文章目录
- 🍔共享式以太网与交换式以太网的对比
- 🔎主机发送单播帧的情况
- 🔎主机发送广播帧的情况
- 🔎多对主机同时通信
- 🛸使用集线器和交换机扩展共享式以太网的区别

🍔共享式以太网与交换式以太网的对比
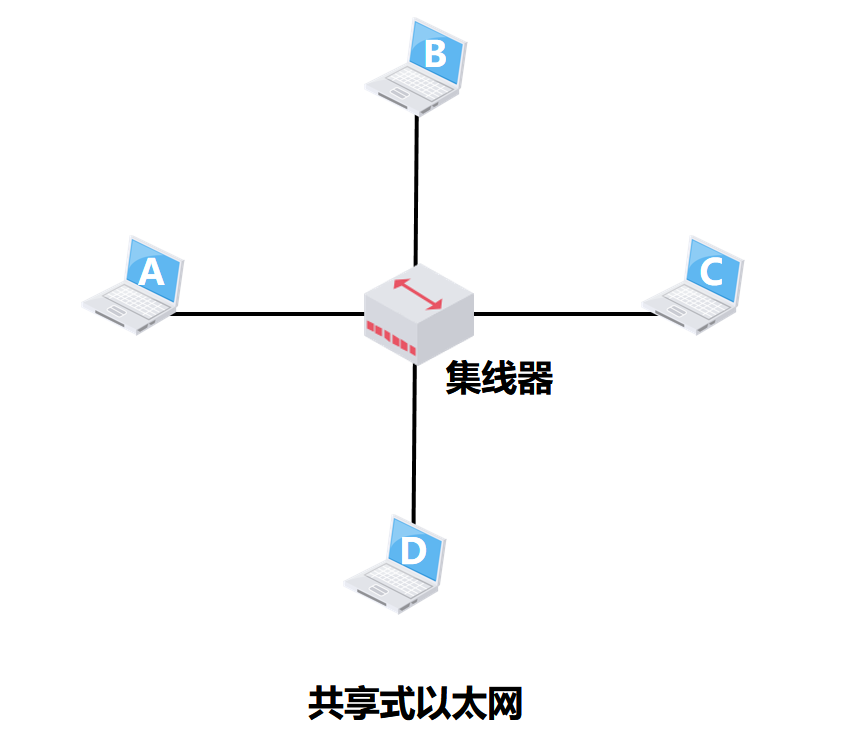
下图是使用集线器将4台主机互联而成的小型共享式以太网

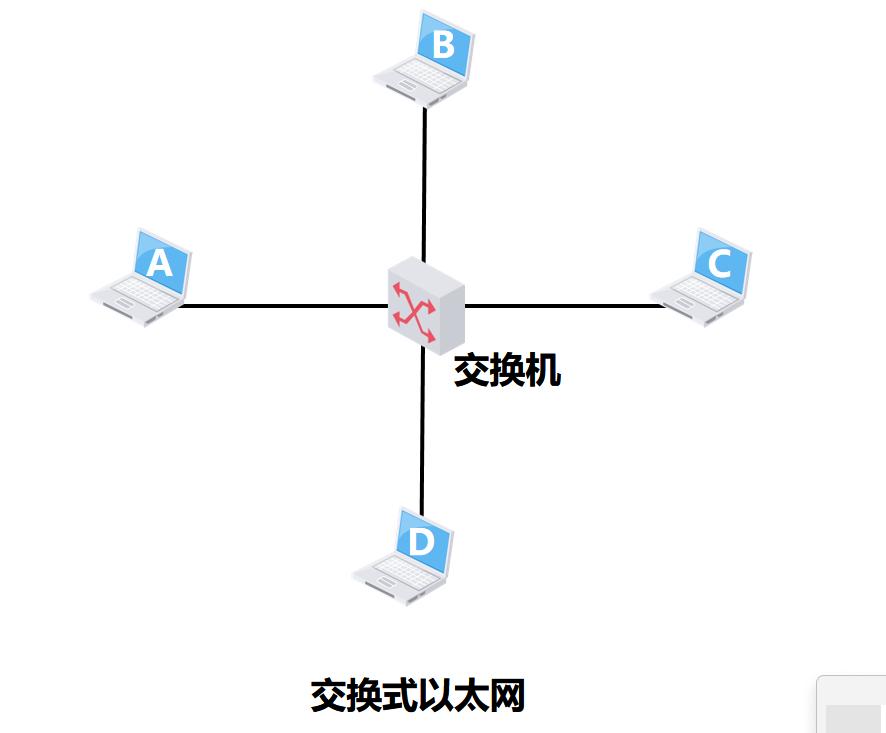
下图是使用交换机将4台主机互联而成的小型交换式以太网

我们假设交换机的转发表已经学习到了所有主机与自己各接口的对应关系
