Vite是 JS 新一代的打包的工具,它所解决的问题,是前端打包慢的问题,随着前端应用复杂度越来越大,项目文件越来越多,通常项目中都是使用 Webpack 进行打包,Webpack是个静态的打包工具,每次改动都会打包所有文件,即使使用 HMR,速度也是很慢。
Vite 的推出旨在加速打包,提高前端开发效率,Vite 的核心就是将项目的代码分为两个部分,一部分是类库,另外一部分是应用逻辑代码。对于类库,开发中是不会修改的,这部分代码只要启动了 dev-server,打包一次,就可以保持不动。大部分前端的开发工作还是在写业务代码、写 CSS,由于都是基于框架开发,类库很多也很大,很明显这种分离可以使代码转换速度提高很多。Vite主要采用了以下几种手段来提高性能:
基于 ESM
ESM 是通过 ES2015 进行模块化,最新的浏览都已经支持ESM,所以可以借助浏览器进行解析,从而减少了代码转换的性能开销。
依赖编译加速
通过esbuild对依赖进行打包,esbuild是 go 语言开发的,性能是 JS打包工具的 10到 100 倍。
业务源代码转换
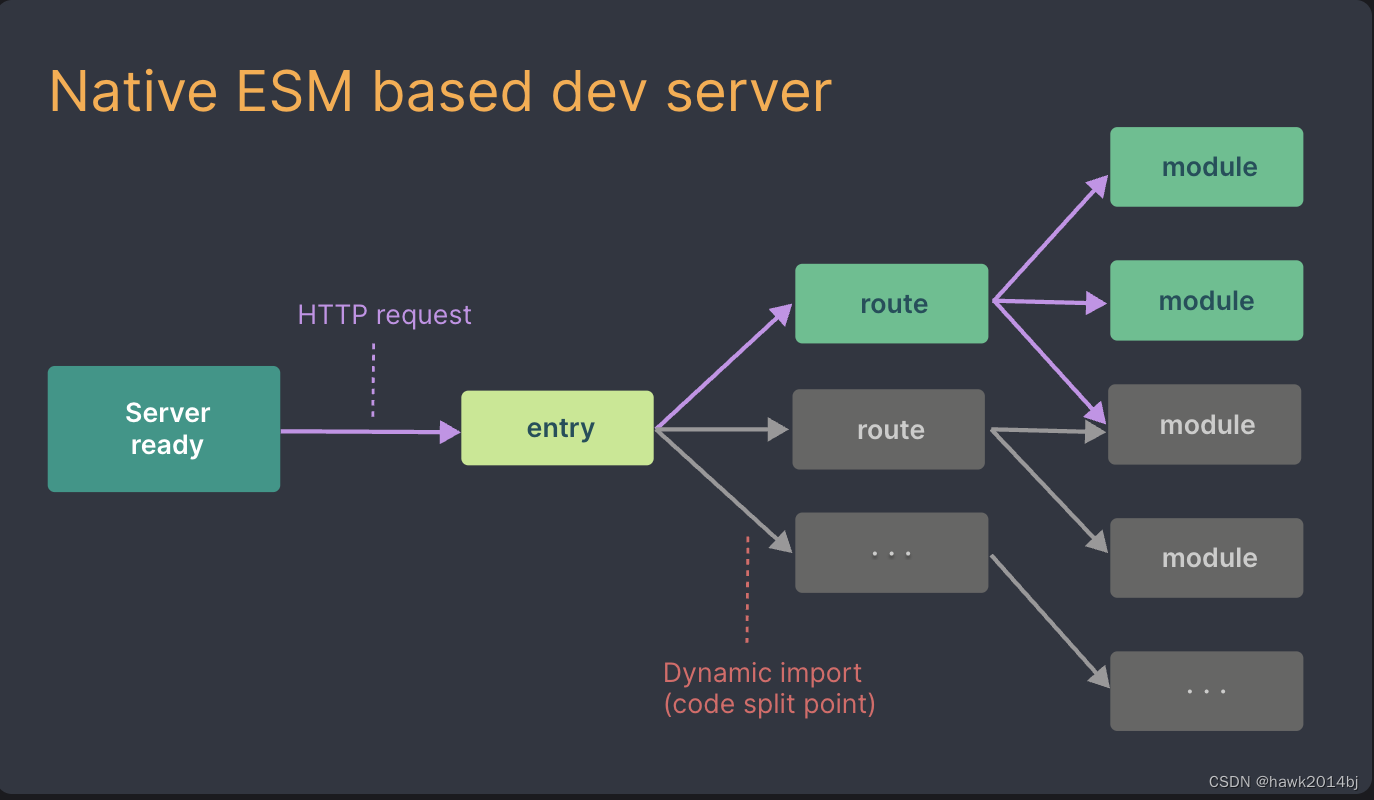
在业务源代码中,包含 CSS、JS 等需要转换的文件,并不是所有文件都要第一次启动时就进行转换,Vite 中只有文件被请求才会转换,可以看下图,代码做了切分,当前页面不需要的文件不转换。

组件更新
在 Vite 中,组件变更时,只会将自己以及临近的依赖进行更新,大多时候只会更新自己,并不会对整个应用进行转换打包。
我们来看一个简单的示例,首先初始化并启动项目:
npm create vite@latest my-vue-app -- --template vue
cd my-vue-app
npm i
npm run dev
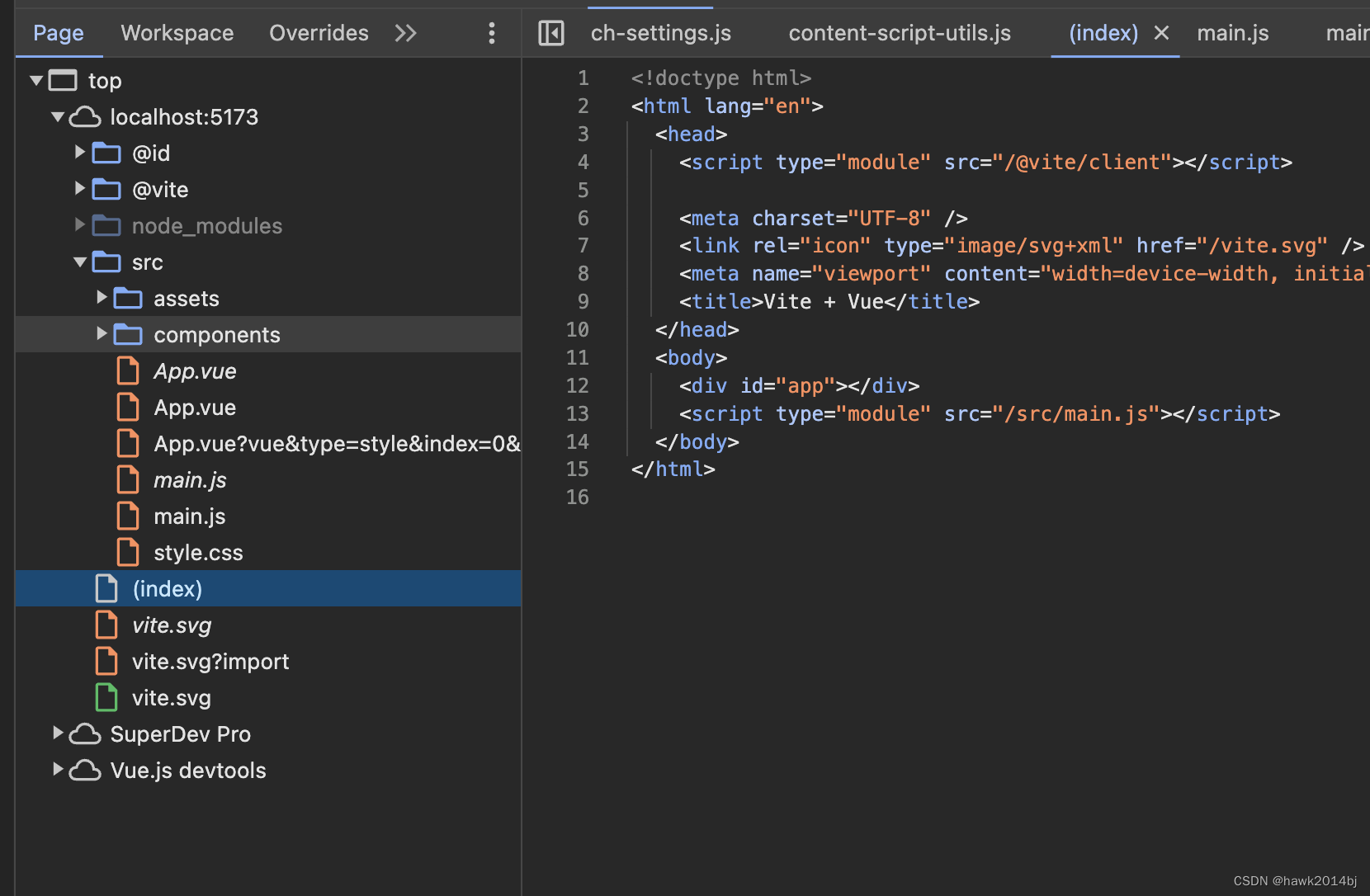
进入 dev tools,看到并没有 dist 目录,而是直接访问 main.js。可以体验一下,确实速度很快,首次进入比 vuecli快太多了。

Vite 确实很快,但是目前可能还不能完全替代 webpack,Vite 是不支持老项目的,比如 vue2,现在有很多应用还是 vue2 开发的。