系统介绍
近年来随着社会科技的不断发展,人们的生活方方面面进入了信息化时代。计算机的普及,使得我们的生活更加丰富多彩,越来越多的人使用通过网络来购买各类的商品。早期商品的销售和购买都是通过实体店,这种购买方式需要耗费额外不少的选购时间,且不利于同类产品不同厂商的比较,而通过网上销售和购买则可以随时随地随心的发布和购买,“七匹狼皮带”商城系统的开发正是为此。系统是一款web项目,采用java进行编写,使用mysql进行数据库的管理,使用navicat作为图形界面操作数据库,采用B/S架构进行系统的开发。系统采用流行的Springboot框架结合前台vue-cli进行设计与开发,提高系统的系统可维护性和拓展性,并实现了相关功能,经过测试,系统能够完成预设的基本功能,实现线上商品交易的全过程。
系统主要技术
开发语言:Java使用框架:spring boot前端技术:JavaScript、Vue 、css3开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code数据库:MySQL 5.7/8.0数据库管理工具:phpstudy/NavicatJDK版本:jdk1.8Maven: apache-maven 3.8.1-bin系统展示
5.2首页功能实现
用户进入本系统可查看网站信息,导航栏包括首页、商品信息页、购物车页等。在导航栏下方设置轮播图展示区,按10s进行切换,这样的好处可以把最好的图片放在轮播图中,增强系统的美观,同时吸引用户的眼球。轮播图下方是系统简介和商品介绍信息,系统首页界面如下图5-2所示。

图5-2系统主界面图
5.3用户登录功能模块
用户登录界面分为前台登录界面和后台登录界面,这里主要是是考虑到数据的安全性所做的一般性的设计。为了保证系统的安全性,系统前后台用户登录的页面不同,管理员和注册用户具体的登录界面如下图所示,需要输入正确的用户名和密码,点击登录即可,通过HTTP协议,将数据传递到后台。后台会查验数据库中的是否有该用户信息,有的话,登录成功,进行页面跳转,并通过浏览器的内置session对象类生保存生成的token字符串的值。这里说明一下,使用token是为了保证登录账户的安全性。

图5-3 注册用户与管理员登录界面图
5.4用户注册功能展示
用户注册实现界面展示如图5-4所示。注册的本质是后台拿到前台的数据,如图所示用户注册流程图,游客可以通过系统注册功能成功系统用户,成为用户后可以进行在线购买物品等操作。注册需要用户填写相关的注册资料,其中用户名是全站唯一,在注册用户信息时候需要先对用户名进行一个校验,如果用户出现相同的则提示用户已存在,请勿重复注册。如果用户名合法则提示进行账户信息保存操作。

图5-4用户注册界图面
5.5商品列表与详情功能实现
会员用户可以查看到具体的商品信息,商品信息会根据商品类别进行排列,根据自己的需要点击商品可以查看到商品详情信息。商品详情展示了商品介绍等信息,如图23所示。页面首先获取到商品类别list集合,然后展示出来,具体的商品列表数据则是根据商品类别id获取到了该类别id下的所有商品list集合,商品详情是通过该商品id获取的。


图5-5 商品列表与详情界面图
5.6在线购物功能实现
用户点击物品之后,会展示商品详情信息,商品详情信息中有一个操作列表,包括有加入购物车与提交订单,在跳转之前,系统会在后台获取到该物品的id信息,然后通过查询操作,然后展示到购物车页面。如果还需要购买物品,点击继续购物就可以,也可以选择下单结算,下单结算之后需要支付费用,完成之后则需要填写送货地址。如下图是购物车页面,当点击对应商品的选择框之后,总价才会进行相应的显示。
图5-6购物车界面图
5.7商品管理功能实现
管理员用户点击商品信息管理然后点击新增之后,页面会跳转到新增商品界面,需要填写商品的名称、选择商品类别等。这些信息填写正确之后,提交转到后台进行创建商品实例。注册用户查看网页中商品信息的时候,通过调取数据库的商品数据进行查看。在添加物品图片信息的时候,由于图片一般所占的内存较大,所以不放在数据库中,而是把图片的存放地址(也就是图片名)放到数据库中,使用的时候直接引用图片的url地址就可以了。
图5-7商品管理界面图
5.8注册用户管理功能实现
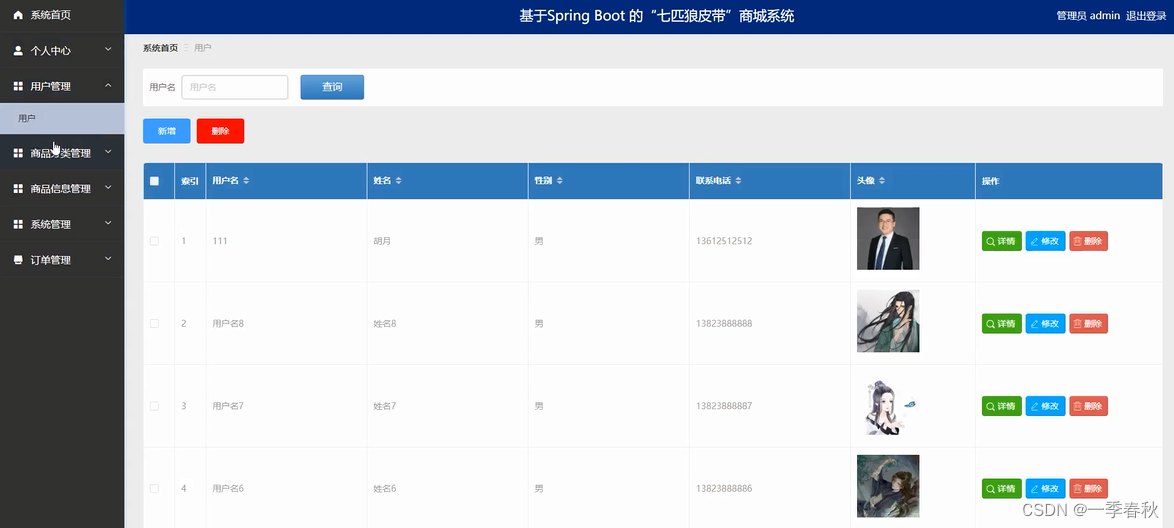
管理员可以对系统所有的用户信息进行查看和管理,管理员中的注册用户信息是通过遍历所有的会员用户list集合得到的。管理员可以根据注册用户账号进行模糊查询,或者对注册用户信息进行修改或者删除操作等操作。

图5-8注册用户管理界面图
部分核心代码
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UsersController {@Autowiredprivate UsersService usersService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());R r = R.ok();r.put("token", token);r.put("role",user.getRole());r.put("userId",user.getId());return r;}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 修改密码*/@GetMapping(value = "/updatePassword")public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));if(newPassword == null){return R.error("新密码不能为空") ;}if(!oldPassword.equals(users.getPassword())){return R.error("原密码输入错误");}if(newPassword.equals(users.getPassword())){return R.error("新密码不能和原密码一致") ;}users.setPassword(newPassword);usersService.updateById(users);return R.ok();}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");usersService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UsersEntity user){EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", usersService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UsersEntity user = usersService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}usersService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);usersService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){List<UsersEntity> user = usersService.selectList(null);if(user.size() > 1){usersService.deleteBatchIds(Arrays.asList(ids));}else{return R.error("管理员最少保留一个");}return R.ok();}
}
此源码非开源,若需要此源码可扫码添加微信或者qq:2214904953进行咨询!
2600多套项目欢迎咨询