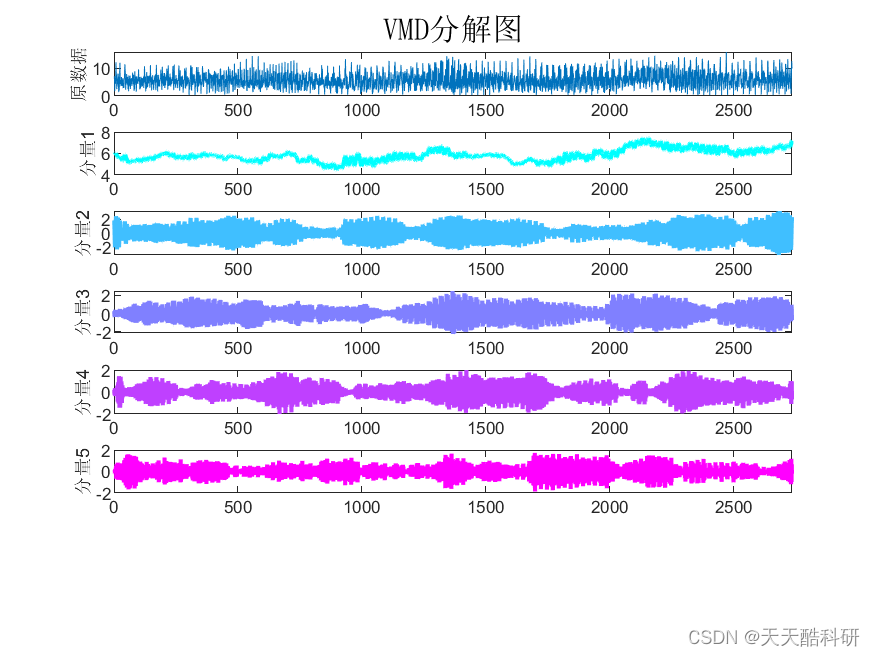
分解效果

VMD_2">VMD(变分模态分解)
变分模态分解(Variational Mode Decomposition,VMD)是一种信号分解方法,用于将非平稳信号分解为一组模态函数。VMD是一种自适应的数据驱动方法,可以有效地处理具有非线性和非平稳特性的信号。
VMD的基本思想是通过迭代优化过程,将原始信号分解为一组具有不同频率和振幅的模态函数。每个模态函数代表了原始信号在特定频率范围内的振动模式。这些模态函数是通过在频域和时域之间交替迭代优化得到的。
VMD的算法步骤如下:
将原始信号进行傅里叶变换,得到频域表示。
初始化模态函数和频率参数。
迭代优化过程:
a. 根据当前的频率参数,在频域上提取模态函数。
b. 在时域上通过正则化约束优化提取的模态函数。
c. 更新频率参数。
d. 重复步骤 a 到 c,直到收敛。
得到最终的模态函数集合,可以通过这些模态函数重构原始信号。
VMD的优势在于它能够适应信号的非线性和非平稳特性,并且具有良好的局部化特性。它在信号处理、振动分析、图像处理等领域具有广泛的应用。通过分解信号为一组模态函数,VMD可以提取信号中的重要特征,并且可以进行信号去噪、时频分析等任务。
需要注意的是,VMD是一种较新的信号分解方法,其理论和应用仍在不断发展和研究中。在实际应用中,需要根据具体问题和数据特性选择合适的信号分解方法。