随着全球化的发展,越来越多的企业开始寻求在国际市场上扩展业务,这一趋势被称为企业出海。然而,企业在海外扩张面临诸多隐患与安全挑战,其中因为地域的不同,在安全性方面与国内相比会变得薄弱,从而导致被黑客攻击与病毒的信息安全问题。为了解决这项痛点,九河云基于自身多年从云经验,为企业出海选择华为云-安全云脑SecMaster。
华为云-安全云脑SecMaster:
是华为云原生的云安全运营平台,集华为云多年安全经验,基于云原生安全,提供云上资产管理、安全态势管理、安全信息和事件管理、安全编排与自动响应等能力,可以鸟瞰整个云上安全,精简云安全配置、云防护策略的设置与维护,提前预防风险,同时,可以让威胁检测和响应更智能、更快速,帮助企业实现一体化、自动化安全运营管理,满足企业的安全需求。
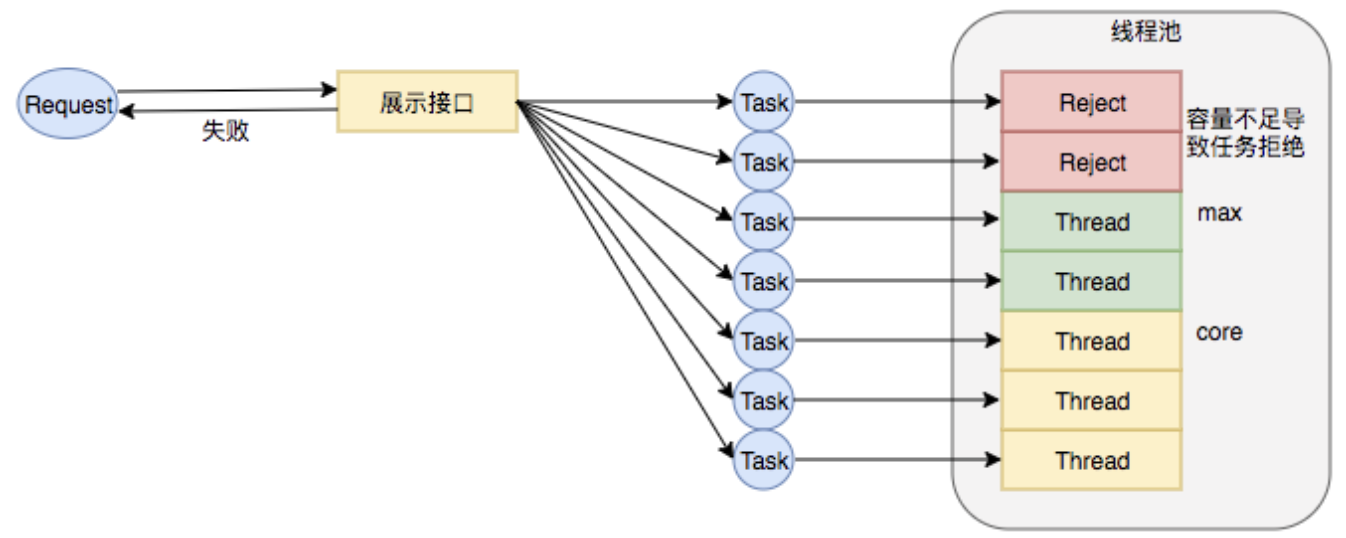
产品架构:

功能特性:
安全治理:
为企业提供安全治理模板与合规策略扫描服务,将安全遵从包内的法规标准条款转化成检查项。
资产管理:
安全云脑支持对云上资产全面自动盘点,也可灵活纳管云外各种资产,点清所有资产,并呈现云上资产实时安全状态。
风险预防:
提供基线检查和漏洞管理功能,帮助企业的云安全配置达到等保、ISO、PCI等各类权威安全标准和华为云安全最佳实践标准,知晓全局的漏洞分布,并一键修复漏洞。
威胁运营:
提供丰富的威胁检测模型,帮助运维人员从海量的安全日志中,发现威胁、生成告警,同时提供丰富的安全响应剧本,帮助运维人员对告警进行自动研判、处置、并对安全防线和安全配置自动加固。
产品价值:
指标脉络与态势的呈现:
企业运维人员可通过安全态势即时查看大屏、定期订阅安全运营报告,进而了解安全运营核心关注指标。
云上资产盘点与风险预防:
云上资产自动盘点,自动检查云安全配置,并且支持指导并辅助完成自动加固。同时避免传统的外挂式安全方案引入的隐式通道或安全设备漏洞。
高效的威胁检测与响应处置:
帮助企业快速找到真正的威胁。通过威胁及资产画像,与威胁告警环环关联,还原整个攻击链,配置自动化处置剧本进行响应,从而达成简化操作、提升安全性,提升处理告警和事件的效率。