.post("/api/SimpleWord/Word").then((response) => {this.poHtmlCode = response.data;}).catch(function (err) {console.log(err);});},methods: {//控件中的一些常用方法都在这里调用,比如保存,打印等等/*** Save()方法是/api/SimpleWord/Word这个后台controller中PageOfficeCtrl控件通过poCtrl.addCustomToolButton定义的方法,除了保存还有另存到本地、打印等功能。*/Save() {document.getElementById("PageOfficeCtrl1").WebSave();}},mounted: function () {// 将PageOffice控件中的方法通过mounted挂载到window对象上,只有挂载后才能被vue组件识别window.Save = this.Save;},
};
</script>