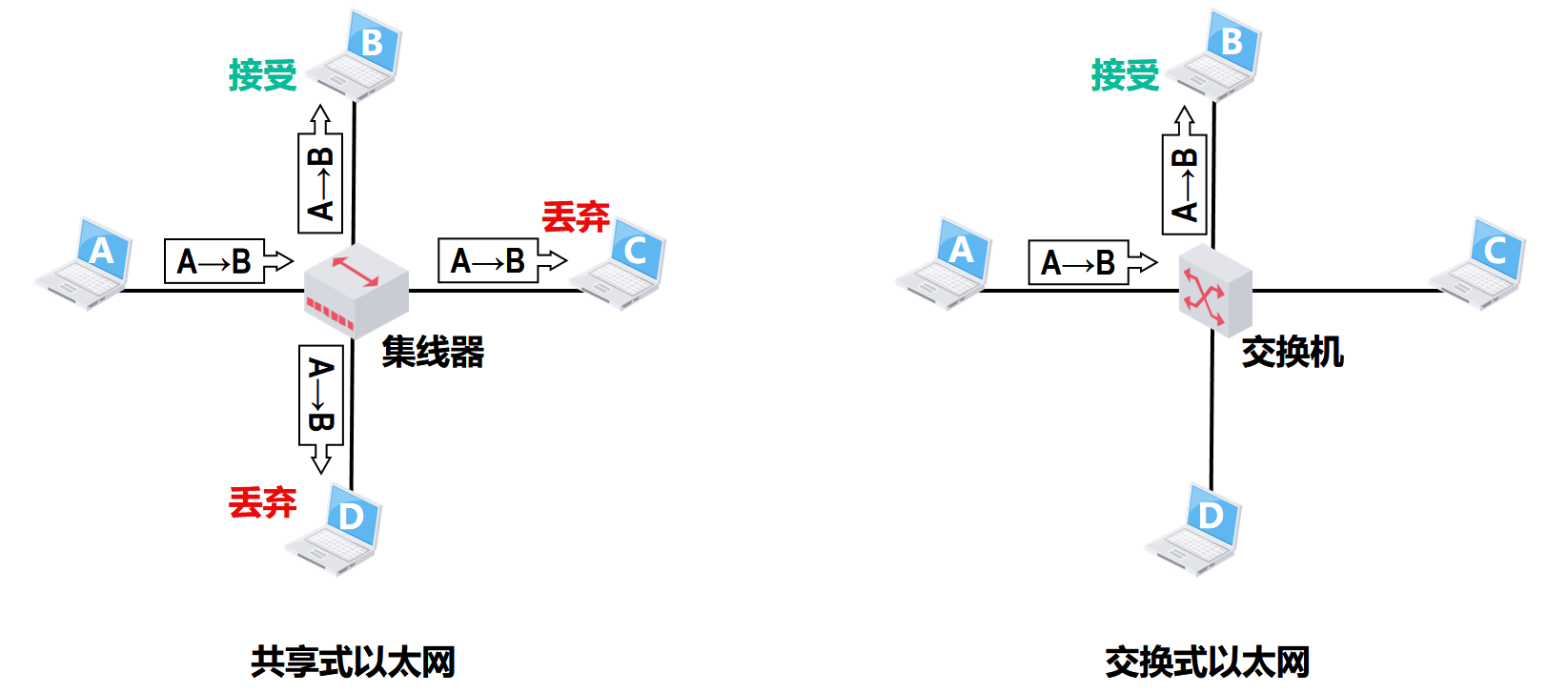
🔎主机发送单播帧的情况
假设主机A给B发送一个单播帧
对于使用集线器的共享式以太网,单播帧会通过集线器传播到网络中的其他主机,其他各主机的网卡会通过单播帧的目的MAC地址决定接受或丢弃该帧
对于使用交换机的交换式以太网,交换机收到单播帧后,根据帧的目的MAC地址和自身的转发表将帧明确地转发给目的主机,而不是网络中的各主机。目的主机中的网卡根据单播帧的目的MAC地址决定接受该帧

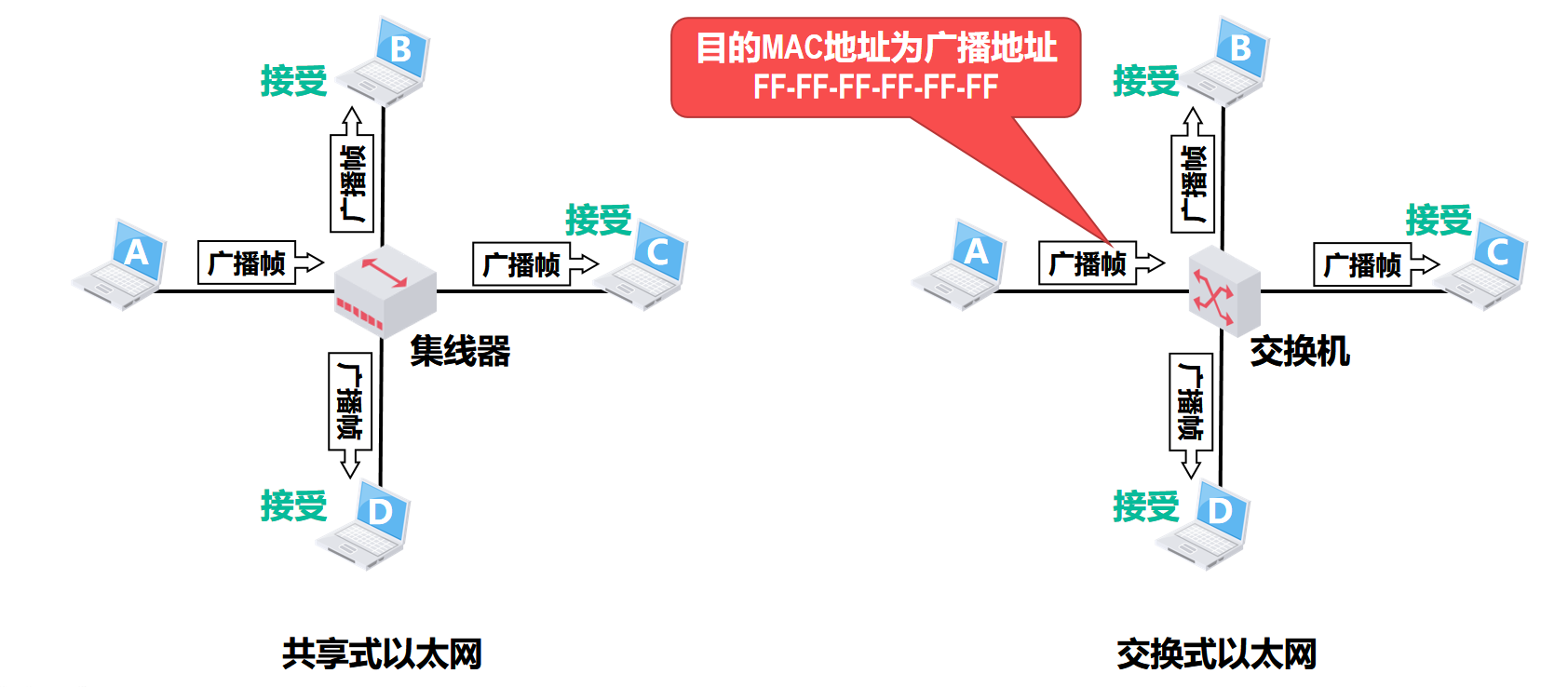
🔎主机发送广播帧的情况
