学习react的第六天,持续更新中 关注不迷路!!!
使用脚手架创建一个react项目
全局下载react脚手架
npm install -g create-react-app在需要的项目文件中创建一个react项目
create-react-app #项目名创建好项目以后 npm或yarn start

一个react项目就生成了
脚手架生成的 React 文件通常包括以下几个关键文件和文件夹:

-
src 文件夹:这是存放项目源代码的文件夹,通常包括以下文件和文件夹:
-
index.js:React 应用的入口文件,通常用于渲染根组件到页面上。
-
App.js:React 应用的根组件,通常包含应用的整体结构和路由配置。
-
components 文件夹:存放 React 组件的文件夹,可以根据需要创建不同的组件文件。
-
pages 文件夹:存放页面组件的文件夹,通常每个页面对应一个组件。
-
assets 文件夹:存放静态资源文件,如图片、样式表等。
-
-
public 文件夹:这是存放静态资源的文件夹,通常包括以下文件和文件夹:
-
index.html:React 应用的 HTML 入口文件,通常包含根节点和引入打包后的 JS 文件的代码。
-
-
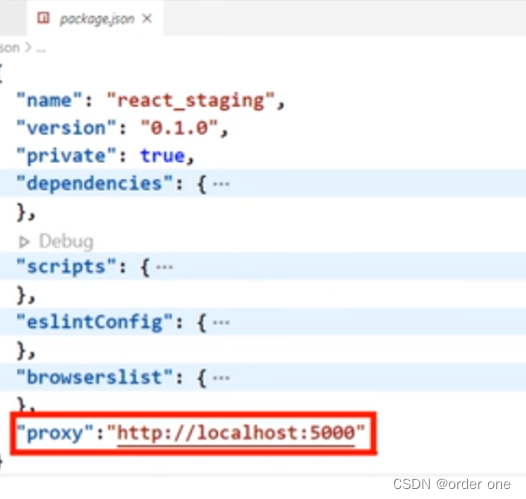
package.json:项目的配置文件,包括项目的名称、版本、依赖等信息。
-
node_modules 文件夹:存放项目依赖的第三方模块。
-
babel.config.js:Babel 的配置文件,用于配置 JavaScript 的转译规则。
这些文件和文件夹是脚手架生成的 React 项目的基础结构,开发者可以根据项目需求添加、修改或删除文件来完成项目的开发。
第一个组件
第一步:导出组件
export default 前缀是一种 JavaScript 标准语法(非 React 的特性)。它允许你标签一个文件中的主要函数以便你以后可以从其他文件引入它。
第二步:定义函数
使用 function Hello() { } 定义名为 Hello的 JavaScript 函数。
export default function Hello () {return (<div>Hello world!</div>)
}注意
React 组件是常规的 JavaScript 函数,但 组件的名称必须以大写字母开头,否则它们将无法运行!
第三步:添加标签
这个组件返回一个p标签输入 hello world! 这种语法被称为 JSX,它允许你在 JavaScript 中嵌入使用标签。
注意
如果你的标签和
return关键字不在同一行,则必须把它包裹在一对括号中没有括号包裹的话,任何在
return下一行的代码都 将被忽略;
使用组件
现在你已经定义了 Heloo组件,你可以在其他组件中使用它。
import Hello from './Hello'
import './App.css';function App() {return (<div className="App"><Hello /></div>);
}组件的导入导出
组件的可重用性:可以创建一个由其他组件构成的组件。但当嵌套了越来越多的组件时,则需要将它们拆分成不同的文件。这样可以使得查找文件更加容易,并且能在更多地方复用这些组件。
拆分组件 实现静态组件 ,注意 className,style 的写法
<buttonclassName="btn btn-danger"style={{ display: this.props.tood.state ? "block" : "none" }}/>动态初始化列表,如何确定将数据放在那个组件?
- 某个组件使用:放在其自身的state中
- 某些组件使用:放在它们共同的父组件中(官方称为:状态提升)
关于父子之间通信:
- 【父组件】给【子组件】传递数据:通过props传递
- 【子组件】给【父组件】传递数据:通过props传递,要求父提前给子传递一个函数
状态在哪里,操作状态的方法就在哪里
React ajax
在 React 中,Ajax(Asynchronous JavaScript and XML)通常用于向后端服务器发送请求并接收数据,以更新页面内容而无需刷新整个页面。在 React 中,可以使用内置的 fetch API 或者第三方库(如 axios)来进行Ajax请求。
配置跨越

配置多个代理
src目录下创建一个 setupProxy.js
const prox = require('http-proxy-middleware')module.exports = function(app){app.use(prox('/api1',{target:'http://localhost:5000',changeOrigin:true,pathRewrite:{'^/api1':''}}),// prox('/api2',{// target:'http://localhost:5000',// changeOrigin:true,// pathRewrite:{'^/api2':''}// }),)
}