广播帧首部中目的MAC地址字段的值应填入广播地址,即48比特全1,16进制形式为全F的广播地址

假设主机A发送了一个广播帧
对于使用集线器的共享式以太网,广播帧会通过集线器传播到网络中的其他各主机,其他各主机的网卡检测到帧的目的MAC地址是广播地址,就接受该帧
对于使用交换机的交换式以太网,交换机收到广播帧后,检测到帧的目的MAC地址是广播地址,于是从 除该帧进入交换机的接口的其他所有接口转发该帧,网络中其他各主机中的网卡收到该帧后,检测到该帧的目的MAC地址是广播地址,就接受该帧
可以看出,使用集线器的共享式以太网中的各主机属于同一个广播域
而使用交换机的交换式以太网中的各主机也属于同一个广播域

尽管集线器和交换机对广播帧的转发情况从效果上看是相同的,但它们的基本原理并不相同
集线器只工作在物理层,它并不能识别帧首部中的目的MAC地址,因为这属于数据链路层的范畴,不管集线器收到的是单播帧还是广播帧,集线器仅仅是将表示帧的信号从其他所有接口转发出去
而交换机工作在数据链路层,它可以识别帧的结构,从帧首部中提取出目的MAC地址,然后查找自己的转发表,根据查表结果,对帧进行明确转发或盲目转发或丢弃
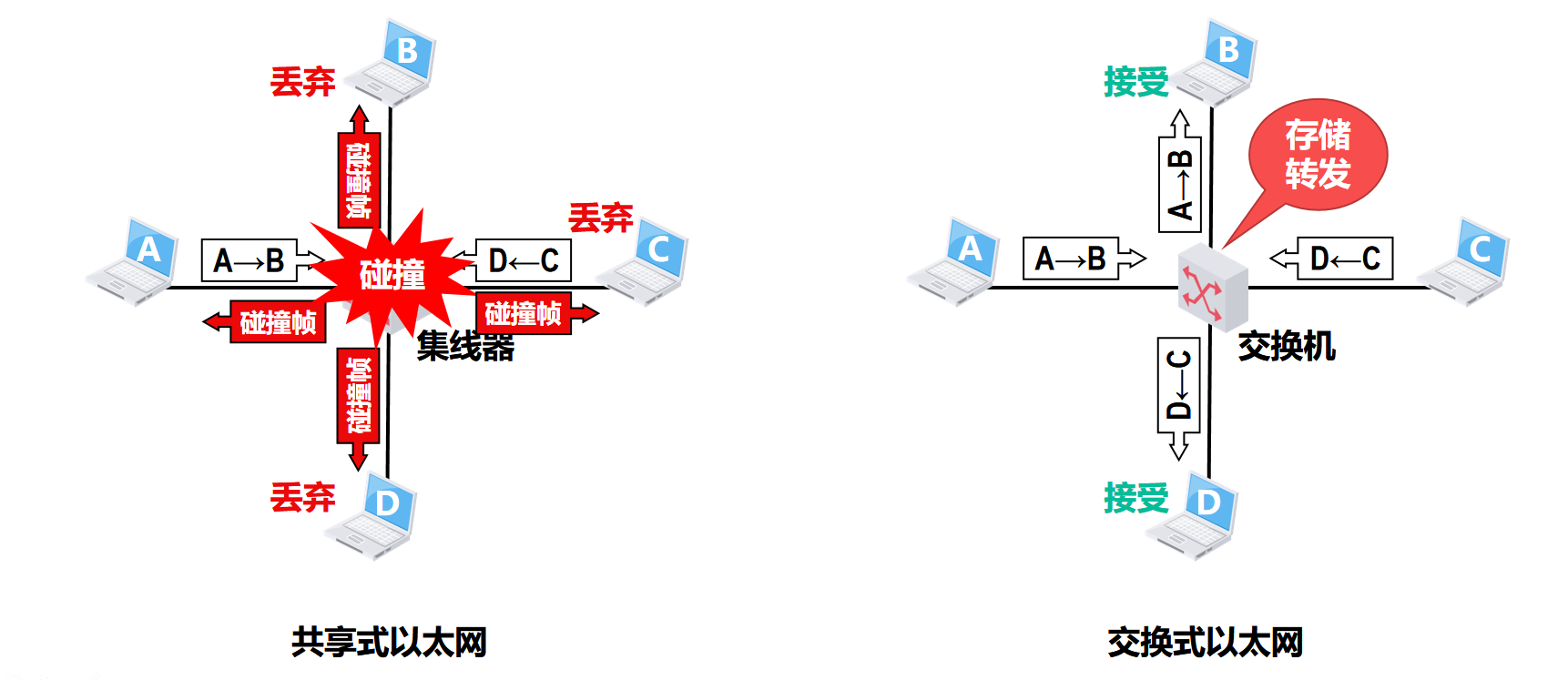
🔎多对主机同时通信
假设主机A给B发送单播帧的同时,主机C给D也发送单播帧
对于使用集线器的共享式以太网,当多对主机同时通信的时候,必然会产生碰撞,遭遇碰撞的帧会传播到网络中的各主机,各主机中的网卡检测到遭遇碰撞的帧后,将其丢弃
对于使用交换机的交换式以太网,由于交换机对收到的帧进行存储转发,并且能够实现多对接口的高速并行交换,因此不会产生碰撞。A发送给B的单播帧已经C发送给D的单播帧都会被交换机正确转发。主机B和D中的网卡接受各种收到的单播帧

🛸使用集线器和交换机扩展共享式以太网的区别
2个独立的共享式以太网,它们各自既是一个独立的广播域,也是一个独立的碰撞域
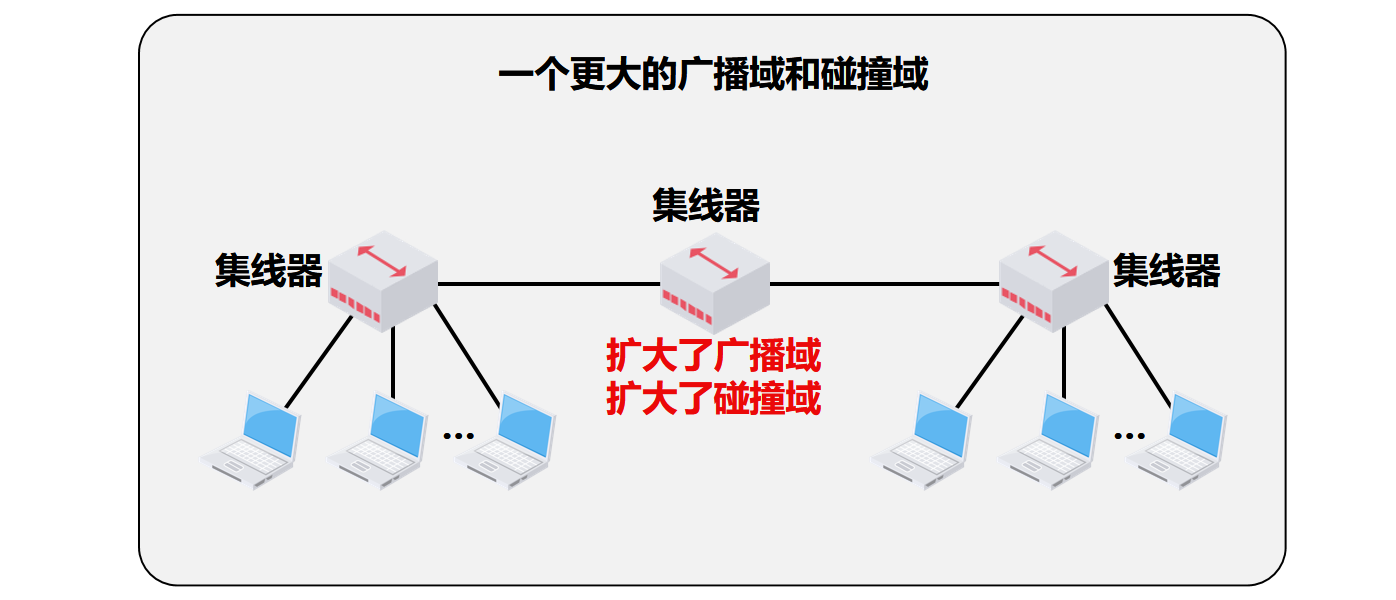
若用集线器将这2个独立的共享式以太网连接起来,则会形成一个具有更大广播域和碰撞域的共享式以太网
换句话说,使用集线器扩展共享式以太网,既扩大了广播域,也扩大了碰撞域

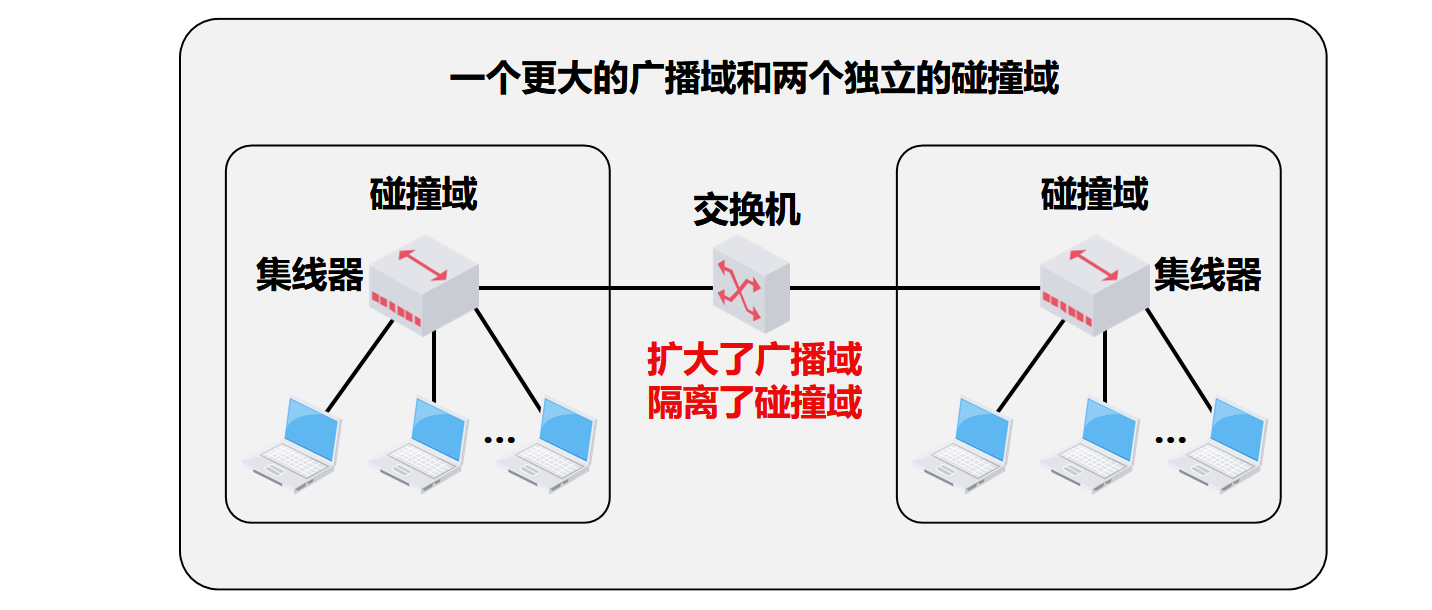
若用交换机将这2个独立的共享式以太网连接起来,则会形成一个具有更大广播域但原本独立的2个碰撞域仍被交换机隔离的以太网
换句话说,使用交换机扩展共享式以太网,扩大了广播域,但隔离了碰撞域






![springboot学习02-[热部署和日志]](/images/no-images.jpg)